JavaScript中的陣列知識點總結
本篇文章為大家帶來了關於javascript的相關知識,其中主要整理了DOM API知識串講的相關問題,包括了選取頁面標籤、操作頁面標籤的屬性等等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##陣列的概念
- 數組也是一個對象,它和我們普通對像功能類似,也是用來存儲一些值的
- 不同的是普通對像是使用字符串作為屬性名,而數組時使用
- 數字來作為索引操作元素 索引:從0開始的整數就是索引.
- 數組的存儲性能比普通對像要好,在開發中我們經常使用數組來儲存一些資料。
建立陣列物件
語法1:var 陣列名稱= new Array();
當在括號內傳入一個數字類型的值時,表示陣列的長度,當傳入大於1個的值時,表示會在陣列中加入元素。
語法2:使用var 陣列名 =[];
# 當在方括號內傳入值時,即為陣列新增元素。
typeof檢查陣列物件時傳回Object。
語法:2.依照索引加入(將元素加到哪個位置)陣列名= [元素1,元素2...];
語法:這裡值得注意的是,如果按照索引添加元素,數組的長度是按照的添加的最大索引來計算的。 讀取陣列中的元素讀取陣列元素是一個回傳值,需要變數去接收或直接輸出。陣列名[索引] = '元素';
1.直接讀取,即讀取整個陣列內的元素。
語法:#2.讀取陣列中的某個元素。console.log(陣列名稱);
語法:#3.當讀取一個不存在的元素時,傳回undefined。console.log(陣列名[索引]);
數組中的常用屬性和方法
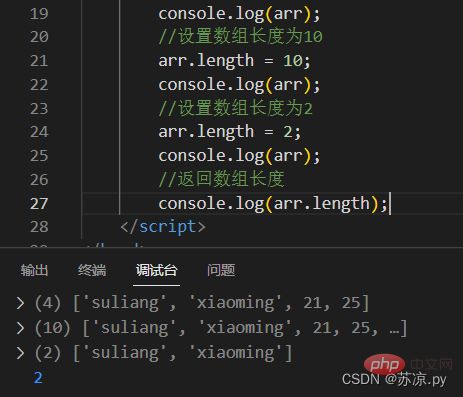
1.length屬性
length屬性可以設定/返回數組長度。
- 設定陣列長度:
- 陣列名稱.length = 長度;
當設定的陣列長度>原始陣列長度時,將空出多餘的空間。
當設定的陣列長度 傳回陣列長度: - 陣列名稱.length;

#補充小技巧:可以利用length屬性在陣列的最後一個位置新增元素。 
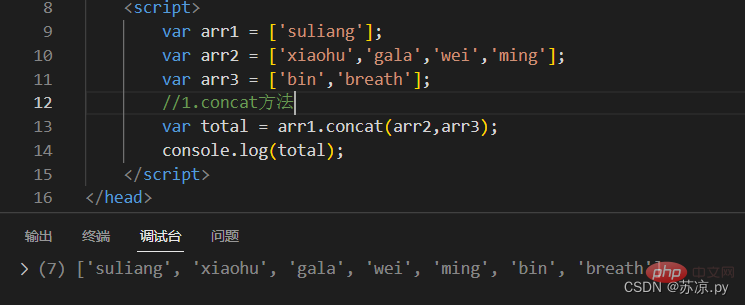
2.cancat方法
#concat() 方法用於連接兩個或多個陣列。
語法:陣列1.concat(數組2,陣列3...);

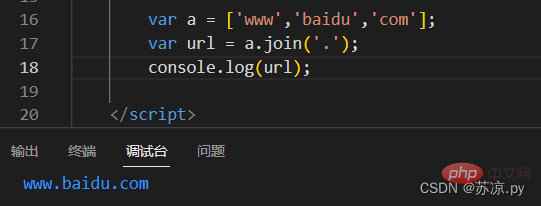
join()
方法用來將陣列中的所有元素轉換一個字串。
數組名.join(分隔符,不寫則預設為逗號分隔);

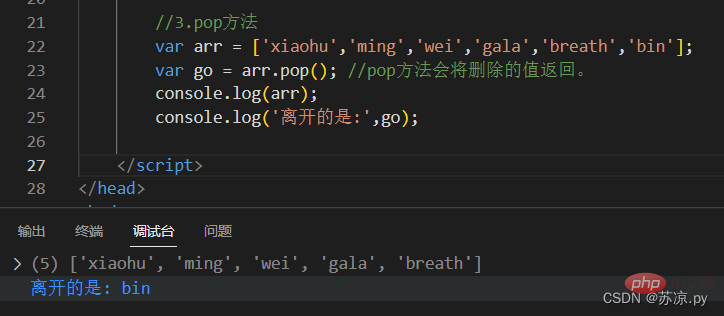
pop()
方法用於刪除陣列的最後一個元素並傳回刪除的元素。
陣列名稱.pop();

push()
方法可在陣列的結尾新增一個或多個元素,並傳回新的長度。
陣列名稱.push(元素1,元素2...);
6.shift方法
shift() 方法用來把陣列的第一個元素從其中刪除,並傳回第一個元素的值。
語法:
陣列名稱.shift();

