原來利用純CSS也能實現文字輪播與圖片輪播!
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!

今天,分享一個實際業務中能夠用得上的動畫技巧。 【推薦學習:css影片教學】
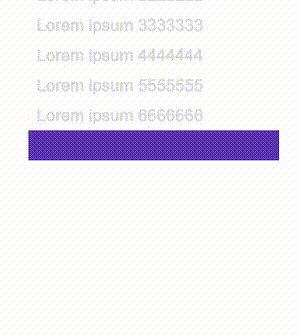
#巧用逐幀動畫,配合補間動畫實作一個無限迴圈的輪播效果,像是這樣:

看到上述示意圖,有同學不禁會問,這不是個很簡單的位移動畫麼?
我們來簡單分析分析,從表面上看,確實好像只有元素的transform: translate() 在位移,但是注意,這裡有兩個難點:
這是一個無限輪播的效果,我們的動畫需要支援任意多個元素的無限輪播切換
因為是輪播,所以,運行到最後一個的時候,需要動畫切到第一個元素
到這裡,你可以暫停思考一下,如果有20 個元素,需要進行類似的無限輪播播報,使用CSS 實現,你會怎麼做呢?
逐幀動畫控制整體切換
首先,我需要利用到逐幀動畫效果,也被稱為步驟緩動函數,利用的是 animation-timing-function 中,的steps,語法如下:
{
/* Keyword values */
animation-timing-function: step-start;
animation-timing-function: step-end;
/* Function values */
animation-timing-function: steps(6, start)
animation-timing-function: steps(4, end);
}如果你對steps 的語法還不是特別了解,強烈建議你先看看我的這篇文章-- 深入淺出CSS 動畫,它對理解本文起著至關重要的作用。
好的,還是文章開頭的例子,假設我們存在這樣HTML 結構:
<div class="g-container">
<ul>
<li>Lorem ipsum 1111111</li>
<li>Lorem ipsum 2222222</li>
<li>Lorem ipsum 3333333</li>
<li>Lorem ipsum 4444444</li>
<li>Lorem ipsum 5555555</li>
<li>Lorem ipsum 6666666</li>
</ul>
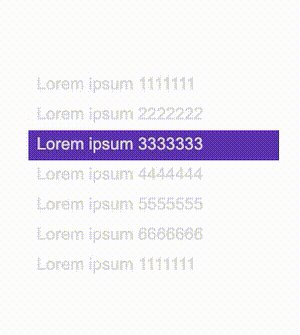
</div>首先,我們實作這樣一個簡單的佈局:

在這裡,要實現輪播效果,並且是任意個數,我們可以藉助animation-timing-function: steps():
:root {
// 轮播的个数
--s: 6;
// 单个 li 容器的高度
--h: 36;
// 单次动画的时长
--speed: 1.5s;
}
.g-container {
width: 300px;
height: calc(var(--h) * 1px);
}
ul {
display: flex;
flex-direction: column;
animation: move calc(var(--speed) * var(--s)) steps(var(--s)) infinite;
}
ul li {
width: 100%;
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(0, calc(var(--s) * var(--h) * -1px));
}
}別看到上述有幾個CSS 變數就慌了,其實很好理解:
#calc(var(--speed) * var(--s) ):單次動畫的耗時* 輪播的個數,也就是總動畫長度steps(var(--s))是逐幀動畫的幀數,這裡也就是steps(6),很好理解calc(var(--s) * var (--h) * -1px))單一li 容器的高度* 輪播的個數,其實就是ul 的總體高度,用來設定逐幀動畫的終點值
上述的效果,實際上如下:

如果為容器加上上overflow: hidden,就是這樣的效果:

這樣,我們就得到了整體的結構,至少,整個效果是循環的。
但是由於只是逐幀動畫,所以只能看到切換,但是每一幀之間,沒有過渡動畫效果。所以,接下來,我們還得引入補間動畫。
利用補間動畫實現兩組資料間的切換
我們需要利用補間動畫,實現動態的切換效果。
這一步,其實也非常簡單,我們要做的,就是將一組數據,利用 transform,從狀態 A 位移到 狀態 B。
單獨拿出一個來示範的話,大致的程式碼如下:
<div class="g-container">
<ul style="--s: 6">
<li>Lorem ipsum 1111111</li>
<li>Lorem ipsum 2222222</li>
<li>Lorem ipsum 3333333</li>
<li>Lorem ipsum 4444444</li>
<li>Lorem ipsum 5555555</li>
<li>Lorem ipsum 6666666</li>
</ul>
</div>:root {
--h: 36;
--speed: 1.2s;
}
ul li {
height: 36px;
animation: liMove calc(var(--speed)) infinite;
}
@keyframes liMove {
0% {
transform: translate(0, 0);
}
80%,
100% {
transform: translate(0, -36px);
}
}非常簡單的一個動畫:

