35+個chrome插件,讓你工作學習事半功倍!
有句話,事半功倍,其必然是藉助了某些思想和工具。 以下給大家精選35 個chrome插件分享給大家,含15 前端插件,總有一款值得你停留!
如下常見外掛就不多說了:
vue , react等等開發外掛程式
掘金色插件
google 翻譯
需要能去Google商城,如不能,先安裝iGGGoogle訪問助理, 然後一切安好。
次之,去www.cnplugins.com/, crxdl.com/ 或chrome.pictureknow.com/ 搜尋並下載離線包。
再次之, 下載微軟edge瀏覽器,安裝外掛!
接下來更精彩! ! ! 高能動圖,請別分神! ! !
五星推薦類別(12)
#綠色搜尋
超五星推薦,去掉百度搜尋廣告或是弱化顯示,真的是良心作品,良心作品,良心作品。
同樣搜尋前端二字, 看效果, 廣告不見了,廣告不見了,廣告不見了 , 趕快安裝吧

iGGGoogle訪問助理
不是那個要註冊的Google訪問助理! ! !
基礎免費,沒任何強制要求,還等什麼! ! ! , 當然訪問youtube等,那就是另一回事。
在360瀏覽器上親測過,非常好用,Google我來了。

Stream Recorder - download HLS as MP4
四個字: 極為強大, 其能直接攔截直播串流, flv等格式。重複一遍,能攔截直播串流。 其原理是底層攔截 MSE的方法。
使用 Stream Recorder,您可以輕鬆地保存以典型 HLS (m3u8)格式發布的即時視訊和存檔影片。
甚至,如果視訊檔案類型是 mp4格式,您可以直接使用獨特的視訊擷取功能錄製影片。

octotree# Github和GitLab樹狀導覽
github網站瀏覽利器,右邊生產選單,一覽無餘, 簡單有效率! ! ! !
另外有一款類似的插件 Sourcegraph,其更聰明。

