GitHub中值得了解的8個酷炫小技巧
作為一名開發者,大部分都用過 GitHub。但你可能不知道,GitHub有很多隱藏的功能可以幫助我們更好地使用它。以下這篇文章就跟大家分享8個酷炫的GitHub技巧,讓你看起來像個大佬一樣!

1. 使用"t" 鍵來快速搜尋檔案
這是一個很酷的功能,只有少數人知道。當你想查看一個檔案的內容時,你可以按 "T"鍵,然後輸入檔名,就可以直接跳到目標檔。
步驟
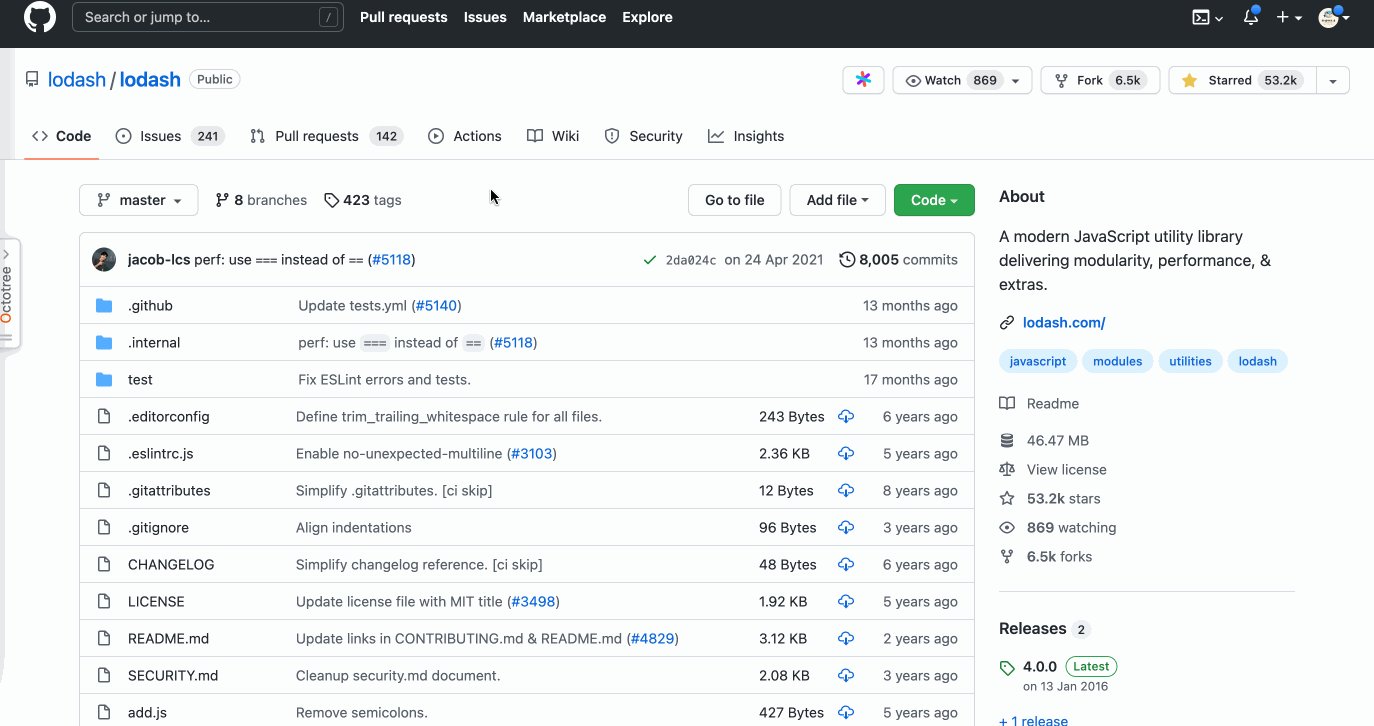
#開啟 https://github.com/lodash/lodash
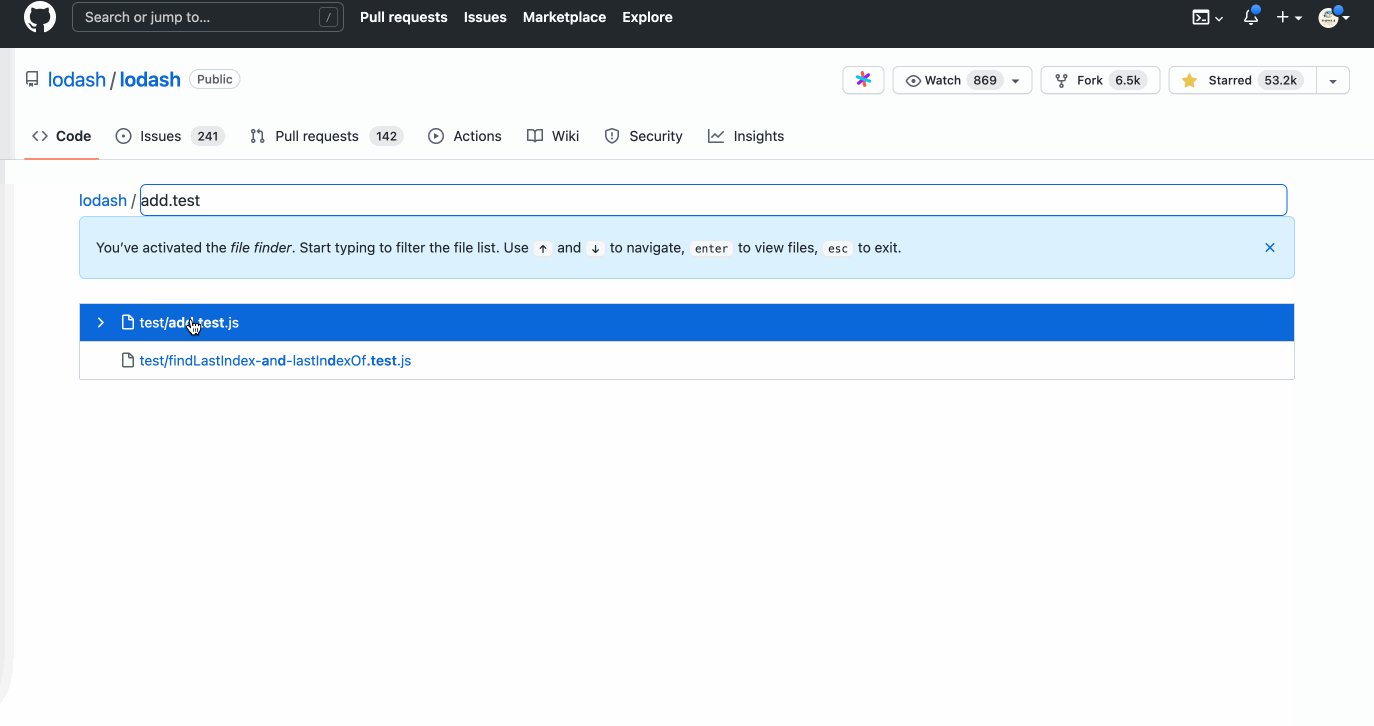
按
T鍵輸入
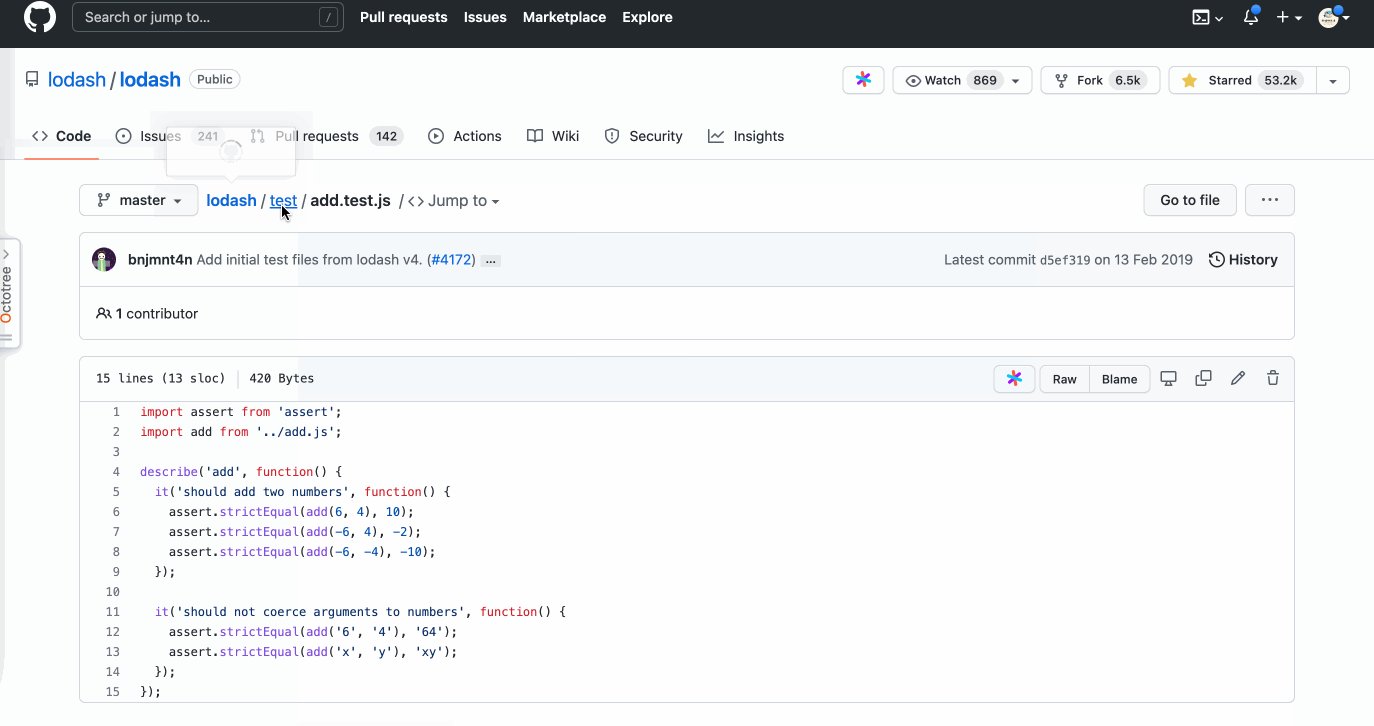
