csrf攻擊在laravel的解決方法
解決方法:1、利用Laravel自動為每個使用者Session產生了一個“CSRF Token”,該Token可用於驗證登入使用者和發起請求者是否是同一人,如不是則請求失敗;2 、提供了一個全域幫助函數「csrf_token」來取得Token值,只需在視圖提交表單中加入token程式碼即可,語法為「<...value php="" echo="">」。

本文操作環境:Windows10系統、Laravel9版、Dell G3電腦。
csrf攻擊在laravel中的解決方法
CSRF是跨站請求偽裝(Cross-site request forgery)的英文縮寫;
Laravel框架中避免CSRF攻擊很簡單:
1、Laravel自動為每個使用者Session產生了一個CSRF Token,該Token可用於驗證登入使用者和發起請求者是否是同一人,如不是則請求失敗。 (原理和驗證碼是一致的。)
2、 Laravel提供了一個全域幫助函數csrf_token來取得Token值,因此只需在視圖提交表單中新增以下HTML程式碼即可在請求中帶上Token:
<input type="hidden" name="_token" value="<?php echo csrf_token(); ?>">
Laravel中如何避免CSRF攻擊
案例:透過案例實作csrf的機制驗證
1、建立兩個路由,一個用於展示表單(get),另外處理請求(post)
Route::get('test6','Home\TestController@test6');Route::post('test7','Home\TestController@test7');
2、建立需要的方法
public function test6(){
return view('home.test.test6');
}
public function test7()
{
return "请求提交成功";
}3、建立需要的簡易表單

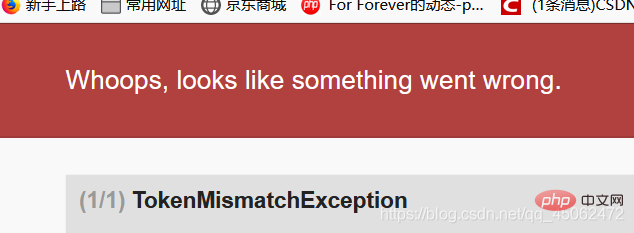
4、提交效果(錯誤頁面)

結論:透過剛才的案例,說明在laravel中csrf驗證機制預設是開啟的。
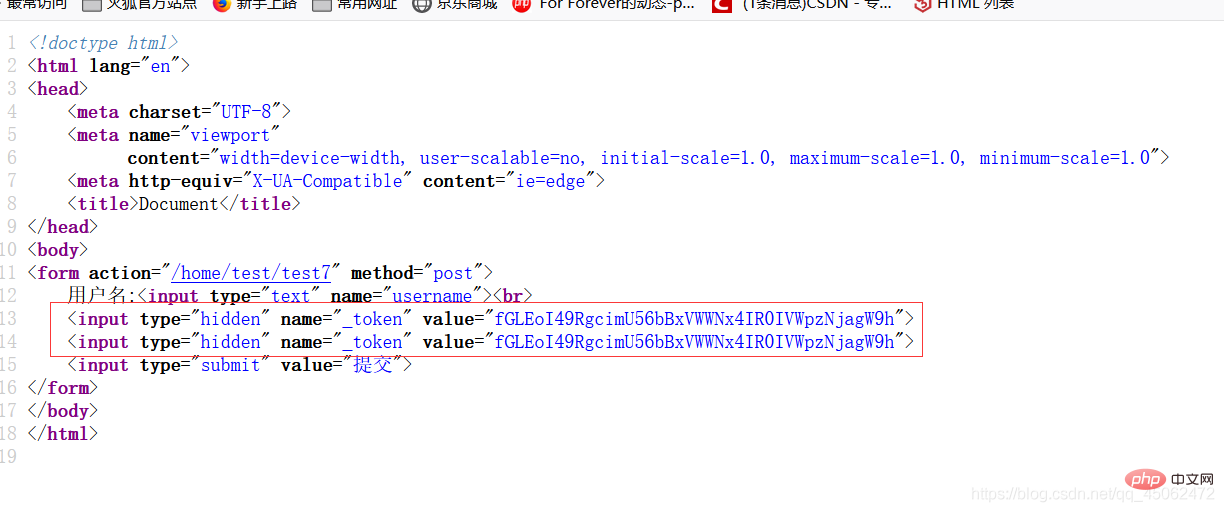
5、解決錯誤問題(如何透過csrf驗證)
解決想法:帶上csrf需要token值,隨著請求傳遞給後續的方法
<form action="/home/test/test7" method="post">
用户名:<input type="text" name="username"><br>
<input type="hidden" name="_token" value="{{csrf_token()}}">
{{csrf_field()}}
<input type="submit" value="提交"></form>針對csrf_token方法的簡化:{{csrf_field()}}
具體的表現形式:

#兩者的差異:
Csrf_token只是輸出token的值
Csrf_field輸出了一個整個的input隱藏域
在後期使用的時候怎麼選擇:大部分情況下可以自己根據情況選擇。但是有一個情況下開發者是沒有選擇權限的,必須需要使用csrf_token的,這個情況就是使用非同步提交表單的方式。
從CSRF驗證排除例外路由
並不是所有請求都需要避免CSRF攻擊,例如到第三方API取得資料的請求。
可以透過在VerifyCsrfToken(app/Http/Middleware/VerifyCsrfToken.php)中間件中將要排除的請求URL添加到$except屬性數組中:
透過編寫配置設定例外:
單一設定路由排除寫法
'home.test.test6',
多個元素之間透過「,」分割,遵循陣列寫法。
'home.test.test6','home.test.test7'
如果需要排除全部路由使用csrf的話,可以寫成:
'*'
【相關建議:laravel影片教學】
以上是csrf攻擊在laravel的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在dcat admin中如何實現點擊添加數據的自定義表格功能?
Apr 01, 2025 am 07:09 AM
在dcat admin中如何實現點擊添加數據的自定義表格功能?
Apr 01, 2025 am 07:09 AM
在dcatadmin(laravel-admin)中如何實現自定義點擊添加數據的表格功能在使用dcat...
 在Laravel中如何獲取郵件發送失敗時的退信代碼?
Apr 01, 2025 pm 02:45 PM
在Laravel中如何獲取郵件發送失敗時的退信代碼?
Apr 01, 2025 pm 02:45 PM
Laravel郵件發送失敗時的退信代碼獲取方法在使用Laravel開發應用時,經常會遇到需要發送驗證碼的情況。而在實�...
 Laravel Redis連接共享:為何select方法會影響其他連接?
Apr 01, 2025 am 07:45 AM
Laravel Redis連接共享:為何select方法會影響其他連接?
Apr 01, 2025 am 07:45 AM
Laravel框架中Redis連接的共享與select方法的影響在使用Laravel框架和Redis時,開發者可能會遇到一個問題:通過配置...
 Laravel多租戶擴展stancl/tenancy:如何自定義租戶數據庫連接的主機地址?
Apr 01, 2025 am 09:09 AM
Laravel多租戶擴展stancl/tenancy:如何自定義租戶數據庫連接的主機地址?
Apr 01, 2025 am 09:09 AM
在Laravel多租戶擴展包stancl/tenancy中自定義租戶數據庫連接使用Laravel多租戶擴展包stancl/tenancy構建多租戶應用時,...
 Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent模型檢索:輕鬆獲取數據庫數據EloquentORM提供了簡潔易懂的方式來操作數據庫。本文將詳細介紹各種Eloquent模型檢索技巧,助您高效地從數據庫中獲取數據。 1.獲取所有記錄使用all()方法可以獲取數據庫表中的所有記錄:useApp\Models\Post;$posts=Post::all();這將返回一個集合(Collection)。您可以使用foreach循環或其他集合方法訪問數據:foreach($postsas$post){echo$post->
 在Laravel6項目中如何有效檢查Redis連接的有效性?
Apr 01, 2025 pm 02:00 PM
在Laravel6項目中如何有效檢查Redis連接的有效性?
Apr 01, 2025 pm 02:00 PM
在Laravel6項目中如何檢查Redis連接的有效性是一個常見的問題,特別是在項目依賴於Redis進行業務處理時。以下是...
 laravel入門實例
Apr 18, 2025 pm 12:45 PM
laravel入門實例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用於輕鬆構建 Web 應用程序。它提供一系列強大的功能,包括:安裝: 使用 Composer 全局安裝 Laravel CLI,並在項目目錄中創建應用程序。路由: 在 routes/web.php 中定義 URL 和處理函數之間的關係。視圖: 在 resources/views 中創建視圖以呈現應用程序的界面。數據庫集成: 提供與 MySQL 等數據庫的開箱即用集成,並使用遷移來創建和修改表。模型和控制器: 模型表示數據庫實體,控制器處理 HTTP 請求。
 Laravel數據庫遷移遇到類重複定義:如何解決遷移文件重複生成及類名衝突?
Apr 01, 2025 pm 12:21 PM
Laravel數據庫遷移遇到類重複定義:如何解決遷移文件重複生成及類名衝突?
Apr 01, 2025 pm 12:21 PM
Laravel數據庫遷移過程中出現類重複定義問題在使用Laravel框架進行數據庫遷移時,開發者可能會遇到“類已使用�...