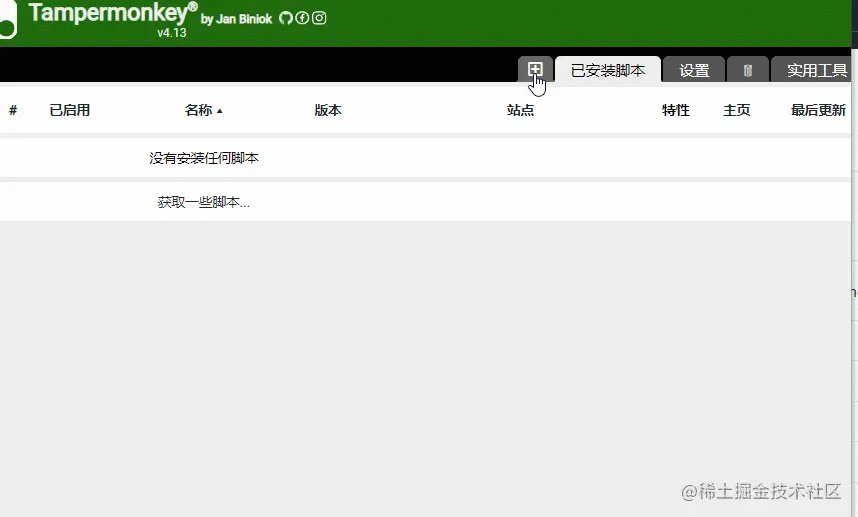
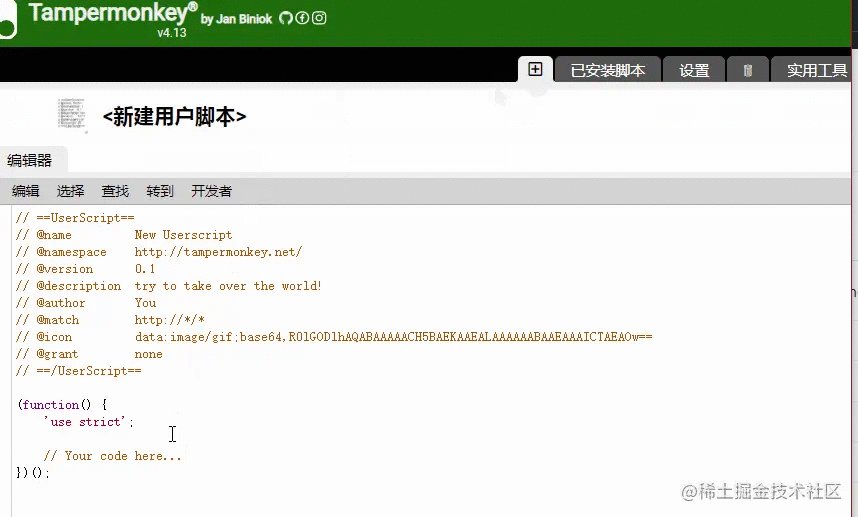
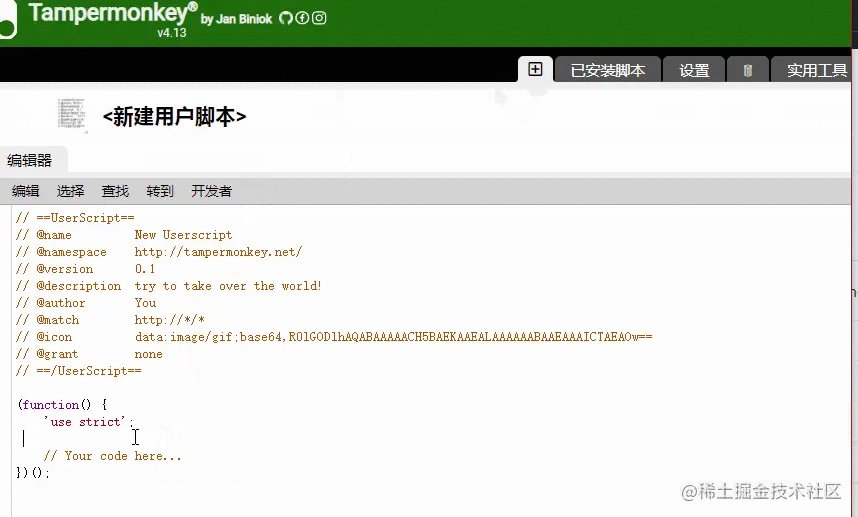
Tampermonkey# 遊猴腳本
##在網站上執行所謂的使用者腳本。可以變更頁面的佈局,新增或刪除新功能和內容或自動執行操作。 其不僅可以自己添加腳本,還有自己的腳本商店的概念,強到發紫。
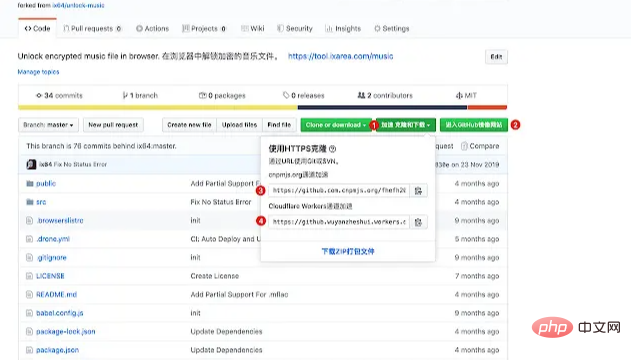
GitHub加速
國內Github下載很慢,用上了這個插件後,下載速度嗖嗖嗖的~!

擴充功能管理器(Extension Manager)
chrome外掛程式管理器, 外掛程式太多放不下, 啟用和停用不方便,這款,真的很優秀!

彩雲小譯- 網頁翻譯外掛程式
##這些大家可能要說**Google 翻譯** 不香嗎?前提是用連得上google的服務,彩雲小譯不一樣了。
彩雲小譯雙語對照網頁翻譯插件,針對瀏覽器開發的一款網頁翻譯工具,一鍵高效獲取母語閱讀體驗。
Adblock Plus - 免費的廣告攔截器
也有基本款AdBlock —最佳廣告攔截工具,以及**AdGuard 廣告攔截器**, 可以看出來廣告是多麼的煩!
Adblock Plus是Chrome瀏覽器中非常流行的廣告攔截插件,Adblock Plus的用戶多達數百萬之多,在全球範圍內都有很高的使用評價,Adblock Plus是由一個開源社群來維護。 可能要付費,但世界清靜。
Infinity 新標籤頁
百萬用戶選擇的新標籤頁,自由新增網站圖標,雲端高清壁紙,快速存取書籤、天氣、筆記、待辦事項、擴展管理與歷史記錄。
crxMouse Chrome™ 手勢
酷到不行,誰用誰知道! ! !
充分發掘滑鼠的所有操作.功能包括:滑鼠手勢,超級拖曳,滾輪手勢,搖桿手勢,平滑捲動,標籤頁列表等.
OneTab 標籤管理能手
節省高達95%的內存,並減輕標籤頁混亂現象。來來來,我還能再開100個標籤頁。
 #
#
前端開發工具類別(17)
FeHelper(前端助理) 前端工具集
絕對的五星推薦,內建了json美化,json比對,圖片轉base, 二維碼/解碼, markdown工具,簡易postMan, JS正則, 頁取色,編碼轉換,網頁效能,遊猴腳本, excel轉json等等
FEHelper有自己的插件市場,預設只有JSON美化工具,需要到設定面板去安裝。

