Python實戰解析selenium的基本元素與鍵盤滑鼠模擬事件
這篇文章為大家帶來了關於python的相關知識,其中主要介紹了關於selenium的基本元素與鍵盤滑鼠模擬事件的相關問題,包括了利用Keys 模組模擬鍵盤操作事件、用Action 類別模擬滑鼠操作事件等,下面一起來看一下,希望對大家有幫助。

推薦學習:python影片教學
#當我們定位到具體的一個元素的時候就可以對這個元素進行具體的操作,例如之前章節所執行的click 操作。這是最簡單的操作,webdriver 還有其他的操作。例如元素的基本操作(點擊、輸入、清除),還有一些進階操作如滑鼠鍵盤模擬事件、彈出框處理、多頁面切換等… 這些都是需要我們了解的內容,也是在做自動化測試的時候常常遇到的一些基本場景。今天這一章節,我們就先來學習一下元素的基本操作與滑鼠鍵盤模擬事件的操作吧。
元素的基本操作
利用我們之前使用的本地 form.html 文件,練習一下元素的基本點擊、輸入、清除操作。
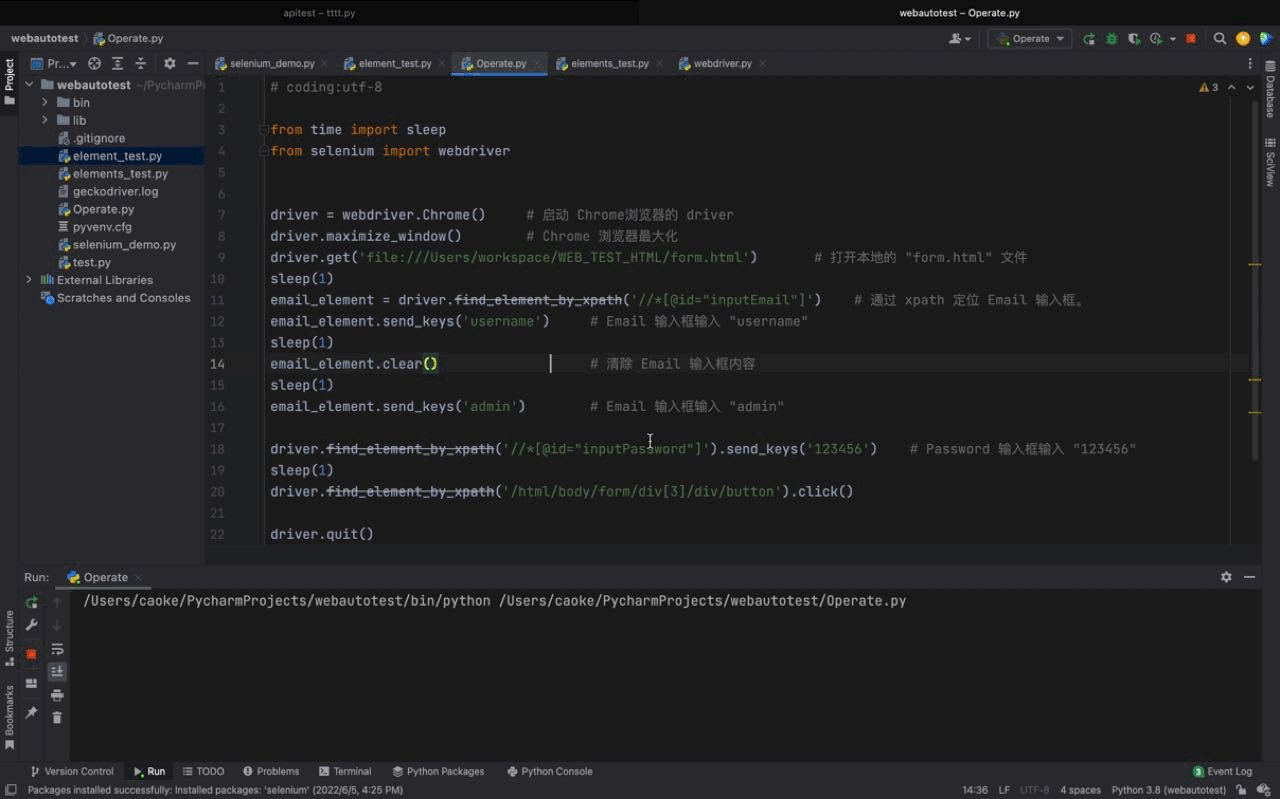
程式碼範例如下:
# coding:utf-8
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/form.html') # 打开本地的 "form.html" 文件
sleep(1)
