一文了解CSS3中的新屬性object-view-box
這篇文章帶大家一起深入了解CSS3中的新特性object-view-box屬性,聊聊新屬性的作用和使用方法,希望對大家有幫助!

在開發時,一直希望有一種原生的CSS方式來裁剪圖片,並將其定位在我需要的任何方向。這可以透過使用一個額外的HTML元素和不同的CSS屬性來實現,後面解釋。
在這篇文章中,將帶領大家了解Jake Archibald在今年年初提出的新的CSS屬性object-view-box。它允許我們裁剪或調整被替換的HTML元素,就像一個 或 <video></video>。 【推薦學習:css影片教學】
問題
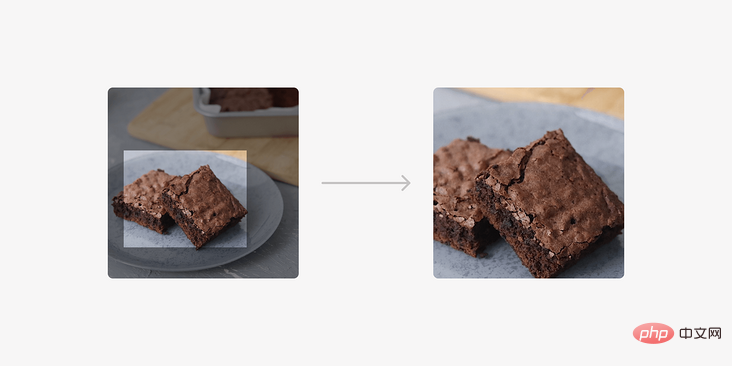
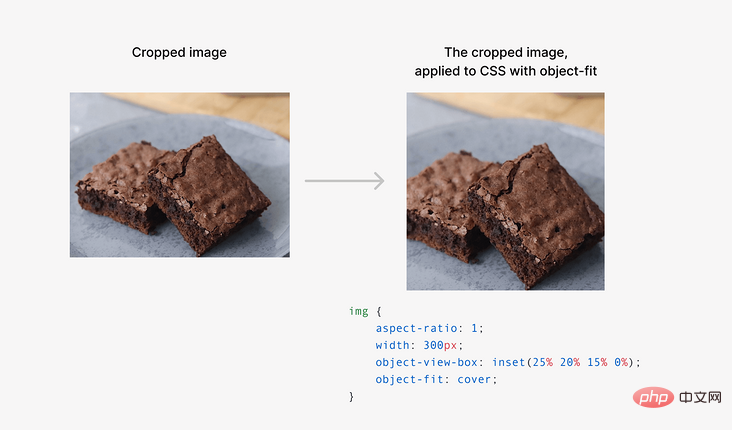
#在下面的範例中,我們有一個需要裁切的圖片。請注意,我們只想要該圖像的特定部分。

目前,我們可以透過以下方式之一來解決這個問題。
- 使用
<img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="一文了解CSS3中的新屬性object-view-box" >並將其包裹在一個額外的元素中 - 使用圖像作為
background-image並修改位置和大小
包在一個額外的元素中
#這是一個常見的解決這個問題的方法,步驟如下:
- 將圖像包裹在另一個元素中(在我們的例子中是
<figure></figure>)。 - 新增
position: relative和overflow: hidden - 為圖片新增了
position: absolute,並對定位和尺寸值進行了調整,以實現這一結果。
<figure>
<img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}將圖像作為背景
在這個解決方案中,我們使用一個<div> 將圖片作為背景,然後我們改變位置和大小值。
<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}這很好,但如果我們想把上述內容應用於 <img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="一文了解CSS3中的新屬性object-view-box" > 呢?嗯,這就是 object-view-box 的作用。
引入Object-View-Box
屬性 object-view-box 可能會在 Chrome 104 中支援。現在可以在 Chrome canary中使用。
依據CSS規格(https://drafts.csswg.org/css-images-4/#the-object-view-box)
object-view-box屬性在一個元素上指定了一個"視圖框",類似於<svg viewBox>屬性,在元素的內容上進行縮放或平移。
此屬性的值是 <basic-shape-rect> = <inset()> | <rect()> | <xywh()>。在本文的示範中,我將著重介紹inset()的用法。
我們回到這個問題。
有了object-view-box,我們就能用inset從四邊(上、右、下、左)畫一個長方形,然後套用object-fit: cover 來避免變形。
<img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
img {
aspect-ratio: 1;
width: 300px;
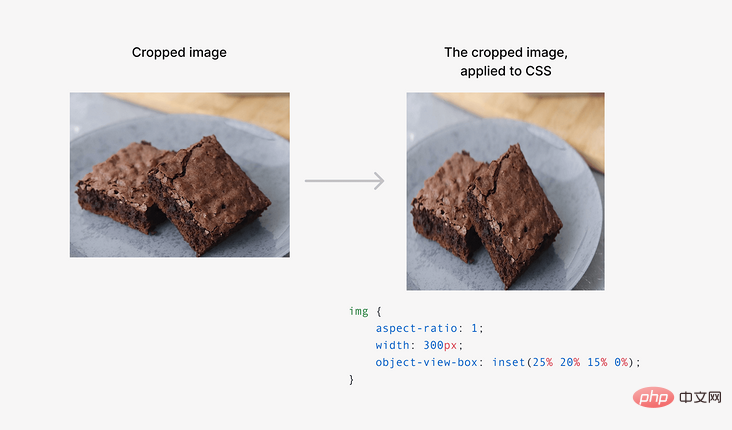
object-view-box: inset(25% 20% 15% 0%);
}這是怎麼做到的呢?我們往下看。
圖像的內在尺寸
內在大小是預設的圖像寬度和高度。我處理的圖片大小為 1194 × 1194 px.
img {
aspect-ratio: 1;
width: 300px;
}使用上述CSS,圖片的渲染尺寸將是 300×300px。