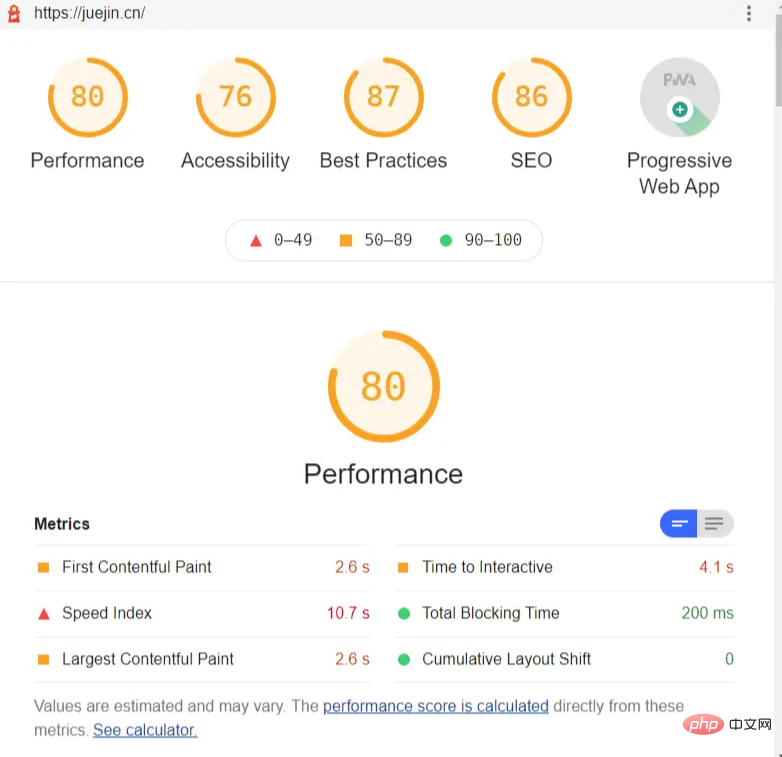
Lighthouse# 效能分析
##Lighthouse 是開源的自動化工具,用於提高web 應用程式的效能、品質和正確性。 在審計頁面時,Lighthouse 會針對頁面執行大量測試,然後產生一個關於頁面執行情況的報告。從這裡開始,您可以使用失敗測試作為指示器,說明您可以做些什麼來改進您的應用程式。
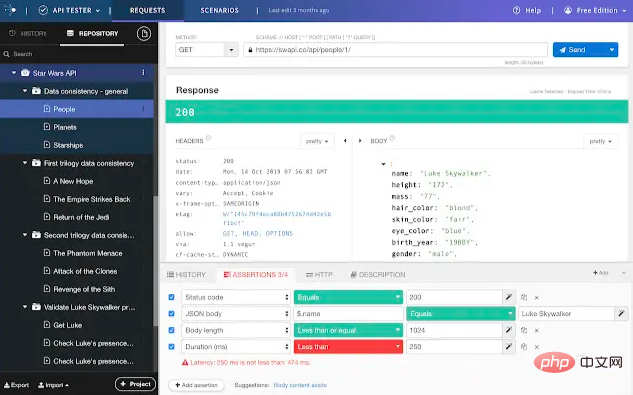
Talend API Tester - Free Edition
呼叫、發現和測試HTTP 和restapi 變得非常容易。 無需安裝windows應用,直接在瀏覽器裡就行操作! !
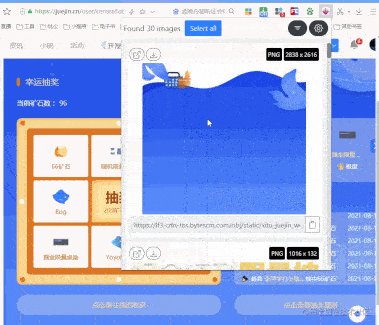
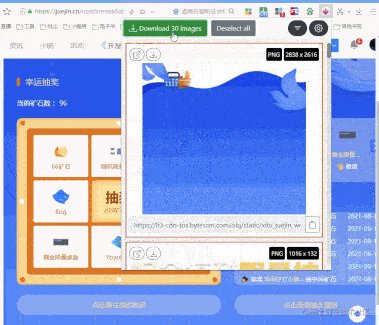
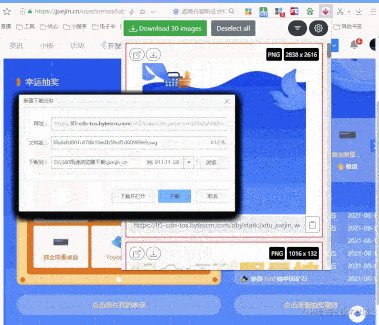
