css的偽元素可以做什麼
css的偽元素可以為被選元素(指定選擇器)添加特殊效果。偽元素是一個附加在選擇器末尾的關鍵詞,透過偽元素,開發者不需要藉助元素的ID或class屬性就可對被選擇元素的特定部分定義樣式。在定義偽元素時使用雙冒號“::”,以便區分偽類和偽元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css的偽元素可以為被選元素(指定選擇器)新增特殊效果。
偽元素是什麼?可以做什麼?
元素事實上是HTML中的概念,常常把HTML中的標籤稱為元素。那麼偽元素是什麼呢?從其名稱上來說,偽即為假,在實際的DOM中是不存在的,而事實上呢?我們可以藉助一些CSS的特性讓其模擬成一個元素,對於這樣的元素我們稱之為偽元素。
CSS 偽元素用於為某些選擇器設定特殊效果;可以選取元素的特定位置,並套用樣式。
偽元素其實是一個附加在選擇器末尾的關鍵字,透過偽元素您不需要藉助元素的 ID 或 class 屬性就可以對被選擇元素的特定部分定義樣式。
例如透過偽元素您可以設定段落中第一個字母的樣式,或在元素之前、之後插入一些內容等等。
在 CSS1 和 CSS2 中,偽元素的使用與偽類相同,都是使一個冒號:與選擇器連結。但在 CSS3 中,將偽元素單冒號的使用方法改為使用雙冒號::,以此來區分偽類和偽元素。因此,建議在使用偽元素時使用雙冒號而不是單冒號。
selector::pseudo-element {
property: value;
}其中,selector 為選擇器,pseudo-element 為偽元素的名稱,property 為 CSS 中的屬性,value 為屬性對應的值。
注意:一個選擇器中只能使用一個偽元素,而且偽元素必須緊跟在選擇器之後。依照最新的 W3C 規範,在定義偽元素時您應該使用雙冒號::而不是單一冒號:,以便區分偽類和偽元素。但由於舊版的 W3C 規範並未對此進行特別區分,因此目前絕大多數的瀏覽器都同時支援使用單冒號和雙冒號兩種方式來定義偽元素。
CSS 中提供了一系列的偽元素,如下表所示:
| # 偽元素 | # 例子 | 範例描述 |
|---|---|---|
| # ::after | p::after |
在每個 元素之後插入內容 |
| ::before | p::before |
在每個 元素之前插入內容 |
| ::first-letter | p::first-letter |
符合每個 元素中內容的首字母 |
| ::first-line | p::first-line |
符合每個 元素中內容的首行 |
| ::selection | p::selection | 匹配使用者選擇的元素部分 |
| ::placeholder | input::placeholder | 符合每個表單輸入框(例如)的placeholder 屬性 |
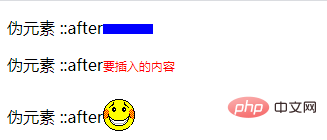
範例:使用偽元素::after
<!DOCTYPE html>
<html>
<head>
<style>
p.one::after {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::after {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::after {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">伪元素 ::after</p>
<p class="two">伪元素 ::after</p>
<p class="three">伪元素 ::after</p>
</body>
</html>
以上是css的偽元素可以做什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






