實例講解uniapp實現多選框的全選功能
這篇文章為大家帶來了關於uniapp的相關知識,其中主要整理了實現多選框的全選功能的相關問題,無法實現全選的原因是動態修改checkbox的checked欄位時,介面上的狀態能夠即時變化,但是無法觸發checkbox-group的change事件,下面一起來看一下,希望對大家有幫助。

推薦:《uniapp教學》
uniapp內建的checkbox其實以及checkbox- group本來就挺好的,但有兩個問題:
- 無法依賴其事件實作全選
- 樣式固定,難以修改
#他們無法實現全選的原因是:
我動態修改checkbox的checked字段時,介面上的狀態能夠即時變化,但是無法觸發checkbox- group的change事件。意味著無法依賴checkbox-group管理好已選項。
就是說:我點了全選,介面上看著是全選了。然後此時我取消了其中一個選項,此時觸發change事件,但它回饋給我的已選清單是錯的。這是不行的。
所以我自己想了個實現全選多選框的方案。
實現想法
鑑於上面的問題,於是就可以放棄checkbox-group了,那麼,我順便就放棄了checkbox,因為我比較喜歡radio的圓圈樣式。
首先先模擬生成一些數據,方便展示,數據的要點是要有一個字段selected,其餘隨心所欲:
<script>
import { reactive } from "vue";
// 模拟的数据对象,要是响应式的
let data = reactive([] as { id: number; text: string; selected: boolean }[]);
// 生成数据
for (let i = 0; i < 10; i++) {
data.push({
id: i + 5,
text: "标题" + i,
selected: false,
});
}</script>然後我們需要有一個存儲已選擇資料資訊的對象,採用map:
// 存储已选内容, 因为这个列表是增删很频繁的,所以选用map而不是数组,key对应的是数据的下标。至于value存放什么,完全由自己定 let selected = reactive(new Map<number>());</number>
在然後我們得有一個選項框點擊事件,用於選擇資料或取消選擇:
// 选项框点击事件,参数是数据的下标
function checkbox(index: number) {
// 选中的状态下再次点击,即为取消选中
if (data[index].selected) {
data[index].selected = false;
selected.delete(index); // 然后删除对应key即可
}
// 未选中状态下点击
else {
data[index].selected = true;
selected.set(index, data[index].id);
}
}再再然後,我們還得有一個全選的點擊事件:
// 全选与反选事件
function allSelect() {
// 已经全选情况下,就是反选,全选就说明长度一样
if (selected.size === data.length) {
selected.clear(); // 全部清除
data.forEach((element) => {
element.selected = false; // 全部不选,就行了
});
}
// 还未全选的状态下
else {
data.forEach((element, index) => {
// 因为可能存在部分已经选择了,所以得先判断是否已存在,不存在才需要添加
if (!selected.has(index)) {
selected.set(index, element.id); // key是对应的下标index,而value是可以自定义的
element.selected = true; // 设为选中
}
});
}
}其實上面兩個點擊事件都是很基本的判斷和增刪資料。至此功能已經全部都有了,下面看看頁面怎麼寫:
<template>
<!-- 是个多选列表 -->
<view>
<label>
<radio></radio>{{ item.text }} </label>
</view>
<!-- 全选按钮 -->
<label> <radio></radio>全选</label></template>其實有兩組radio,一個是循環展示數據,一個是全選按鈕。
連起來的完整程式碼:
<template>
<!-- 是个多选列表 -->
<view>
<label>
<radio></radio>{{ item.text }}
</label>
</view>
<!-- 全选按钮 -->
<label> <radio></radio>全选</label></template><script>
import { reactive } from "vue";
// 模拟的数据对象,要是响应式的
let data = reactive([] as { id: number; text: string; selected: boolean }[]);
// 生成数据
for (let i = 0; i < 10; i++) {
data.push({
id: i + 5,
text: "标题" + i,
selected: false,
});
}
// 存储已选内容, 因为这个列表是增删很频繁的,所以选用map而不是数组,key对应的是数据的下标。至于value存放什么,完全由自己定