Image downloader
偷圖利器! ! ! !
圖片下載器顯示頁面上找到的每個圖像的縮圖,並可以選擇下載所有圖像或僅選擇其中一部分。如果要下載所有圖像,使用起來很方便,因為只需單擊兩次即可。 有點坑的是,在360瀏覽器彈出噁心的下載框。
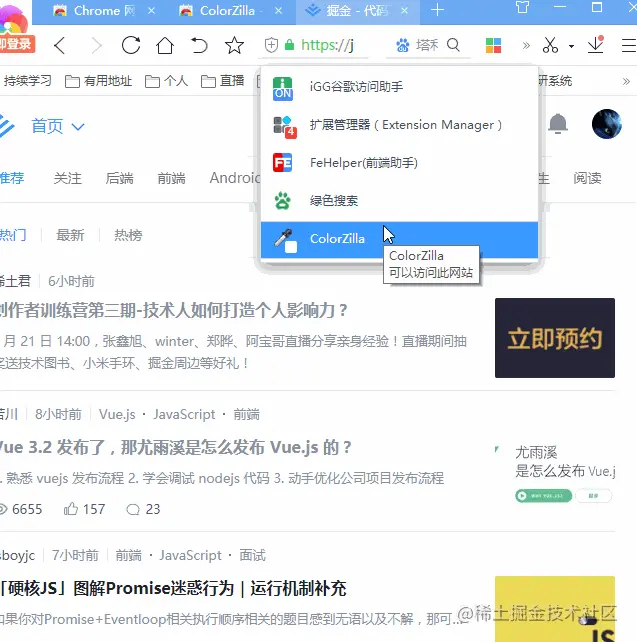
ColorZilla
#先進的滴管,顏色選擇器.其實FeHelper也有類似功能,沒這個強大。
JSON Viewer
#美化JSON的顯示,內建很多中風格,像是我就喜歡黑色,黑絲,哈哈!
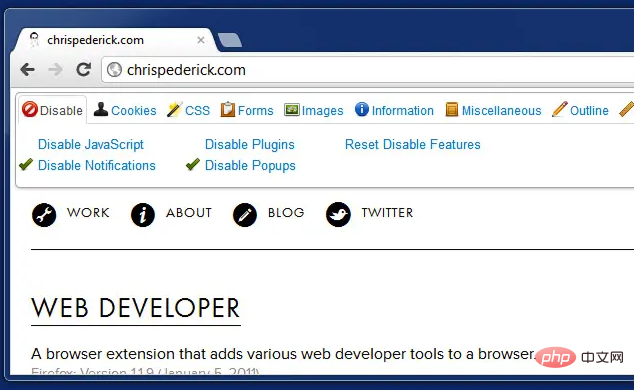
Web Developer
#Web Developer 這款擴充整合了各式各樣的Web 開發工具,幾乎是網頁開發人員必備的Chrome 開發者工具擴展插件,安裝之後會在瀏覽器工具列添加一個齒輪狀的小圖標,點擊小圖標之後就可以看到大量的Web 開發工具。 熱度很高,但我不太喜歡,哈!

