react為什麼是單向資料流
在react中,因為資料在某個節點被改動之後,只會影響一個方向上的其他節點;如果是雙向資料流父元件的資料透過props傳遞給子元件,而子元件更新了props,導致父元件和其他關聯元件的資料更新,UI渲染也會隨著資料而更新會導致資料紊亂和無法控制,所以react是單向資料流。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
react為什麼是單向資料流
單向資料流就是:資料在某個節點被改動後,只會影響一個方向上的其他節點。
1.你是如何理解單向資料流的?
元件的狀態:狀態可以理解為數據,與props類似,但是state是私有的,並且完全受控於當前元件,因此:元件狀態指的就是一個元件自己維護的數據。資料驅動UI:意思很簡單,就是:頁面所展現的內容,完全是受狀態控制的。這也就是mvvm的理念,UI的改變,全部交給框架本身來做,我們只要管理好資料(狀態)就好了。- 那麼在 React 中,如何對狀態進行管理呢?這就是本章節的重點,也是整個 React 學習的重點:
元件的狀態管理。
- 什麼是資料流?
資料流就是:資料在元件之間的傳遞。
- 單向資料流是什麼意思?
單向資料流就是:資料在某個節點被改變後,只會影響一個方向上的其他節點。
- 為什麼是自頂向下的?
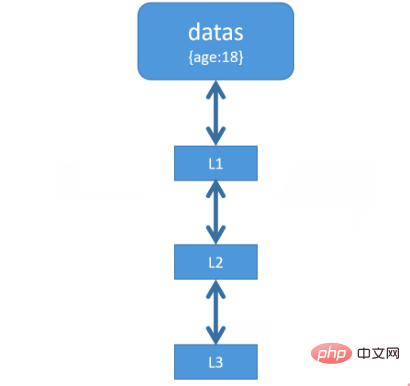
就是說:資料只會影響下一個層級的節點,不會影響上一個層級的節點。用下面的圖來說就是:L2資料改變,只會影響到L3,不會影響L1或其他的節點。這就是自頂向下的單向資料流。那麼我們在react框架中,就可以明確定義單向資料流:規範資料的流向,資料由外層元件向內層元件傳遞和更新。 
- 為什麼是單向的?不能是雙向的麼?
因為:我們設想這樣的情境:
父元件的資料透過props傳遞給子元件,而子元件更新了props,導致父元件和其他關聯元件的數據更新,UI渲染也會隨著資料而更新。毫無疑問,這是會導致嚴重的資料紊亂和無法控制的。
不能是雙向的。
因此絕大多數框架在這方面做了處理。而 React 在這方面的處理,就是直接規定了 Props 為唯讀的,而不是可更改的。 這也就是我們前面看到的資料更新不能直接透過 this.state 操作,想要更新,就需要透過 React 提供的專門的 this.setState() 方法來做。
單向資料流其實就是一種框架本身對資料流向的限制。
- 單向資料流有什麼作用呢?
保證資料的可控性。
2.setState 是同步還是非同步的呀?
- setState 本身的預設行為是什麼?
其實也很簡單,我們都知道,setState可以傳遞物件形式的狀態,也可以傳遞函數形式的狀態。而不論狀態是物件形式還是函數形式,它都會先將所有狀態保存起來,然後進行狀態合併,所有狀態合併完成後再進行一次 DOM 更新。
- 如果狀態是物件形式,後面的狀態會直接覆寫前面的狀態。類似於 Object.assign() 的合併操作。
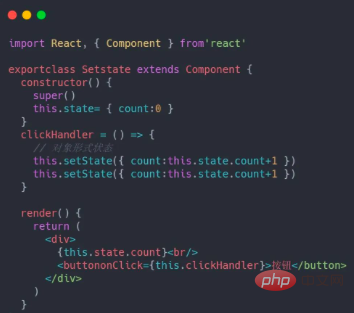
對於物件狀態這一點,我們看下程式碼:
#運行上述程式碼,Dom 中展示的結果為 1。很顯然兩次 setState 只有一次生效了。
真的嗎?其實兩次都有生效,只不過這兩次 setState 在執行前,被合併成了一個。你不能說到底是那個生效,你可以說兩個都沒生效,因為最後執行的是被合併的那個程式碼。
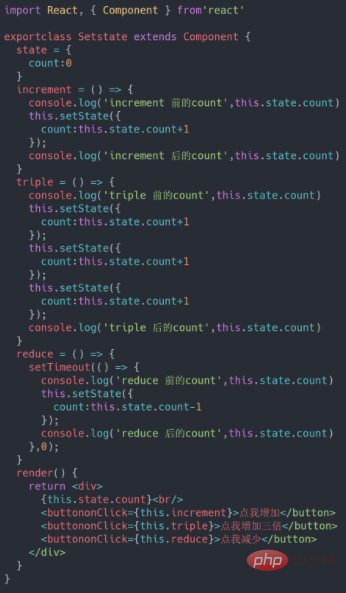
- 如果狀態是函數形式,那麼依序呼叫函數進行狀態累積,所有函數呼叫完成後, 得到最終狀態,最終進行一次 DOM 更新。

明顯不一樣的結果就能說明,兩次都執行了,因為函數狀態並不會合併,而是以此運行。
以上就是setState的預設行為。
- setState 同步 OR 非同步
從 API 層面上來說,它就是普通的呼叫執行的函數,自然是同步 API 。
因此,這裡所說的同步和非同步指的是 API 呼叫後更新 DOM 是同步還是非同步的。  透過結果我們可以發現,非常奇怪的一個現象:
透過結果我們可以發現,非常奇怪的一個現象:
第一次事件執行顯然為非同步的,先列印了兩個0,Dom 隨之改變為1 ;
第二次同樣是異步的,但是我們發現多次執行沒效果(異步?);
而第三次又是同步執行的了;
先說結論,首先,同步和非同步主要取決於它被呼叫的環境。
- 如果 setState 在 React 能夠控制的範圍被調用,它就是非同步的。
例如:合成事件處理函數, 生命週期函數, 此時會進行批次更新, 也就是將狀態合併後再進行 DOM 更新。
- 如果 setState 在原生 JavaScript 控制的範圍被調用,它就是同步的。
例如:原生事件處理函數中, 定時器回呼函數中, Ajax 回呼函數中, 此時 setState 被呼叫後會立即更新 DOM 。
【相關推薦:javascript影片教學、web前端】
以上是react為什麼是單向資料流的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統隨著互聯網的快速發展,越來越多的企業和組織需要一個高效、靈活、易於管理的後台管理系統來處理日常的操作事務。 React作為目前最受歡迎的JavaScript庫之一,提供了一種簡潔、高效和可維護的方式來建立使用者介面。本文將介紹如何利用React開發一個響應式的後台管理系統,並給出具體的程式碼範例。建立React專案首先
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有事件處理函數、useEffect和useCallback、高階元件等等閉包。詳細介紹:1、事件處理函數閉包:在React中,當我們在元件中定義事件處理函數時,函數會形成一個閉包,可以存取元件作用域內的狀態和屬性。這樣可以在事件處理函數中使用元件的狀態和屬性,實現互動邏輯;2、useEffect和useCallback中的閉包等等。