email_element = driver.find_element_by_xpath('//*[@id="inputEmail"]') # 通过 xpath 定位 Email 输入框。
email_element.send_keys('username') # Email 输入框输入 "username"
sleep(1)
email_element.clear() # 清除 Email 输入框内容
sleep(1)
email_element.send_keys('admin') # Email 输入框输入 "admin"
driver.find_element_by_xpath('//*[@id="inputPassword"]').send_keys('123456') # Password 输入框输入 "123456"
sleep(1)
driver.find_element_by_xpath('/html/body/form/div[3]/div/button').click() # 通过 xpath 定位 "Sign in" 按钮并点击
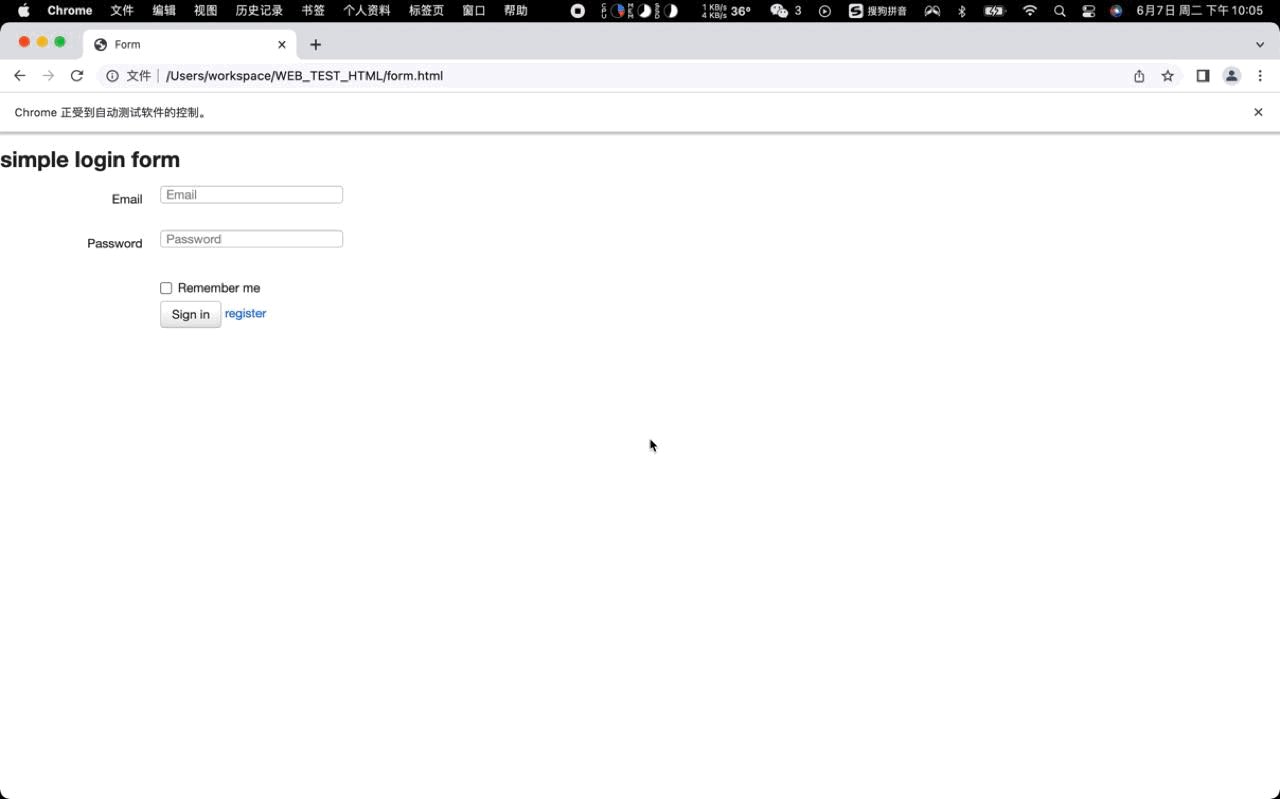
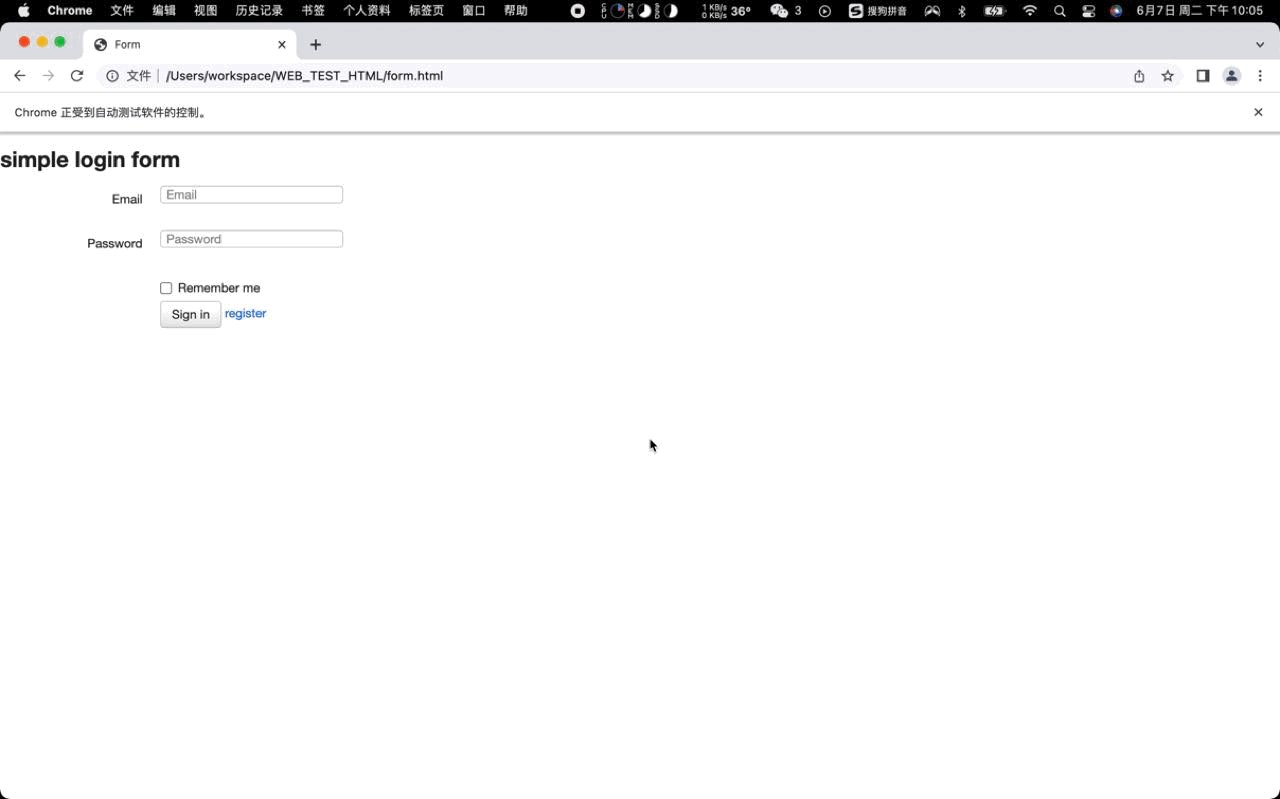
driver.quit()運行結果如下:

以上就是屬於元素的基本操作,其實就是最簡單最基本的操作,接下來我們繼續看看高一點難度的操作---> 滑鼠鍵盤模擬事件操作。
滑鼠鍵盤模擬事件操作
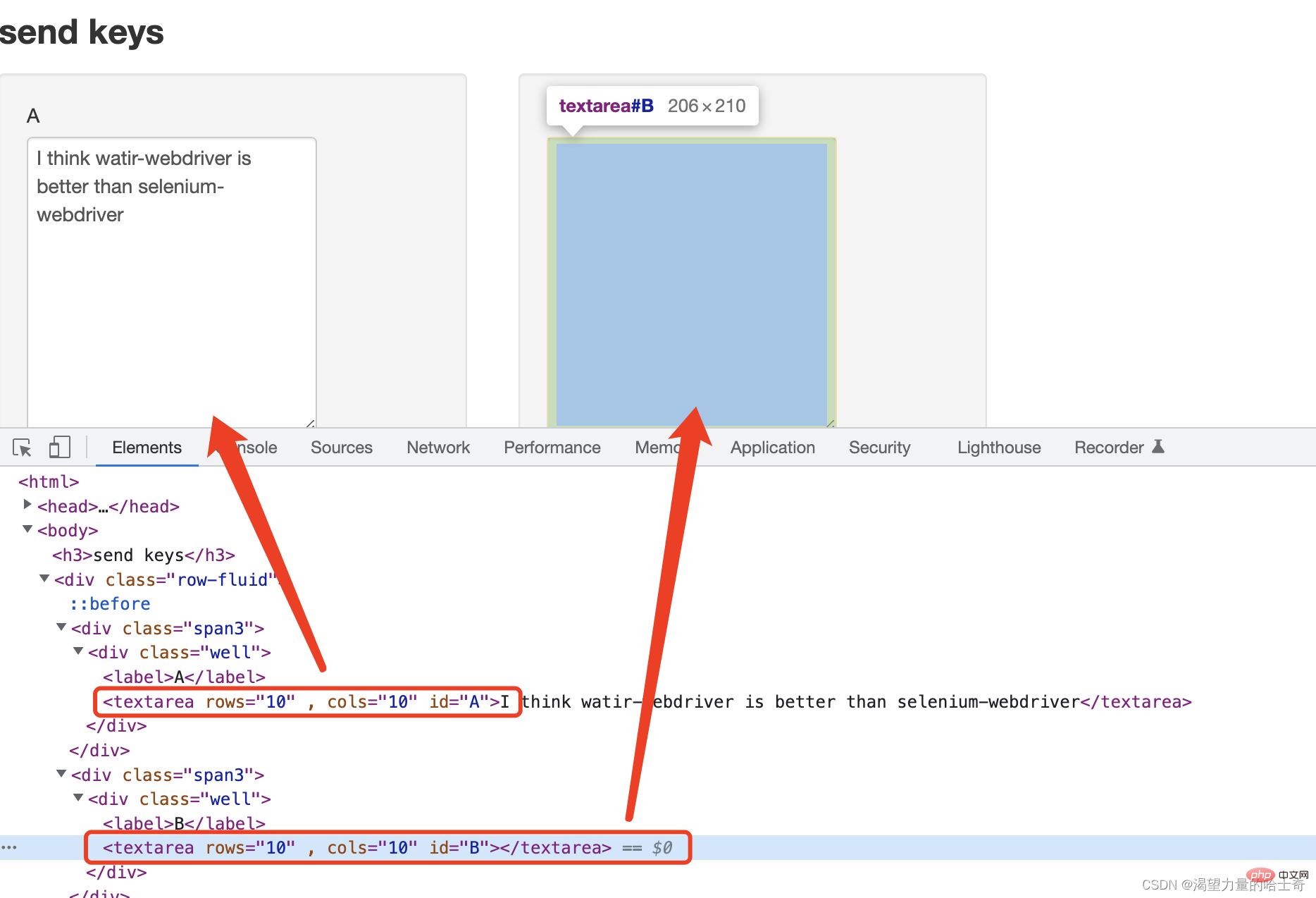
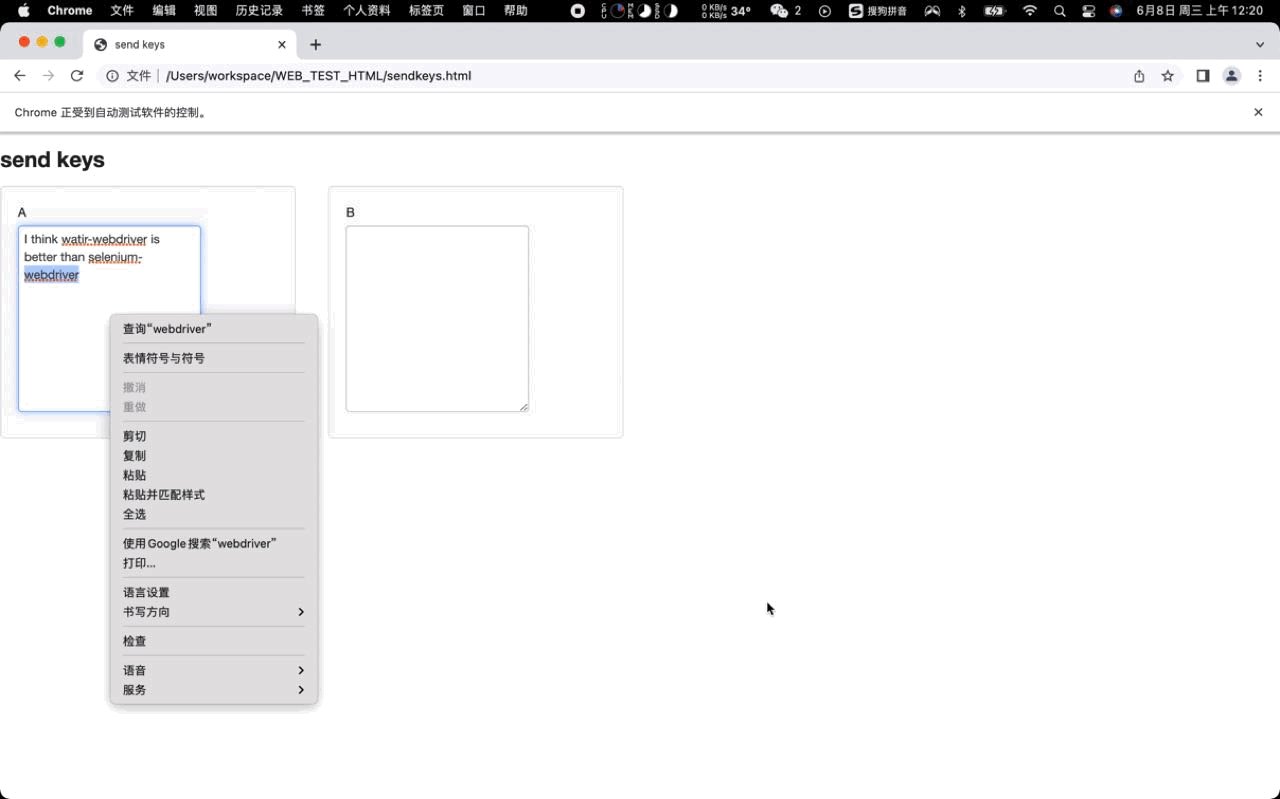
利用我們本地的 sendkeys.html 文件,實現滑鼠鍵盤的模擬事件操作。 sendkeys.html 檔案的頁面元素如下圖:

#利用Keys 模組模擬鍵盤操作事件
ps:使用Keys 模組需要執行導入操作: "from selenium.webdriver.common.keys import Keys"
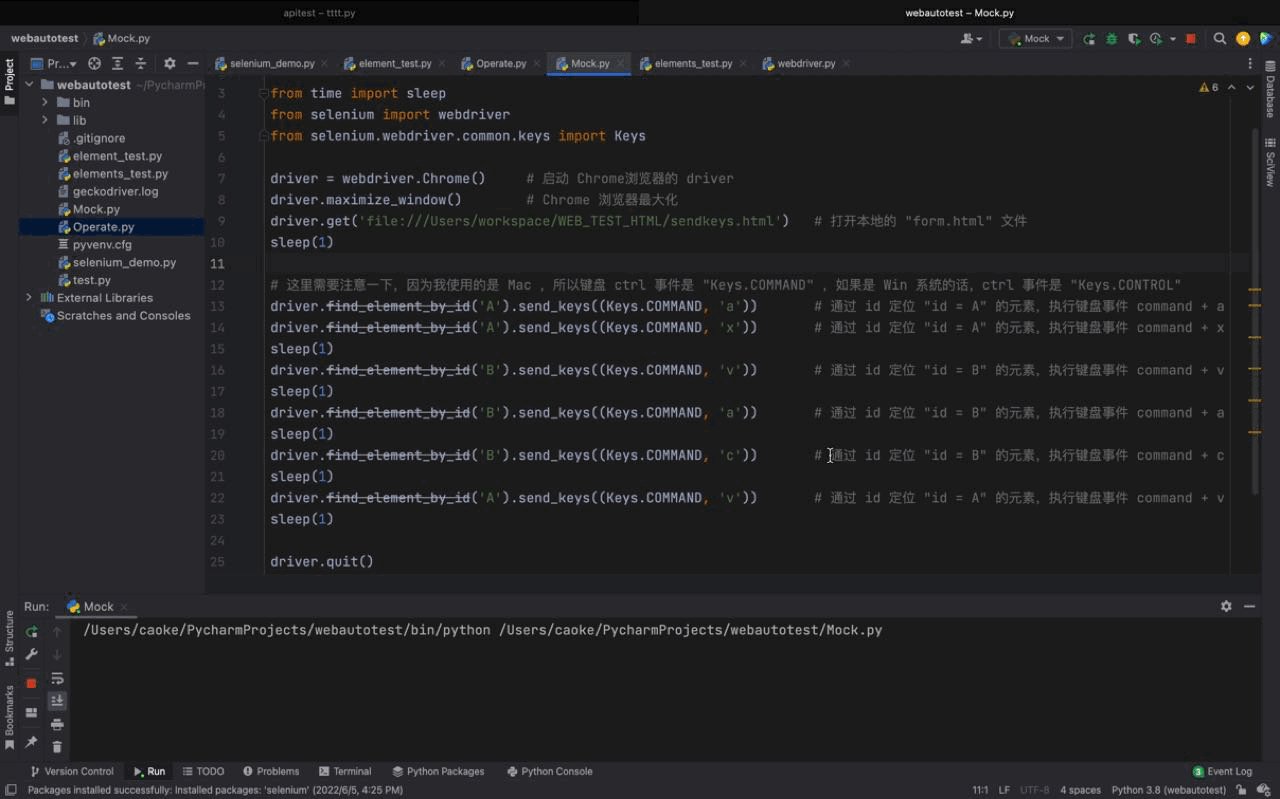
鍵盤模擬事件程式碼範例如下:
# coding:utf-8
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/sendkeys.html') # 打开本地的 "form.html" 文件
sleep(1)
# 这里需要注意一下,因为我使用的是 Mac ,所以键盘 ctrl 事件是 "Keys.COMMAND" ,如果是 Win 系统的话,ctrl 事件是 "Keys.CONTROL"
driver.find_element_by_id('A').send_keys((Keys.COMMAND, 'a')) # 通过 id 定位 "id = A" 的元素,执行键盘事件 command + a