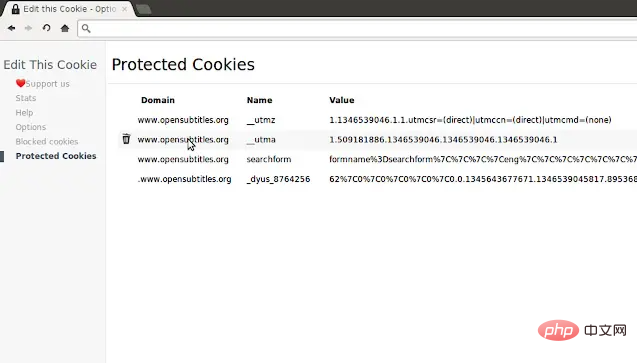
EditThisCookie
#EditThisCookie是一個cookie管理員。您可以添加,刪除,編輯,搜索,鎖定和屏蔽cookies!
User-Agent Switcher for Chrome
能將Chrome偽裝成各大家不同的瀏覽器,讓你方便測試初始網頁。

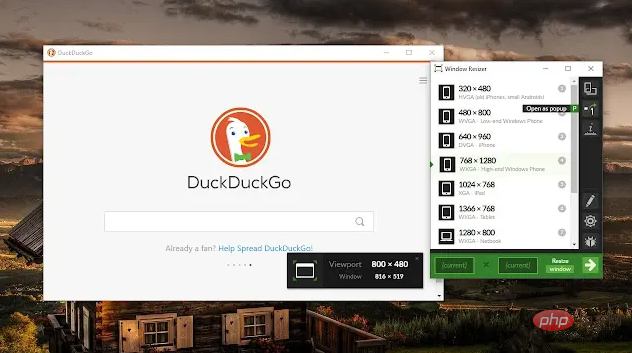
Window Resizer
使用者可以將視窗調整到320x480、480x800、1024x768等大小,也可以選擇自訂瀏覽器視窗的尺寸。