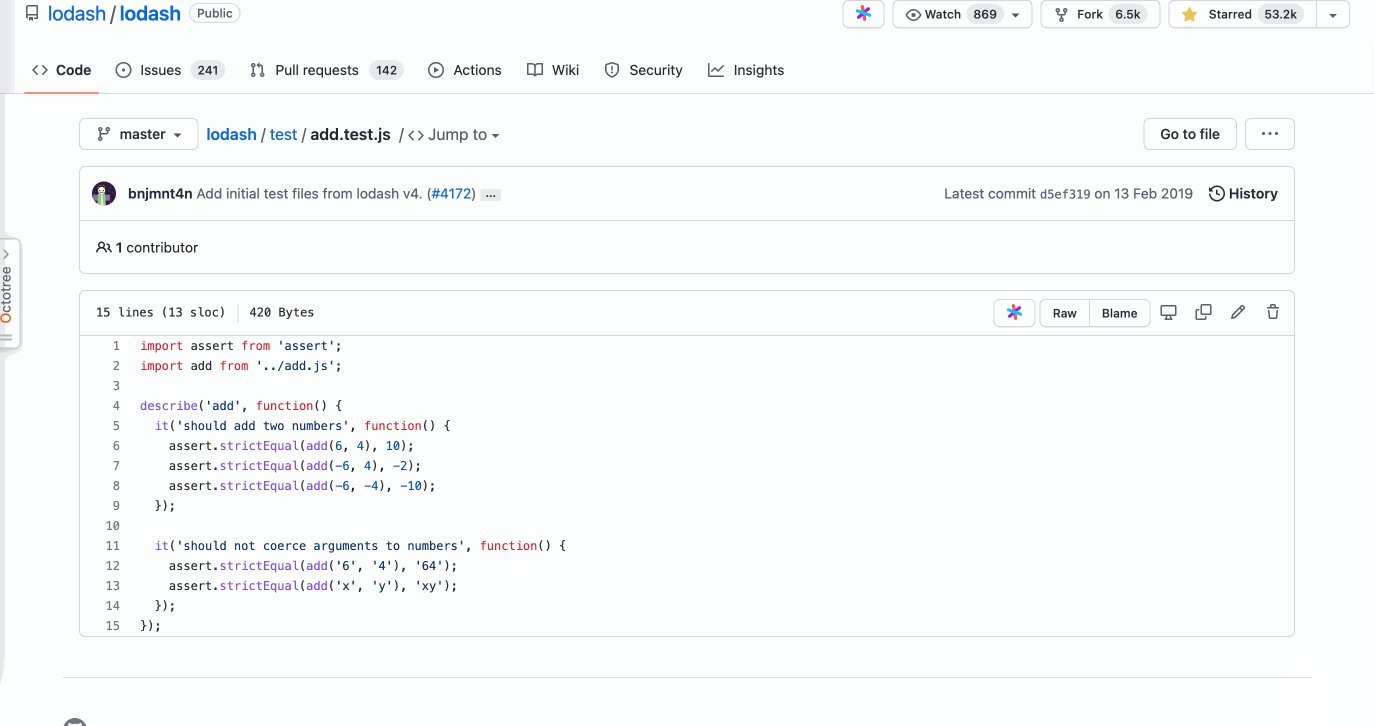
add.test.js(任何你想搜尋的檔名)。點擊跳轉,查看檔案內容

#2. 用在線"VSCode"編輯器查看程式碼的3種方法
儘管使用"T" 鍵可以讓我們快速搜尋文件,但當你想查看整個專案程式碼時,它就會變得低效。
這裡分享三種線上檢視程式碼的方法,就像在VSCode編輯器中一樣。第三種是我最喜歡的方式,我相信你會喜歡它。
2.1. 方法1:使用"."快捷鍵
開啟專案https://github.com /vuejs/vue
鍵盤點擊'.' 鍵
#然後頁面會被重定向到https://github.dev/vuejs /vue

#2.2. 方法2:使用"github1s.com"
