【吐血整理】vscode超實用快速鍵分享,提升你的工作效率!
這篇文章跟大家整理分享一些vscode的超實用快捷鍵,提升你的工作效率,讓你事半功倍,快來收藏吧!

Visual Studio Code是一款非常優秀的程式碼編輯工具,支援多種程式語言的編寫。工具很常用,要用得溜還得記記快捷鍵,把技巧記下來,編寫程式碼大大提高工作效率,事半功倍。 【推薦學習:《vscode入門教學》】
1、程式碼區塊註解
捷徑: Ctrl / ,遊標定位在單一行為單行註釋,選擇多行按快捷鍵則為多行註釋
2、程式碼縮排
快捷鍵: Ctrl ](或Tab鍵) 和Ctrl [ ,遊標定位在單行為單行縮進,選擇多行按快捷鍵則為多行註釋
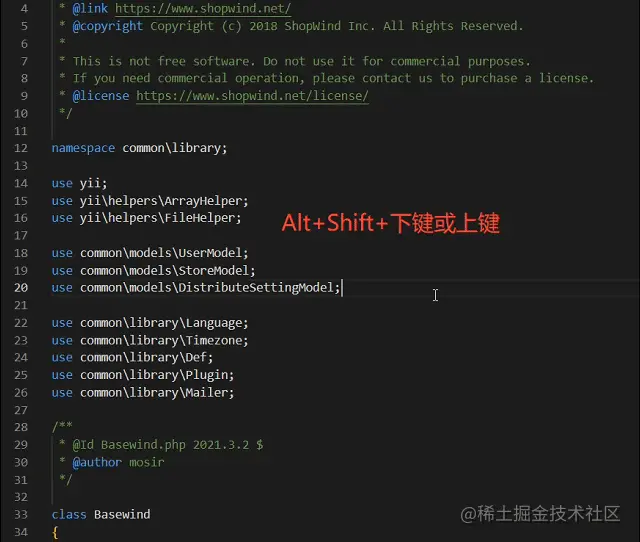
#3、快速複製一行
快捷鍵: Alt Shift 上鍵或下鍵,可以快速複製遊標定位在的那行,當然也可以用Ctrl c 然後Ctrl v

4、選定多個相同的單字
快速鍵: Ctrl d,先雙擊選取一個單字,然後按下ctrl d 可以往下依序選擇相同的單字。這樣同時修改相同的單字就非常方便

5、取代
快速鍵: Ctrl h , 當一個頁面需要修改大量相同的文字的時候,可以使用全域替換。
6、定位到某一行
快捷鍵: Ctrl g , 當頁面比較長的時候,上下滾動頁面布方便,Ctrl g輸入行數可快速的調到指定的行數上。
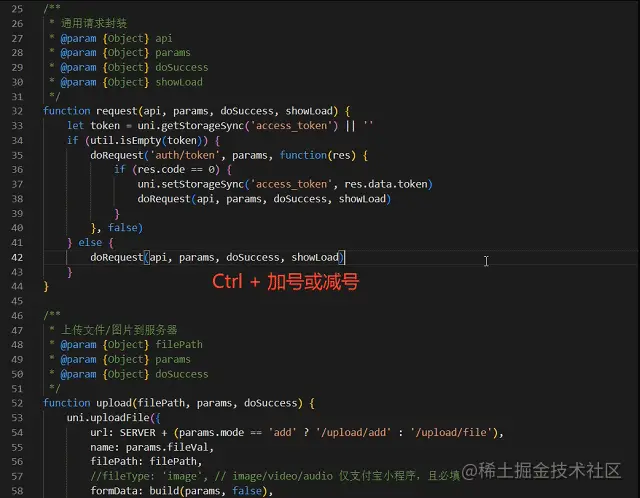
7、放大縮小整個編輯器介面
快捷鍵: Ctrl /- , 程式碼多了眼睛累,可放大些看。

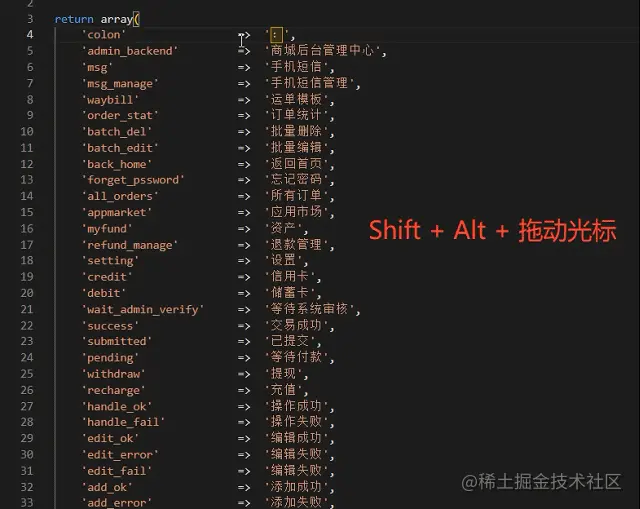
8、選擇某個區塊
#快速鍵: 按住Alt Shift 然後拖曳滑鼠,選擇某個程式碼區塊,刪除,或根據遊標位置增減程式碼皆可

#9、定位到頭尾
##捷徑鍵: Home/ End 定位到行頭尾,Ctrl Home/End 定位到首行或尾行。10、其他通用快速鍵
其他通用快速鍵忘記也可以記下。 Ctrl s 儲存、Ctrl c 複製、Ctrl v 貼上、Ctrl x 剪下、Ctrl a 全選、Ctrl f 尋找、Ctrl z 撤銷等等#更多關於VSCode的相關知識,請造訪:vscode教學!
以上是【吐血整理】vscode超實用快速鍵分享,提升你的工作效率!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版