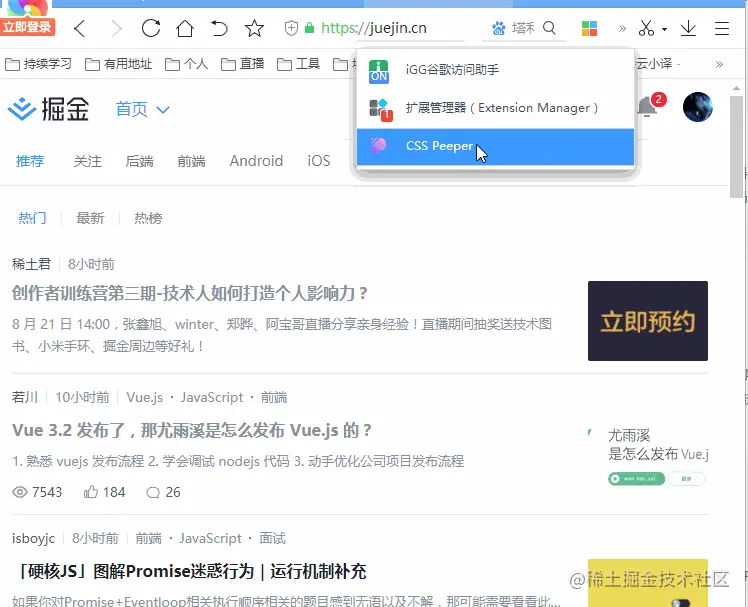
CSSViewer# 與##CSS Peeper
即時顯示節點的樣式,可惜不支援複製,最後更新2017年。 
CSS Peeper可以抽取樣式,棒棒噠
Page Ruler Redux
開發人員設計器標尺,用於獲得完美的像素尺寸和定位,以測量任何網頁上的元素。 
BuiltWith Technology Profiler
是一個網站分析工具。在尋找一個頁面時,BuiltWith 返回它能在 pag 上找到的所有技術。
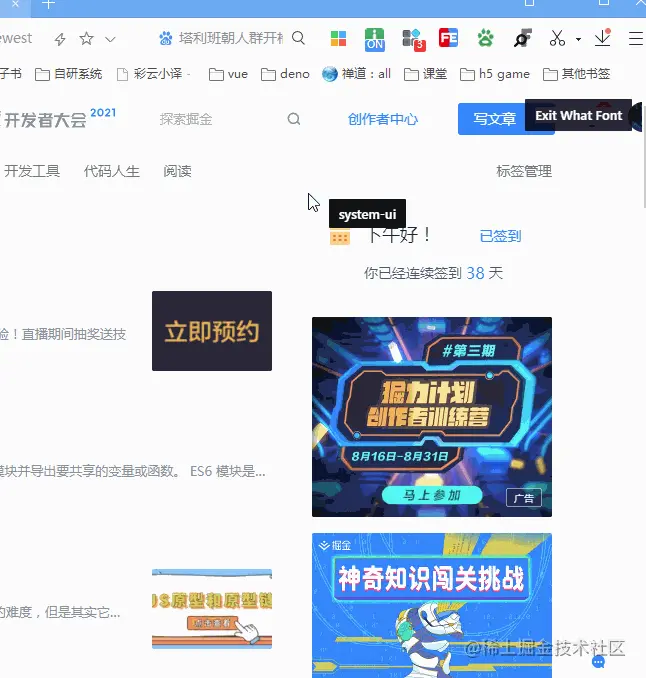
我們一起看看掘金
What Font - find font
##讓你知道在任何網站上使用什麼字體什麼字體可以讓你知道字體的名稱,它的family,顏色,樣式,大小,位置。這樣一個偉大的工具,創建設計的網頁快速。
SEO Analysis & Website Review by WooRank
SEO分析利器#即時搜尋引擎優化分析和網站評論的搜尋引擎優化,移動,可用性和社交媒體。 搜尋引擎優化分析和網站評論擴充功能將分析你正在瀏覽器中訪問的網站,並產生一個清晰的,可操作的報告,以強調任何影響被評論網站的可訪問性,可讀性,可用性和可尋性的問題。
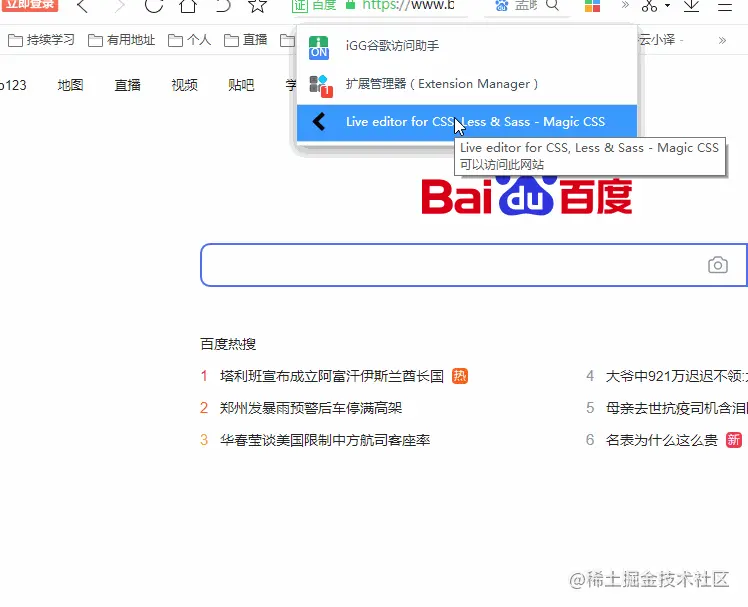
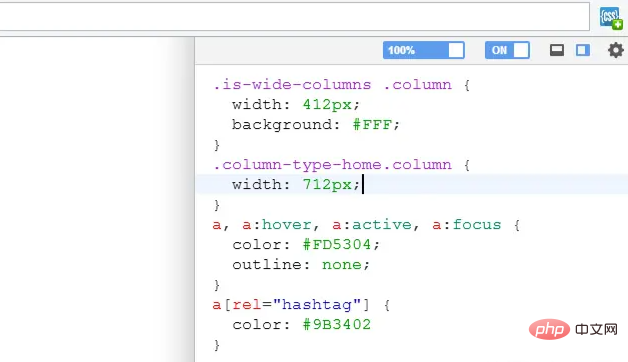
Live editor for CSS, Less & Sass - Magic CSS
即時預覽CSS/Less/ Sass 程式碼更改,這些程式碼會立即被套用。您編寫的程式碼將保存在瀏覽器擴充功能的儲存空間或網站的本機儲存中。
與類似的還有一款 User CSS