#當你在GitHub上看到你喜歡的專案時,你需要把"github "改為"github1s",以達到與方法1相同的效果!
開啟專案https://github.com/vuejs/vue
#將https://github.com/vuejs/vue 修改為https://github1s.com /vuejs/vue

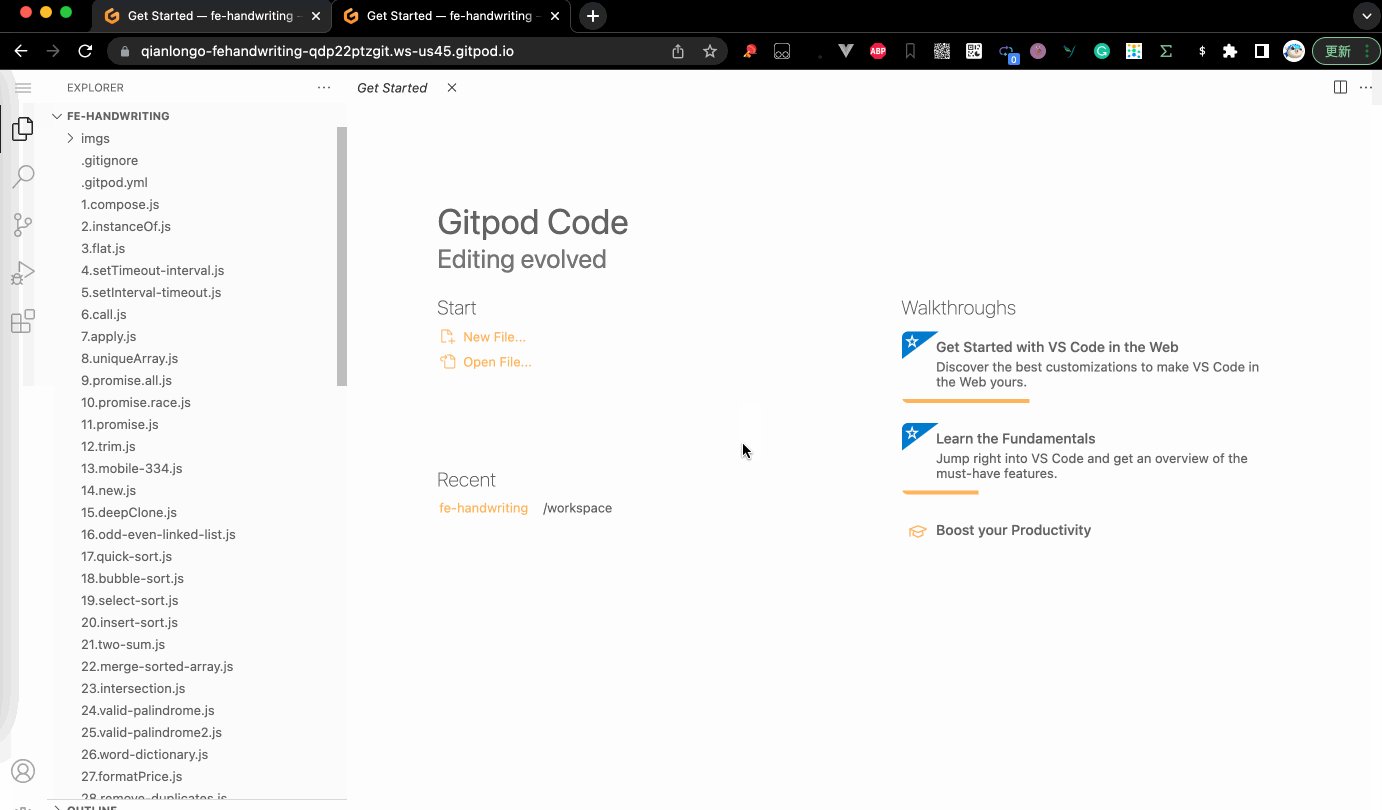
#2.3. 方法3:使用"gitpod.com/#xxx "
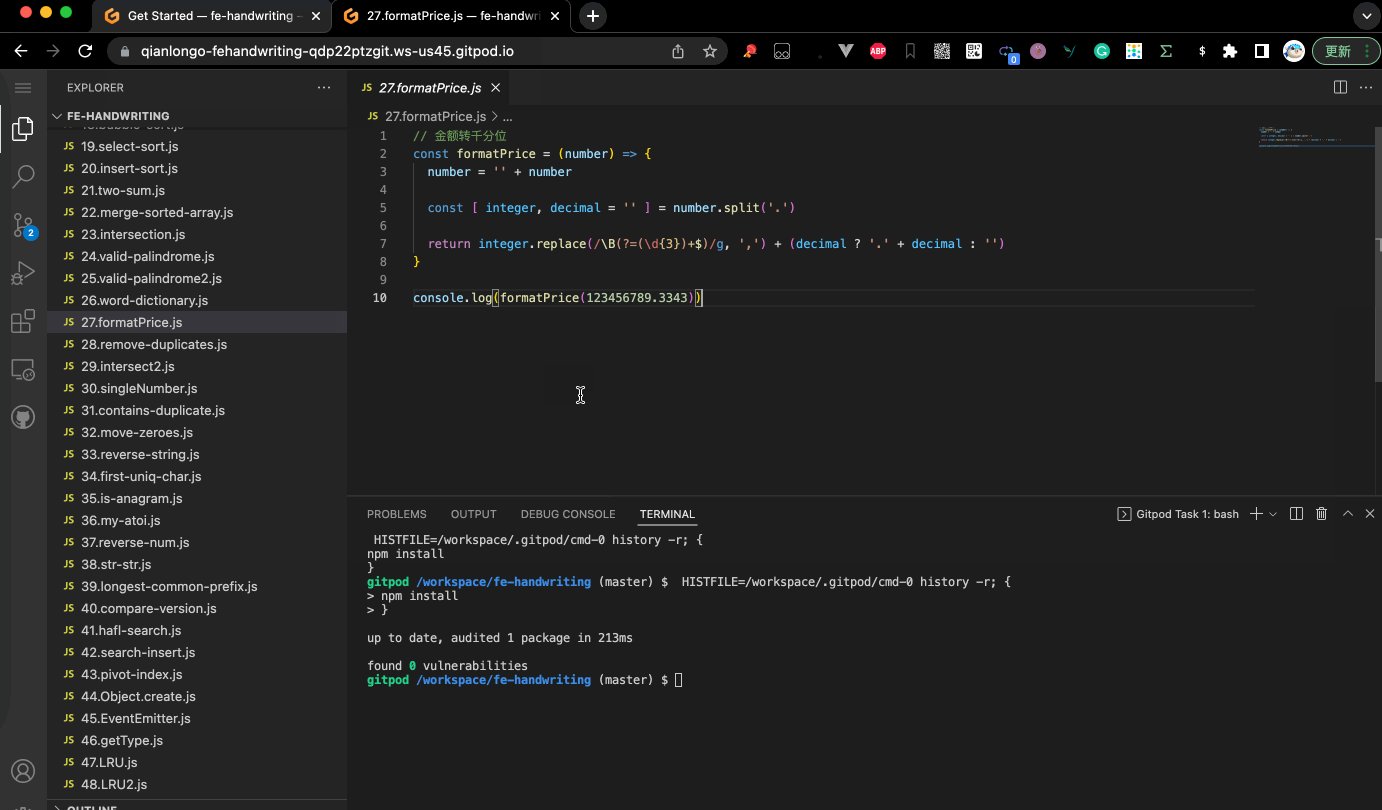
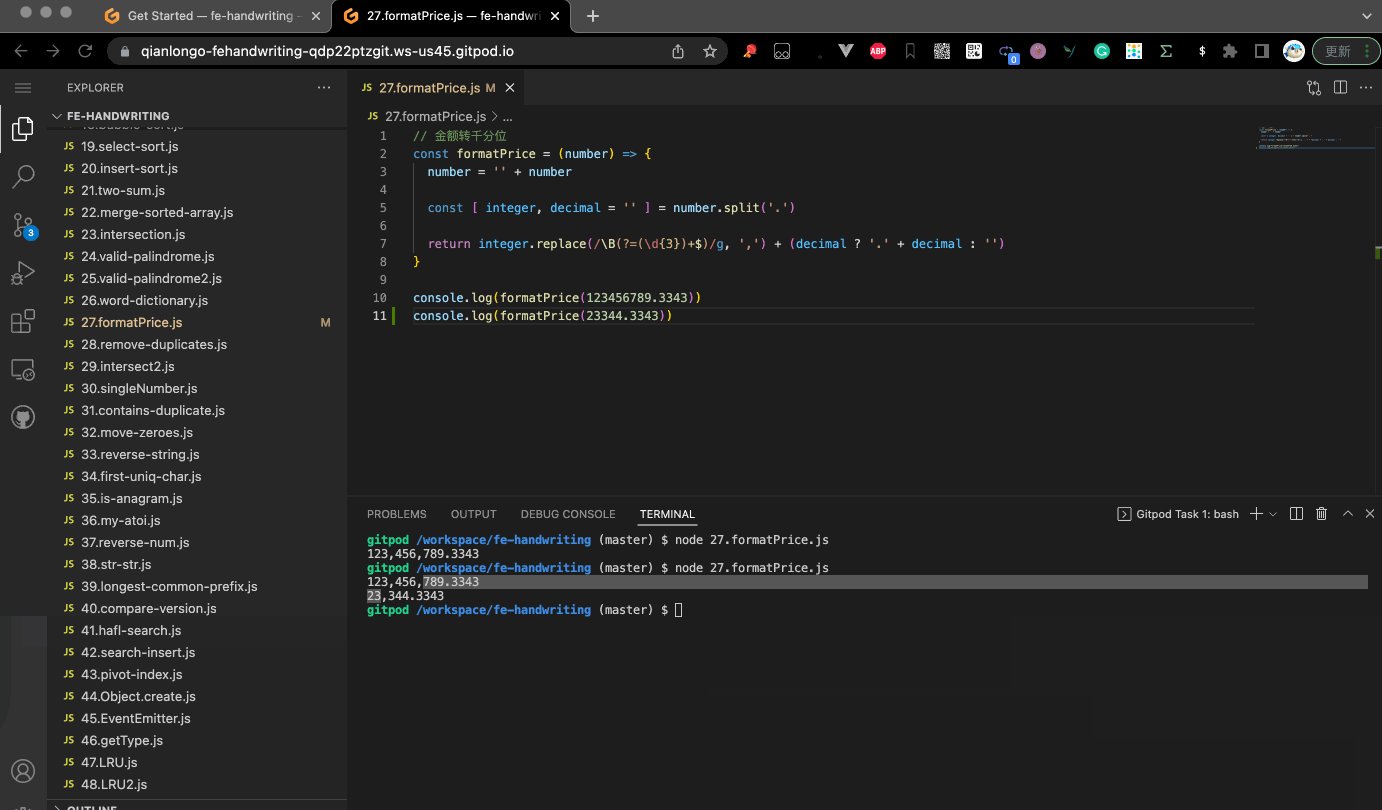
第三種方式很神奇,你甚至可以直接在線上執行Node.js程式碼,我太喜歡了。它非常容易使用,你只需要在GitHub連結前加上gitpod.com/#。
