JavaScript弱映射與弱集合知識詳解
這篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於弱映射與弱集合的相關問題,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
簡單來講,如果一個變數、物件是「不可達」的,那麼這個變數、物件就沒有必要繼續保存在記憶體中,進而應該被回收。
舉例:
let xiaoming = {name:'xiaoming'}//创建一个对象,并用变量xiaoming引用
xiaoming = null //将变量xiaoming置空,从而使对象{name:'xiaoming'}不可达
//{name:'xiaoming'}对象被回收如果一個物件被數組,其他物件引用,只要引用它數組和物件存在於數組中,那麼這個物件也就被認為是可達的。
數組中的物件:
let xiaoming = {name:'xiaoming'}
let arr = [xiaoming]
xiaoming = null //将变量xiaoming置空
//对象{name:'xiaoming'}由于存在于数组中,并不会被释放同樣的,如果我們把一個物件做為Map的鍵,如果Map存在,那麼對象就不會被引擎回收。
Map中的鍵物件:
let xiaoming = {name:'xiaoming'}
let map = new Map()
map.set(xiaoming,'a boy')
xiaoming = null //将变量xiaoming置空
//对象{name:'xiaoming'}由于是map的键,并不会被释放WeapMap在釋放鍵物件的處理上和Map有著本質上的不同,簡單來講,WeapMap不會因為物件作為鍵而阻止垃圾回收。
WeakMap
WeakMap#與Map#的差異可分為三個面向:
- ##WeakMap
只能以物件作為鍵
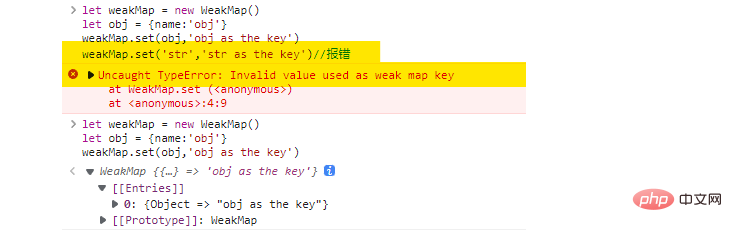
let weakMap = new WeakMap()
let obj = {name:'obj'}
weakMap.set(obj,'obj as the key')
weakMap.set('str','str as the key')//报错
key時,程式無法正常執行。
- 不阻止引擎對鍵(物件)的回收
WeakMap的引用之外沒有其他引用,那麼這個物件就會被系統回收。
let weakMap = new WeakMap()
let obj = {name:'obj'}
weakMap.set(obj,'obj as the key')
obj = null //将变量obj置空
//此时,对象{name:'obj'}就会被回收- WeakMap
支援的方法有限
- WeakMap
#不支援迭代 - WeakMap
不支援keys() - WeakMap
不支援values() - WeakMap
不支援entires()
WeakMap只能使用以下方法:
- weakMap.get(key)
取得鍵值對 - weakMap.set(key,val)
設定鍵值對 - weakMap.delete(key)
刪除鍵值對 - weakMap .has(key)
判斷是否存在
WeakMap的資料存取方式,是因為JavaScript引擎釋放物件的時機是無法確定的。
JavaScript引擎有可能會立即釋放物件佔用的空間,也有可能再等一等。
WeakMap的元素數量是不能確定的。 (試想一下,如果一個物件在失去所有的引用之後,我們遍歷WeakMap的元素,可能會得到不同的結果。)
#WeakMap的應用程式場景通常是儲存一個「屬於」物件的數據,當這個物件不存在時,「屬於」這個物件的資料也應該隨之釋放。
JavaScript程式碼描述這個故事,就應該用WeakMap:
let weakMap = new WeakMap()
let rabbit = {name:'rabbit'} //狡兔
let runDog = {name:'runDog'} //走狗
let flyBird = {name:'flyBird'} //飞鸟
let goodBow = {name:'goodBow'} //良弓
weakMap.set(rabbit,runDog)
weakMap.set(flyBird,goodBow)
rabbit = null //狡兔死
flyBird = null //飞鸟尽
//随即,走狗和良弓都会被释放,也可能不是立刻就释放
//这个故事告诉我们,当走狗没有啥好下场,可能不是立刻就被
//弄死了,但是迟早要弄死 Set相比,WeakSet有以下不同點:
- WeakSet
只能新增物件元素 - WeakSet
不阻止系統對元素的回收 - WeakSet
支援add()、has()、delete() - WeakSet
不支援size屬性和keys()方法
WeakMap來驗證一些存在性訊息,或驗證"是/否"等狀態,例如,我們可以使用WeakMap判斷使用者是否在線:
let onlineUser = new WeakMap()
let zhangSan = {name:'张三'}
let liSi = {name:'李四'}
let wangEr = {name:'王二'}
let maZi = {name:'麻子'}
function login(user){
... ...
onlineUser.add(user)
}
//判断用户是否在线
function isOnline(user){
return onlineUser.has(user)
}# WeakMap和WeakSet的限制是不能迭代,無法一次取得所有元素,當時不影響它們在非常關鍵的地方發揮重要的作用。
總結
-
WeakMap只能以物件作為鍵,當鍵的所有外部引用遺失後(除了WeakMap以外沒有其他的變數引用鍵物件),WeakMap不會阻止引擎對鍵值的回收。一經回收,WeakMap對應的元素就不存在了。 -
WeakSet只能儲存對象,一旦物件元素遺失外部所有的參考(除了WeakSet以外,沒有別的變數引用元素物件),WeakSet不會阻止引擎對元素的回收。一經回收,WeakSet中對應的元素就消失了。 - 它們共同的優點是,可以在適當的場景中降低物件對記憶體的佔用。
- 不支援
clear()、size、keys()、values()等方法
WeakMap和WeakSet常用來儲存「主」物件關聯的資料結構,一旦「主」物件失去意義,對應的關聯資料結構會自然刪除。
【相關推薦:javascript影片教學、web前端】
以上是JavaScript弱映射與弱集合知識詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