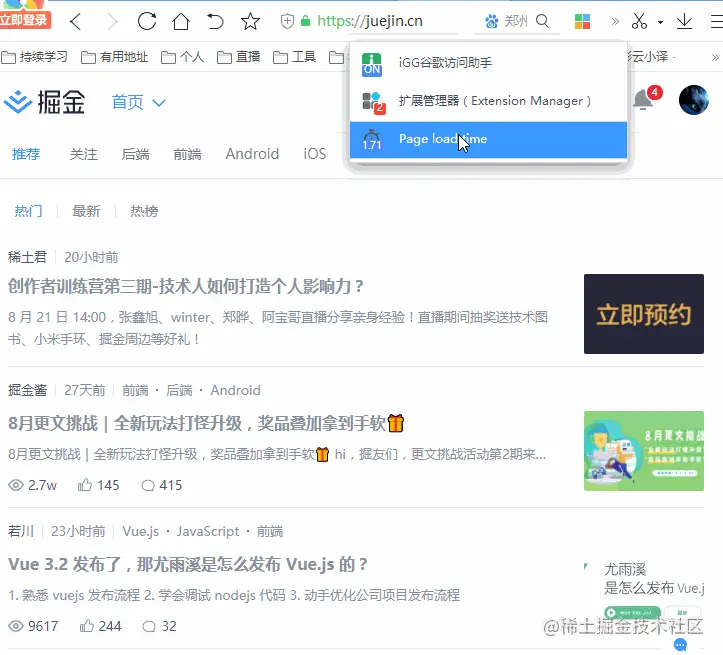
Page load time 頁面載入查看
一鍵查看頁面載入參數!

其他類別(7)
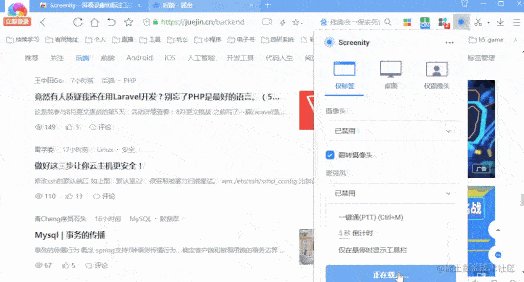
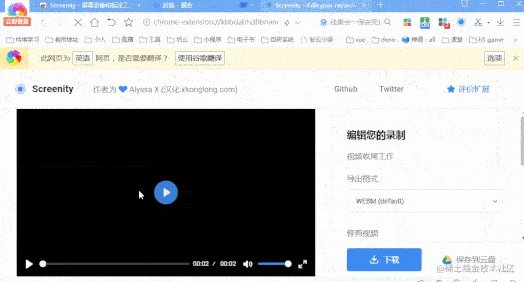
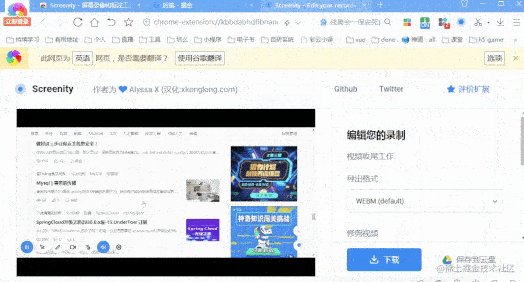
#Screenity - 螢幕錄影與標註工具
#Chrome 最強大的螢幕錄影機。捕獲,註釋,編輯等。

**whatruns
#Proxy SwitchyOmega
輕鬆快速地管理和切換多個代理設定。

書籤側邊欄
#在瀏覽器檢視區左側新增固定式的, 管理所有書籤的側邊欄.

捕捉網頁截圖- FireShot
頁面截圖,chrome現在已經內建截圖功能,進入需要幾步,而這個就比較直觀了。

Clear Cache
#一鍵清除瀏覽器的快取! ! !

