一文簡單搞定Sublime配置lua開發環境
本篇文章给大家带来了关于sublime的相关知识,其中主要介绍了关于配置lua开发环境的相关问题,Lua 是一个非常小巧的嵌入式编程语言,经常会被嵌入到 Redis、Nginx 等系统中,下面一起来看一下,希望对大家有帮助。

推荐学习:sublime教程
Windows 下编写 Lua 程序
Lua 是一个非常小巧的嵌入式编程语言,经常会被嵌入到 Redis、Nginx 等系统中,对原有系统做一些功能的灵活扩展。一般来讲,Lua 脚本极大程度都会运行在 Linux 下,也因此官方只提供了 Linux 下的安装包。但是在学习、开发和测试阶段,我们使用的都是 Windows 环境,那么在 Windows 下能够直接编译就方便多了,官方虽然没有提供,但是社区是有的,下面来看看具体的如何进行操作吧。
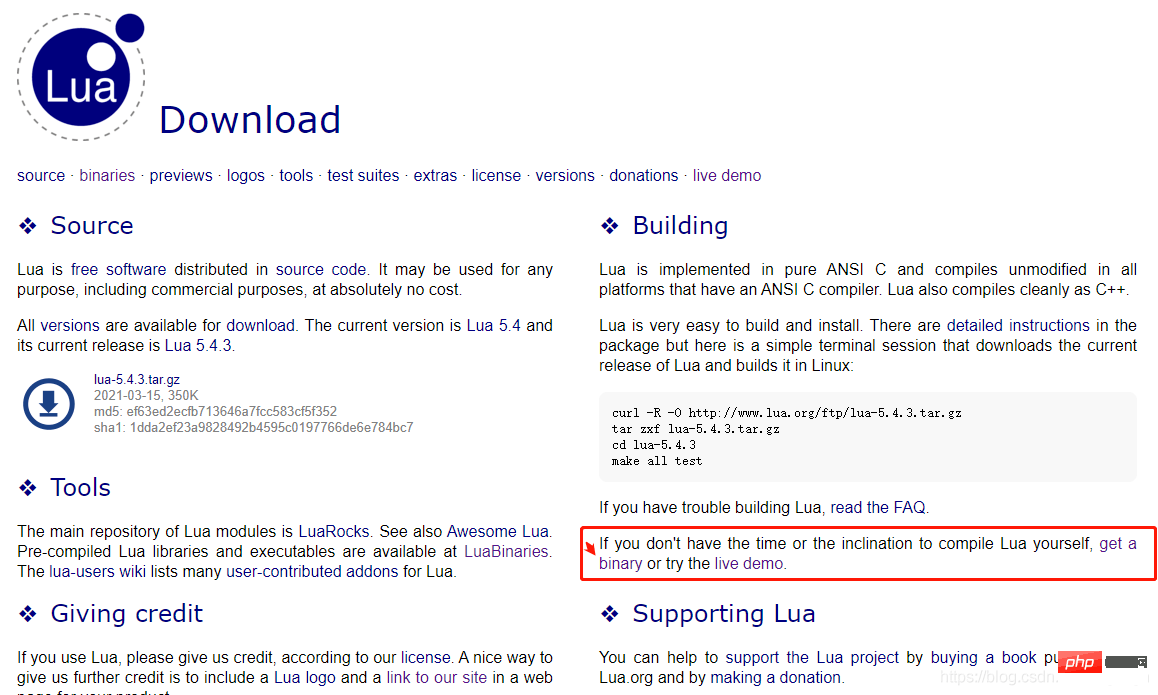
1、在 lua 的官网点击 download,调整到下载页,如下图

