react有元件庫嗎
react有组件库;组件库是通过多维度组合来构建,将组件整理在一起的设计方案;组件设计是通过对功能及视觉表达中元素的拆解、归纳、重组,并基于可被复用的目的,形成规范化的组件,react常用的组件库有Bulma、AntDesign、Bootstrap等等。

本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
react有组件库
组件设计是通过对功能及视觉表达中元素的拆解、归纳、重组,并基于可被复用的目的,形成规范化的组件,通过多维度组合来构建整个设计方案,將这些组件整理在一起,便形成组件库。
常用react组件库:
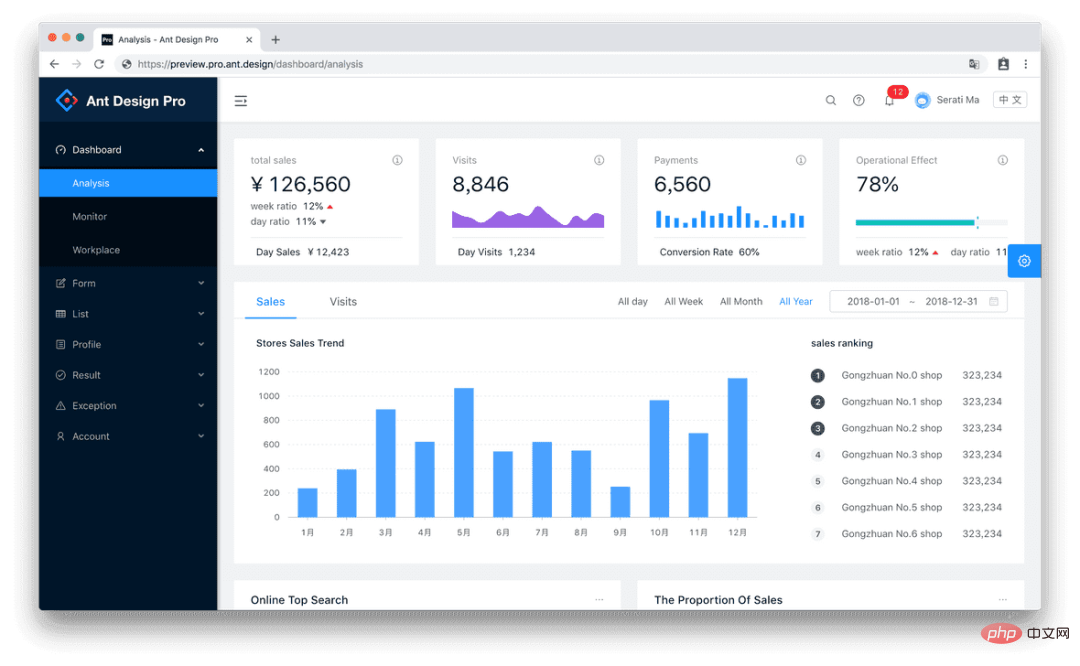
Ant Design

项目链接:Ant Design
包大小(来自 BundlePhobia):缩小后 1.2mB,缩小 gzip 压缩后 349.2kB,通过摇树减少体积。
优点:
AntDesign 随附了大量支持文档,有一个社区,包括一个带有预制模板的单独项目(AntDesignPro);
可用来快速设计后台 / 内部应用的 UI 库。
缺点:
缺乏可访问性;
体积很大,预计会对性能产生较大影响;