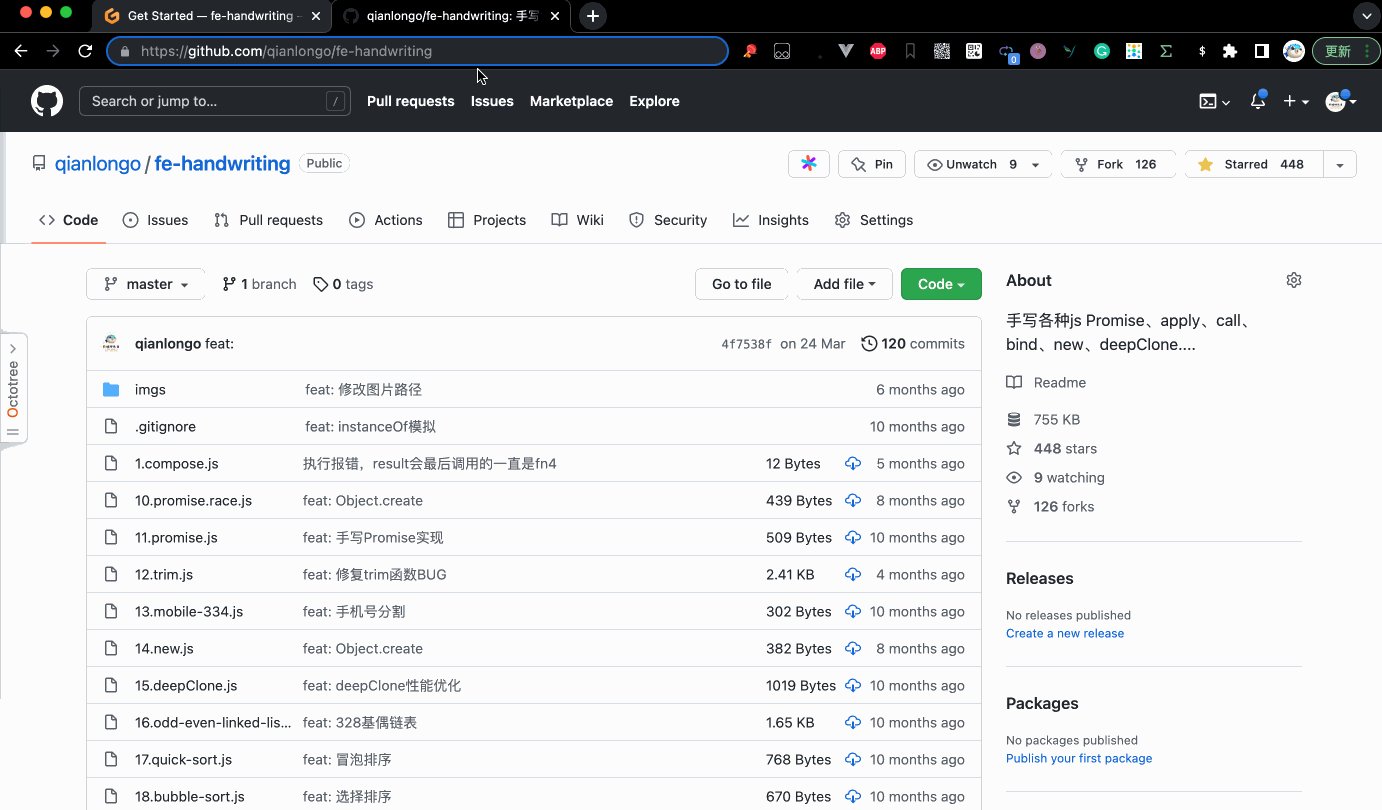
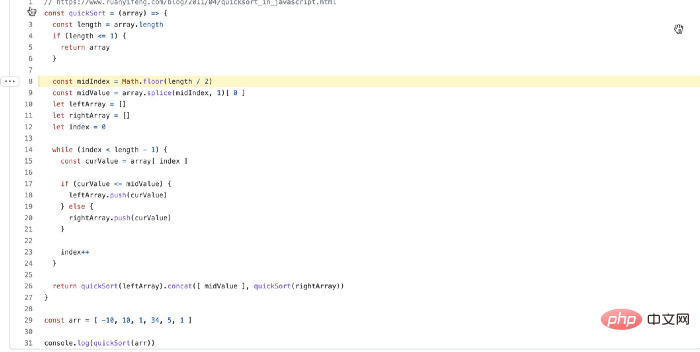
開啟專案 https://github.com/qianlongo/fe-handwriting
在https://github.com/qianlongo/ fe-handwriting 前加入gitpod.com/#。

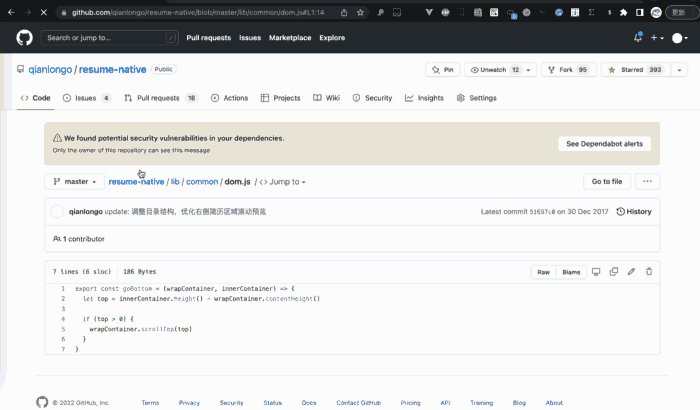
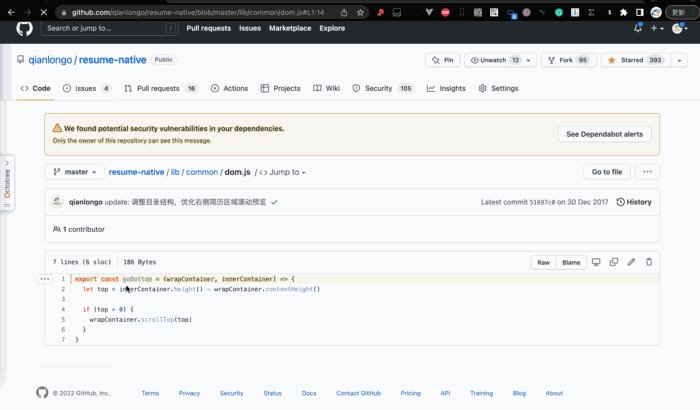
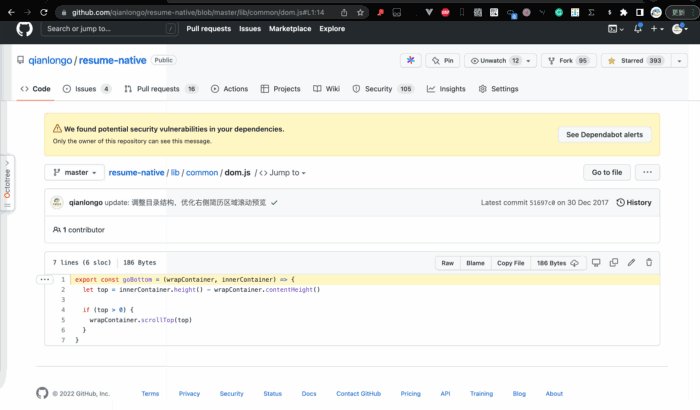
#3. 將指定程式碼行分享給別人
#有時你指定某行程式碼,並將它的位置分享給別人,如下所示:

怎麼做呢?