2、点击上图中红色框中的,get binary 获取二进制文件

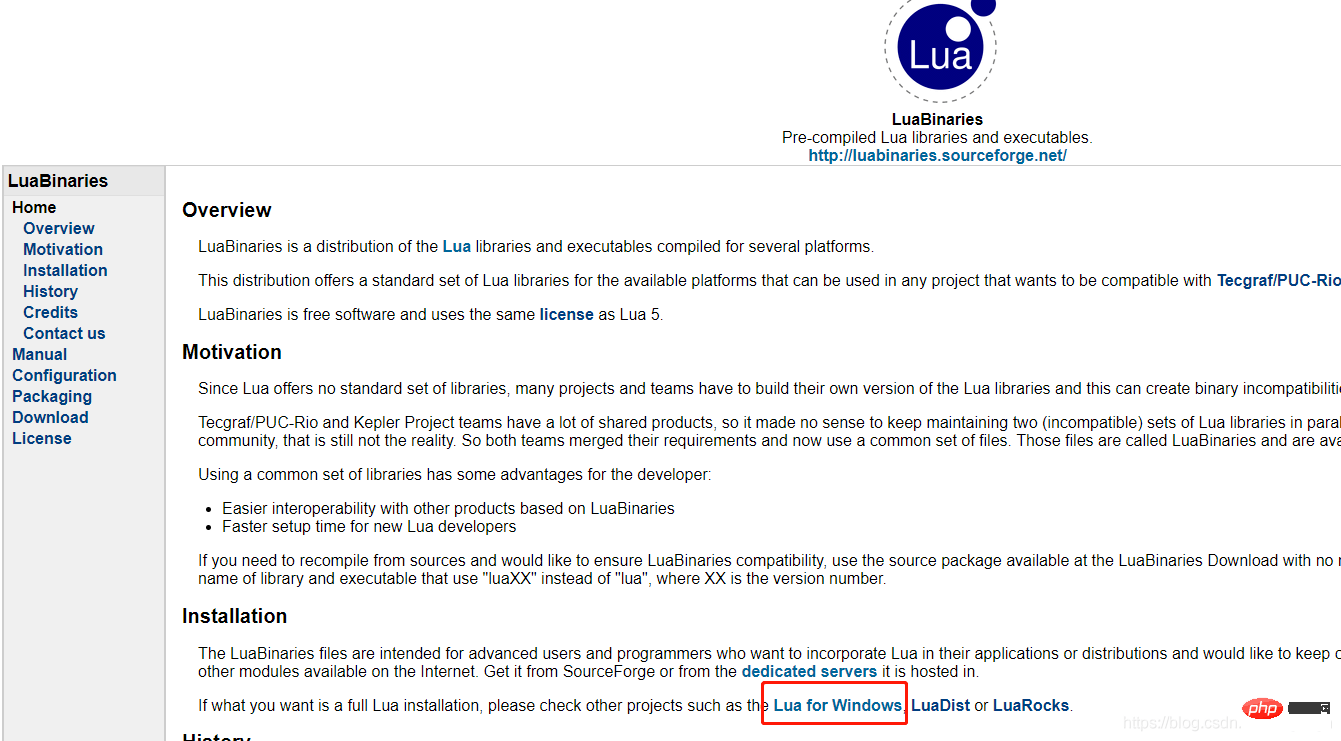
3、在打开的页面中,看到 Lua for Windows ,点进去,跳转到 github 页面

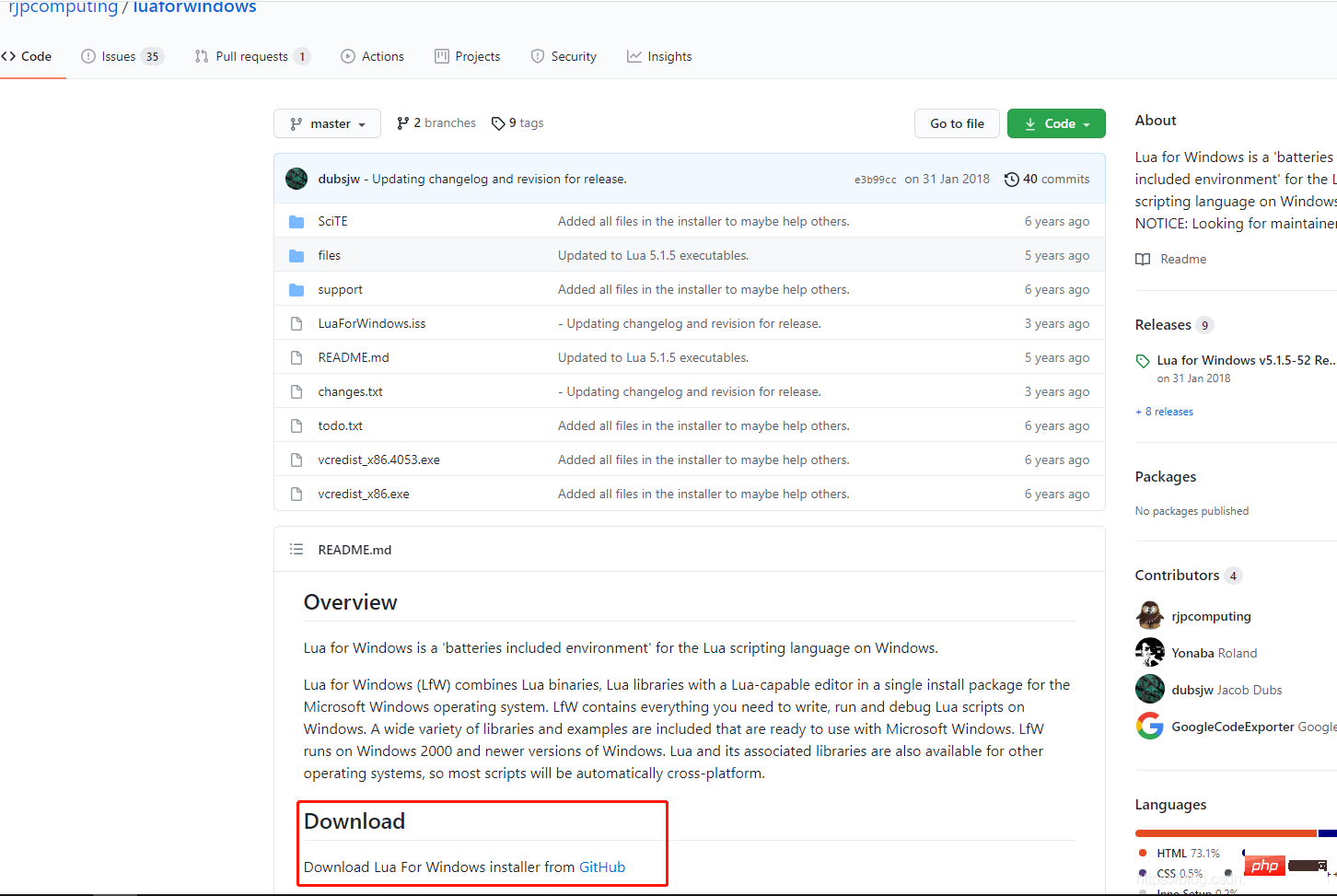
4、点击到 Download,跳转到下载页,选择指定的版本进行下载就可以了,最后下载的文件如下。
5、安装就可以了,这里不再详细截图了。
6、打开命令行进行验证
到这里,在 Windows 下 Lua 就安装完毕了。
7、选择自己顺手的 IDE 工具,开发 lua 可以使用 notepad++,这个编辑器支持 lua 的语法高亮和关键字提示。
8、执行你的 lua 脚本
好了,到这里就可以在 Windows 下进行 lua 脚本的编译和执行了。
Sublime 配置 lua 开发环境傻瓜式教学
打开 Sublime,点击 Tools→Build System→New Build System。
