一篇搞定JavaScript DOM詳細操作
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於DOM詳細操作的相關問題,包括了什麼是DOM、什麼是DOM Tree、怎麼獲取DOM等等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
什麼是 DOM ?
Document Object Model,縮寫DOM,中文:文件物件模型,是W3C組織推薦的處理可擴充標記語言的標準程式介面
什麼是DOM Tree ?
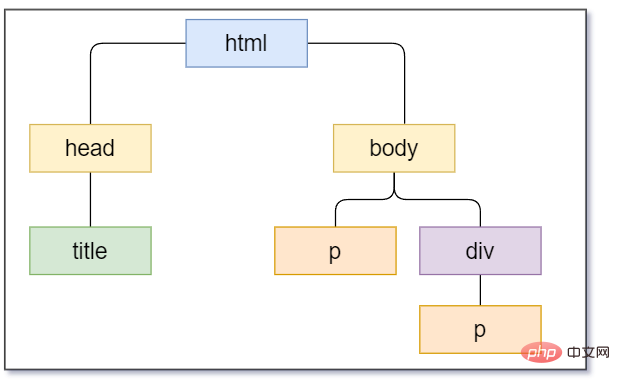
DOM Tree 是指透過DOM 將HTML 頁面進行解析,並產生的HTML tree 樹狀結構和對應存取方法,借助DOM Tree,我們能直接且簡易的操作HTML 頁面上的每個標記內容,例如下面HTML 程式碼
<title>玩转dom</title> <p>我是一个dom节点</p> <p> </p><p>p p</p>
抽象化為dom樹如下所示:
了解了以上知識後,以下就是對API的學習了,我將從如何獲取DOM,如何創建添加DOM,如何修改DOM 以及如何刪除DOM 四個方面進行講解,跟緊了
獲取DOM
##獲取DOM的api有很多,但都很簡單,加油1. 透過id 取得 語法:
document.getElementById("id name");
<p>我是p节点</p>
<script>
var p = document.getElementById("p");
console.log(p);
</script>
2. 透過標籤名稱tag name 取得 語法:
document.getElementsByTagName("tag name");
<p>我是p节点</p>
<p>我也是p节点</p>
<script>
var p = document.getElementsByTagName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script>
注意:使用getElementsByTagName() 方法可以傳回指定標籤名的物件的集合,因為得到的是一個物件的集合,所以我們想要操作裡面的元素就需要遍歷,注意:使用此方法得到元素物件是動態的
3. 透過類別名稱class name 取得 語法:
document.getElementsByClassName("class name");
<p>我是p节点</p>
<p>我是p节点</p>
<script>
var p = document.getElementsByClassName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script>
4. 透過HTML5 新增api取得【推薦】語法:
document.querySelector("详见实例");document.querySelectorAll("详见实例");
<p>我是p节点</p>
<p>梨花</p>
<p>信息</p>
<script>
// 通过标签名获取
var p = document.querySelector("p");
// 通过类名获取,记得加点
var qname = document.querySelector(".name");
// 通过id获取,记得加#
var info = document.querySelector("#info");
// 获取匹配到的所有元素,返回数组
var all = document.querySelectorAll("p");
console.log(p);
console.log(qname);
console.log(info);
for (let i = 0; i < all.length; i++) {
console.log(all[i]);
}
</script>
document.body;
<script>
var body = document.body;
console.log(body);
</script> 可以看到,成功取得了body元素的所有內容
可以看到,成功取得了body元素的所有內容
# 取得html 元素 語法:
document.documentElement;
<script>
var html = document.documentElement;
console.log(html);
</script> 可以看到,整個網頁html 都被取得了, OK,到此為止,獲取DOM就告一段落了,下面開始動態創建添加dom的學習
可以看到,整個網頁html 都被取得了, OK,到此為止,獲取DOM就告一段落了,下面開始動態創建添加dom的學習
document.createElement("元素名"); 假如要動態的創建一個元素
p ,可以這樣寫,其他也是一樣,舉一反三
var p = document.createElement("p");node.appendChild(child);
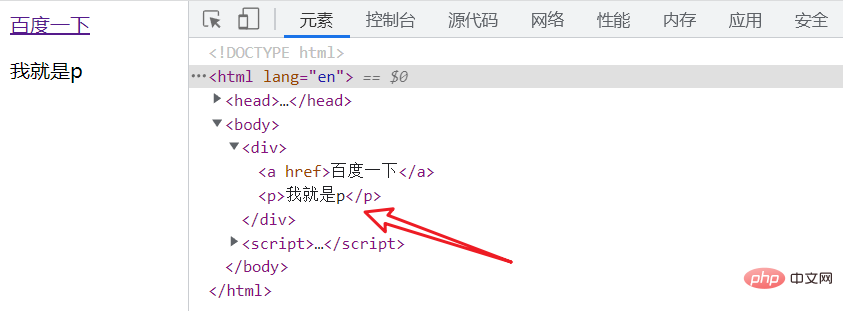
<p>
<a>百度一下</a>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
p.appendChild(p);
</script>
动态创建元素p段落标签,并写入文字“我就是p”,最后获取p元素,并将p追加为p的孩子,这种追加方式是在末尾追加,因此效果如上图所示
指定元素后追加
语法:
node.insertBefore(child, 指定元素);
实例:
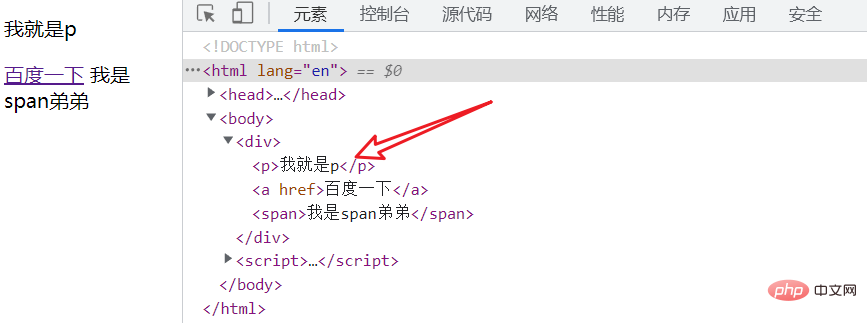
<p>
<a>百度一下</a>
<span>我是span弟弟</span>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
var a = document.querySelector("a");
// 在p下创建p,位置在a元素之前
p.insertBefore(p, a);
</script>
这就完了?对啊,你以为呢?是不是很简单呢,简单就对了,剩下的就是要多练习了,好,进入下一环节,如何修改 DOM 呢?