步驟:
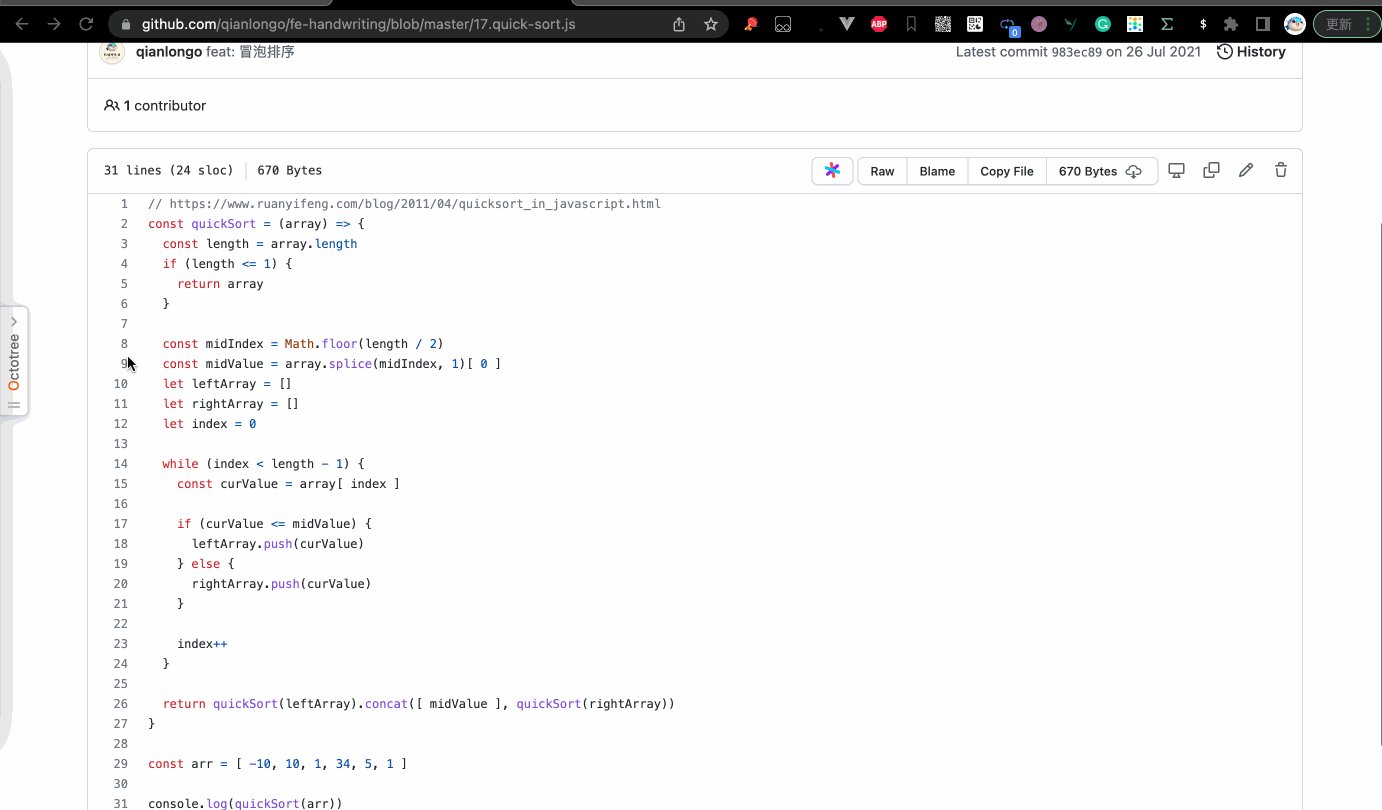
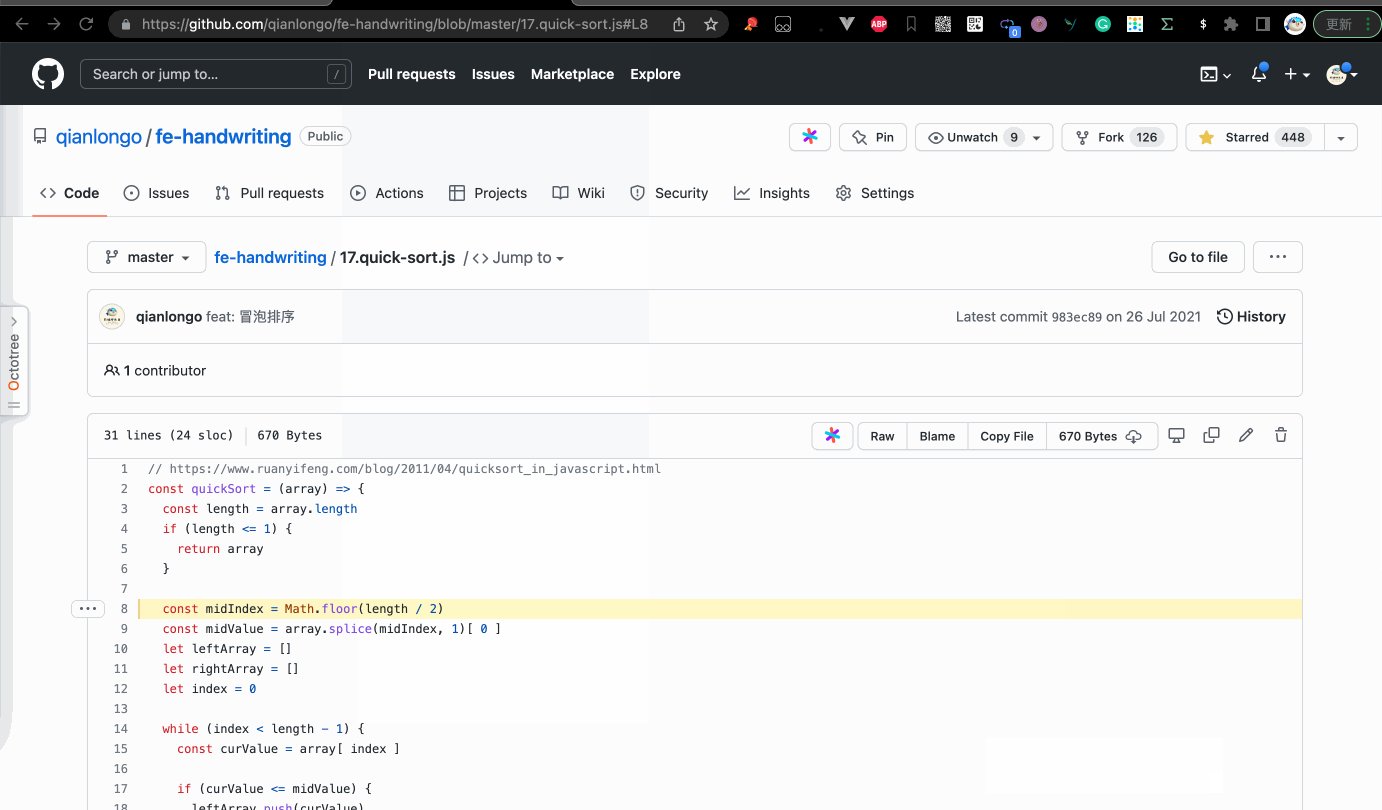
開啟專案:
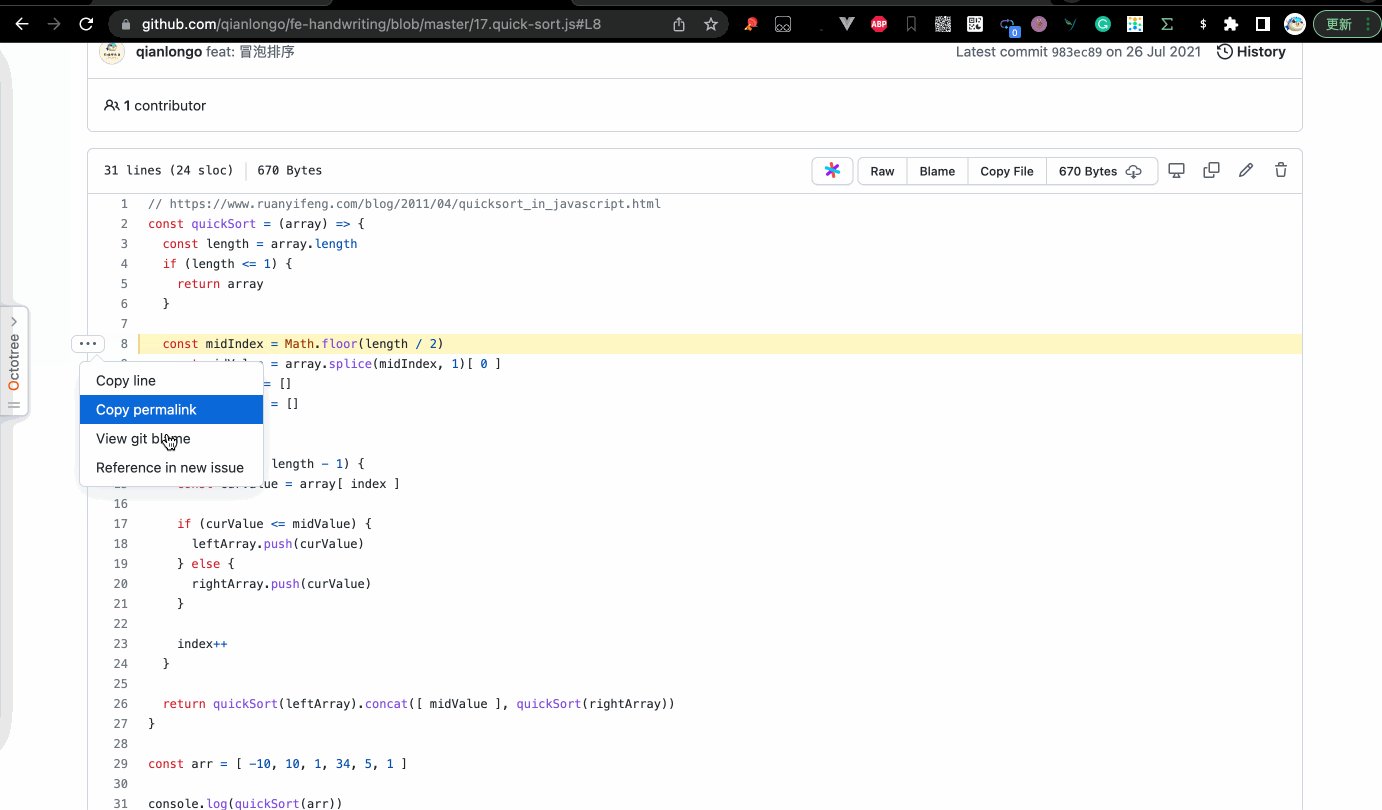
https://github.com/qianlongo/fe-handwriting/blob/master/ 17.quick-sort.js點選左邊的行號
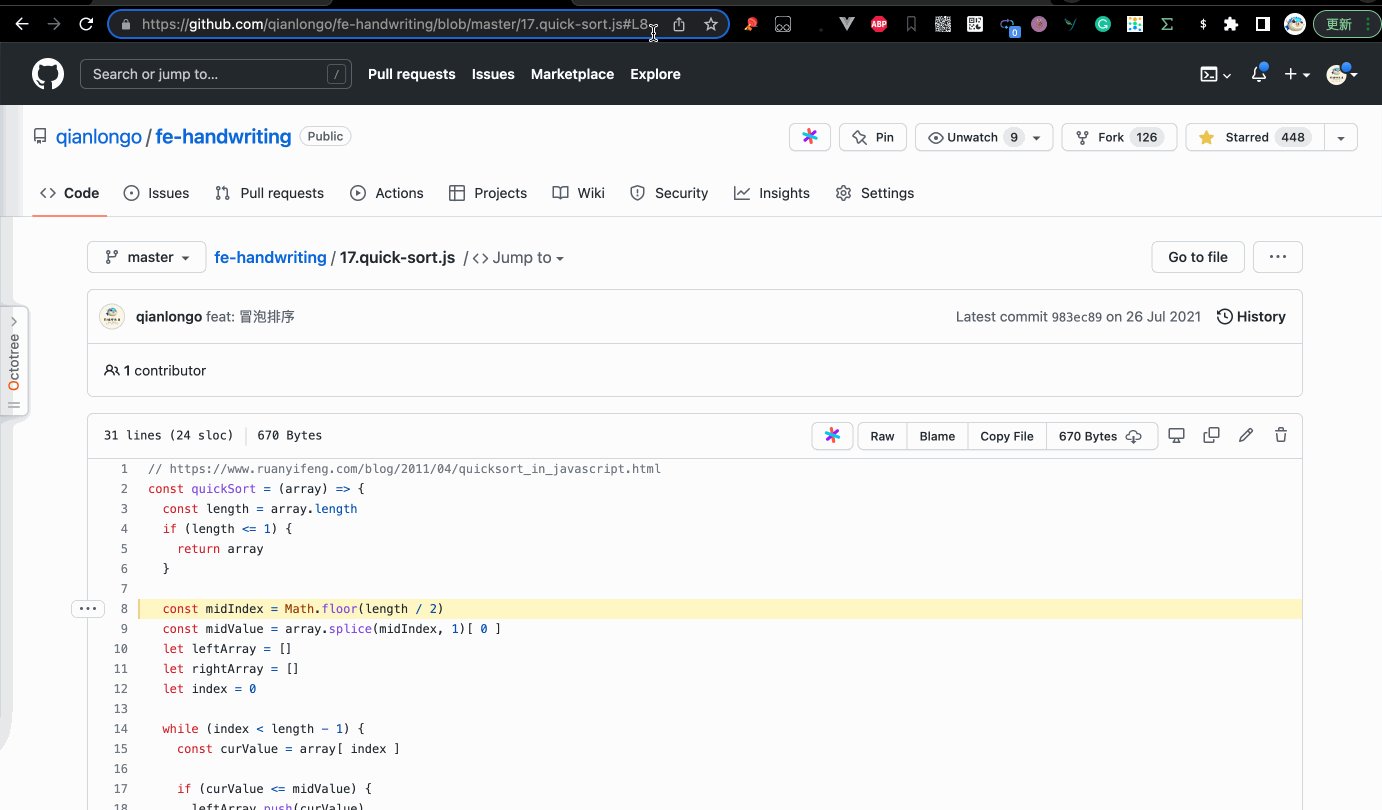
複製連結(https://github.com/qianlongo/fe -handwriting/blob/master/17.quick-sort.js#L8)

我相信你一定注意到我們的連結後面有"L8"。是的,沒錯,你可以透過修改 "L " 行號連結到你想要的程式碼。
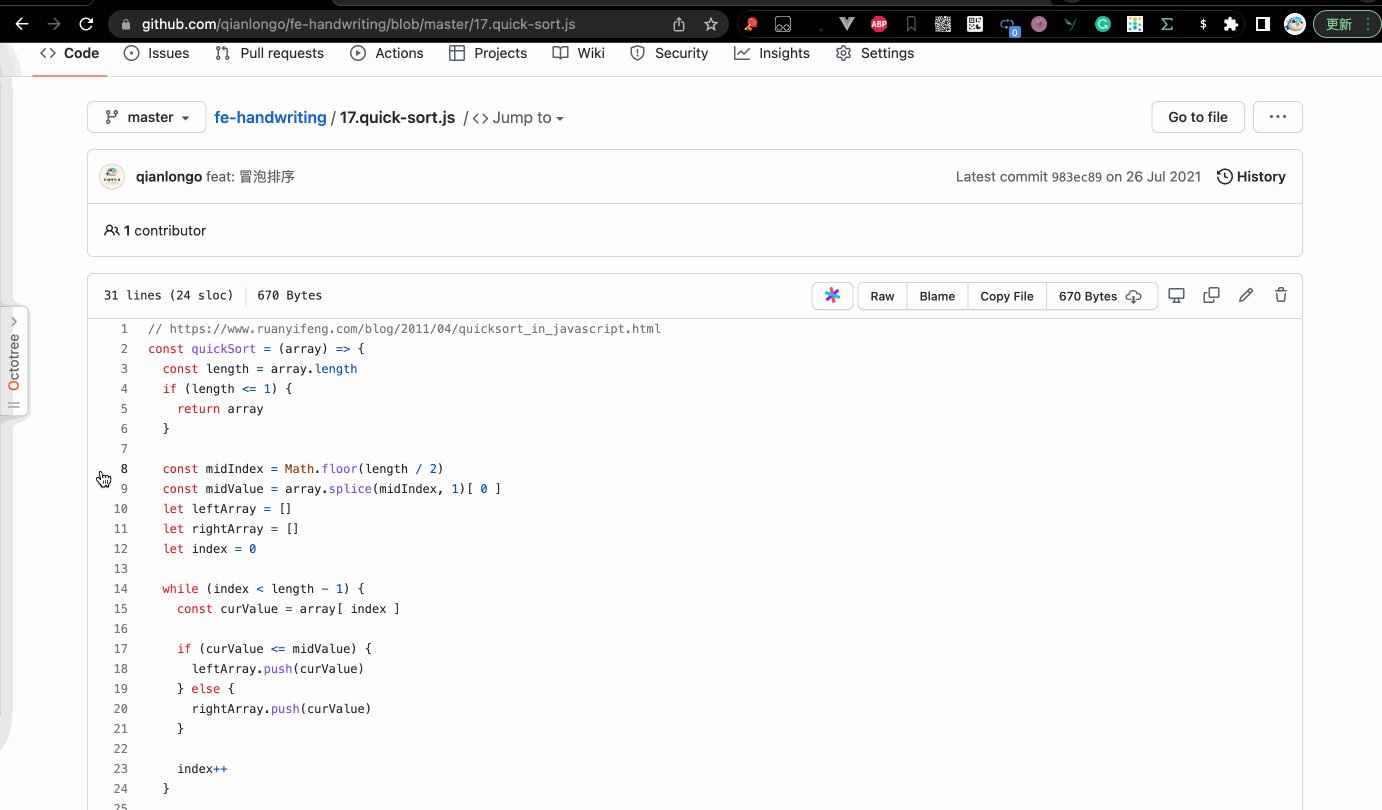
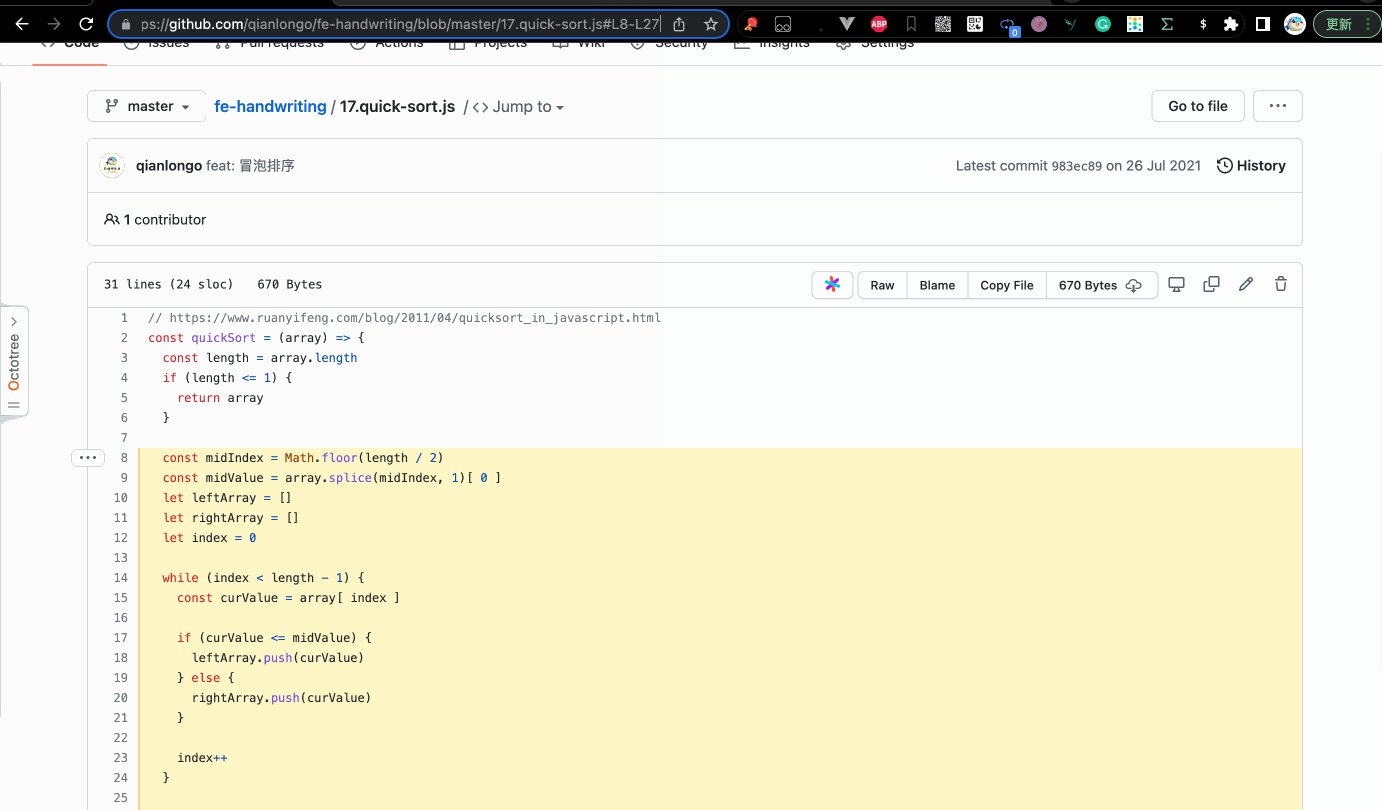
4. 將指定多行程式碼分享給別人
既然我們可以連結到單行程式碼,那麼我們可以連結到多行程式碼。
步驟:
開啟專案:
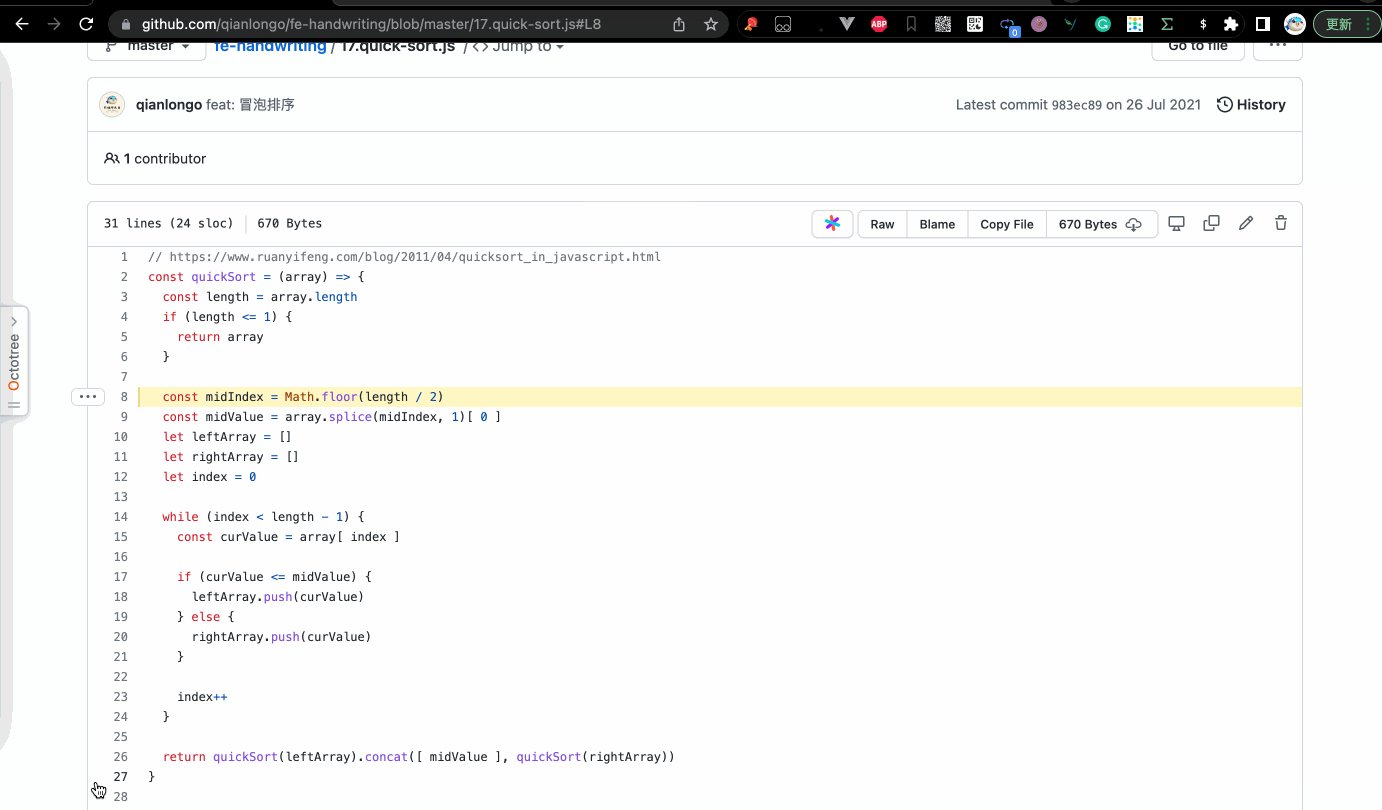
https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort. js按住"shift "鍵,點選左邊的行號。
複製連結(https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js#L8-L24)