污染你的 CSS(期望添加!important 以防止它样式化你的非 Ant 组件)。
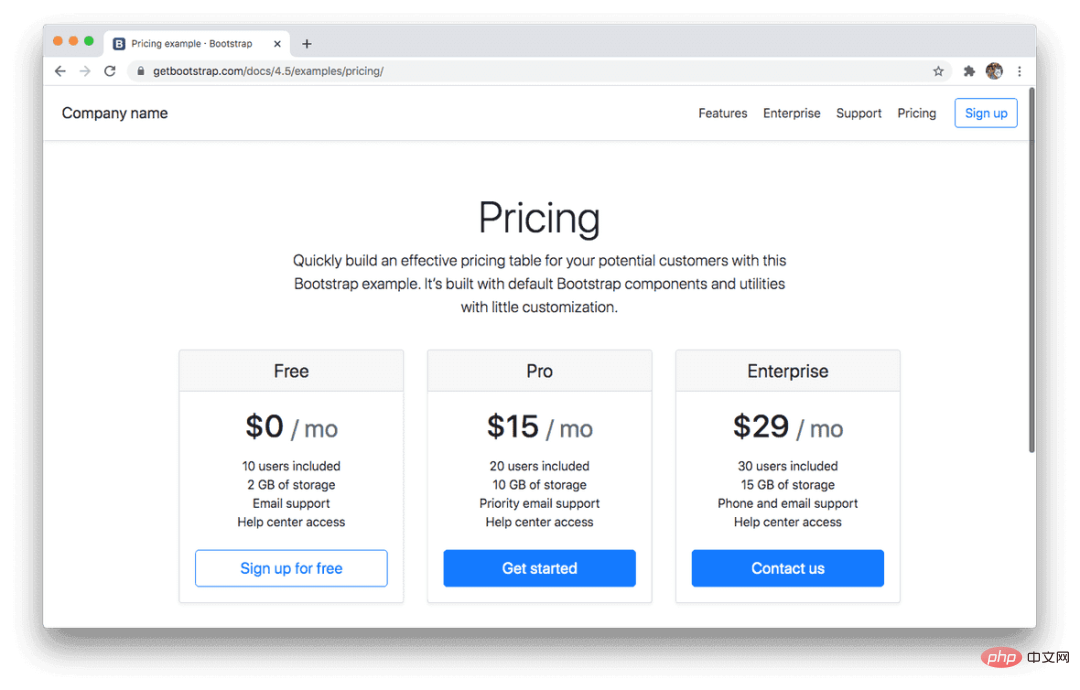
Bootstrap

其实我主要把 Bootstrap 看作是一个 UI 库。它不会帮你赢得任何设计奖项,但可以用来完成一些边缘项目和最小可行产品。
不过这取决于你要使用它的目的。如果你不熟悉 React,那么它是一个很好的入门库。对于经验更丰富的开发人员来说,他们可能会去研究 styled-components / Emotion。
有两个流行的库带有 Bootstrap 的 React 绑定,我个人仅使用 Reactstrap。
-
项目链接:React Bootstrap
包大小(来自 BundlePhobia):缩小后 111kB,缩小 gzip 压缩后 34.4kB,通过摇树减少体积
-
项目链接:Reactstrap
包大小(来自 BundlePhobia):缩小后为 152.1kB,缩小 gzip 压缩后 39.4kB,通过摇树减少体积
优点:
带有 React 绑定的 Bootstrap 库,大家都喜欢;
通过 CSS-in-JS 轻松自定义;
它已经流行了足够长的时间了,因此不必担心错误 / 问题;
快速上手;
没有 jQuery 依赖,因为它已在 React 中完全重新实现。
