jquery中沒有oninput事件,該事件在使用者輸入時觸發,存在於html中和JavaScript中;在JavaScript中可以使用addEventListener()方法來設定oninput事件,語法為「<element oninput="myScript">」或者「object.addEventListener("input", myScript);」。

本教學操作環境:windows10系統、jquery3.6.0版本、Dell G3電腦。
oninput 事件在使用者輸入時觸發。
該事件在 或
提示: 此事件類似 onchange 事件。不同之處在於 oninput 事件在元素值發生變化是立即觸發, onchange 在元素失去焦點時觸發。另外一點不同是 onchange 事件也可以作用在
語法
HTML 中:
<element oninput="myScript">
JavaScript 中:
object.oninput=function(){myScript};JavaScript 中, 使用addEventListener() 方法:
object.addEventListener("input", myScript);範例如下:
<body>
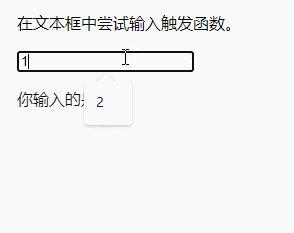
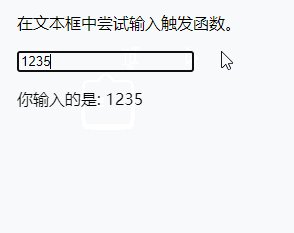
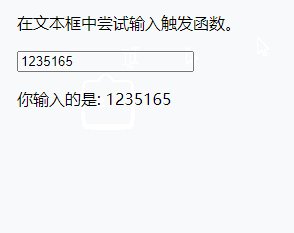
<p>在文本框中尝试输入触发函数。</p>
<input type="text" id="myInput" oninput="myFunction()">
<p id="demo"></p>
<script>
function myFunction() {
var x = document.getElementById("myInput").value;
document.getElementById("demo").innerHTML = "你输入的是: " + x;
}
</script>輸出結果:

#影片教學推薦:jQuery影片教學
以上是jquery中有oninput事件嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!