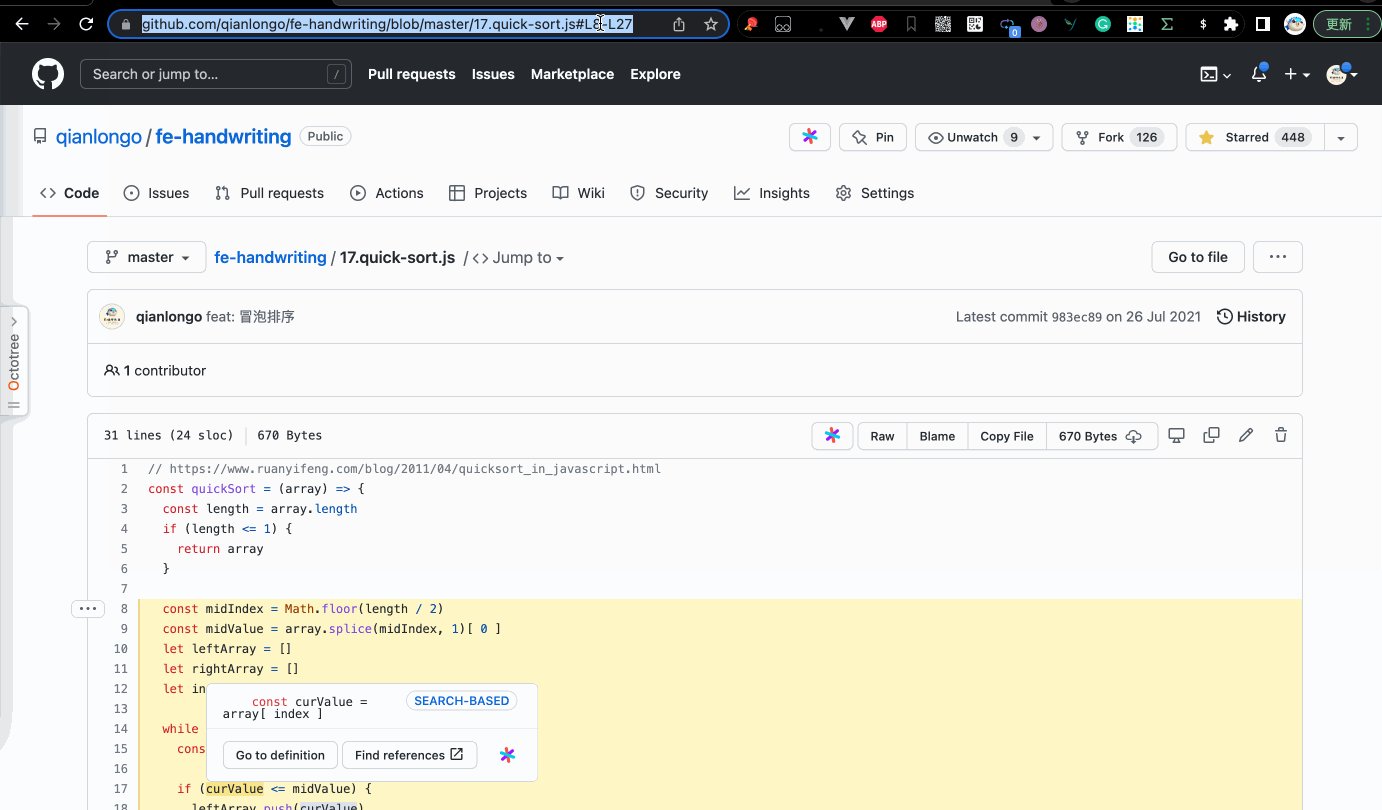
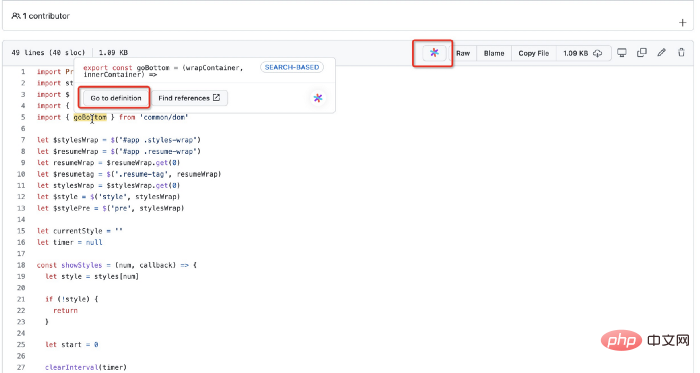
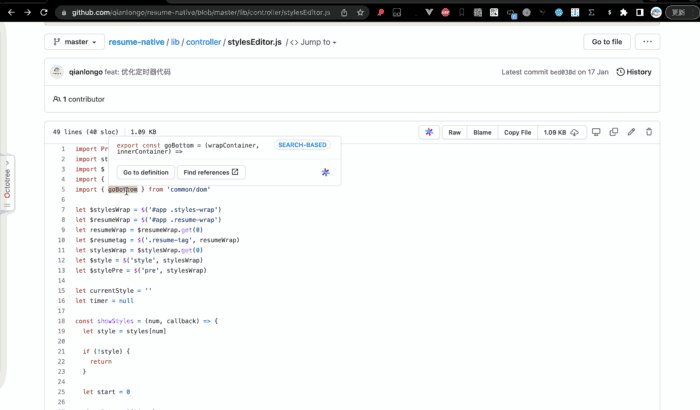
5. 跳到函數定義的地方
如何快速連結到定義函數的地方?我推薦你一個chrome插件,名字叫sourcegraph。
當插件安裝後,當滑鼠放在使用該功能的地方時,會出現一個按鈕。點擊可以連結到它被定義的地方。


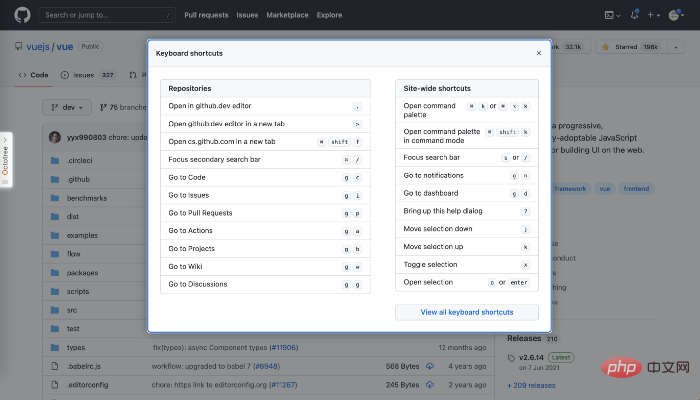
#6. 查看快速鍵清單
#GitHub提供了很多快捷鍵來幫助我們閱讀程式碼,但記住它們並不是一件容易的事情,幸運的是你可以用"Shift " ""來調出快捷鍵列表。

更多程式設計相關知識,請造訪:程式設計入門! !
以上是GitHub中值得了解的8個酷炫小技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 git怎麼下載項目到本地
Apr 17, 2025 pm 04:36 PM
git怎麼下載項目到本地
Apr 17, 2025 pm 04:36 PM
要通過 Git 下載項目到本地,請按以下步驟操作:安裝 Git。導航到項目目錄。使用以下命令克隆遠程存儲庫:git clone https://github.com/username/repository-name.git
 git怎麼更新代碼
Apr 17, 2025 pm 04:45 PM
git怎麼更新代碼
Apr 17, 2025 pm 04:45 PM