driver.find_element_by_id('A').send_keys((Keys.COMMAND, 'x')) # 通过 id 定位 "id = A" 的元素,执行键盘事件 command + x
sleep(1)
driver.find_element_by_id('B').send_keys((Keys.COMMAND, 'v')) # 通过 id 定位 "id = B" 的元素,执行键盘事件 command + v
sleep(1)
driver.find_element_by_id('B').send_keys((Keys.COMMAND, 'a')) # 通过 id 定位 "id = B" 的元素,执行键盘事件 command + a
sleep(1)
driver.find_element_by_id('B').send_keys((Keys.COMMAND, 'c')) # 通过 id 定位 "id = B" 的元素,执行键盘事件 command + c
sleep(1)
driver.find_element_by_id('A').send_keys((Keys.COMMAND, 'v')) # 通过 id 定位 "id = A" 的元素,执行键盘事件 command + v
sleep(1)
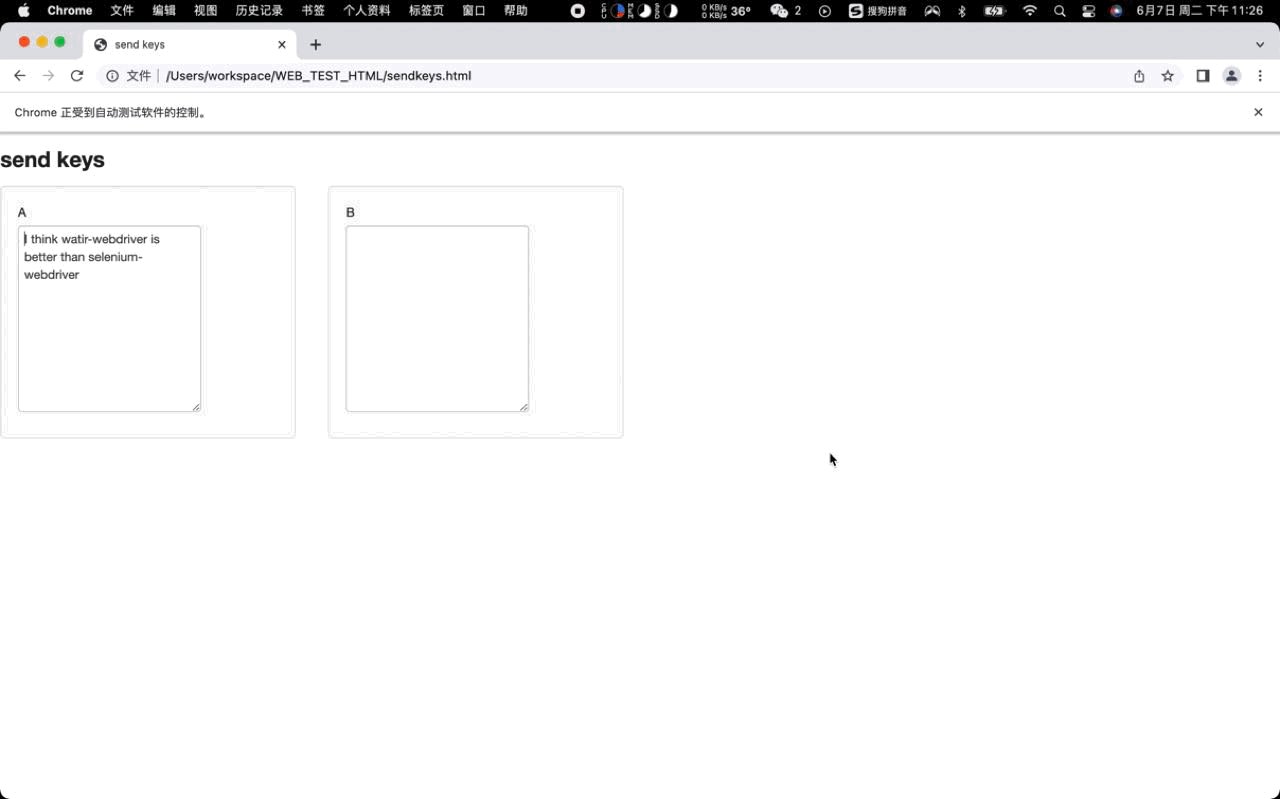
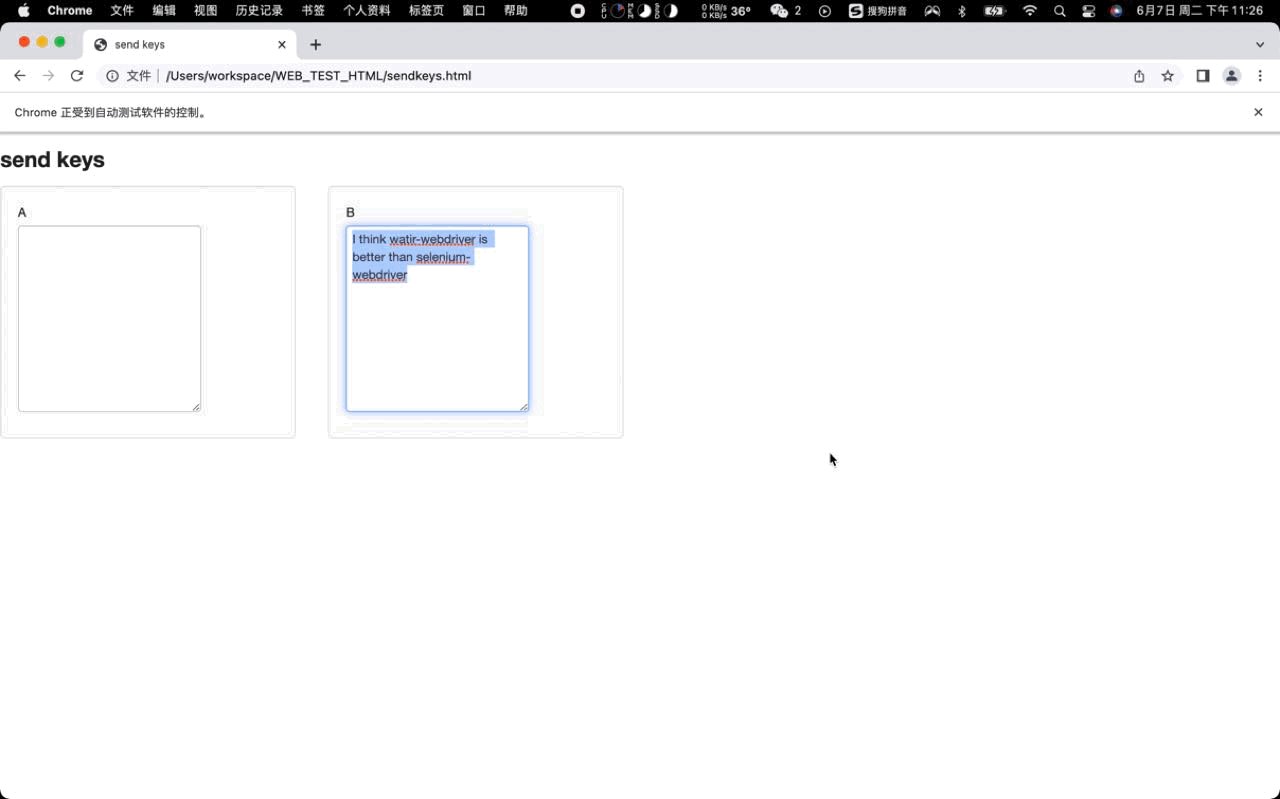
driver.quit()運行結果如下:

利用Action 類別模擬滑鼠操作事件
PS:模擬滑鼠操作的場景並不是很多,了解即可。同時 Action 類別需要執行 "from selenium.webdriver import ActionChains"
先來看一下,Action 類別都支援哪些滑鼠的常用操作。
- key_down:模擬滑鼠按鍵按下
- key_up:模擬滑鼠按鍵彈起
- click:模擬滑鼠按鍵點選(點選)
- context_click:點選滑鼠右鍵
- double_click:模擬滑鼠按鍵點選(雙擊)
- send_keys:傳送某個鍵到目前焦點的元素
- click_and_hold:點擊滑鼠左鍵,不放開(拖曳)
- release:釋放、放開按住的滑鼠按鈕
- move_to:滑鼠移動到…
- drag_and_drop:拖曳起來丟掉那裡去…
- perform:無論做了什麼操作,最後都需要
perform去提交
PS:實際場景中不會是用很複雜的滑鼠操作事件來進行自動化Case的寫,所以我們示範的也是比較簡單的場景。