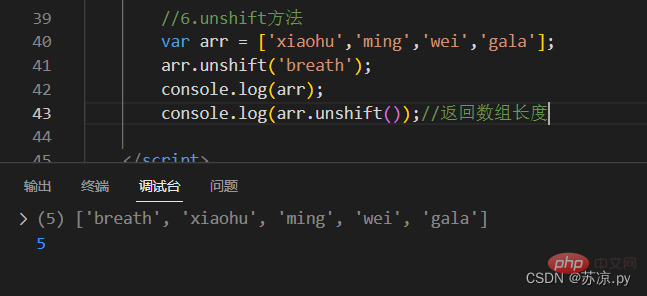
#7.unshift方法
unshift() 方法可在陣列的開頭新增一個或更多元素,並傳回新的長度。
語法:
陣列名稱.unshift(元素1,元素2...);

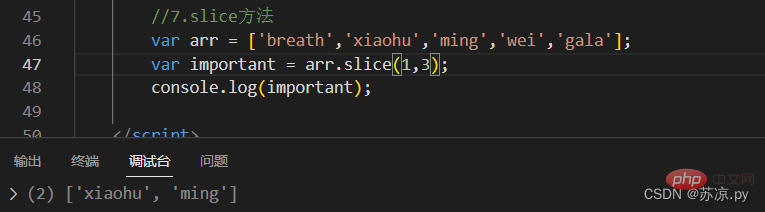
8.slice方法
slice() 方法可從現有的陣列中傳回選定的元素。可提取字串的某個部分,並以新的字串傳回被提取的部分。 注意: slice() 方法不會改變原始陣列。
語法:
陣列名.slice(start,end);區間為左閉右開
如果為負數則從陣列的倒數第幾個數取。

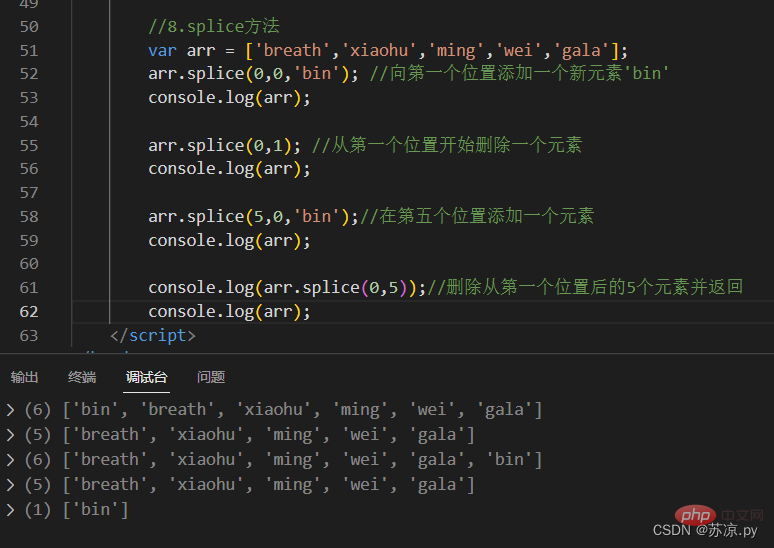
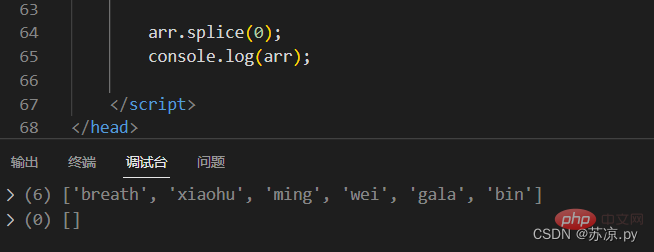
9.splice方法
splice() 方法用於添加或刪除陣列中的元素。
語法:
陣列名稱.splice(從哪個位置開始(必填),要刪除的元素個數(可選),要新增的元素(可選))


10.reverse方法
reverse() 方法用於顛倒陣列中元素的順序。
語法:
陣列名稱.reverse();

#11.sort方法
sort() 方法用於對陣列的元素進行排序。排序順序可以是字母或數字,並按升序或降序。預設排序順序為按字母升序。
語法:
陣列名稱.sort();
#1.依字母排序(升序/降序)

2.依數字排序(從大到小/從小到大)需定義一個函數。 
陣列的遍歷
使用for迴圈可進行對陣列的遍歷。
語法:
for(var 變數=0; 變數

#陣列遍歷小練習
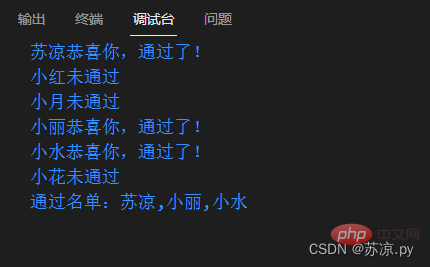
#在陣列中新增6個對象,將成年的人員名單新增至一個新的數組中! !
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
function Person(name, age){
this.name = name;
this.age = age;
}
var per1 =new Person('苏凉',21);
var per2 =new Person('小红',15);
var per3 =new Person('小月',17);
var per4 =new Person('小丽',19);
var per5 =new Person('小水',20);
var per6 =new Person('小花',5);
var per_list= [per1,per2,per3,per4,per5,per6];
function arrAdult(){
var newArr=[];
for(var i = 0;i<per_list.length;i++){
var x = per_list[i];
if(x.age<18){
console.log(x.name + '未通过');
}else if(x.age>=18){
console.log(x.name + '恭喜你,通过了!');
newArr.push(x.name)
}
}
return newArr;
}
var list = arrAdult();
console.log('通过名单:'+ list)
</script>
運行結果:
【相關推薦:javascript影片教學、、
web前端######】##########以上是JavaScript中的陣列知識點總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






