link不是css3新增樣式規則。 「:link」是css3之前就已經可以使用的選擇器,可以用於設定鏈接的樣式,該選擇器用於選取未被訪問的鏈接,不會設置已經訪問過的鏈接樣式,語法為“a: link{css樣式代碼}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
:link 選擇器用於選取未被存取的連結。
註解::link 選擇器不會設定已經造訪過的連結的樣式。
提示:請使用:visited 選擇器對指向已訪問頁面的連結設定樣式,:hover 選擇器用於設定滑鼠指標浮動到連結上時的樣式,:active 選擇器用於設定點擊連結時的樣式。
這四個連結狀態是:
a:link - 正常,未造訪過的連結
a: visited - 使用者已造訪的連結
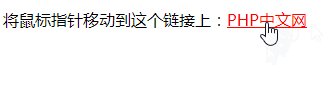
a:hover - 當使用者滑鼠放在連結上時
<!DOCTYPE html>
<html>
<head>
<style>
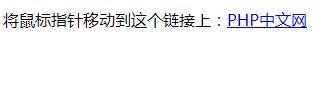
a:link {color:blue;}
a:visited {color:blue;}
a:hover {color:red;}
a:active {color:yellow;}
</style>
</head>
<body>
<p>将鼠标指针移动到这个链接上:<a href="http://www.php.cn">PHP中文网</a></p>
</body>
</html> ##(學習影片分享:
##(學習影片分享:
、html影片教學)
以上是link是不是css3新增樣式規則的詳細內容。更多資訊請關注PHP中文網其他相關文章!



