什麼是裝飾器?這篇文章跟大家介紹一下Angular中使用方法裝飾器的方法,希望對大家有幫助!

方法裝飾並不是 Angular 的專屬特性,在 es6 中也有著這種特性,本文主要是介紹 方法裝飾器 在 Angular 中的使用。 【相關教學推薦:《angular教學》】
在es6中,裝飾器(Decorator)是一種與類別(class)相關的語法,用來註解或修改類別和類別方法;裝飾器其實就是一個編譯時執行的函數,語法“@函數名”,通常放在類別和類別方法的定義前面。裝飾器有兩種:類別裝飾器和類別方法裝飾器。
在Angular 中,最常見的裝飾器有@Component 類別裝飾器,我們也能夠為方法添加裝飾器:

裝飾器是一個函數,方法裝飾器可以用來監視、修改或取代方法的定義
#在上面的作用中提到了,方法裝飾器能夠用來監視,修改,或者替換方法的定義,這樣我們能夠靈活運用它帶給我們的這一層封裝來做很多事情。
最常見的就是校驗,我們能夠透過這一層封裝一個方法,來進行統一的權限校驗,這樣在哪個方法上面需要新增權限校驗的話,就只需要加上這個方法裝飾器,而不需要重複去重寫校驗方法。
再或者就是統一的彈窗或提示處理,對於許多不同的方法可能在執行結束之後都要進行統一的提示處理,這樣就可以統一添加一個方法裝飾器來進行統一處理。
總而言之,方法裝飾器也就是為了封裝部分方法上的統一邏輯,方便再每個方法呼叫的過程中需要的時候去進行複用。
方法裝飾器主要有三個入參
import { Component, OnInit } from '@angular/core';
function log(target: any, key: string, descriptor: any) {
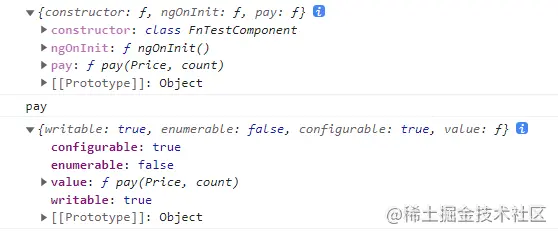
console.log(target);
console.log(key);
console.log(descriptor);
}
@Component({
selector: 'app-fn-test',
templateUrl: './fn-test.component.html',
styleUrls: ['./fn-test.component.scss']
})
export class FnTestComponent implements OnInit {
constructor() { }
ngOnInit(): void {
this.pay(2,3)
}
@log
pay(Price: number, count:number): number {
return Price*count
}
}
且方法裝飾可以細分為兩種,一種是傳入參數的方法裝飾器,另一種是不傳入參數的。
屬性描述子中有一個屬性descriptor.value 就是被裝飾的方法,透過這個方法,我們就能夠拿到傳入的參數以及函數的執行結果:
function log(target: any, key: string, descriptor: any) {
let method = descriptor.value;
descriptor.value = function (...args: any[]) {
var result: any = method.apply(this, args);
console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`);
return result;
}
}#在傳入參數的這種情況下,我們需要在先前的函數外面再包裝一層,外層函數能夠拿到傳入的值,內層回傳的函數就是和之前的不帶參數的函數時想用的,能夠拿到三個參數:
function log(nowTime: Date) {
console.log(nowTime);
return function(target: any, key: string, descriptor: any){
let method = descriptor.value;
descriptor.value = function (...args: any[]) {
var result: any = method.apply(this, args);
console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`);
return result;
}
}
}
export class FnTestComponent implements OnInit {
...
@log(new Date())
pay(Price: number, count:number): number { return Price*count
}
}
// Tue Jun 07 2022 18:48:22 GMT+0800 (中国标准时间)
// fn-test.component.ts:9 method:pay, args:[2,3], return:6透過方法裝飾器,我們就能夠對類別內部的方法進行統一的邏輯處理,這樣能夠減少大量不必要的重複程式碼,也能夠使得方法更加的簡單,大大的減少之後二次開發的成本。
更多程式相關知識,請造訪:程式設計影片! !
以上是什麼是裝飾器?聊聊Angular中怎麼使用方法裝飾器?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



