jquery事件監聽有哪幾種方式
jQuery中提供了四種事件監聽方式:1、使用bind(),可以為被選元素添加一個或多個事件處理程序,並設定事件處理函數;2、使用live(),可以為目前或未來的符合元素新增一個或多個事件處理器,並設定處理函數;3、使用delegate(),可以為指定的元素(屬於被選元素的子元素)新增一個或多個事件處理程序;4、使用on(),可以在被選元素及子元素上新增一個或多個事件處理程序。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
jQuery提供了多種綁定事件的方式,每種方式各有其特點,明白了它們之間的異同點,有助於我們在寫程式碼的時候進行正確的選擇,從而寫出優雅又容易維護的程式碼。下面我們來看下jQuery中綁定事件的方式都有哪些。
jQuery中提供了四種事件監聽方式,分別是bind、live、delegate、on,對應的解除監聽的函數分別是unbind、die、undelegate、off
# 1、blind
定義與用法:為被選元素新增一個或多個事件處理程序,並規定事件發生時執行的函數。
語法:
$(selector).blind("事件类型",data,function(){});
//data是传入函数的参数用event.data获取(平时用的.click()等都是其简化用法)特點
適用於靜態頁面,只能給呼叫它時已存在的元素綁定,不能給未來新增的元素綁定
當頁面載入完時,才進行blind;
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("p").bind("click", function() {
console.log("这个段落被点击了。");
});
});
</script>
</head>
<body>
<p>点我!</p>
</body>
</html>
2、live
定義:在目前或未來的符合元素中新增一個或多個事件處理器;
語法:
live("事件类型",data, 函数名);//data可选特點:live並沒有將事件綁定到自身(this)上,而是綁定到this.context上
正是利用了事件委託機製完成事件的監聽處理,把節點的處理委託給document
新加入的元素不必再綁定一次監聽器,可多事件處理
只能放在直接選擇的元素的後面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").live("click", function() {
$("p").slideToggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>点我!</button>
<br><br>
</body>
</html>
注意:live() 方法在jQuery 版本1.7 中被廢棄,在版本1.9 中移除。請使用 on() 方法代替。
3、delegate
delegate() 方法為指定的元素(屬於被選元素的子元素)新增一個或多個事件處理程序,並規定當這些事件發生時運行的函數。
使用 delegate() 方法的事件處理程序適用於目前或未來的元素(例如由腳本建立的新元素)。
語法:
delegate(selector,type,[data],fn)
特點:更精確的小範圍使用事件代理,效能優於.live()。可以用在動態新增的元素上。
("父级选择器").delegate(".a","click",function())//表示:.a的事件通过父级元素进行委托,(this)获取的是触发事件的子元素實例:當點擊
元素時,改變所有
元素的背景顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("div").delegate("p", "click", function() {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
<p>这个段落在 div 元素内。</p>
</div>
<p>这是一个段落。</p>
</body>
</html>
#4、on
定義:將監聽事件綁定到就近父級元素
語法:
on(type, 选择器,方法)
特點:
在父元素底下新加入的標籤也可以用監聽事件
也支援多時事件處理
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
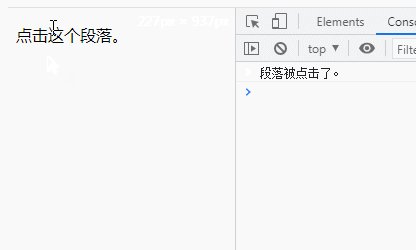
$("p").on("click", function() {
console.log("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery事件監聽有哪幾種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