基於上述效果,我們如果把一開始提到的逐幀動畫 和這裡這個補間動畫 結合一下,ul 的整體移動,和li 的單一移動疊在在一起:
:root {
// 轮播的个数
--s: 6;
// 单个 li 容器的高度
--h: 36;
// 单次动画的时长
--speed: 1.5s;
}
.g-container {
width: 300px;
height: calc(var(--h) * 1px);
}
ul {
display: flex;
flex-direction: column;
animation: move calc(var(--speed) * var(--s)) steps(var(--s)) infinite;
}
ul li {
width: 100%;
animation: liMove calc(var(--speed)) infinite;
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(0, calc(var(--s) * var(--h) * -1px));
}
}
@keyframes liMove {
0% {
transform: translate(0, 0);
}
80%,
100% {
transform: translate(0, calc(var(--h) * -1px));
}
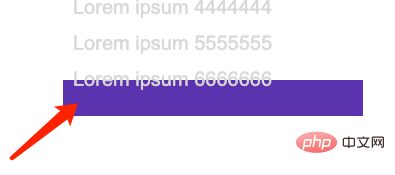
}就能得到這樣一個效果:

#Wow,神奇的化學反應產生了!基於 逐幀動畫 和 補間動畫 的結合,我們幾乎實現了一個輪播效果。
当然,有一点瑕疵,可以看到,最后一组数据,是从第六组数据 transform 移动向了一组空数据:

末尾填充头部第一组数据
实际开发过轮播的同学肯定知道,这里,其实也很好处理,我们只需要在末尾,补一组头部的第一个数据即可:
改造下我们的 HTML:
<div class="g-container">
<ul>
<li>Lorem ipsum 1111111</li>
<li>Lorem ipsum 2222222</li>
<li>Lorem ipsum 3333333</li>
<li>Lorem ipsum 4444444</li>
<li>Lorem ipsum 5555555</li>
<li>Lorem ipsum 6666666</li>
<!--末尾补一个首条数据-->
<li>Lorem ipsum 1111111</li>
</ul>
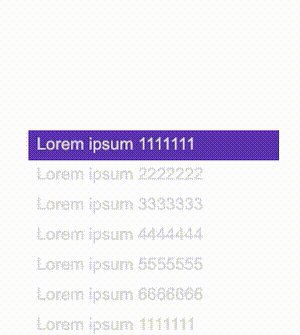
</div>这样,我们再看看效果:

Beautiful!如果你还有所疑惑,我们给容器加上 overflow: hidden,实际效果如下,通过额外添加的最后一组数据,我们的整个动画刚好完美的衔接上,一个完美的轮播效果:

完整的代码,你可以戳这里:CodePen Demo -- Vertical Infinity Loop
https://codepen.io/Chokcoco/pen/RwQVByx
横向无限轮播
当然,实现了竖直方向的轮播,横向的效果也是一样的。
并且,我们可以通过在 HTML 结构中,通过 style 内填写 CSS 变量值,传入实际的 li 个数,以达到根据不同 li 个数适配不同动画:
<div class="g-container">
<ul style="--s: 6">
<li>Lorem ipsum 1111111</li>
<li>Lorem ipsum 2222222</li>
<li>Lorem ipsum 3333333</li>
<li>Lorem ipsum 4444444</li>
<li>Lorem ipsum 5555555</li>
<li>Lorem ipsum 6666666</li>
<!--末尾补一个首尾数据-->
<li>Lorem ipsum 1111111</li>
</ul>
</div>整个动画的 CSS 代码基本是一致的,我们只需要改变两个动画的 transform 值,从竖直位移,改成水平位移即可:
:root {
--w: 300;
--speed: 1.5s;
}
.g-container {
width: calc(--w * 1px);
overflow: hidden;
}
ul {
display: flex;
flex-wrap: nowrap;
animation: move calc(var(--speed) * var(--s)) steps(var(--s)) infinite;
}
ul li {
flex-shrink: 0;
width: 100%;
height: 100%;
animation: liMove calc(var(--speed)) infinite;
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(calc(var(--s) * var(--w) * -1px), 0);
}
}
@keyframes liMove {
0% {
transform: translate(0, 0);
}
80%,
100% {
transform: translate(calc(var(--w) * -1px), 0);
}
}这样,我们就轻松的转化为了横向的效果:

完整的代码,你可以戳这里:CodePen Demo -- Horizontal Infinity Loop
https://codepen.io/Chokcoco/pen/JjpNBXY
轮播图?不在话下
OK,上面的只是文字版的轮播,那如果是图片呢?
没问题,方法都是一样的。基于上述的代码,我们可以轻松地将它修改一下后得到图片版的轮播效果。
代码都是一样的,就不再列出来,直接看看效果:

完整的代码,你可以戳这里:CodePen Demo -- Horizontal Image Infinity Loop
https://codepen.io/Chokcoco/pen/GRQvqgq
掌握了这个技巧之后,你可以将它运用在非常多只需要简化版的轮播效果之上。
再简单总结一下,非常有意思的技巧:
利用 逐帧动画,实现整体的轮播的循环效果
利用 补间动画,实现具体的 状态A 向 状态B* 的动画效果
逐帧动画 配合 补间动画 构成整体轮播的效果
通过向 HTML 结构末尾补充一组头部数据,实现整体动画的衔接
通过 HTML 元素的 style 标签,利用 CSS 变量,填入实际的参与循环的 DOM 个数,可以实现 JavaScript 与 CSS 的打通
(学习视频分享:web前端)
以上是原來利用純CSS也能實現文字輪播與圖片輪播!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