缺点:
这是 Bootstrap:如果你不做自定义,则你的网站将与其他网站没什么区别。
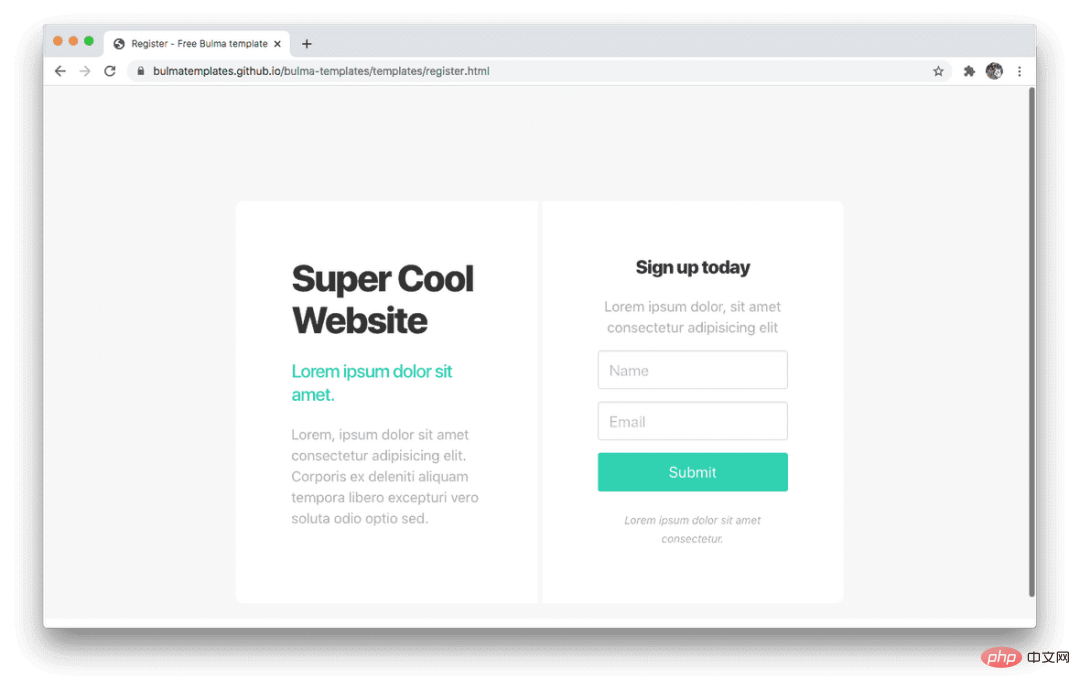
Bulma

Bulma 与本文介绍的其他库不太一样,因为 Bulma 是纯 CSS 框架,不需要 JS。你可以选择直接使用 Bulma 中的类,也可以使用包装库,例如 react-bulma-components。
项目链接:Bulma
-
项目链接:react-bulma-components
包大小(来自 BundlePhobia):缩小后 179kB,缩小 gzip 压缩 20.1kB
优点:
不会让你的网站长一副 Bootstrap 的样子;
适合快速启动和运行;
现代化特性(底层是 Flexbox/ 网格)。
缺点:
可访问性:虽然有一些,但没有像其他库那样严格遵守 WCAG 准则。
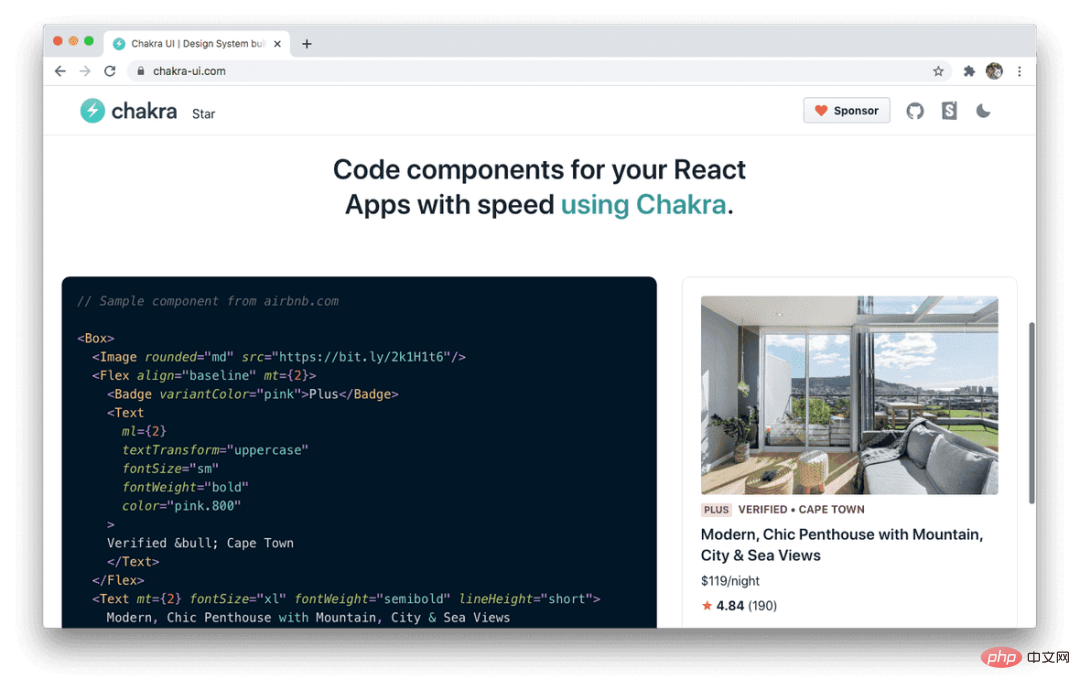
Chakra UI

项目链接:ChakraUI
包大小(来自 BundlePhobia):缩小后为 326.2kB,缩小 gzip 压缩后为 101.2kB,通过摇树减少体积
优点:
可访问性:遵循 WAI-ARIA 准则,组件使用 aria 标签;
