在nodejs中,模組是用來使用一些指定功能的js文件,透過以模組為單位來劃分所有的功能,每個模組中定義的全域變數和函數的作用範圍也被限定在這個模組之內;包是用於管理模組以及其依賴關係的,可以對多個模組進行封裝。

本文操作環境:Windows10系統、nodejs 12.19.0版、Dell G3電腦。
區分一下套件與模組:合理的使用套件和模組,會使你的程式變得低冗餘,高可讀,功能全面。
套件用於管理多個模組及其依賴關係,可以對多個模組進行封裝,套件的根目錄必須包含package .json 檔。
符合CommonJS 規格的package.json 檔案一般包含以下欄位:
name:包名。包名是唯一的,只能包含小写字母、数字和下划线。 version:包版本号。 description:包说明。 keywords:关键字数组,用于搜索。 homepage:项目主页。 bugs:提交 bug 的地址。 license:许可证。 maintainers:维护者数组。 contributors:贡献者数组。 repositories:项目仓库托管地址数组。 dependencies:包依赖。
package.json 檔案可以自行手動編輯,也可以透過 npm init 指令進行產生。
在終端機中輸入 npm init 指令來產生一個包含 package.json 檔案的套件。直接輸入 npm init --yes 跳過回答問題步驟,直接產生預設值的 package.json 檔案。
透過指令 npm install xxx 來安裝套件。例如:
npm install express
npm update express
npm uninstall express
npm install 模組名字 就可以安裝。每個模組的名字全球唯一。
我們需要比較瀏覽器中的JS與Node.js中的JS:
myModule.js檔案
function foo() {
console.log("hello syl");}module.exports.foo = foo;##index.js檔案
var hello = require("./myModule.js");hello.foo(); 
例如:require(‘http’) 總是傳回內建的 HTTP 模組,即使有同名檔案。
這兩行程式碼效果是一樣的:
module.exports.foo = foo;exports.foo = foo;
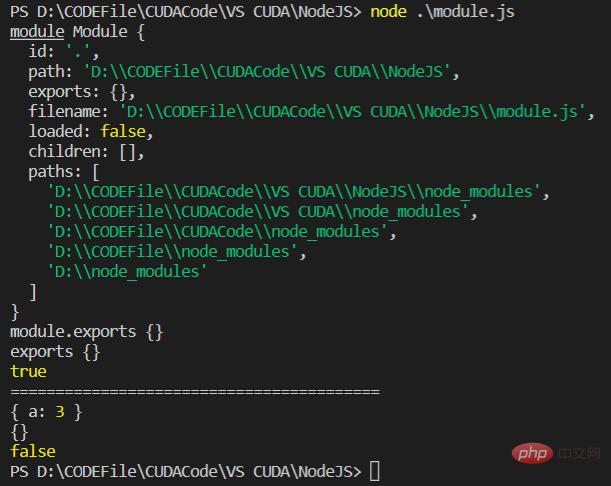
// module.jsconsole.log('module', module)console.log('module.exports', module.exports)console.log('exports', exports)console.log(module.exports === exports);console.log("=========================================");exports = {
a: 3,
};console.log(exports);console.log(module.exports);console.log(exports === module.exports);
多個成員可以用module.exports 和exports,導出單一成員只能用module.exports。
推薦學習:《nodejs影片教學》
以上是nodejs模組與套件是做什麼的的詳細內容。更多資訊請關注PHP中文網其他相關文章!



