vue專案首次載入緩慢怎麼辦?以下這篇文章跟大家介紹一下vue頁面首次載入緩慢原因及兩種解決方案,希望對大家有幫助!

第一次打包vue的專案部署到伺服器下方時,發現初次載入特別的緩慢,將近20s頁面才載入出來,完全沒有開發環境上的那麼流暢。主要原因是頁面在打包後如果不進行相關配置會導致資源文件特別的大,一次想要全部加載完成會特別的耗時。這裡簡單總結一下自己用到的一些優化的方案。 (學習影片分享:vuejs影片教學)
首先我們可以安裝webpack-bundle-analyzer 插件,透過這個插件我們可以在打包的時候看到打包檔案的大小,可以明顯的看出哪些文件比較大。
1,去掉編譯檔中map檔。
在編譯好後,我們會看到資料夾下有特別多的.map文件,這些文件主要是幫助我們線上調試程式碼,查看樣式。所以為了避免部署包過大,通常都不產生這些檔案。
在config/index.js 檔案中將productionSourceMap 的值設為false. 再次打包就可以看到專案檔案中已經沒有map檔案(檔案大小35MB–>10.5MB)
2,vue-router 路由懶加載
懶加載即組件的延遲加載,通常vue的頁面在運行後進入都會有一個默認的頁面,而其他頁面只有在點擊後才需要加載出來。使用懶加載可以將頁面中的資源劃分為多份,從而減少第一次加載的時候耗時。
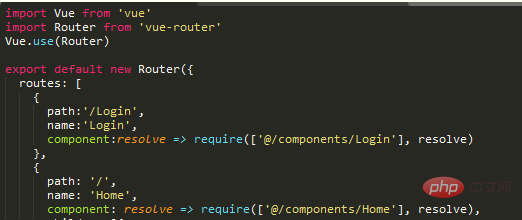
懶載入路由設定:

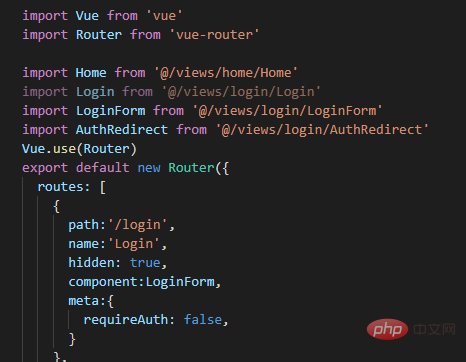
非懶載入路由配置:

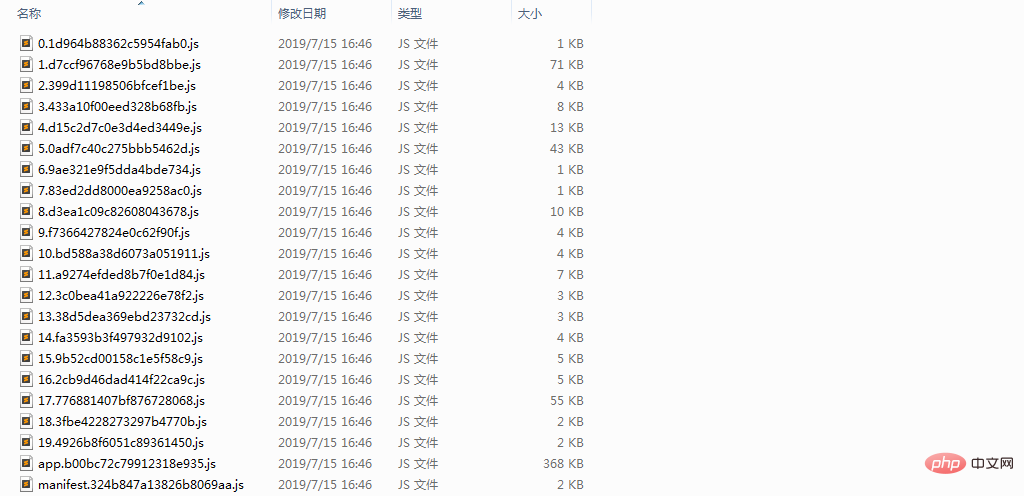
如圖所示為透過懶加載後打包的js檔。而非懶加載的打包後一般只有一個app.js 檔案。

使用CDN減少程式碼體積加快請求速度
為什麼使用CDN
使用CDN主要解決兩個問題:
打包時間太長、打包後程式碼體積太大,請求慢
伺服器網路不穩頻寬不高,使用cdn可以迴避伺服器頻寬問題
具體步驟
##1.在/index.html中引入CDN<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue-manage-system</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<script src="https://cdn.bootcss.com/vue/2.5.3/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-router/2.7.0/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/axios/0.17.1/axios.min.js"></script>
<link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.4.0/theme-chalk/index.css">
<script src="https://cdn.bootcss.com/element-ui/2.4.0/index.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html> module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'ElementUI': 'ELEMENT',
'axios': 'axios',
}
} 也就是說不刪的話,npm run build時候仍會將引用的資源一起打包,產生檔案會大不少。所以我認為還是刪了好。

以上是vue專案首次載入緩慢怎麼辦?兩種解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!