Discord 服务器提供支持;
易于定制(带有主题支持);
高度模块化,因此摇树实际上会删除你不使用的代码。
缺点:
相当新。
注意:
它非常接近 v1 版本,因此请注意 v0.8.0 之后的重大更改。
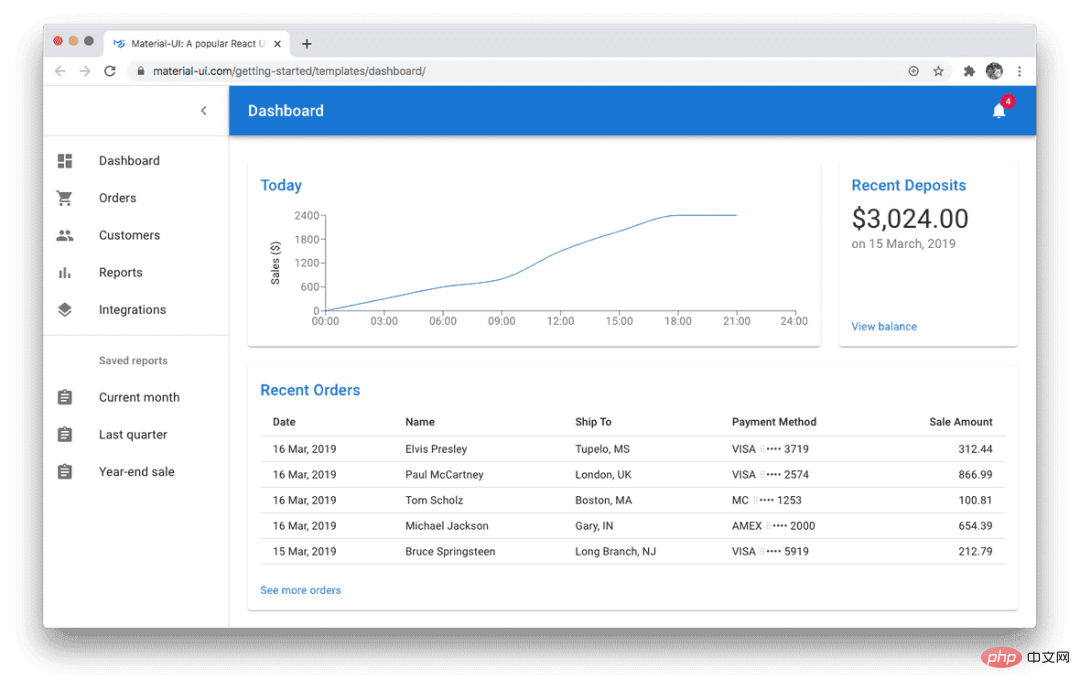
Material UI

MaterialUI 是我又愛又討厭的函式庫之一。過去,它幫助我扛過了一些非常緊張的專案死線,但到最後我總是盡快把它從所有角落趕走。
過去,你只能透過寫 JSS 來自訂 MaterialUI 的樣式,但值得慶幸的是,現在可以使用 styled-components 和 Emotion 來覆蓋樣式。
專案連結:Material UI
套件大小(來自BundlePhobia):縮小後325.7kB,縮小gizp 壓縮92kB,透過搖樹減少體積
優點:
#已完成的文件
圖示庫很大
簡單易用(一開始的情況)
缺點:
定制起來既困難又痛苦,但卻很有必要(以改善視覺效果);
效能:會渲染過多的DOM 節點;
你的應用程式看起來會像Google的產品(對某些人來說,這可能代表一種專業風格)。
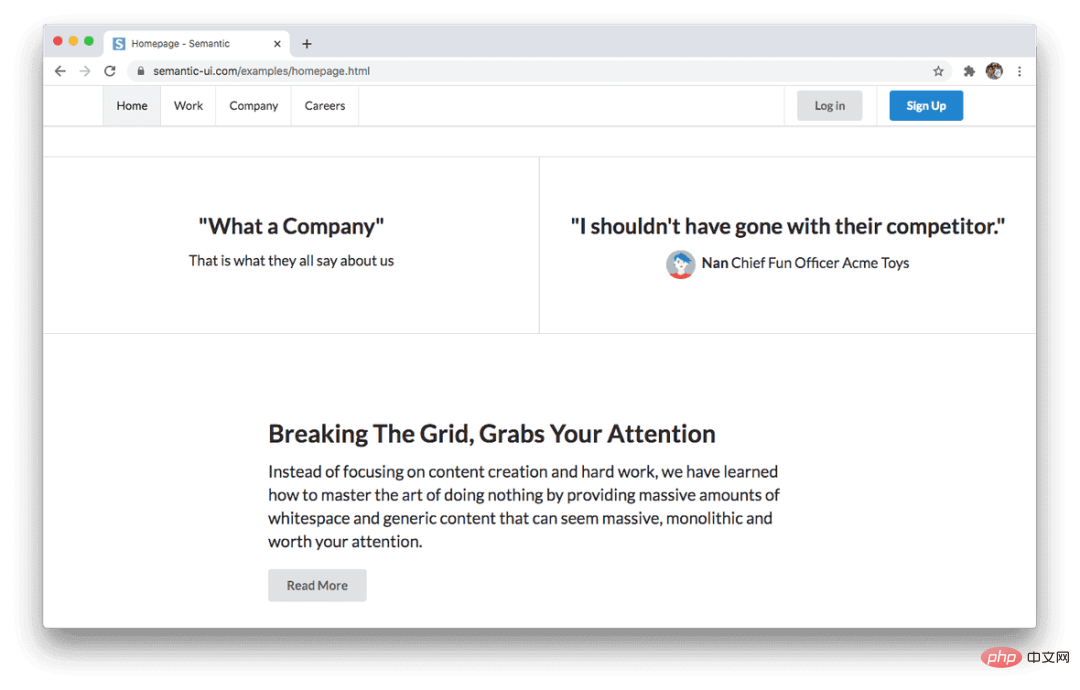
Semantic UI