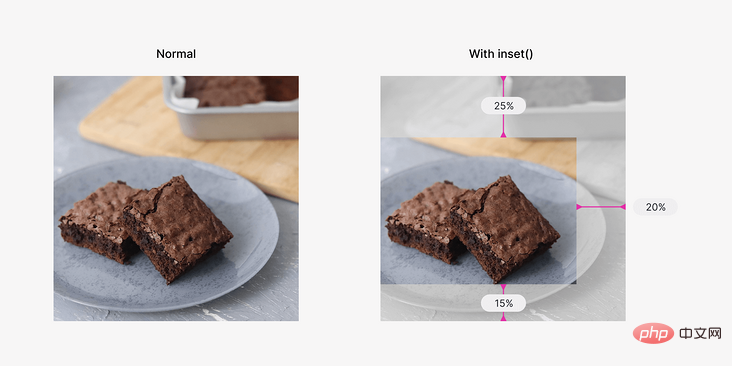
我們的目標是在固有圖像上畫一個矩形。要做到這一點,我們使用 inset()值。
使用 inset
inset()值將基於原始影像的寬度和高度,從而形成一個裁剪過的影像。它將幫助我們繪製一個嵌入的矩形並控制四個邊緣,類似於處理margin或padding。
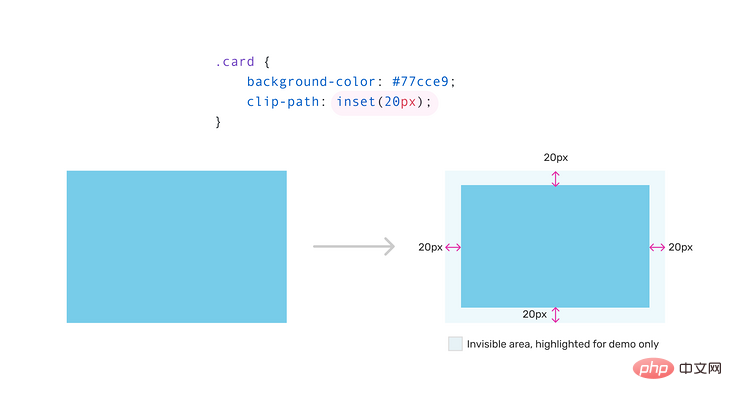
inset 值定義了一個嵌入的矩形。我們可以控制四個邊緣,就像我們處理margin或padding一樣。在下面的例子中,卡片的所有邊緣都有一個20px的嵌入。

回到object-view-box:
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}以下是上述內容的背後的樣子,值25%、20%、15%和0% 的值分別代表頂部、右側、底部和左側。

修复图像失真
如果图像的尺寸是正方形的,那么裁剪后的结果将是变形的。

这可以使用 object-fit 属性来解决。
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
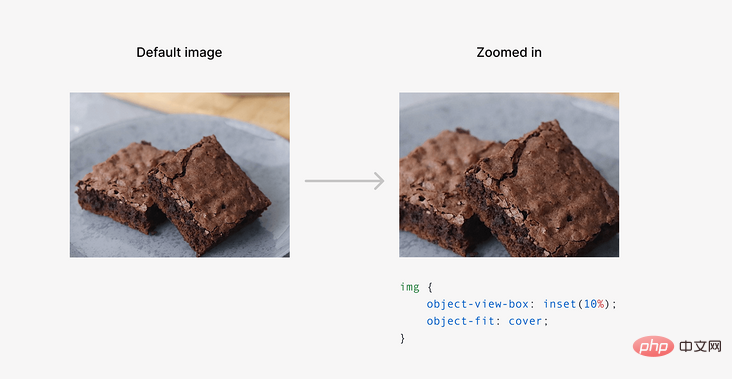
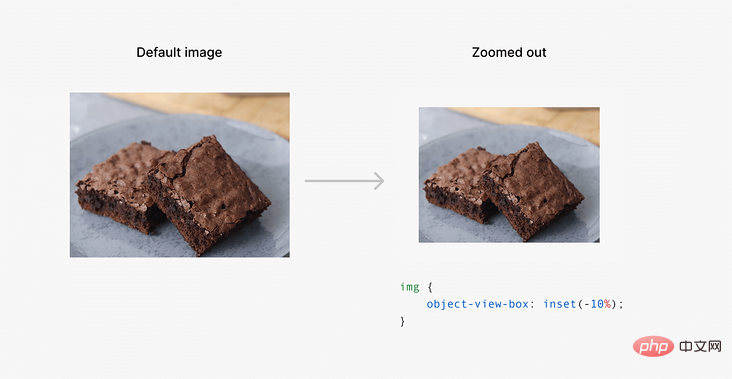
放大或缩小
我们可以使用 inset 来放大或缩小图像。根据我的测试,过渡或动画不能与object-view-box工作。

我们也可以用一个负的 inset 值来缩小。

想象一下,这对于能够缩放图像是多么有用,而不需要用一个额外的元素来包装它。
事例
地址:https://codepen.io/shadeed/pen/yLvXJRd
期待这个新的属于尽快来了!
作者:ishadeed
来源:ishadeed
原文:https://ishadeed.com/article/css-object-view-box/
(学习视频分享:web前端)
以上是一文了解CSS3中的新屬性object-view-box的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






