jquery可以綁定事件呼叫函數嗎
jquery可以綁定事件呼叫函數。 jquery提供了多種綁定方法:1、bind(),可為被選元素添加一個或多個事件處理程序,並規定事件發生時運行的函數;2、blur(),可為被選元素添加失去焦點事件,並規定事件發生時運行的函數;3、change(),可為被選元素添加change事件,並規定事件發生時運行的函數;4、click(),可為被選元素添加單擊事件,並規定事件處理函數。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jQuery 事件處理方法是 jQuery 中的核心。
事件方法會觸發符合元素的事件,或將函數綁定到所有符合元素的某個事件。
jquery提供了多種綁定方法
#| 方法 | 描述 |
|---|---|
| #bind() | 為符合元素附加一個或更多事件處理器 |
| blur() | 觸發、或將函數綁定到指定元素的blur 事件 |
| change( ) | 觸發、或將函數綁定到指定元素的change 事件 |
| #click() | 觸發、或將函數綁定到指定元素的click 事件 |
| dblclick() | 觸發、或將函數綁定到指定元素的double click 事件 |
| delegate() | 向符合元素的目前或未來的子元素附加一個或多個事件處理器 |
| die() | #。除所有透過live() 函數新增的事件處理程序。 |
| error() | 觸發、或將函式綁定到指定元素的error 事件 |
| event.isDefaultPrevented( ) | 傳回event 物件上是否呼叫了event.preventDefault()。 |
| event.pageX | 相對於文件左邊緣的滑鼠位置。 |
| event.pageY | 相對於文件上邊緣的滑鼠位置。 |
| event.preventDefault() | 封鎖事件的預設動作。 |
| event.result | 包含由被指定事件觸發的事件處理器傳回的最後一個值。 |
| event.target | 觸發該事件的 DOM 元素。 |
| event.timeStamp | 此屬性傳回從 1970 年 1 月 1 日到事件發生時的毫秒數。 |
| event.type | 描述事件的類型。 |
| event.which | 指示按了哪個鍵或按鈕。 |
| focus() | 觸發、或將函數綁定到指定元素的focus 事件 |
| keydown() | 觸發、或將函數綁定到指定元素的key down 事件 |
| #keypress() | 觸發、或將函數綁定到指定元素的key press 事件 |
| keyup() | 觸發、或將函數綁定到指定元素的key up 事件 |
| live() | 為目前或未來的匹配元素新增一個或多個事件處理器 |
| #load() | 觸發、或將函數綁定到指定元素的load 事件 |
| mousedown() | 觸發、或將函數綁定到指定元素的mouse down 事件 |
| #mouseenter() | 觸發、或將函式綁定到指定元素的mouse enter 事件 |
| mouseleave() | #觸發、或將函數綁定到指定元素的mouse leave 事件 |
| #mousemove() | 觸發、或將函數綁定到指定元素的mouse move 事件 |
| mouseout() | 觸發、或將函數綁定到指定元素的mouse out 事件 |
| mouseover() | 觸發、或將函數綁定到指定元素的mouse over 事件 |
| #mouseup() | 觸發、或將函數綁定到指定元素的mouse up 事件 |
| one() | 為符合元素新增事件處理器。每個元素只能觸發該處理器一次。 |
| ready() | 文件就緒事件(當HTML 文件就緒可用時) |
| resize() | 觸發、或將函數綁定到指定元素的resize 事件 |
| scroll() | #觸發、或將函數綁定到指定元素的scroll 事件 |
| select() | 觸發、或將函數綁定到指定元素的select 事件 |
| submit() | 觸發、或將函數綁定到指定元素的submit 事件 |
| #toggle() | 綁定兩個或多個事件處理器函數,當發生輪流的click 事件時執行。 |
| trigger() | 所有符合元素的指定事件 |
| triggerHandler() | 第一個被匹配元素的指定事件 |
| unbind() | 從匹配元素移除一個被新增的事件處理器 |
| undelegate() | 從符合元素移除一個被新增的事件處理器,現在或未來 |
| unload() | #觸發、或將函數綁定到指定元素的unload 事件 |
下面來看看一些常用事件綁定方法。
1、click()方法:
click()方法規定當發生click 事件時執行的函數
範例:單擊
元素時警報文字
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
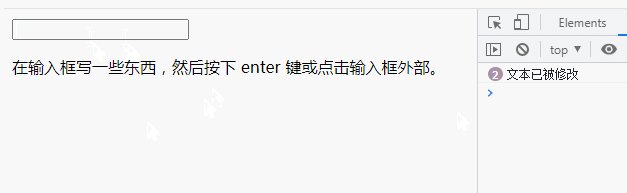
#2、change() 方法
change() 方法規定當發生change 事件時執行的函數。
範例:當 欄位改變時警報文字
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("input").change(function(){
console.log("文本已被修改");
});
});
</script>
</head>
<body>
<input type="text">
<p>在输入框写一些东西,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>
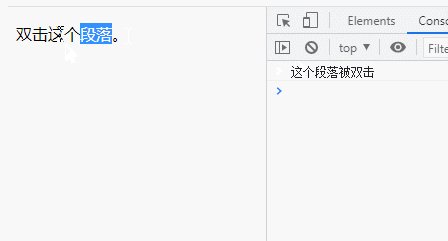
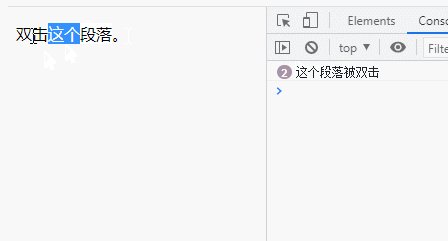
3、dblclick()
#dblclick() 方法規定當發生雙擊事件時執行的函數。
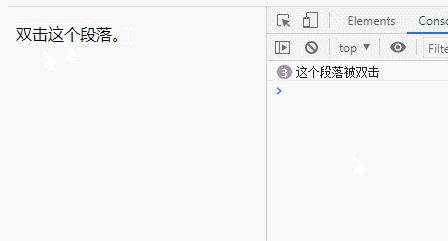
範例:雙擊
元素時警報文字
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("p").dblclick(function() {
console.log("这个段落被双击");
});
});
</script>
</head>
<body>
<p>双击这个段落。</p>
</body>
</html>
#4、hover() 方法
#hover() 方法規定當滑鼠指標停留在被選元素上時要執行的兩個函數。
方法觸發 mouseenter 和 mouseleave 事件。
範例:當滑鼠指標停留在上面時,改變
元素的背景顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").hover(function() {
$("p").css("background-color", "yellow");
}, function() {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery可以綁定事件呼叫函數嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