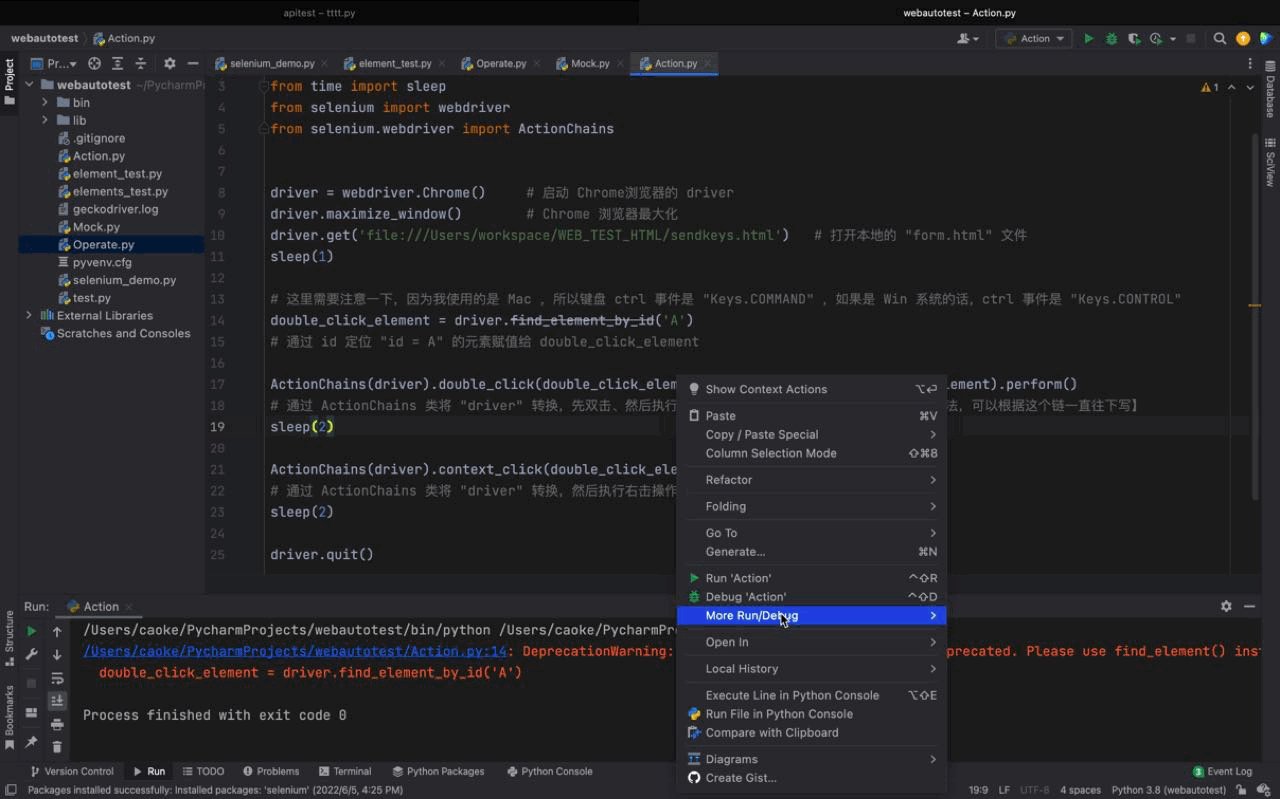
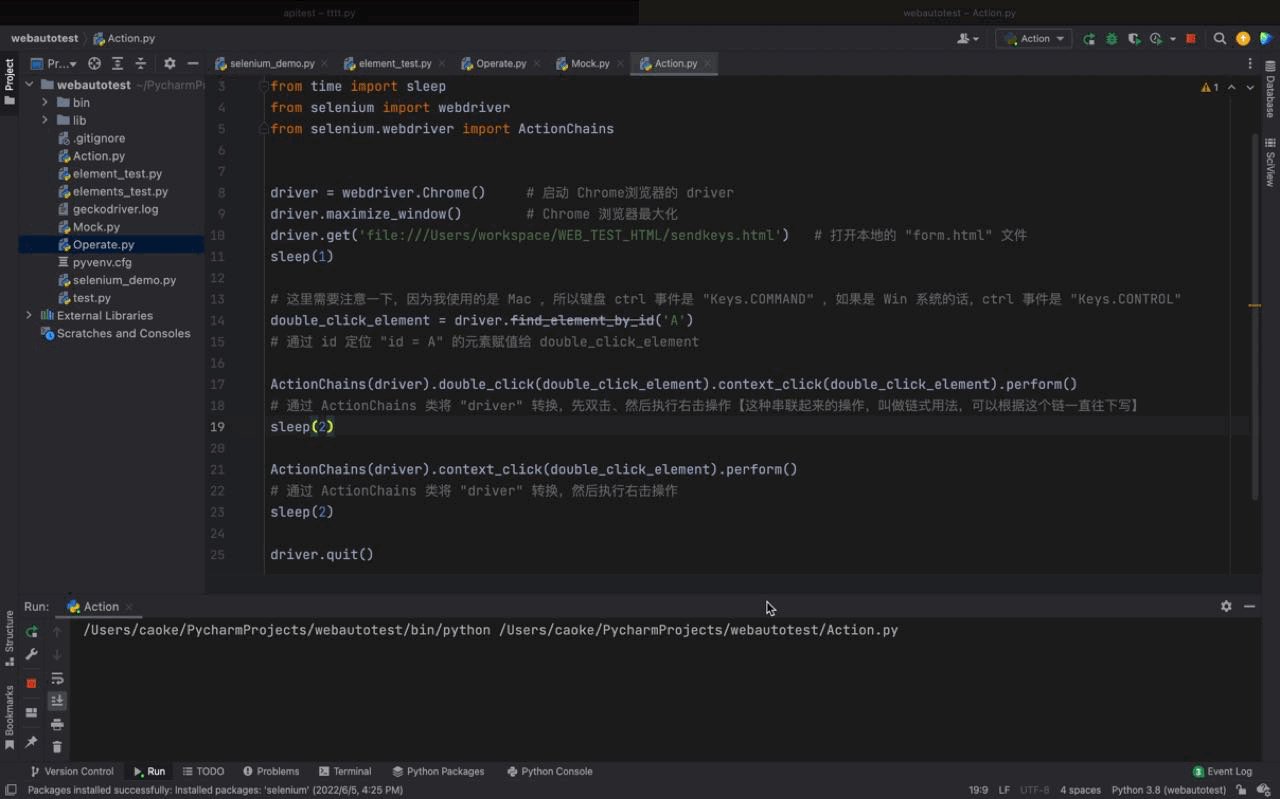
模擬滑鼠事件 程式碼範例如下:
# coding:utf-8
from time import sleep
from selenium import webdriver
from selenium.webdriver import ActionChains
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/sendkeys.html') # 打开本地的 "form.html" 文件
sleep(1)
# 这里需要注意一下,因为我使用的是 Mac ,所以键盘 ctrl 事件是 "Keys.COMMAND" ,如果是 Win 系统的话,ctrl 事件是 "Keys.CONTROL"
double_click_element = driver.find_element_by_id('A')
# 通过 id 定位 "id = A" 的元素赋值给 double_click_element
ActionChains(driver).double_click(double_click_element).context_click(double_click_element).perform()
