JavaScript日期物件Date(總結分享)
這篇文章為大家帶來了關於javascript的相關知識,其中主要整理了日期對象Date的相關問題,包括了Date對象的創建、Date對象的方法等等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
日期和時間是程式設計過程中不可繞過的必修課,好在JavaScript為我們準備好了一個內建的物件Date(日期)。透過該對象,我們可以建立、儲存、修改、測量時間、列印等基礎操作,是每個JavaScript程式設計師的必修課之一。
Date物件的建立
和普通的物件一樣,我們可以使用new Date()來建立一個Date對象,還可以在創建的時候傳入一些初始化參數。
new Date()
不帶參數的建立案例:
let now = new Date()console.log(now)
程式碼執行結果如下:

這樣就簡單的輸出了程式碼執行時的具體時間,這裡顯示的就是2022年6月22日19點25份24秒。
new Date(milliseconds)
建立一個帶有毫秒參數的日期對象,其中milliseconds指的是自1970年1月1日UTC 0之後的毫秒數(1毫秒=1/1000秒)。
//创建一个时间,举例1970.1.1时间点0毫秒 let jan01_1970 = new Date(0) console.log(jan01_1970) //创建一个时间,比1970年1.1时间点晚3天(3天*24小时*3600秒*1000毫秒) let jan04_1970 = new Date(3 * 24 * 3600 * 1000) console.log(jan04_1970)
程式碼執行結果:

milliseconds就是從1970年1月1日00:00:00以來,經過的毫秒數,或稱為時間戳。
時間戳記是一種簡單的日期數位化表示方式,我們通常使用new Date(milliseconds)來建立一個日期。如果我們已經有了一個日期Date對象,可以使用date.getTime()來獲得日期對應的時間戳記。
注意:
中國處於動8區,所以上例中的時間都不是00:00:00,而是08:00:00
1970年之前的時間?
時間戳記不只是整數,也可以是負數,例如:
//1969-12-31 00:00:00let dec31_1969 = new Date(-24 * 3600 * 1000)console.log(dec31_1969)
程式碼執行結果:

new Date(date_str )
如果每次創建時間都是用時間戳,可能並不方便,因為時間戳計算還是有點難度的。
我們也可以使用時間字串建立一個時間,舉個例子:
let date = new Date('2022-06-22 00:00:00')console.log(date)程式碼執行結果:

new Date( year, month, date, hours, minutes, sec, ms)
-
year--必須是四位元的數字; -
month——[0,11],0表示一月; - date——當月的某一天,預設為
11 - # ;
舉個栗子:
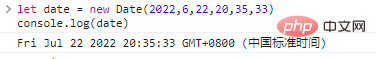
let date = new Date(2022,6,22,20,35,33)console.log(date)
程式碼執行結果: 
我們也可以指定毫秒數:let date = new Date(2022,6,22,20,35,33,777)console.log(date)
登入後複製
Date物件的方法let date = new Date(2022,6,22,20,35,33,777)console.log(date)
如果我們有一個Date對象,我們可以透過
物件的內建方法,取得時間的一部分,例如年份、月份、日期等。
取得日期內容例如我們有日期
- :
-
let date = new Date(2022,5,22,20,35,33)
登入後複製getFullYear()取得年份,date.getFullYear()傳回 2022 - ;
getMonth()取得月份,date.getMonth( )返回5,也就是 6 - 月;
#getDate()取得當月的日期,date.getDate ()返回 22 - ;
getDay()取得目前時間在一週的哪一天,date.getDay()返回 3
###注意:###
- 以上日期都是已于当地日期的,比如我这里是中国的时区
- 获取年份一定要用
getFullYear,getYear会返回两位数的年份
我们也可以获得0时区的时间,也就是UTC时间,分别对应getUTCFullYear()、getUTCMonth(),getUTCDay等。只需要在get后插入UTC即可。
举个例子:
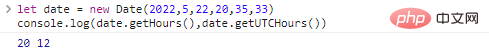
let date = new Date(2022,5,22,20,35,33)console.log(date.getHours(),date.getUTCHours())
代码执行结果:

夜里也可以看出,中国时区和0时区相差8小时。
-
getTime()返回日期的时间戳,方法没有UTC模式; -
getTimezoneOffset()返回本地时区和0时区相差的时间,以分钟为单位,并且没有UTC模式;
设置日期内容
我们还可以通过Date对象的方法设置日期中的某一部分:
-
setFullYear(year, [month], [date])设置年份(月份、日) -
setMonth(month, [date])设置月份(日) -
setDate(date)设置日期(月份的第几天) -
setHours(hour, [min], [sec], [ms])设置小时(分、秒、毫秒) -
setMinutes(min, [sec], [ms])设置分钟(秒、毫秒) -
setSeconds(sec, [ms])设置秒(毫秒) -
setMilliseconds(ms)设置毫秒 -
setTime(milliseconds)(使用自1970-01-01 00:00:00 UTC+0以来的毫秒数来设置整个日期)
以上函数中只有setTime()没有UTC变体。
日期的自动校准
JavaScript的Date具备自动校准功能,这为我们针对时间的计算提供了极大的方便。
例如:
let date = new Date(2022,5,38)//注意这里的38console.log(date)
代码的执行结果:

从执行结果我们可以看出"2022年6月38号"并没有使程序出现错误,而是将日期转成了”2022年7月8号“。
以上案例验证了,在JavaScript中,超出范围的日期会被Date对象自动分配。这样我们就可以非常方便的使用Date对象进行日期的计算。
例如,我们可以在日期上对年、月、日进行加减法运算:
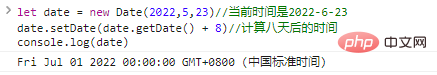
let date = new Date(2022,5,23)//当前时间是2022-6-23date.setDate(date.getDate() + 8)//计算八天后的时间console.log(date)
代码执行结果:

同样的,我们也可以使用date.setSeconds()方法已秒为单位计算日期。
日期转为数字、日期差值
日期Date转为数字的结果和使用date.getTime()的返回值相同,都是毫秒为单位的数值:
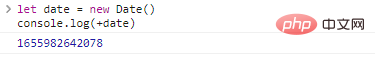
let date = new Date()console.log(+date)
代码执行结果:

既然时间的本质就是数字,我们也可以进行时间差计算,并且以ms(毫秒)为单位。
例如:
let date1 = new Date(2022,5,23)let date2 = new Date(2022,5,24)console.log(`时间差为${date2-date1}ms`)代码执行结果为:

Date.now()
如果我们希望获得当前时间,更优的做法是使用Date.now()方法。这个方法会返回当前时间的时间戳,同时不需要创建额外的Date对象,这对内存开销、垃圾回收都是有好处的,而且代码更简洁。
举个栗子:
let begin = Date.now()for(let i = 1;i<p>代码执行结果:</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/2e91502ffdbd23d1af26c248feabbead-11.png" class="lazy" alt="JavaScript日期物件Date(總結分享)"></p><h3 id="Date-parse">Date.parse()</h3><p><code>Date.parse()</code>方法可以读取一个日期字符串,并转为时间戳,但是字符串必须遵守一定的规则:<code>YYYY-MM-DDTHH:mm:ss.sssZ</code>。</p>
-
YYYY-MM-DD对应年-月-日 -
T属于分隔符 -
HH:mm:ss.sss对应时:分:秒.毫秒 -
Z可以是+-hh:mm格式的时区。单个字符Z表示UTC+0
字符串可以使用省略写法,例如:YYYY-MM-DD、YYYY-MM、YYYY。
举个小李子:
let ms = Date.parse('2022-06-23T19:38:30.777+08:00')//时间戳let date = new Date(ms)console.log(date)代码执行结果:

總結
-
JavaScript使用Date物件處理時間:new Date(); - 月份從0開始計算
-
Date具有許多實用的方法,我們可以取得時間中的某一段; -
Date物件會自動校準,我們可以直接對日期進行加減法; -
Date.now()可以高效的取得當前時間;
【相關推薦: javascript影片教學、web前端】
以上是JavaScript日期物件Date(總結分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