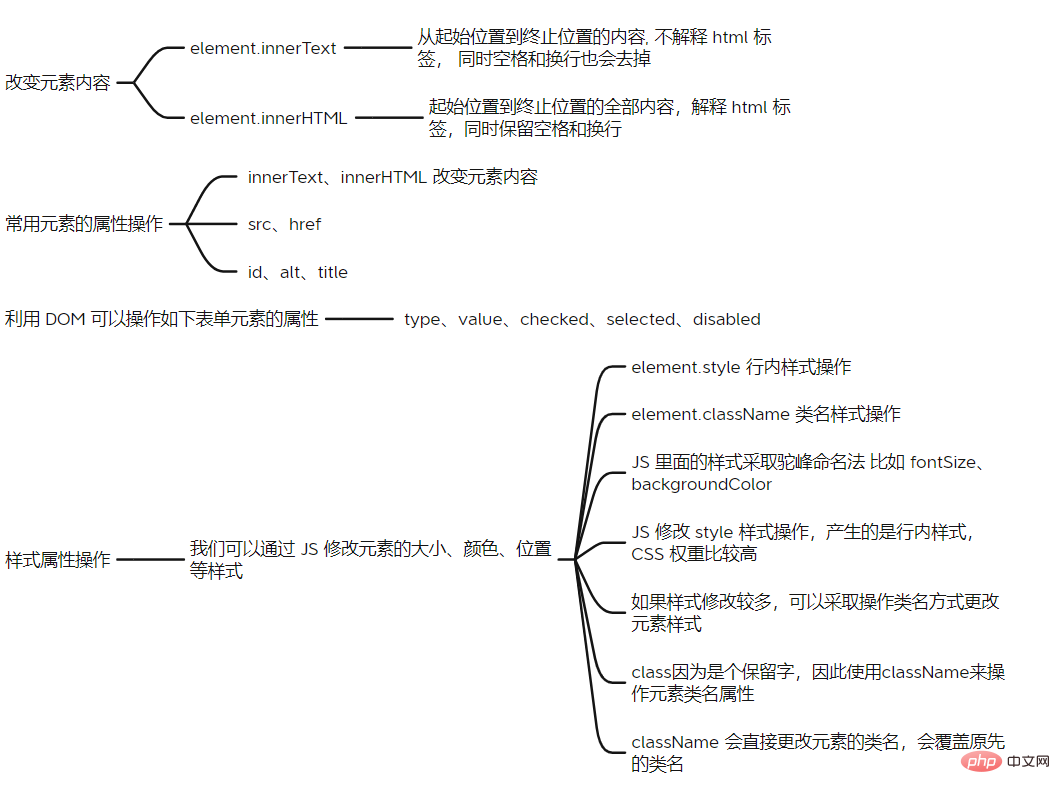
修改 DOM
总结如下:

例子1:获取页面的p标签,并将内容改为 “周棋洛”
<p>
</p><p></p>
<script>
var p = document.querySelector("p");
p.innerText = "周棋洛";
</script>例子2:点击按钮生成百度的超链接
<p>
<button>点击生成百度超链接</button>
</p>
<script>
function createBaidu() {
var p = document.querySelector("p");
var a = document.createElement("a");
a.href = "https://www.baidu.com";
a.innerText = "百度一下,你就知道";
p.append(a);
}
</script>
例子3:点击按钮,p标签内文字颜色变绿,手动狗头
<p>
<button>点击变绿</button>
</p><p>我一会就变绿</p>
<script>
function changeColor() {
var p = document.querySelector("p");
p.style.color = "green";
}
</script>
删除 DOM
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点
语法:
node.removeChild(child);
案例:
<p>
<button>点击移除p</button>
</p><p>我是p,一会就时间到了</p>
<script>
function removeP() {
var p = document.querySelector("p");
var p = document.querySelector("p");
p.removeChild(p);
}
</script>
【相关推荐:javascript视频教程、web前端】
以上是一篇搞定JavaScript DOM詳細操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






