jquery移除一個元素的方法:1、利用jquery選擇器取得一個指定元素,語法“$("選擇器")”,會傳回一個包含指定元素的jquery物件;2、使用remove ()刪除取得到的元素物件即可,語法“指定元素物件.remove();”,該方法可以將被選元素以及子元素同時刪除。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery移除一個元素的方法
#1、利用jquery選擇器取得一個指定元素
$("选择器")會傳回一個包含指定元素的jquery物件
2、使用remove()刪除取得到的元素物件
指定元素对象.remove();
remove()方法可以將被選元素以及子元素同時刪除。
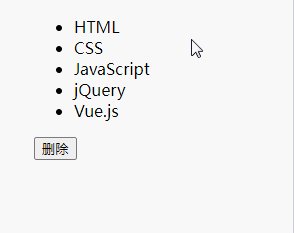
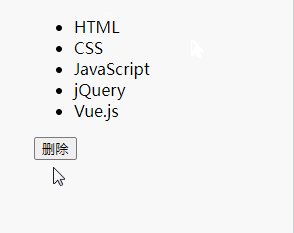
範例1:刪除最後一個元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:last").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
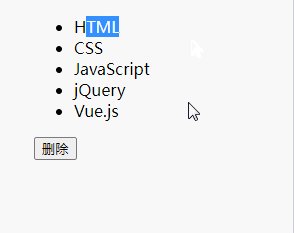
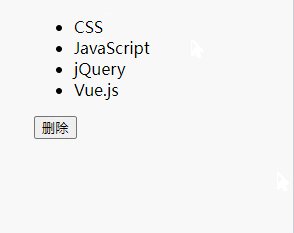
#範例2:刪除第一個元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:first").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
想要了解jquery選擇器,可以查看文章:https://www.php.cn/website-design-ask-492252.html
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼移除一個元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!



