css能用像素單位嗎
css中能用像素單位;像素單位指的是相對於顯示器螢幕解析度而言的單位,是一種相對長度單位,css中使用「px」作為像素單位,用於調整元素的大小或間距;這種像素長度和在顯示器上看到的文字螢幕像素無關。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css能用像素單位嗎
css能用像素單位
px單位名稱為像素,像素(px)是相對於顯示器螢幕解析度而言的,而這種像素長度和你在顯示器上看到的文字螢幕像素無關。
而且在特定裝置上總是一個近似值(原則是盡量接近參考像素)。
px其實是一個以角度測量的單位。
像素是長度單位的一種,它告訴瀏覽器如何調整項目的大小或間距。
px像素(CSS像素)
#px是相對長度。
CSS 像素(CSS Pixel):
又稱為虛擬像素、裝置獨立像素或邏輯像素,也可以理解為直覺像素。 CSS 像素是 Web 程式設計的概念,指的是 CSS 樣式程式碼中使用的邏輯像素。例如 iPhone 6 的 CSS 像素數為 375 x 667px。
虛擬像素,可以理解為「直覺」像素,CSS和JS所使用的抽象單位,瀏覽器內的一切長度都是以CSS像素為單位的,CSS像素的單位是px。
在CSS規範中,長度單位可以分為兩類,絕對(absolute)單位以及相對(relative)單位。 px是一個相對單位,相對的是裝置像素(device pixel)。
在同樣一個裝置上,每1個CSS像素所代表的物理像素是可以變化的(即CSS像素的第一方面的相對性);
在不同的裝置之間,每1個CSS像素所代表的物理像素是可以變化的(即CSS像素的第二方面的相對性);
px實際上是pixel(像素)的縮寫,它是圖像顯示的基本單元,既不是確定的物理量,也不是一個點或小方塊,而是抽象概念。所以在談論像素時一定要清楚它的上下文!一定要清楚它的上下文!一定要清楚它的上下文!
舉例來理解css像素的相對性
假設我們用PC瀏覽器開啟一個頁面,瀏覽器此時的寬度為800px,頁面同時有一個400px寬的區塊級元素容器。很明顯此時塊狀容器應該佔頁面的一半。
但如果我們把頁面放大(透過「Ctrl鍵」加上「 號鍵」),放大為200%,也就是原來的兩倍。此時塊狀容器則橫向佔滿了整個瀏覽器。
吊詭的是此時我們既沒有調整瀏覽器視窗大小,也沒有改變塊狀元素的css寬度,但是它看上去卻變大了一倍——這是因為我們把CSS像素放大為了原來的兩倍。
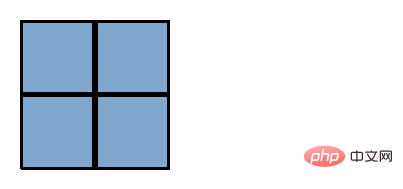
CSS像素與螢幕像素1:1同樣大小時:

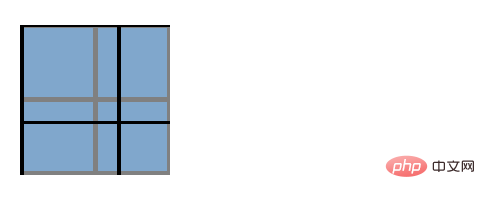
#CSS像素(黑色邊框)開始被拉伸,此時1個CSS像素大於1個螢幕像素

也就是說預設情況下一個CSS像素應該是等於一個物理像素的寬度的,但是瀏覽器的放大操作讓一個CSS像素等於了兩個設備像素寬度。在後面你會看到更複雜的情況,在高PPI的裝置上,CSS像素甚至在預設狀態下就相當於多個物理像素的尺寸。
從上面的例子可以看出,CSS像素從來都只是一個相對值。
以上是css能用像素單位嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






