20個稀奇古怪的JS表達式,猜猜輸出結果吧!
這篇文章要跟大家分享20個稀奇古怪的 JavaScript 表達式,你能回答出其輸出結果嗎?快來挑戰回答吧!

JavaScript是一種非常容錯的程式語言,許多在其他程式語言中不合法的表達式在JavaScript中都能正常運作。
這導致了很多奇怪的程式碼。你想挑戰它嗎?
挑戰
在這個挑戰中,你會看到20個古怪表達式,並且要猜出其輸出結果。
1.
true + false
2.
**1.**
3.
[1, 2, 3] + [4, 5, 6]
4.
0.2 + 0.1 === 0.3
5.
10,2
6.
!!""
7 .
+!![]
8.
true == "true"
#9.
010 - 03
10.
"" - - ""
11.
null + 0
12.
0/0
13.
1/0 === 10 ** 1000
14.
true++
15.
"" - 1
#16.
(null - 1) - "1"
#17 .
38 * 4343 * 2342+ (“true” — 0)
18.
5 + !5 + !!5
19.
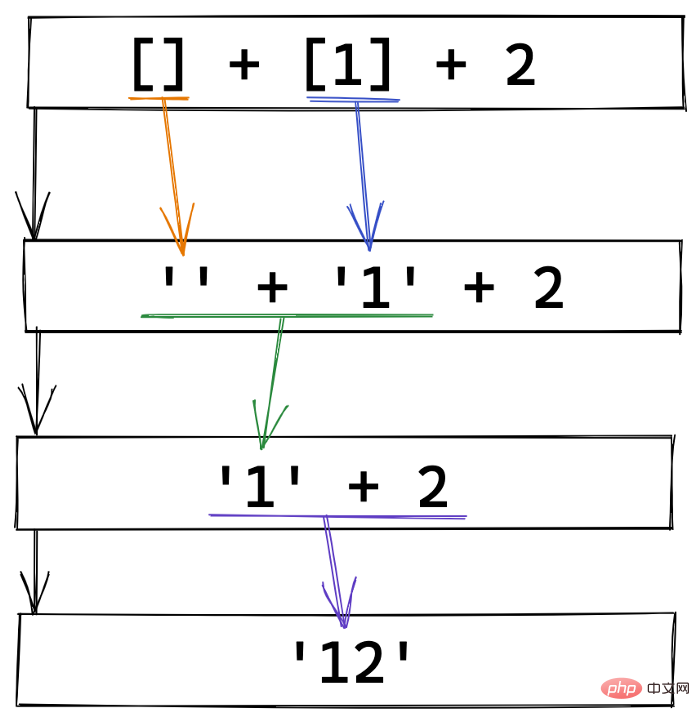
[] + [1] + 2
20.
1 + 2 + "3"
結果與分析
true false
試圖在兩個布林值之間使用加法運算子( )時,它們會被轉換為數字。
而且我們都知道true應該被轉換為1,false應該要轉換成0。所以true false回傳1。
[,,,].length
[,,,] 輸出一個有三個空槽的陣列。最後一個逗號是尾部的逗號。
你可以這麼想。
[,] ==> [empty,] [,,] ==> [empty, empty,] [,,,] ==> [empty, empty, empty,]
所以 [,,,].length 回傳3。
[1, 2, 3] [4, 5, 6]
當你試圖在陣列之間使用加法運算子( )時,它們會被轉換為字串。
將一個陣列轉換為字串時,陣列的 toString() 方法被呼叫。 toString()方法是JavaScript 內部使用的,當一個陣列需要顯示為文字時,它將用逗號連接其元素。
[1, 2, 3].toString() ==> '1, 2, 3' [4, 5, 6].toString() ==> '4, 5, 6'
所以
[1, 2, 3] + [4, 5, 6] ==> '1, 2, 3' + '4, 5, 6' ==> "1,2,34,5,6"
0.2 0.1 === 0.3
由於浮點數很難在電腦中準確表示,數學上的 0.1和0.2在電腦中只能用近似的數字表示。
0.1 0.2的結果不完全是0.3。不只是JavaScript,其他程式語言也有相同的問題。
10, 2
逗號(,)在JavaScript中也是一個合法的運算符,它評估每個運算元(從左到右),並傳回最後一個操作數的值。
因此,10,2返回2
!!""
#""是一個空字串,它是一個虛值。
注意:0、空字串""、null 和undefined都是虛值。
! 是邏輯上的 "非 "運算符,把 true 變成 false,反之亦然。
如果我們使用兩次!,也就是!!,它將把一個正常的值轉換成一個布林值。所以!""返回 false。
!![]
陣列都是真值,甚至是空數組。所以!![]將傳回true。
!![]; // -> true
而 號會將真值轉換為其數字表示: 1,所以 !![] 傳回1。
true == "true"
雙等運算子(==)檢查其兩個運算元是否相等,並傳回一個布林值結果。
根據抽象的雙等比較規則,這兩個值在比較時都會轉換為數字。
true == "true" ==> Number(true) == Number("true") ==> 1 == NaN所以,ture =="true" 回傳false。
010 - 03
這裡有一個小小的技巧:如果一個數字以0開頭,那麼在JavaScript中它就被當作一個八進制數字。所以:
010 - 03 ==> 8 - 3 ==> 5
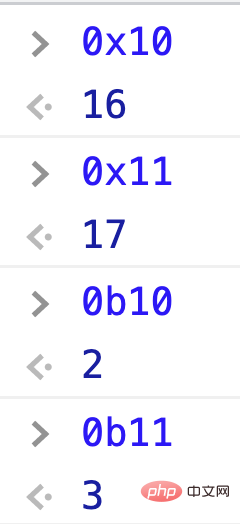
另外:
- 如果一個數字以0b開頭,那麼它在JavaScript中被視為二進位數字。
- 如果一個數字以0x開頭,它在JavaScript中被當作一個十六進位數字。

