11個可以提升效率的chrome調試技巧
這篇文章跟大家分享11個chrome進階除錯技巧,學會效率直接提升666%,希望對小夥伴有幫助!

chrome瀏覽器作為前端童鞋的老婆,相信你一定不陌生。 調頁、寫BUG、畫樣式、看php片少了它整個世界都不香了。
不信?一起來看看我們的老婆有多厲害....
1#. 一鍵重新發起請求
在與後端當介面聯調或排查線上BUG時,你是不是也常聽到他們說這句話:你再發起一次請求試試,我這邊看下為啥出錯了!
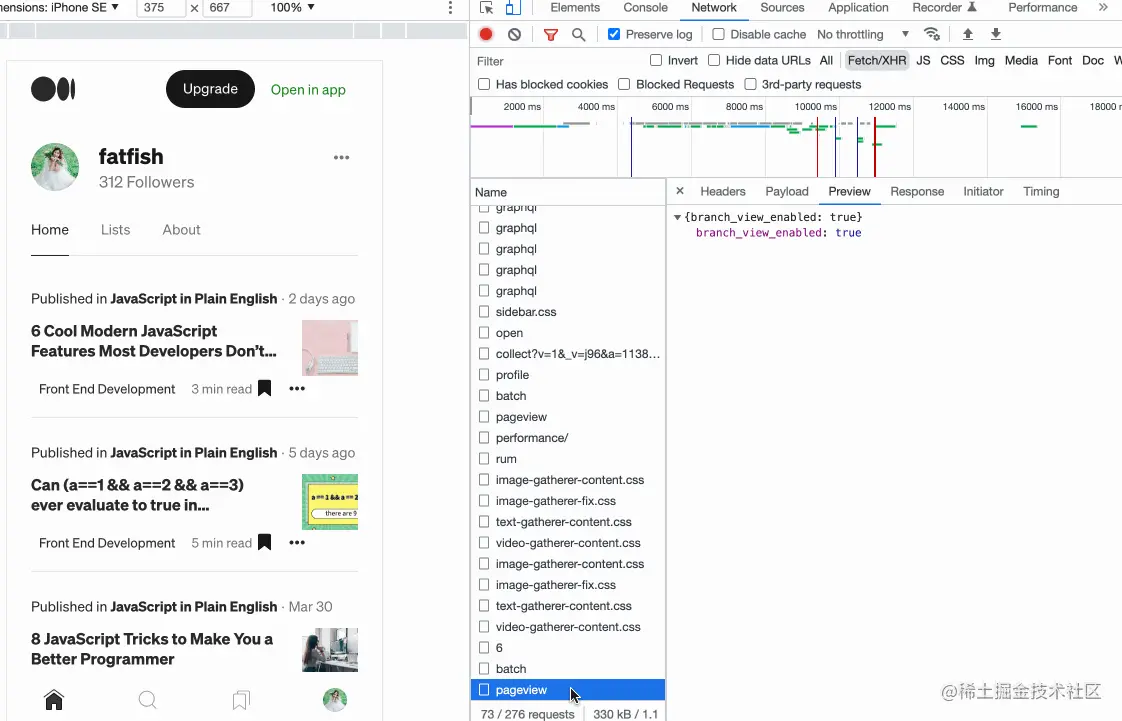
重發請求,這有一種簡單到髮指的方式。
選取
Network#點選
Fetch/XHR#Fetch/XHR
##選擇要重新傳送的請求

Replay XHR
- ##不用刷新頁面,不用走頁面交互,是不是非常爽! ! !
2#. 在控制台快速發起請求還是聯調或修BUG的場景,針對同樣的請求,有時候需要- 修改入參
重新發起,有啥快捷方式?
選取 - Network
- Fetch/XHR
#Fetch/XHR
##選擇Copy as fetch
控制台貼上程式碼
修改參數,回車搞定
-
fetch曾經我總是用改程式碼或手寫的方式處理,想想真是太愚蠢了...
 3#. 複製JavaScript變數
3#. 複製JavaScript變數
假如你的程式碼經過計算會輸出一個複雜的物件
使用
copy函數,將物件作為入參執行即可

#以前我總是透過
JSON.stringify(fetfishObj, null, 2)列印到控制台,再手動複製貼上,這效率實在是太低了...
- 4#. 控制台取得Elements面板選取的元素
- 偵錯網頁時透過 Elements
- 面板選取元素後,如果想要透過
JS
、知道它的一些屬性,如寬、高 位置 - 等怎麼辦呢?
透過 Elements