#專案連結:Semantic UI
-
- #專案連結:Semantic UI
- Semantic-UI-React
套件大小(來自BundlePhobia):縮小後為300.8kB,縮小gzip 壓縮後為80.9kB,透過搖樹減少體積。
- 優點:
- #可組合(使用as prop 傳遞元件)
- 容易自訂
- 好用的文件
- 使用者很知名(Netflix 內部使用,Amazon 發布的產品也在使用)
TypeScript 支援
- 缺點:
-
# #開源專案的潛在不確定性。
- 查看issue:
- https://github.com/Semantic-Org/Semantic-UI/issues/6109
- https://github.com/Semantic-Org/Semantic-UI/issues/6413
- 社群運作的fork:
- ReakitReakit 是另一個底層元件庫。從技術上講它是一個 UI 庫,但不附帶 CSS。因此你仍然需要找到一種樣式解決方案。

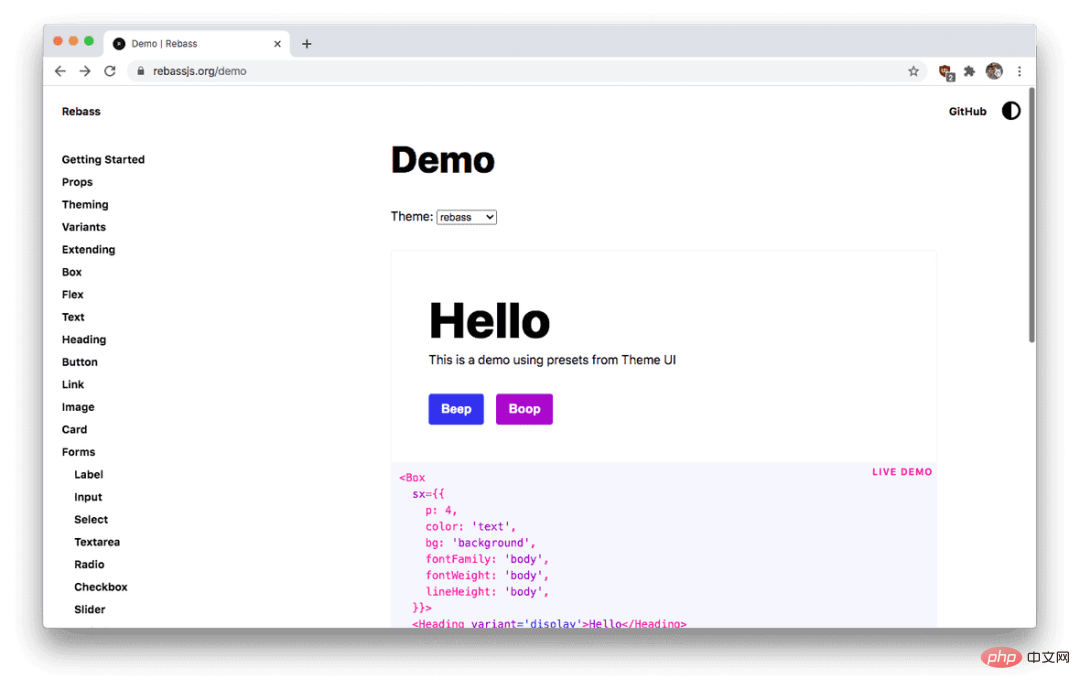
Rebass
- 我已經關注 Rebass 有一段時間了。它是一個功能強大的元件庫,沒有自備主題,但可以輕鬆改變主題。關於它的實踐範例,請參見其演示。
- 專案連結:Rebass
套件大小(來自BundlePhobia):縮小後43kB,縮小gizp 壓縮14.4kB,透過搖樹減少體積。
【相關推薦:###javascript影片教學###、###web前端###】####以上是react有元件庫嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統隨著互聯網的快速發展,越來越多的企業和組織需要一個高效、靈活、易於管理的後台管理系統來處理日常的操作事務。 React作為目前最受歡迎的JavaScript庫之一,提供了一種簡潔、高效和可維護的方式來建立使用者介面。本文將介紹如何利用React開發一個響應式的後台管理系統,並給出具體的程式碼範例。建立React專案首先
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有事件處理函數、useEffect和useCallback、高階元件等等閉包。詳細介紹:1、事件處理函數閉包:在React中,當我們在元件中定義事件處理函數時,函數會形成一個閉包,可以存取元件作用域內的狀態和屬性。這樣可以在事件處理函數中使用元件的狀態和屬性,實現互動邏輯;2、useEffect和useCallback中的閉包等等。






