react生命週期的三個過程:1、掛載期,也叫實例化期,是一個元件實例初次被創建的過程;2、更新期,也稱為存在期,是元件在創建之後再次渲染的過程;3、卸載期,也被稱為銷毀期,是元件在使用完後被銷毀的過程。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
React的生命週期從廣義上分為三個階段:掛載、渲染、卸載
從出生到成長,最後到死亡,這個過程的時間可以理解為生命週期。 React的生命週期同理也是這麼一個過程。
React的生命週期分為三個階段:掛載期(也稱為實例化期)、更新期(也叫存在期)、卸載期(也叫銷毀期)。在每個週期中React都提供了一些鉤子函數。
生命週期的描述如下:
#掛載期:一個元件實例初次北創建的過程。
更新期間:元件在建立後再次渲染的過程。
卸載期:元件在使用完後被銷毀的過程。
元件的掛載:
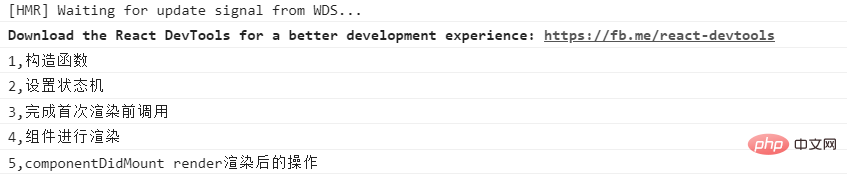
#元件在第一次建立後,進行第一次的渲染為掛載期。掛載期有的一些方法會被依序觸發,列舉如下:
//组件挂载import React from 'react';import ReactDOM from 'react-dom';class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
this.state={};
console.log("2,设置状态机");
}
static defaultProps={
name:"React",
}
UNSAFE_componentWillMount(nextProps, nextState, nextContext) {
console.log("3,完成首次渲染前调用");