IP Address and Domain Information
IP 位址、 網域名稱和提供者的詳細的資訊。

嗶哩嗶哩下載助手
作為二次元的,推薦一個嗶哩哩的下載助手! 當然還有功能更強大的 嗶哩嗶哩助手:bilibili.com 綜合輔助擴充功能, 我還是喜歡輕巧的。

Resource Override
#這個擴充功能允許你在發出請求之前動態地重定向 url。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 什麼是Updater.exe在Windows 11/10?這是Chrome進程嗎?
Mar 21, 2024 pm 05:36 PM
什麼是Updater.exe在Windows 11/10?這是Chrome進程嗎?
Mar 21, 2024 pm 05:36 PM
你在Windows上運行的每個應用程式都有一個元件程式來更新它。因此,如果你使用的是谷歌Chrome或谷歌地球,它會運行一個GoogleUpdate.exe應用程序,檢查是否有更新可用,然後根據設定進行更新。然而,如果您不再看到它,而是在Windows11/10的任務管理器中看到一個進程updater.exe,這是有原因的。什麼是Updater.exe在Windows11/10?谷歌已經為其所有應用程式推出了更新,如GoogleEarth、GoogleDrive、Chrome等。這次更新帶來了
 PyCharm新手指南:全面了解外掛程式安裝!
Feb 25, 2024 pm 11:57 PM
PyCharm新手指南:全面了解外掛程式安裝!
Feb 25, 2024 pm 11:57 PM
PyCharm是一款功能強大且受歡迎的Python整合開發環境(IDE),提供了豐富的功能和工具,讓開發者可以更有效率地編寫程式碼。而PyCharm的插件機制更是其功能擴充的利器,透過安裝不同的插件,可以為PyCharm增加各種功能和客製化的特性。因此,對於PyCharm新手來說,了解並熟練安裝插件是至關重要的。本文將為你詳細介紹PyCharm插件安裝的全
 chrome無法載入插件怎麼辦
Nov 06, 2023 pm 02:22 PM
chrome無法載入插件怎麼辦
Nov 06, 2023 pm 02:22 PM
chrome無法載入插件可以透過檢查插件是否已正確安裝、停用和啟用插件、清除插件快取、更新瀏覽器和插件、檢查網路連接和嘗試在隱身模式下載入插件方法來解決。其解決方法如下:1、檢查插件是否已正確安裝,重新安裝即可;2、停用和啟用插件,點擊停用按鈕,然後再次點擊啟用按鈕即可;3、清除插件緩存,選擇進階選項>清除瀏覽數據,勾選快取圖片和檔案和清除所有Cookies,點擊清除數據即可。
![在Illustrator中載入插件時出錯[修復]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
啟動AdobeIllustrator時是否會彈出載入插件時出錯的訊息?一些Illustrator用戶在打開該應用程式時遇到了此錯誤。訊息後面緊跟著一系列有問題的插件。此錯誤提示表示已安裝的插件有問題,但也可能是由於VisualC++DLL檔案損壞或首選項檔案受損等其他原因所引起。如果遇到此錯誤,我們將在本文中指導您修復問題,請繼續閱讀以下內容。在Illustrator中載入外掛程式時出錯如果您在嘗試啟動AdobeIllustrator時收到「載入外掛程式時出錯」的錯誤訊息,您可以使用以下用途:以管理員身
 分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
用戶使用Edge瀏覽器的過程中可能會添加一些插件來滿足自己更多的使用需求。但是在添加插件時顯示不支援此插件,這該如何解決?今日小編就來給大家分享三種解決方法,快來試試看。 方法一:嘗試用其他的瀏覽器。 方法二:瀏覽器上的FlashPlayer可能過時或遺失,導致此外掛程式不受支援狀態,可在官網下載最新版本。 方法三:同時按下「Ctrl+Shift+Delete」鍵。 點選“清除資料”,重新開啟瀏覽器即可。
 解決Google瀏覽器無法開啟網頁的方法
Jan 04, 2024 pm 10:18 PM
解決Google瀏覽器無法開啟網頁的方法
Jan 04, 2024 pm 10:18 PM
谷歌瀏覽器網頁打不開怎麼辦?有很多小夥伴都喜歡上使用谷歌瀏覽器,當然也有部分小伙伴在使用的過程中發現自己無法正常的打開網頁或者說網頁打開的速度很慢,那麼遇到這種情況該怎麼辦呢?下面就跟小編來看看Google瀏覽器網頁打不開的解決方法吧。谷歌瀏覽器網頁打不開的解決方法一為了幫助還沒過關的玩家們,讓我們一起來了解一下具體的解謎方法吧。首先,右鍵點擊右下角的網路圖標,然後選擇「網路和Internet設定」。 2、點擊"乙太網路",接著點擊"更改適配器選項"。 3、點選”屬性“按鈕。 4.雙擊打開i
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 如何為WordPress外掛新增微信小程式功能
Sep 06, 2023 am 09:03 AM
如何為WordPress外掛新增微信小程式功能
Sep 06, 2023 am 09:03 AM
如何為WordPress外掛程式添加微信小程式功能隨著微信小程式的普及和流行,越來越多的網站和應用程式開始考慮將其與微信小程式整合。對於使用WordPress作為內容管理系統的網站來說,添加微信小程式功能可以為使用者提供更便利的存取體驗和更多的功能選擇。本文將介紹如何為WordPress外掛程式新增微信小程式功能。步驟1:註冊微信小程式帳號首先,您需要在微信開放平