更新 git 代碼的步驟:檢出代碼:git clone https://github.com/username/repo.git獲取最新更改:git fetch合併更改:git merge origin/master推送更改(可選):git push origin master
 git commit怎麼用
Apr 17, 2025 pm 03:57 PM
git commit怎麼用
Apr 17, 2025 pm 03:57 PM
Git Commit 是一種命令,將文件變更記錄到 Git 存儲庫中,以保存項目當前狀態的快照。使用方法如下:添加變更到暫存區域編寫簡潔且信息豐富的提交消息保存並退出提交消息以完成提交可選:為提交添加簽名使用 git log 查看提交內容
 git怎麼合併代碼
Apr 17, 2025 pm 04:39 PM
git怎麼合併代碼
Apr 17, 2025 pm 04:39 PM
Git 代碼合併過程:拉取最新更改以避免衝突。切換到要合併的分支。發起合併,指定要合併的分支。解決合併衝突(如有)。暫存和提交合併,提供提交消息。
 git下載不動怎麼辦
Apr 17, 2025 pm 04:54 PM
git下載不動怎麼辦
Apr 17, 2025 pm 04:54 PM
解決 Git 下載速度慢時可採取以下步驟:檢查網絡連接,嘗試切換連接方式。優化 Git 配置:增加 POST 緩衝區大小(git config --global http.postBuffer 524288000)、降低低速限制(git config --global http.lowSpeedLimit 1000)。使用 Git 代理(如 git-proxy 或 git-lfs-proxy)。嘗試使用不同的 Git 客戶端(如 Sourcetree 或 Github Desktop)。檢查防火