let selected = reactive(new Map<number, number>());
// 全选与反选事件
function allSelect() {
// 已经全选情况下,就是反选,全选就说明长度一样
if (selected.size === data.length) {
selected.clear(); // 全部清除
data.forEach((element) => {
element.selected = false; // 全部不选,就行了
});
}
// 还未全选的状态下
else {
data.forEach((element, index) => {
// 因为可能存在部分已经选择了,所以得先判断是否已存在,不存在才需要添加
if (!selected.has(index)) {
selected.set(index, element.id); // key是对应的下标index,而value是可以自定义的
element.selected = true; // 设为选中
}
});
}
}
// 选项框点击事件,参数是数据的下标
function checkbox(index: number) {
// 选中的状态下再次点击,即为取消选中
if (data[index].selected) {
data[index].selected = false;
selected.delete(index); // 然后删除对应key即可
}
// 未选中状态下点击
else {
data[index].selected = true;
selected.set(index, data[index].id);
}
}</script><style></style>看起來程式碼不少,其實都是很基礎的邏輯判斷。
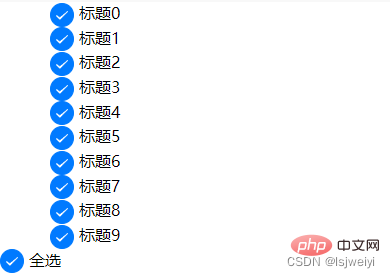
最後效果是這樣的:
全選:
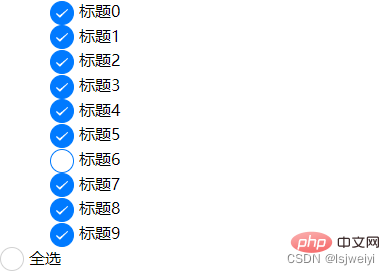
#多選:
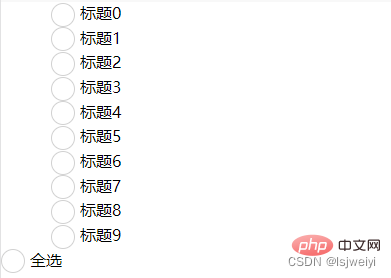
反選全部:
推薦:《uniapp教學》
以上是實例講解uniapp實現多選框的全選功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 VSCode中如何開發uni-app? (教學分享)
May 13, 2022 pm 08:11 PM
VSCode中如何開發uni-app? (教學分享)
May 13, 2022 pm 08:11 PM
VSCode中如何開發uni-app?以下這篇文章跟大家分享一下VSCode中開發uni-app的教學課程,這可能是最好、最詳細的教學了。快來看看!
 聊聊如何利用uniapp開發一個貪吃蛇小遊戲吧!
May 20, 2022 pm 07:56 PM
聊聊如何利用uniapp開發一個貪吃蛇小遊戲吧!
May 20, 2022 pm 07:56 PM
如何利用uniapp開發一個貪吃蛇小遊戲?以下這篇文章就手把手帶大家在uniapp中實現貪吃蛇小遊戲,希望對大家有幫助!
 uni-app vue3介面請求怎麼封裝
May 11, 2023 pm 07:28 PM
uni-app vue3介面請求怎麼封裝
May 11, 2023 pm 07:28 PM
uni-app接口,全域方法封裝1.在根目錄建立一個api文件,在api資料夾中建立api.js,baseUrl.js和http.js檔案2.baseUrl.js檔案程式碼exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js檔案程式碼exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 實例講解uniapp實現多選框的全選功能
Jun 22, 2022 am 11:57 AM
實例講解uniapp實現多選框的全選功能
Jun 22, 2022 am 11:57 AM
這篇文章為大家帶來了關於uniapp的相關知識,其中主要整理了實現多選框的全選功能的相關問題,無法實現全選的原因是動態修改checkbox的checked字段時,界面上的狀態能夠即時變化,但無法觸發checkbox-group的change事件,下面一起來看一下,希望對大家有幫助。
 手把手帶你開發一個uni-app日曆插件(並發布)
Jun 30, 2022 pm 08:13 PM
手把手帶你開發一個uni-app日曆插件(並發布)
Jun 30, 2022 pm 08:13 PM
這篇文章手把手帶大家開發一個uni-app日曆插件,介紹下一個日曆插件是如何從開發到發布的,希望對大家有幫助!
 聊聊uniapp的scroll-view下拉加載
Jul 14, 2022 pm 09:07 PM
聊聊uniapp的scroll-view下拉加載
Jul 14, 2022 pm 09:07 PM
uniapp怎麼實作scroll-view下拉載入?以下這篇文章聊聊uniapp微信小程式scroll-view的下拉加載,希望對大家有幫助!
 實例詳解uniapp如何實現電話錄音功能(附代碼)
Jan 05, 2023 pm 04:41 PM
實例詳解uniapp如何實現電話錄音功能(附代碼)
Jan 05, 2023 pm 04:41 PM
這篇文章為大家帶來了關於uniapp的相關知識,其中主要介紹了怎麼用uniapp實現撥打電話並且還能同步錄音的功能,感興趣的朋友一起來看一下吧,希望對大家有幫助。







