javascript中的陣列是自動擴容的;陣列是專門用來儲存一組資料的,JavaScript中陣列的儲存空間不夠用的時候,陣列會自動擴容,而其他的語言陣列的大小是固定的,一旦定義了就無法改變。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
1. JavaScript陣列中的預設儲存值是undefined,其它程式語言陣列的預設儲存值是0或是垃圾資料
# 2. 與它的程式語言不同,JavaScript可以存取數組中不存在的索引,會傳回undefined,而其它的程式語言會報錯或傳回垃圾資料
3. JavaScript可以儲存不同類型的數據,而其它的程式語言只能儲存一種資料型別的資料
4. 當JavaScript中陣列的儲存空間不夠用時,它會自動擴容,而其它的語言陣列的大小是固定的,一旦定義了,就無法改變
5. JavaScript中指派給陣列的儲存空間是不連續的,而其他程式語言中指派給陣列的儲存空間是連續的
範例如下:
<script>
//数组中存储的默认值为undefined
let arr = new Array(3);
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
//访问数组中不存在的索引的值会返回undefined
console.log("arr[7]: " + arr[7]);
//数组中可以存储不同类型的数据
let arr1 = [1, "hello", true, null, undefined];
console.log(arr1);
//当数组的存储空间不够时,数组会自动扩容
let arr2 = new Array(3);
arr2[0] = 1;
arr2[1] = 2;
arr2[2] = 3;
arr2[3] = 4;
console.log(arr2);
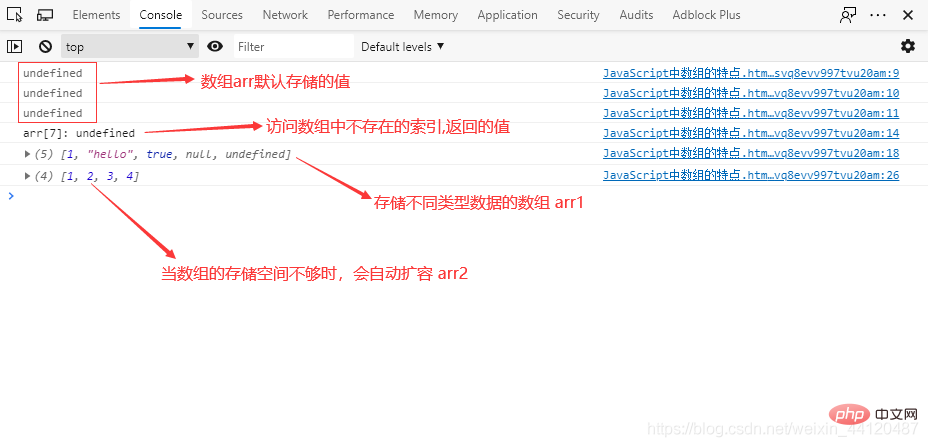
</script>輸出結果:

擴充知識:
1.什麼是陣列?
陣列就是專門用來儲存一組資料的
注意點:和我們前面學習的Number/String/Boolean/Null/undefined不同(基本資料型別),而我們今天學習的陣列(Array)不是基本資料類型,是引用資料型別(物件型別)
#2.如何建立一個陣列?
let 变量名称= new Array(size)
3.如何操作陣列?
3.1 如何在陣列中儲存資料
变量名称[索引号] = 需要存储的数据;
3.2 如何從陣列中取得儲存的資料
变量名称[索引号];
【相關推薦:javascript影片教學、web前端】
#以上是javascript數組是自動擴容嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!


