淺析Angular中的獨立組件,看看怎麼使用
本篇文章帶大家了解一下Angular中的獨立元件,看看怎麼在Angular中創建一個獨立元件,怎麼在獨立元件中導入已有的模組,希望對大家有所幫助!

Angular 14一項令人興奮的特性就是Angular的獨立元件終於來了。
在Angular 14中, 開發者可以嘗試使用獨立元件開發各種元件,但是值得注意的是Angular獨立元件的API仍然沒有穩定下,將來可能存在一些破壞性更新,所以不建議在生產環境中使用。 【相關教學推薦:《angular教學》】
如何建立一個獨立元件
對於現有的元件,我們可以在@Component()中加入standalone: true的,然後我們可以在沒有@NgModule()的情況下直接使用imports匯入其他模組了。
如果是新建元件,可以使用ng generate component <name> --standalone</name>的指令,直接建立一個獨立元件, 例如:
ng generate component button-list --standalone
@Component({
selector: 'app-button-list',
standalone: true,
imports: [
CommonModule,
],
templateUrl: './button-list.component.html',
styleUrls: ['./button-list.component.scss']
})
export class ButtonListComponent implements OnInit#在獨立元件中匯入已有的模組
我們可以在imports中加入已有的模組,以MatButtonModule為例:
imports: [
CommonModule,
MatButtonModule,
],這樣子我們就可以在ButtonListComponent中使用MatButtonModule的mat-button元件了:
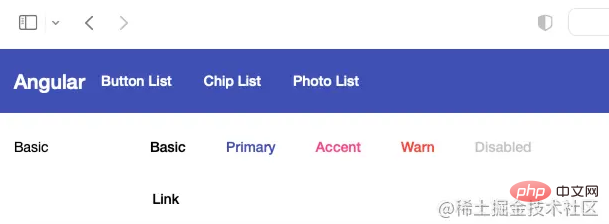
<button mat-button>Basic</button> <button mat-button color="primary">Primary</button> <button mat-button color="accent">Accent</button> <button mat-button color="warn">Warn</button> <button mat-button disabled>Disabled</button> <a mat-button href="https://damingerdai.github.io" target="_blank">Link</a>
效果圖:

使用獨立元件啟動Angular應用程式
第一步, 將AppComponent設定為獨立元件:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
standalone: true,
})
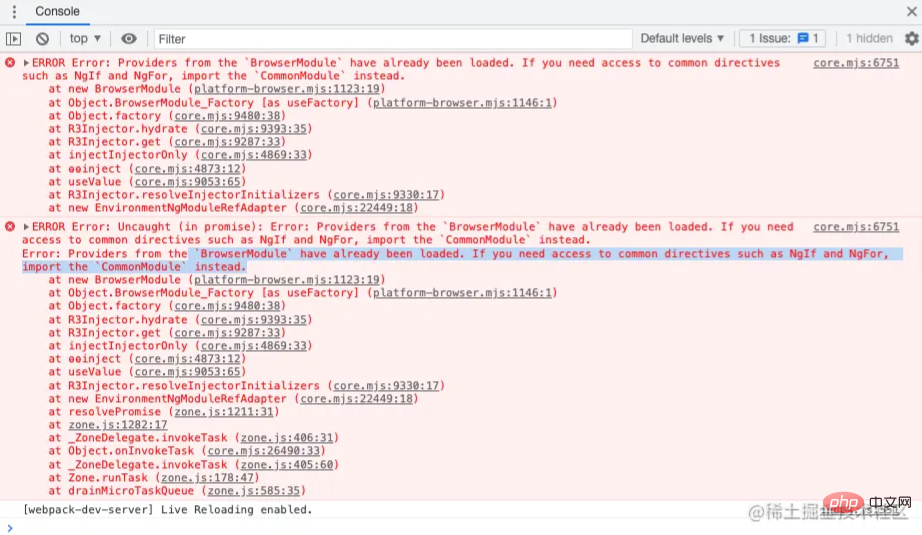
export class AppComponent {第二步,將AppModule的imports中的導入的模組加入到AppComponent的imports,但是有兩個模組例外:BrowserModule和BrowserAnimationsModule 。
如果導入的話,可能會導致** BrowserModule have already been loaded. If you need access to common directives such as NgIf and NgFor, import the CommonModule instead .**的問題:

第三步,刪除app.module.ts檔案
最後一步, 將main.ts中的:
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err));改為:
bootstrapApplication(AppComponent).catch(err => console.error(err));
這樣子我們就實作了使用獨立元件啟動Angular元件了。
為獨立元件設定路由
我這裡分別有三個獨立元件:HomeComponent, ButtonListComponent 和 ChipListComponent,
然後在main.ts中建立ROUTES物件
const ROUTES: Route[] = [
{
path: '',
pathMatch: 'full',
redirectTo: 'home'
},
{
path: 'home',
component: HomeComponent
},
{
path: 'button',
loadComponent: () =>
import('./app/button-list/button-list.component').then(
(mod) => mod.ButtonListComponent
),
},
{
path: 'chip',
loadComponent: () =>
import('./app/chip-list/chip-list.component').then(
(mod) => mod.ChipListComponent
),
},
];其中ButtonListComponent和ChipListComponent使用loadComponent去實作路由懶載入。
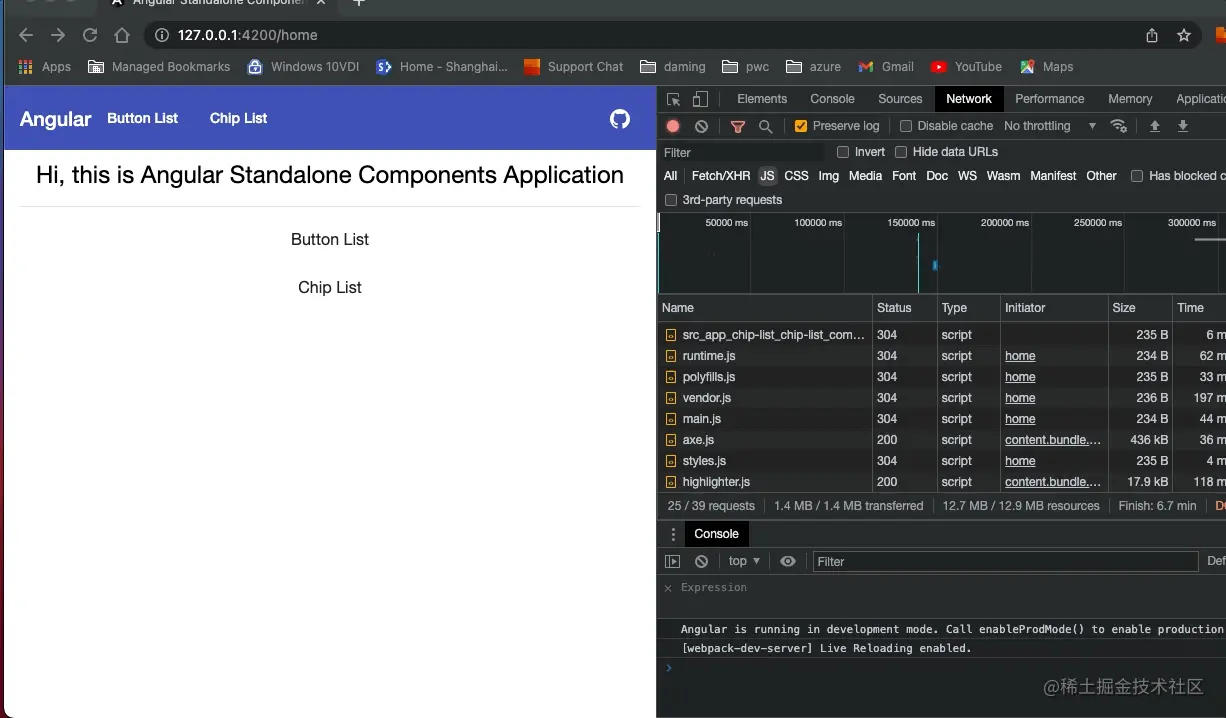
然後在bootstrapApplication的第二個參數中使用providers註冊RouterModule好了。
bootstrapApplication(AppComponent, {
providers: [
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
],
}).catch(err => console.error(err));效果圖:

設定依賴注入
當我們想要啟動Angular應用程式的時候,可能需要注入一些值或服務。在bootstrapApplication, 我們可以透過providers來註冊值或服務。
例如,我有一個取得圖片的url,需要注入到PhotoService中:
bootstrapApplication(AppComponent, {
providers: [
{
provide: 'photoUrl',
useValue: 'https://picsum.photos',
},
{provide: PhotosService, useClass: PhotosService },
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
importProvidersFrom(HttpClientModule)
],
})PhotoService程式碼如下:
@Injectable()export class PhotosService {
constructor(
@Inject('photoUrl') private photoUrl: string,
private http: HttpClient ) { }
public getPhotoUrl(i: number): string {
return `${this.photoUrl}/200/300?random=${i}`;
}
}原始碼
本文所使用的原始碼:https://github.com/damingerdai/angular-standalone-components-app
線上demo: https://damingerdai.github.io/angular-standalone-components-app/
################更多程式相關知識,請造訪:###程式設計影片###! ! ###原文網址:https://juejin.cn/post/7107224235914821662
以上是淺析Angular中的獨立組件,看看怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Angular學習之聊聊獨立組件(Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular學習之聊聊獨立組件(Standalone Component)
Dec 19, 2022 pm 07:24 PM
這篇文章帶大家繼續angular的學習,簡單了解一下Angular中的獨立組件(Standalone Component),希望對大家有幫助!
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
這篇文章跟大家分享一個Angular實戰,了解一下angualr 結合 ng-zorro 如何快速開發一個後台系統,希望對大家有幫助!
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
這篇文章帶大家了解Angular中的獨立元件,看看怎麼在Angular中建立一個獨立元件,怎麼在獨立元件中導入已有的模組,希望對大家有幫助!








