nodejs中archiver怎麼用
在nodejs中,archiver用來將一些檔案壓縮打包成zip格式或tar格式的壓縮包;archiver是一個能跨平台實現打包功能的模組,打包的格式是zip和tar,可以利用“npm install archiver”語句在使用前安裝該模組。

本文操作環境:Windows10系統、nodejs 12.19.0版、Dell G3電腦。
nodejs中archiver怎麼用
有時候我們需要將一些檔案壓縮打包成zip格式或tar格式的壓縮包,也有可能需要將目錄打包。在Node.js中就可以用到archiver這個第三方包來進行操作。
archiver是個在nodejs中能跨平台實作打包功能的模組,可以打zip和tar包,是比較好用的三方模組。
使用前先安裝archiver模組。
程式碼如下:
npm install archiver
引入:
// 由于需要读取文件所以需要fs模块,也必须导入 const fs = require('fs'); const archiver = require('archiver');
使用
基本上使用如下:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩指定文件
var stream = fs.createReadStream(__dirname + "/hello.txt");// 读取当前目录下的hello.txt
archive.append(stream, {name: 'hello.txt'});
// 第五步,完成压缩
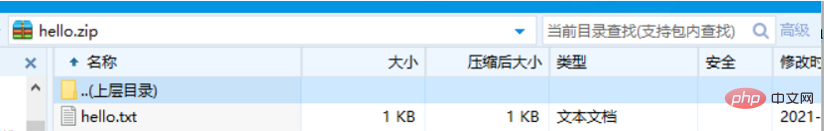
archive.finalize();執行程式碼成功後,就會在專案的所在目錄下產生一個名為hello.zip壓縮包,該壓縮包內就是壓縮的檔案hello.txt。 
實例
壓縮單一檔案
壓縮檔案可以使用archive.append()和archive.file ()來進行操作。
壓縮單一檔案的API如下:
// 添加一个文件到压缩包,通过可写流的方式读取数据附加文件
const file1 = __dirname + '/file1.txt';
archive.append(fs.createReadStream(file1), { name: 'file1.txt' });
//添加一个文件到压缩包,通过将字符串写入到文件的方式附加文件
archive.append('string cheese!', { name: 'file2.txt' });
// 添加一个文件到压缩包,通过Buffer数据的方式附加文件
const buffer3 = Buffer.from('buff it!');
archive.append(buffer3, { name: 'file3.txt' });
// 添加一个文件到压缩包,直接传入文件路径
archive.file('file1.txt', { name: 'file4.txt' });完整的範例如下:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩指定文件
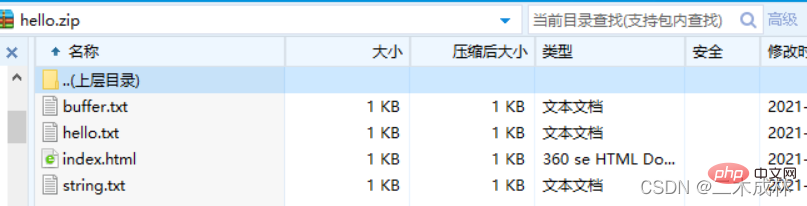
archive.append(fs.createReadStream(__dirname + '/hello.txt'), {name: 'hello.txt'});// 文件流
archive.append('index.html', {name: 'index.html'});// 文件路径
archive.append(Buffer.from("这是Buffer格式的数据"), {name: 'buffer.txt'});// Buffer对象
archive.append("直接传入字符串", {name: 'string.txt'});// 字符串
// 第五步,完成压缩
archive.finalize();
注意:archive.append()第二個參數{name: 'hello.txt'}是將壓縮包中對應的檔案重新命名。
壓縮多個文件
如果要壓縮多個文件,直接呼叫archive.append()方法附加文件即可,這些附加的文件都會被加入到壓縮包中。如例:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩多个文件到压缩包中
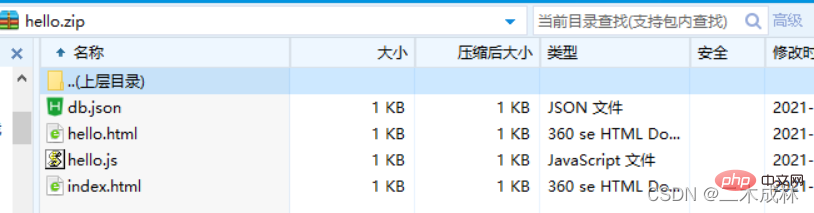
archive.append('index.html', {name: 'index.html'});
archive.append('hello.js', {name: 'hello.js'});
archive.append('hello.html', {name: 'hello.html'});
archive.append('db.json', {name: 'db.json'});
// 第五步,完成压缩
archive.finalize();
壓縮目錄
如果要壓縮目錄,則需要使用archive.directory()來完成。 API如下:
// 将指定目录打包压缩到压缩包中,并且重命名为new-subdir,并且subdir目录下的所有文件仍然在new-subdir目录下,而不是在压缩包的根目录下 archive.directory('subdir/', 'new-subdir'); // 将指定目录下的所有文件打包压缩到压缩包中,而这些文件在压缩包的根目录,而非子目录中 archive.directory('subdir/', false);
完整實例如下:
// 第一步,导入必要的模块
const fs = require('fs');
const archiver = require('archiver');
// 第二步,创建可写流来写入数据
const output = fs.createWriteStream(__dirname + "/hello.zip");// 将压缩包保存到当前项目的目录下,并且压缩包名为test.zip
const archive = archiver('zip', {zlib: {level: 9}});// 设置压缩等级
// 第三步,建立管道连接
archive.pipe(output);
// 第四步,压缩目录到压缩包中
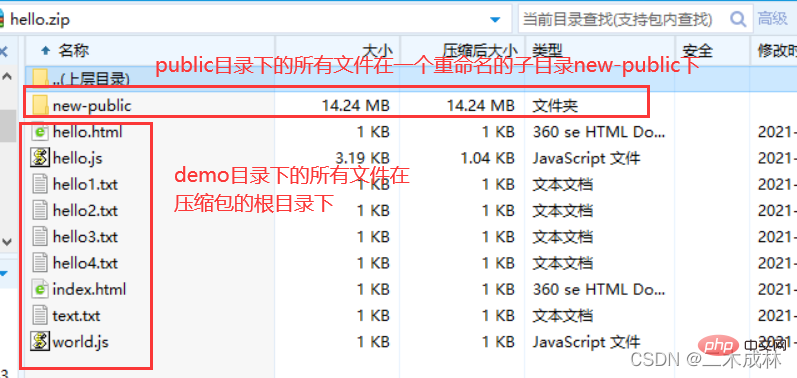
archive.directory('public/', 'new-public');
archive.directory('demo/', false);
// 第五步,完成压缩
archive.finalize();
#推薦學習:《nodejs影片教學》
以上是nodejs中archiver怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
Node.js 是一種伺服器端 JavaScript 執行時,而 Vue.js 是一個客戶端 JavaScript 框架,用於建立互動式使用者介面。 Node.js 用於伺服器端開發,如後端服務 API 開發和資料處理,而 Vue.js 用於用戶端開發,如單一頁面應用程式和響應式使用者介面。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
是的,Node.js可用於前端開發,主要優勢包括高效能、豐富的生態系統和跨平台相容性。需要考慮的注意事項有學習曲線、工具支援和社群規模較小。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。