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render渲染后的操作")
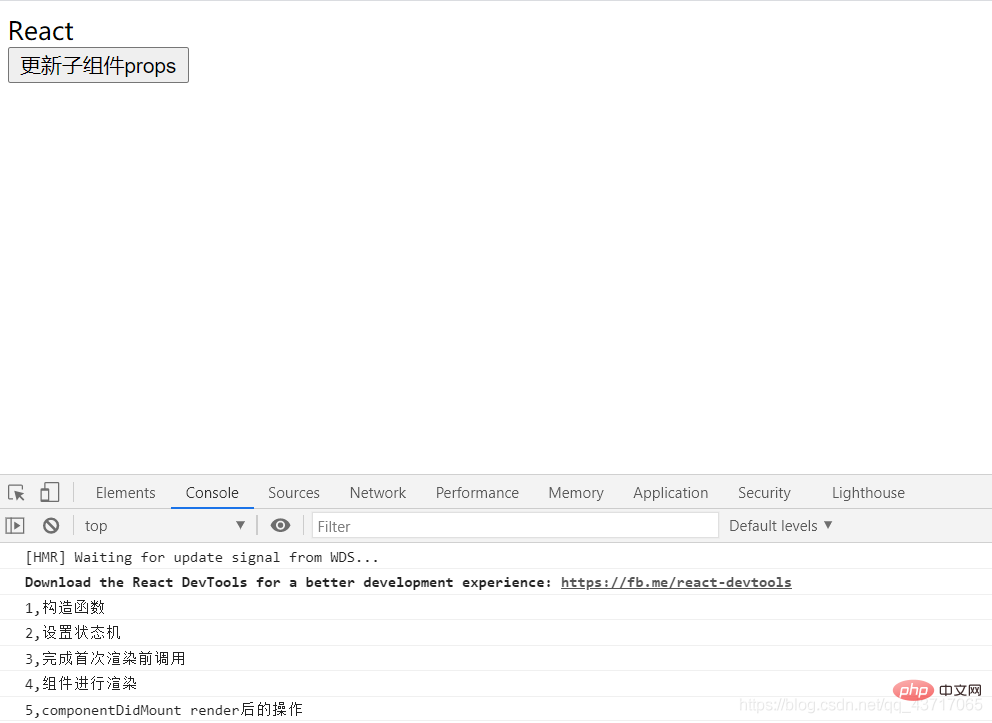
}}ReactDOM.render(<helloworld></helloworld>, document.getElementById('root'));
元件的更新:
元件更新,指的是元件初次渲染後,進行了元件狀態的改變。 React在生命週期中的更新過程包括以下幾個方法:
//组件更新class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父组件
name:"React"
}
}
updateChildProps(){ //更新父组件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<helloworld></helloworld> {/*父组件的state传递给子组件*/}
<button>更新子组件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
console.log("2,设置状态机")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前调用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
console.log("6,父组件更新子组件时调用该方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,决定组件props或者state的改变是否需要重新进行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,当接收到新的props或state时,调用该方法");