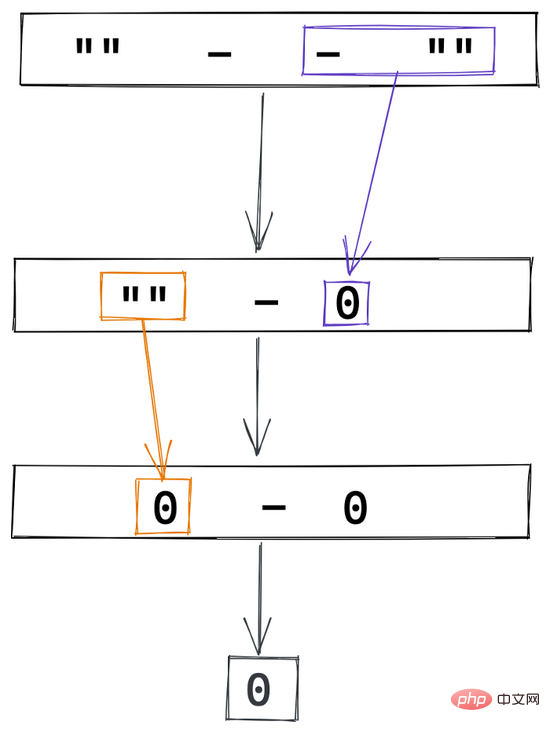
""--""
這看起來是個錯誤的語法,但它確實工作正常。
空字串可以轉換為布林值false或數字值0。所以 -"" 是 0

null 0
正如我们之前所说,null是一个虚值。它将被转换为布尔值false或数字值0。所以结果返回 0。
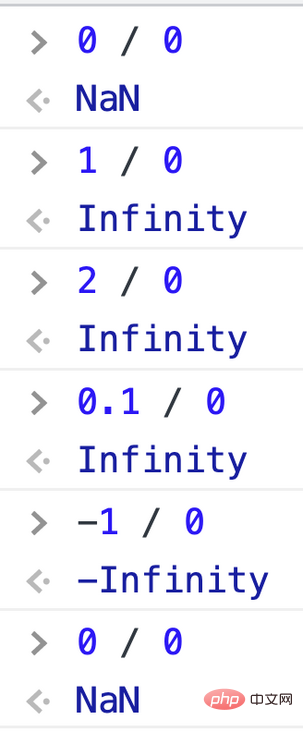
0/0
这是一个非法的数学表达式。方程0/0没有任何有意义的数字答案,输出的结果只是NaN。
1/0 === 10 1000**
虽然1/0和之前一样也是一个非法的数学表达式。但是当除数不是0时,JavaScript认为这个表达式的结果是Infinity。

而10**1000是一个很大数字,JS 无法正确表示这个数字。(JavaScript中最高的整数值是2^53-1)。所以10 * 1000也被当作无限大(Infinity)。
无穷大总是等于另一个无穷大,所以1/0 === 10 ** 1000返回 true。
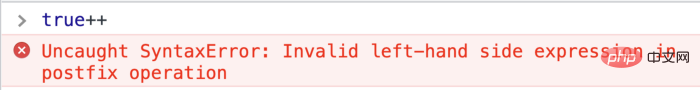
true++
这没有什么特别的,这只是一个语法错误。

""- 1
虽然加法运算符(+)同时用于数字和字符串,但减法运算符(-)对字符串没有用处,所以JavaScript将其解释为数字之间的操作。一个空的字符串会被类型强制为0。
"" - 1 ==> Number("") - 1 ==> 0 - 1 ==> -1所以 "" — 1 返回 -1
(null - 1) - "1"
正如上面所说。
null ==> 0 (null - 1) ==> -1 "1" ==> 1
所以 (null — 1) — “1” 返回 -2
38 4343 2342+ ("true" - 0)
你可能会怀疑JS是如此疯狂,以至于它将字符串 "true" 转换为布尔值 true 的数字表示。然而,它并没有那么疯狂。实际发生的情况是,它试图将字符串转换为数字,但失败了。
Number("true"); // -> NaN在JavaScript的数字运算中,只要有一个值是NaN,运算的最终结果就一定是NaN。38 * 4343 * 2342只是一个烟雾弹。
5 + !5 + !!5
正如上面所说。
- 0、空字符串""、null和undefined都是虚值。
- 非零的数字是真值。
所以:
!5 ==> 0 !!5 ==> 1
[] + [1] + 2
试图在数组之间使用加法运算符(+)时,它们会被转换为字符串。
[] ==> '' [1] ==> '1' [] + [1] ==> '1' '1' + 2 ==> '12'
所以结果是'12'。

1 + 2 + "3"
JavaScript 从左到右执行这些操作。当数字3与字符串3相加时,字符串连接将优先进行。
1 + 2; // -> 3 3 + "3"; // -> "33"
总结
坦率地说,这些挑战并没有为我胶们编码技能提供任何价值,所以不应该在实际项目中写这种代码
但是,把这些技巧作为朋友和同事之间的一些装13,不是一件非常有趣的事情吗?
作者:Marina Mosti
来源:medium
原文:https://medium.com/frontend-canteen/20-useless-but-funny-challange-for-javascript-develor-9eea39bb8efb
【相关视频教程推荐:web前端】
以上是20個稀奇古怪的JS表達式,猜猜輸出結果吧!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