# 通过 ActionChains 类将 "driver" 转换,先双击、然后执行右击操作【这种串联起来的操作,叫做链式用法,可以根据这个链一直往下写】
sleep(2)
ActionChains(driver).context_click(double_click_element).perform()
# 通过 ActionChains 类将 "driver" 转换,然后执行右击操作
sleep(2)
driver.quit()執行結果如下:

以上就是使用Action 類別實現一些特殊場景的模擬,比較常用的就是雙擊、右鍵、拖曳 等場景使用的略多一些,其他的場景使用Action 類別就會特別少。
推薦學習:python影片教學
#以上是Python實戰解析selenium的基本元素與鍵盤滑鼠模擬事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 vs code 可以在 Windows 8 中運行嗎
Apr 15, 2025 pm 07:24 PM
vs code 可以在 Windows 8 中運行嗎
Apr 15, 2025 pm 07:24 PM
VS Code可以在Windows 8上運行,但體驗可能不佳。首先確保系統已更新到最新補丁,然後下載與系統架構匹配的VS Code安裝包,按照提示安裝。安裝後,注意某些擴展程序可能與Windows 8不兼容,需要尋找替代擴展或在虛擬機中使用更新的Windows系統。安裝必要的擴展,檢查是否正常工作。儘管VS Code在Windows 8上可行,但建議升級到更新的Windows系統以獲得更好的開發體驗和安全保障。
 sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
在 Sublime Text 中運行 Python 代碼,需先安裝 Python 插件,再創建 .py 文件並編寫代碼,最後按 Ctrl B 運行代碼,輸出會在控制台中顯示。
 visual studio code 可以用於 python 嗎
Apr 15, 2025 pm 08:18 PM
visual studio code 可以用於 python 嗎
Apr 15, 2025 pm 08:18 PM
VS Code 可用於編寫 Python,並提供許多功能,使其成為開發 Python 應用程序的理想工具。它允許用戶:安裝 Python 擴展,以獲得代碼補全、語法高亮和調試等功能。使用調試器逐步跟踪代碼,查找和修復錯誤。集成 Git,進行版本控制。使用代碼格式化工具,保持代碼一致性。使用 Linting 工具,提前發現潛在問題。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。