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,组件被重新选然后调用该方法");
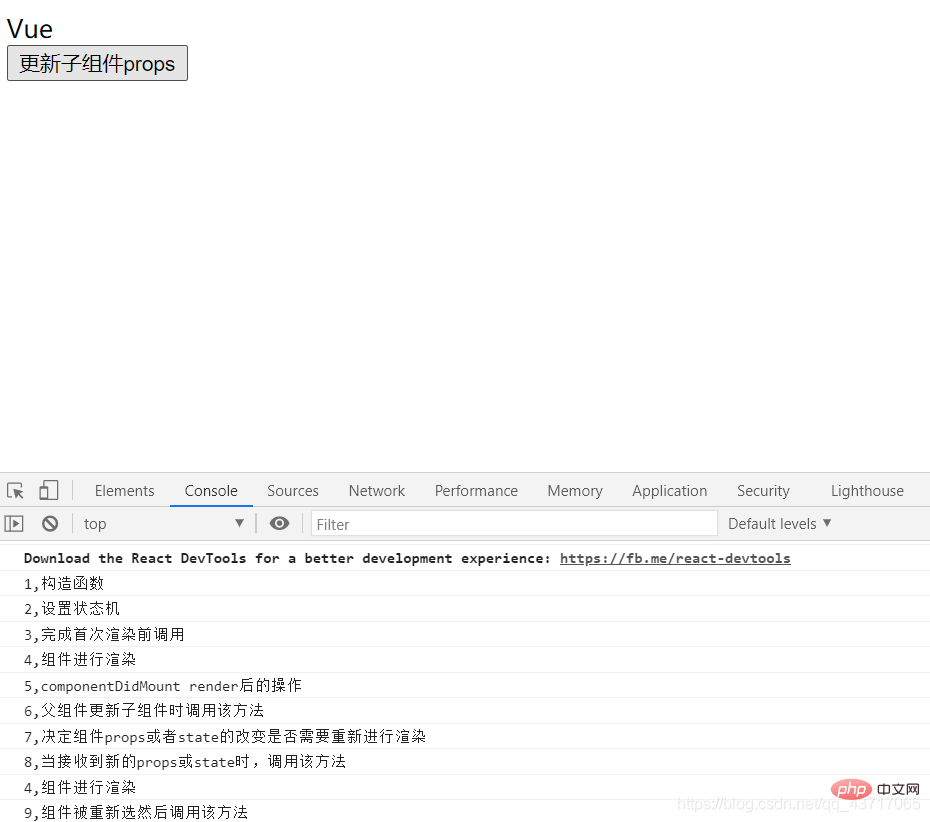
}}ReactDOM.render(<helloworldfather></helloworldfather>,document.getElementById("root"));
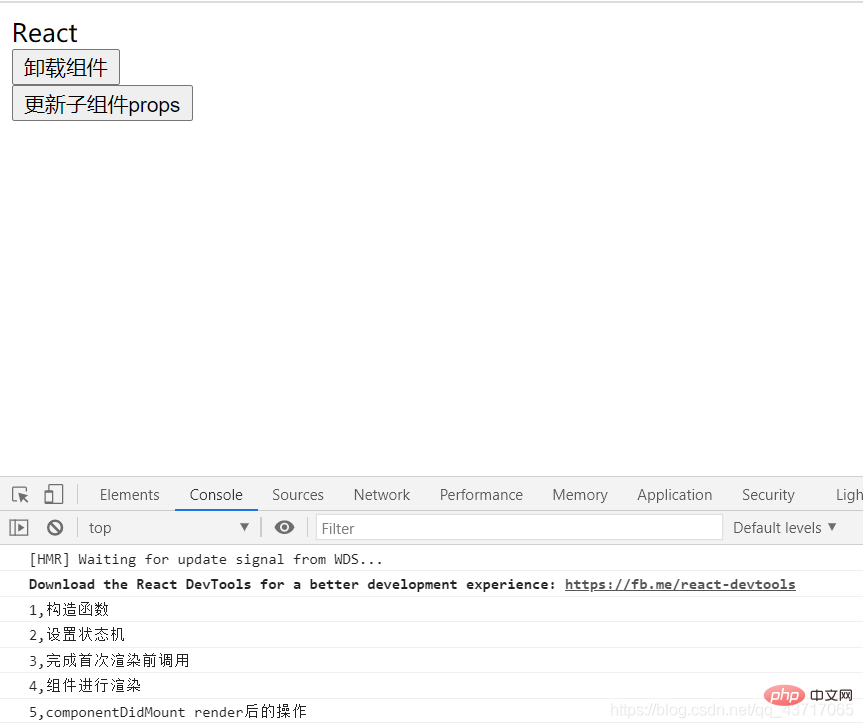
點選「更新子元件props」後:
元件的卸載:
生命週期的最後一個過程為組件卸載期,也稱為組件銷毀期。這個過程主要涉及一個 方法,即componentWillUnmount,當元件從DOM樹刪除的時候呼叫該方法。
//组件卸载class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父组件
name:"React"
}
}
updateChildProps(){ //更新父组件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<helloworld></helloworld> {/*父组件的state传递给子组件*/}
<button>更新子组件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
console.log("2,设置状态机")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前调用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