控制台直接用$0存取

偶爾咱們也會有對網頁截圖的需求,一螢幕還好,系統自帶的截圖或微信截圖等都可以辦到,但是要求
將超出一螢幕的內容也截下來咋辦呢?
準備好需要截圖的內容
執行 Command
Command
輸入
Capture full size screenshot
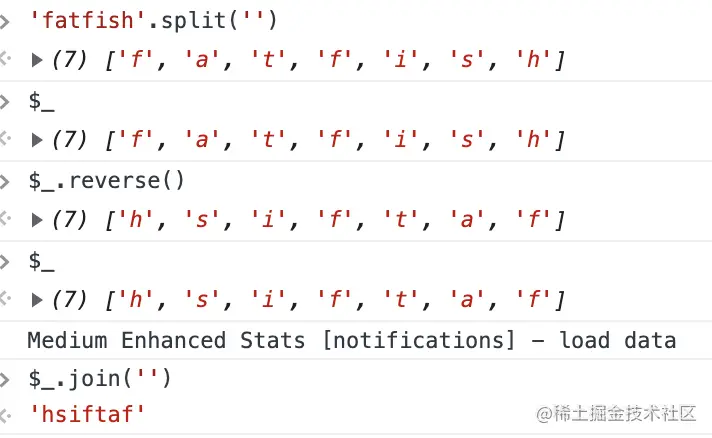
按下回車############如果要截取選取的部分元素呢? #########答案也很簡單,第三步輸入###Capture node screenshot####即可##################6#.當你一鍵展開所有DOM元素#########調試元素時,在層級比較深的情況下,你是不是也常常一個個展開去調試?有一種更快捷的方式############按住###opt###鍵click(需要展開的最外層元素)############ ############7#. 控制台引用上一次執行的結果##########來看看這個場景,我猜你也一定遇到過, 對某個字串進行了各種工序,然後我們想知道每一步執行的結果,該咋辦? 。 ###
'fatfish'.split('').reverse().join('') // hsiftaf
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 ['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 ['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf

更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 $_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 $_.join('') // hsiftaf

8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p执行Command命令输入
Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装
Console Importer插件$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?

以上是11個可以提升效率的chrome調試技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 什麼是Updater.exe在Windows 11/10?這是Chrome進程嗎?
Mar 21, 2024 pm 05:36 PM
什麼是Updater.exe在Windows 11/10?這是Chrome進程嗎?
Mar 21, 2024 pm 05:36 PM
你在Windows上運行的每個應用程式都有一個元件程式來更新它。因此,如果你使用的是谷歌Chrome或谷歌地球,它會運行一個GoogleUpdate.exe應用程序,檢查是否有更新可用,然後根據設定進行更新。然而,如果您不再看到它,而是在Windows11/10的任務管理器中看到一個進程updater.exe,這是有原因的。什麼是Updater.exe在Windows11/10?谷歌已經為其所有應用程式推出了更新,如GoogleEarth、GoogleDrive、Chrome等。這次更新帶來了
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 解決Google瀏覽器無法開啟網頁的方法
Jan 04, 2024 pm 10:18 PM
解決Google瀏覽器無法開啟網頁的方法
Jan 04, 2024 pm 10:18 PM
谷歌瀏覽器網頁打不開怎麼辦?有很多小夥伴都喜歡上使用谷歌瀏覽器,當然也有部分小伙伴在使用的過程中發現自己無法正常的打開網頁或者說網頁打開的速度很慢,那麼遇到這種情況該怎麼辦呢?下面就跟小編來看看Google瀏覽器網頁打不開的解決方法吧。谷歌瀏覽器網頁打不開的解決方法一為了幫助還沒過關的玩家們,讓我們一起來了解一下具體的解謎方法吧。首先,右鍵點擊右下角的網路圖標,然後選擇「網路和Internet設定」。 2、點擊"乙太網路",接著點擊"更改適配器選項"。 3、點選”屬性“按鈕。 4.雙擊打開i
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
本教學向您展示如何在Windows的Chrome或Edge中找到所有開啟的標籤頁上的特定文字或短語。有沒有辦法在Chrome中所有開啟的標籤頁上進行文字搜尋?是的,您可以使用Chrome中的免費外部Web擴充功能在所有開啟的標籤上執行文字搜索,而無需手動切換標籤。一些擴充功能如TabSearch和Ctrl-FPlus可以幫助您輕鬆實現這項功能。如何在GoogleChrome的所有選項卡中搜尋文字? Ctrl-FPlus是一個免費的擴展,它方便用戶在瀏覽器視窗的所有標籤中搜尋特定的單字、短語或文字。這個擴
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工






