方法:1、利用「$」綁定指定元素取得元素對象,語法為「$(元素)」;2、利用blur()方法給元素對象綁定失去焦點事件,失去焦點則會失去遊標,此方法用於設定元素失去焦點時發生blur事件,語法為「元素物件.blur()」。

本教學操作環境:windows10系統、jquery3.6.0版本、Dell G3電腦。
1、綁定元素
語法為:
$(selector)
2、使其失去遊標
當元素失去焦點時發生blur 事件。
blur() 方法觸發 blur 事件,或規定發生 blur 事件時執行的函數。
提示:此方法常與 focus() 方法一起使用。
語法
為被選元素觸發blur 事件:
$(selector).blur()
新增函數到blur 事件:
$(selector).blur(function)
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").blur(function(){
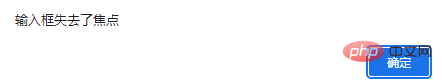
alert("输入框失去了焦点");
});
});
</script>
</head>
<body>
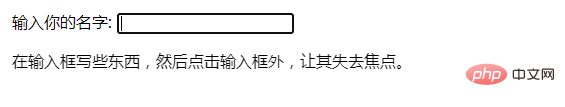
输入你的名字: <input type="text">
<p>在输入框写些东西,然后点击输入框外,让其失去焦点。</p>
</body>
</html>輸出結果:

點擊邊框外之後:

影片教學推薦:jQuery影片教學
以上是jquery怎麼綁定元素使其失去遊標的詳細內容。更多資訊請關注PHP中文網其他相關文章!