用下面的代码替换自动生成的代码
{
"cmd":["D:\\programming\\C++程序设计\\Lua_build\\Debug\\Lua.exe"/*引号部分为你的Lua.exe绝对路径*/,"$file"],
"file_regex":"^(?:lua:)?[\t](...*?):([0-9]*):?([0-9]*)",
"selector":"source.lua"
}Ctrl+s 保存,文件名改为 mlua(不要改文件后缀),点击保存。
Tools→Build System→mlua
这样,我们就完成了 Sublime 和 lua 的连接。可以使用 lua 在 Sublime 上尽情的开发了。
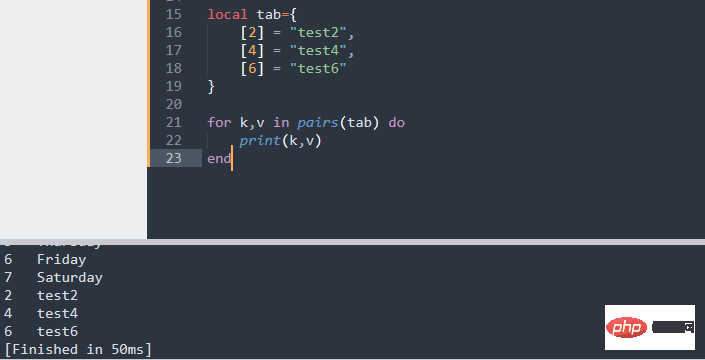
下面是测试。在 Sublime 上新建一个文件输入 print (“hello lua”),Ctrl+s 保存。保存好后按 F7 运行

大功告成!