console.log("6,父组件更新子组件时调用该方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,决定组件props或者state的改变是否需要重新进行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,当接收到新的props或state时,调用该方法");
}
delComponent(){ //添加卸载方法
ReactDOM.unmountComponentAtNode(document.getElementById("root"));
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
<button>卸载组件</button> {/*声明卸载按钮*/}
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,组件被重新选然后调用该方法");
}
componentWillUnmount() { //组件卸载后执行
console.log("10,组件已被卸载");
}}ReactDOM.render(<helloworldfather></helloworldfather>,document.getElementById("root"));
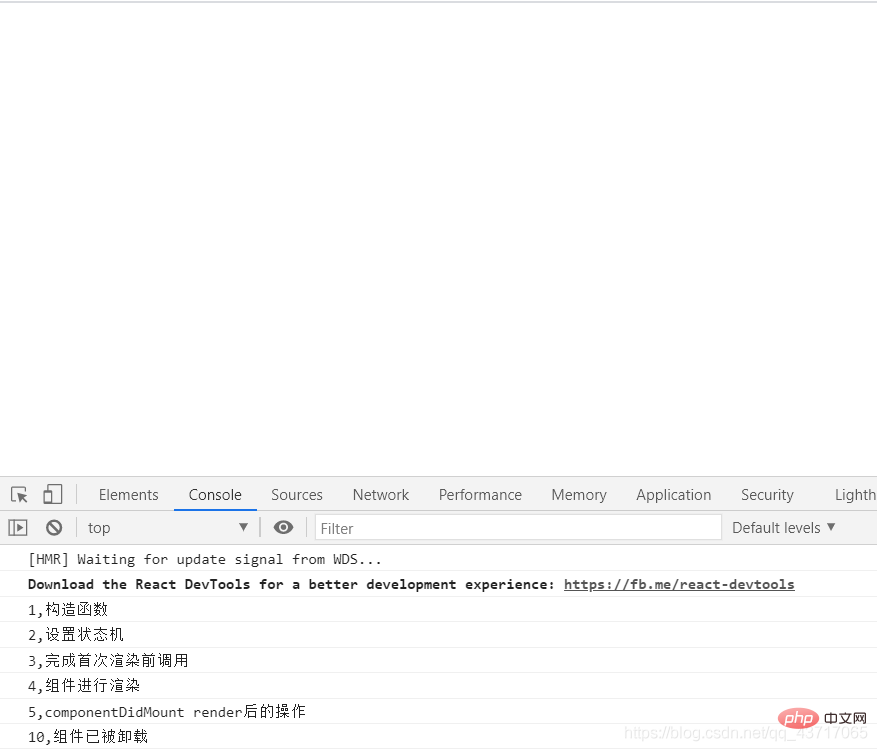
點選卸載按鈕後:
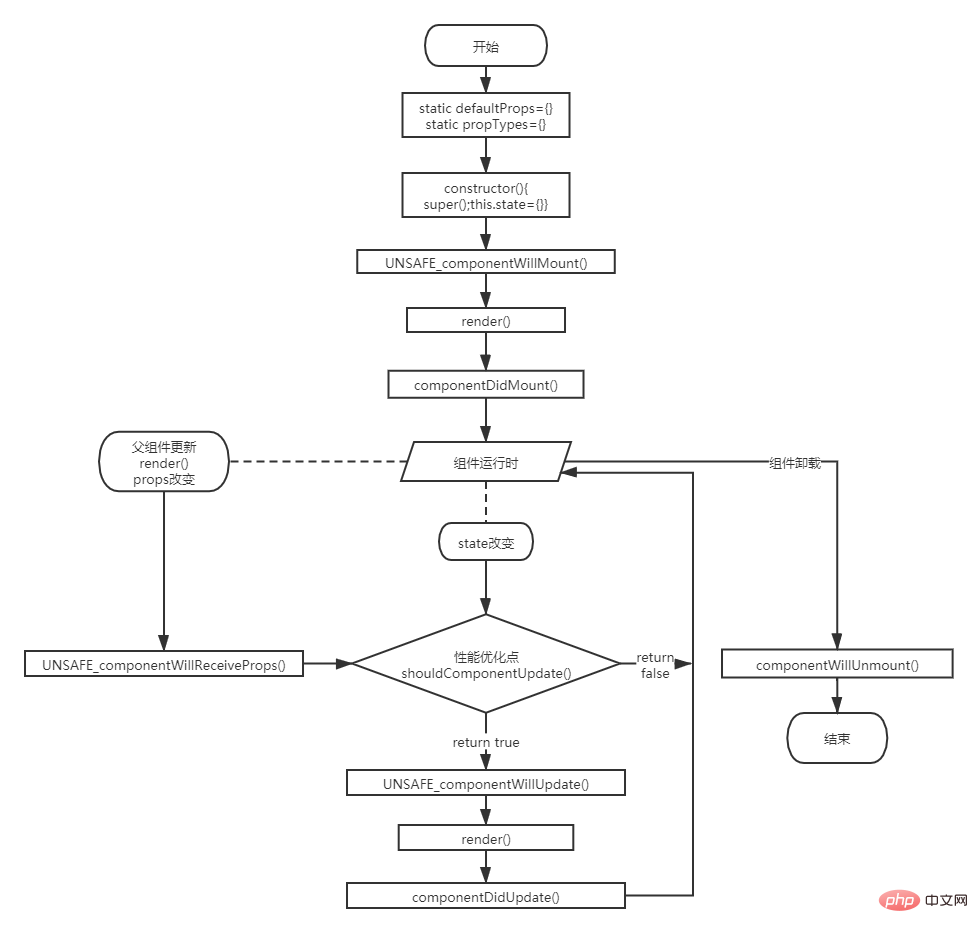
#總覽元件生命週期:
【相關推薦:javascript影片教學、web前端】
以上是react生命週期的三個過程是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




