PHP填滿陣列的2種方法:1、透過array_pad()使用指定值將陣列填入指定的長度,語法「array_pad(原始陣列,長度,指定值)」。 2.透過array_fill()使用指定值將陣列填入指定的長度,語法「array_fill(開始填入位置,填入長度,指定值)」。

本教學操作環境:windows7系統、PHP8.1版、DELL G3電腦
PHP提供了2種填充數組到指定長度的函數:
array_pad():用給定的值填入陣列
array_fill():以填入資料的方式建立新陣列
1、使用array_pad()填滿陣列
array_pad() 函數可以使用某個值將陣列填補到指定的長度,其語法如下:
array array_pad ( array $arr, int $size , mixed $value )
參數說明:
array_pad() 函數會使用值 value 將陣列 arr 填入長度 size。
傳回值:傳回填滿後的陣列。傳回的陣列只是一個副本,原始數組不會被改變。
使用範例如下:
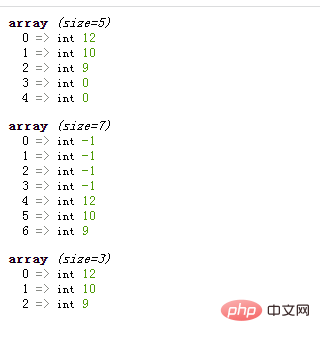
<?php header('content-type:text/html;charset=utf-8'); $arr = array(12, 10, 9); $result = array_pad($arr, 5, 0); //从数组右侧开始, 用0填补数组到含有5个元素 var_dump($result); $result = array_pad($arr, -7, -1); //从数组左侧开始, 用-1填补数组到含有7个元素 var_dump($result); $result = array_pad($arr, 2, "noop"); // 第二个参数小于数组长度, 不填补 var_dump($result); ?>

#2、使用array_fill()填滿陣列
array_fill() 函數會以填滿資料的方式建立一個新數組,或使用某個值將陣列填入指定的長度,其語法如下:
array array_fill ( int $start_index , int $num , mixed $value )
參數說明:
array_fill() 將會建立一個新數組,該數組包含 num 個元素,每個元素的值都是 value。和 array_pad() 不同,array_fill() 會以填入的方式建立新數組,而不是基於原始數組。
傳回值:傳回填滿後的新陣列。
使用範例如下:
<?php header('content-type:text/html;charset=utf-8'); $a = array_fill(5, 6, 'banana'); //使用banana填充数组到6个元素, 索引键由数字5开始 $b = array_fill(-2, 4, 'pear'); //使用pear填充数组到4个元素, 索引键由-2开始 $c = array_fill(3, 2, array(1,2,3)); // 用一个数组填充成一个二维数组 var_dump($a); var_dump($b); var_dump($c); ?>
推薦學習:《PHP影片教學》
以上是php中數組元素不夠怎麼填充數組的詳細內容。更多資訊請關注PHP中文網其他相關文章!