推荐学习:sublime教程
以上是一文簡單搞定Sublime配置lua開發環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 html該用什麼打開
Apr 21, 2024 am 11:33 AM
html該用什麼打開
Apr 21, 2024 am 11:33 AM
要開啟HTML文件,您需要使用瀏覽器,例如GoogleChrome或Mozilla Firefox。若要使用瀏覽器開啟HTML文件,請遵循以下步驟:1. 開啟您的瀏覽器。 2. 將HTML檔案拖曳到瀏覽器視窗中,或點選「檔案」選單並選擇「開啟」。
 python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
初學者推薦 IDLE 和 Jupyter Notebook,中/進階推薦 PyCharm、Visual Studio Code 和 Sublime Text。雲端 IDE Google Colab 和 Binder 提供互動式 Python 環境。其他推薦包括 Anaconda Navigator、Spyder 和 Wing IDE。選擇標準包括技能等級、專案規模和個人偏好。
 python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
在 Python 中使用複製的程式碼的步驟如下:將程式碼複製並貼上到文字編輯器中。建立一個 Python 文件。在命令列中運行程式碼。理解程式碼的用途和工作原理。根據需要修改程式碼並重新運行它。
 html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
HTML 可用於開啟本機文件,步驟如下:建立一個 .html 文件並匯入 jQuery 庫。建立一個輸入字段,允許使用者選擇文件。監聽檔案選擇事件並使用 FileReader() 物件讀取檔案內容。將讀取的文件內容顯示到網頁上。
 python怎麼建立py文件
May 05, 2024 pm 07:57 PM
python怎麼建立py文件
May 05, 2024 pm 07:57 PM
在 Python 中建立 .py 檔案的步驟:開啟文字編輯器(例如 Notepad、TextMate 或 Sublime Text)。建立新檔案並輸入 Python 程式碼,注意縮排和語法。儲存檔案時,使用 .py 副檔名(例如,my_script.py)。
 html用什麼可以打開
Apr 21, 2024 am 11:36 AM
html用什麼可以打開
Apr 21, 2024 am 11:36 AM
HTML檔案可使用瀏覽器(如Chrome、Firefox、Edge、Safari、Opera)開啟:找到HTML檔案(.html或.htm副檔名);右鍵/長按檔案;選擇"開啟";選擇您要使用的瀏覽器。
 建立和開啟 HTML 空白文檔
Apr 09, 2024 pm 12:06 PM
建立和開啟 HTML 空白文檔
Apr 09, 2024 pm 12:06 PM
建立HTML文件:使用文字編輯器輸入HTML結構,並儲存為.html檔案。開啟HTML文件:雙擊文件或在瀏覽器中使用「文件」>「開啟」選項。實戰案例:建立新HTML文件,新增標題、樣式表和內容,並儲存為.html檔案。
 html編輯器哪個軟體好用
Apr 17, 2024 am 04:54 AM
html編輯器哪個軟體好用
Apr 17, 2024 am 04:54 AM
綜上所述,以下 HTML 編輯器廣受好評:Visual Studio Code:跨平台、功能豐富、免費開源。 Sublime Text:高效能、客製化強、付費軟體。 Atom:跨平台、可擴充、開源免費。 Brackets:前端開發專用、直覺式介面、開源免費。 Notepad++:輕量快速、功能強大、開源免費。選擇 HTML 編輯器時,請考慮平台相容性、功能、擴充性、價格和使用者友善性等因素。