 git怎麼刪除倉庫
Apr 17, 2025 pm 04:03 PM
git怎麼刪除倉庫
Apr 17, 2025 pm 04:03 PM
要刪除 Git 倉庫,請執行以下步驟:確認要刪除的倉庫。本地刪除倉庫:使用 rm -rf 命令刪除其文件夾。遠程刪除倉庫:導航到倉庫設置,找到“刪除倉庫”選項,確認操作。
 如何解決PHP項目中的高效搜索問題? Typesense助你實現!
Apr 17, 2025 pm 08:15 PM
如何解決PHP項目中的高效搜索問題? Typesense助你實現!
Apr 17, 2025 pm 08:15 PM
在開發一個電商網站時,我遇到了一個棘手的問題:如何在大量商品數據中實現高效的搜索功能?傳統的數據庫搜索效率低下,用戶體驗不佳。經過一番研究,我發現了Typesense這個搜索引擎,並通過其官方PHP客戶端typesense/typesense-php解決了這個問題,大大提升了搜索性能。
 git怎麼更新本地代碼
Apr 17, 2025 pm 04:48 PM
git怎麼更新本地代碼
Apr 17, 2025 pm 04:48 PM
如何更新本地 Git 代碼?用 git fetch 從遠程倉庫拉取最新更改。用 git merge origin/<遠程分支名稱> 將遠程變更合併到本地分支。解決因合併產生的衝突。用 git commit -m "Merge branch <遠程分支名稱>" 提交合併更改,應用更新。






