這篇文章為大家帶來了關於javascript的相關知識,其中主要包括了為什麼需要JavaScript引擎、瀏覽器內核與js引擎的關係、環境變數與記錄等等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
事實上我們寫的JavaScript無論交給瀏覽器或Node執行,最後都是需要被CPU執行的
所以我們需要JavaScript引擎幫助我們將JavaScript程式碼翻譯成
CPU指令來執行
WebCore:負責HTML解析、佈局、渲染等等相關的工作
JavaScriptCore:解析、執行JavaScript程式碼

#JavaScript會在定義變數時為我們分配記憶體 JS對於基本資料型別記憶體的分配會在執行時,直接在堆疊空間進行分配;
JS對於複雜資料型別記憶體的分配會在堆記憶體中開闢一塊空間,並將這塊空間的指標傳回值變數引用
記憶體的大小是有限的,所以當記憶體不再需要的時候,我們需要對其進行釋放,以便騰出更多的記憶體空間
垃圾回收的英文是Garbage Collection#簡稱GC 對於那先不再使用的對象,我們都稱之為是垃圾,它需要被回收,以釋放更多的內存空間
而我們的語言運行環境,例如java的運行環境JVM ,JavaScript的運行環境js引擎都會記憶體垃圾回收器
垃圾回收器我們也簡稱GC,所以哎很多地方你看到GC其實指的是垃圾回收器
閉包(英語:Closure),又稱詞法閉包(Lexical Closure) 或函數閉包(function closures );
是在支援頭等函數的程式語言中,實現詞法綁定的一種技術;
閉包在實作上是一個結構體,它儲存了一個函數和一個關聯的環境(相當於一個符號查找表);
閉包跟函數最大的區別在於,當捕捉閉包的時候,它的
自由變量會在捕捉時被確定,這樣即使脫離了捕捉時的上下文,它也能照常運行
因為JavaScript中有大量的設計是來自Scheme的;
一個函數和對其周圍狀態(lexical environment,詞法環境) 的引用捆綁在一起(或者說函數被引用包圍),這樣的組合就是閉包
也就是說,閉包讓你可以在一個內層函數中訪問到其外層函數的作用域;
在JavaScript中,每當建立一個函數,閉包就會在函數建立的同時被建立出來;
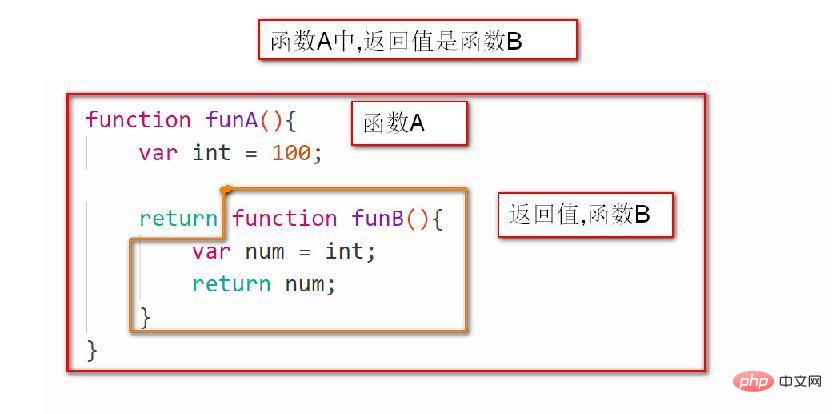
function foo() {
var name = 'why'
var age = 18
function bar() {
console.log('bar ',name)
}
return bar}var fun = foo()fun() 一個普通的函數function,如果它可以存取外層作用於的自由變量,那麼這個函數就是一個閉包;
從廣義的角度來說:JavaScript中的函數都是閉包;
從狹義的角度來說:JavaScript中一個函數,如果訪問了外層作用於的變量,那麼它就是一個閉包;
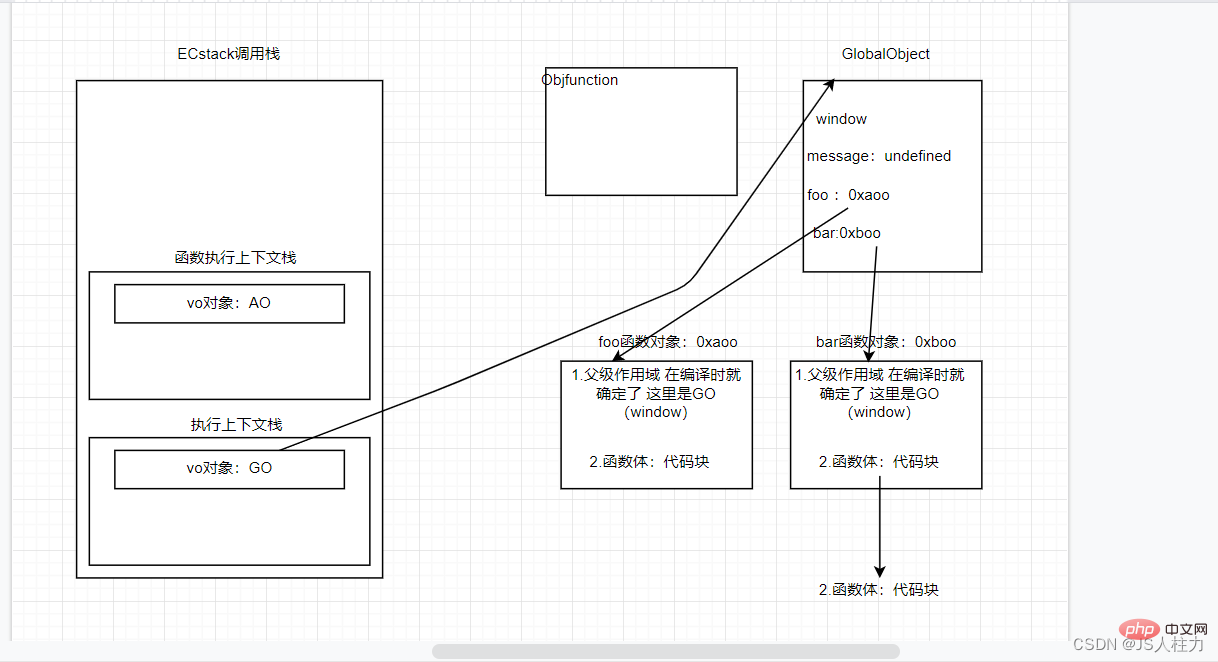
在全局作用域下:
浏览器:window
node环境:{}
箭头函数是ES6 之后增加的一种编写函数的方法,并且它比函数表达式更加简洁;
箭头函数不会绑定this、arguments属性;
箭头函数不能作为构造函数来使用(不能和new一起来使用,会抛出错误)
arguments是一个对应于 传递给函数的参数的类(伪)数组(array-like) 对象
函数式编程中有一个非常重要的概念叫做纯函数,JavaScript符合函数式编程的规范,所以也有纯函数的概念;
纯函数的维基百科定义:
在程序设计中,若一个函数符合以下条件,那么这个函数辈称为纯函数
此函数在相同的输入值时,需要产生相同的输出
函数的输出和输入值以外的其他隐藏信息或状态无关,也和由I/O设备产生的外部输出无关
改函数不能有语义上可观察的函数副作用,诸如 “触发事件”,使输出设备输出,或更改输出值以外物件的内容等
总结:
确定的输入,一定产生确定的输出;
函数在执行过程中,不能产生副作用;
副作用:
柯里化也是属于函数式编程里面一个非常重要的概念
维基百科解释:
在计算机科学中,柯里化(Currying) ,又译为卡瑞化 或加里化
是八接收多个参数的函数,变成接收一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数,而且返回结果的新函数
柯里化声称:如果你固定某些参数,你将得到接受余下参数的一个函数
总结:
只传递给函数一部分参数来调用它,让它返回一个函数区处理剩余的参数;
这个过程就称为柯里化
为什么需要柯里化:
在函数式编程中,我们其实往往希望一个函数处理的问题尽可能的单一,而不是将一大堆的处理过程交给一个函数来处理
function foo(x,y,c) {
return x + y + c
}
console.log(foo(10,20,30))
//柯里化
function sum(x) {
return function(y) {
return function(z) {
return x + y + z
}
}
}
var a = sum(10)(20)(30)
console.log(a )
//简化柯里化
var sum2 = x => y => z => {
return x + y + z
}
console.log(sum2(10)(20)(30 ))组合函数(Compose) 函数是在JavaScript开发中一种对函数的使用技巧、模式:
比如我们现在需要对某个数据进行函数的调用,执行两个函数fn1 和 fn2,这两个函数是依次执行的
那么如果我们每次都需要进行两个函数的调用,操作上就会显示的重复
那么是否可以将这两个函数组合起来,自动依次调用呢?
这个过程就是对函数的组合,我们称之为组合函数(Compose Function)
with 语句
+作用: 可以形成自己的作用域
不建议使用with语句 ,因为它可能是混淆错误和兼容性问题的根源
var obj2 = {name:'Tom',age:18,message:'obj2'}
// var message = "hello world"
function foo() {
function bar () {
with(obj2) {
console.log(message)
}
}
bar()
}
foo()eval是一个特殊的函数,它可以将传入的字符串当作JavaScript 代码来运行
var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn)
不建议在开发中使用eval:
eval代码的可读性非常的差(代码的可读性是高质量代码的重要原则);
eval是一个字符串,那么有可能在执行的过程中辈可以篡改,那么可能会造成被攻击的风险;
eval的执行必须经过JS解释器,不能不被JS引擎优化;
严格模式是一种具有限制性的JavaScript模式,从而使代码隐式的脱离了"懒散(sloppy) 模式" 支持严格模式的浏览器在监测到代码中有严格模式时,会以更加严格的方式对代码进行监测和执行 严格模式通过抛出错误来消除一些原有的静默(silent)错误 严格模式让Js引擎周期执行代码时可以进行更多的优化(不需要对一些特殊的语法进行处理)
"use strict"; // 开启严格模式var message = "hello world"console.log(message)
严格模式限制
这里我们来说几个严格模式下的严格语法限制:
JavaScript被设计为新手开发者更容易上手,所以有时候本来错误语法,被认为也是可以正常被解析的
但是在严格模式下,这种失误会被当成错误,以便可以快速的发现和修正
// 1. 意外创建全局变量
message = "Hello world"
console.log(message)
function foo() {
age = 20
}
foo()
console.log(age)//默认静态错误 true.name ='xiaoluo'; NaN = 123
// 不允许函数参数有相同的名称function foo(x,y,x) {
console.log(x,y,x)}foo(10,20,30)var num = 0o123 // 八进制 var num2 = 0x123 // 十六进制 console.log(num,num2)
var obj2 = {name:'Tom',age:18,message:'obj2'}
with(obj2) {
console.log(message)
}var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn) console.log(message)
function foo() {
console.log(this) //undefined
}
foo()【相关推荐:javascript视频教程、web前端】
以上是深入聊聊JavaScript的詳細內容。更多資訊請關注PHP中文網其他相關文章!

