詳解如何使用Node.js開發一個簡單圖片爬取功能
如何使用Node進行爬取?以下這篇文章帶大家聊聊使用Node.js開發一個簡單圖片爬取功能,希望對大家有幫助!

爬蟲的主要目的是收集網路上公開的一些特定資料。利用這些資料我們可以能進行分析一些趨勢對比,或是訓練模型做深度學習等等。本期我們將介紹一個專門用於網頁抓取的node.js 套件- node-crawler ,並且我們將用它完成一個簡單的爬蟲案例來爬取網頁上圖片並下載到本地。
正文
node-crawler 是一個輕量級的node.js 爬蟲工具,兼顧了高效能與便利性,支援分散式爬蟲系統,支援硬編碼,支援http前級代理。而且,它完全是由 nodejs 寫成,天生支援非阻塞非同步IO,為爬蟲的管線作業機制提供了極大便利。同時支援對DOM 的快速選擇(可以使用jQuery 語法),對於抓取網頁的特定部分的任務可以說是殺手級功能,無需再手寫正則表達式,提高爬蟲開發效率。
安裝引入
我們先新建一個項目,在裡面建立index.js作為入口檔案。
然後進行爬蟲庫 node-crawler 的安裝。
# PNPM pnpm add crawler # NPM npm i -S crawler # Yarn yarn add crawler
然後用過 require 引入進去。
// index.js
const Crawler = require("crawler");建立實例
// index.js
let crawler = new Crawler({
timeout:10000,
jQuery:true,
})
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
}
})
}從現在我們將開始寫一個拿到html頁面的圖片的方法,crawler 實例化後,在其佇列中主要是為了寫入連結和回調方法。在每個請求處理完畢後將調這個回呼函數。
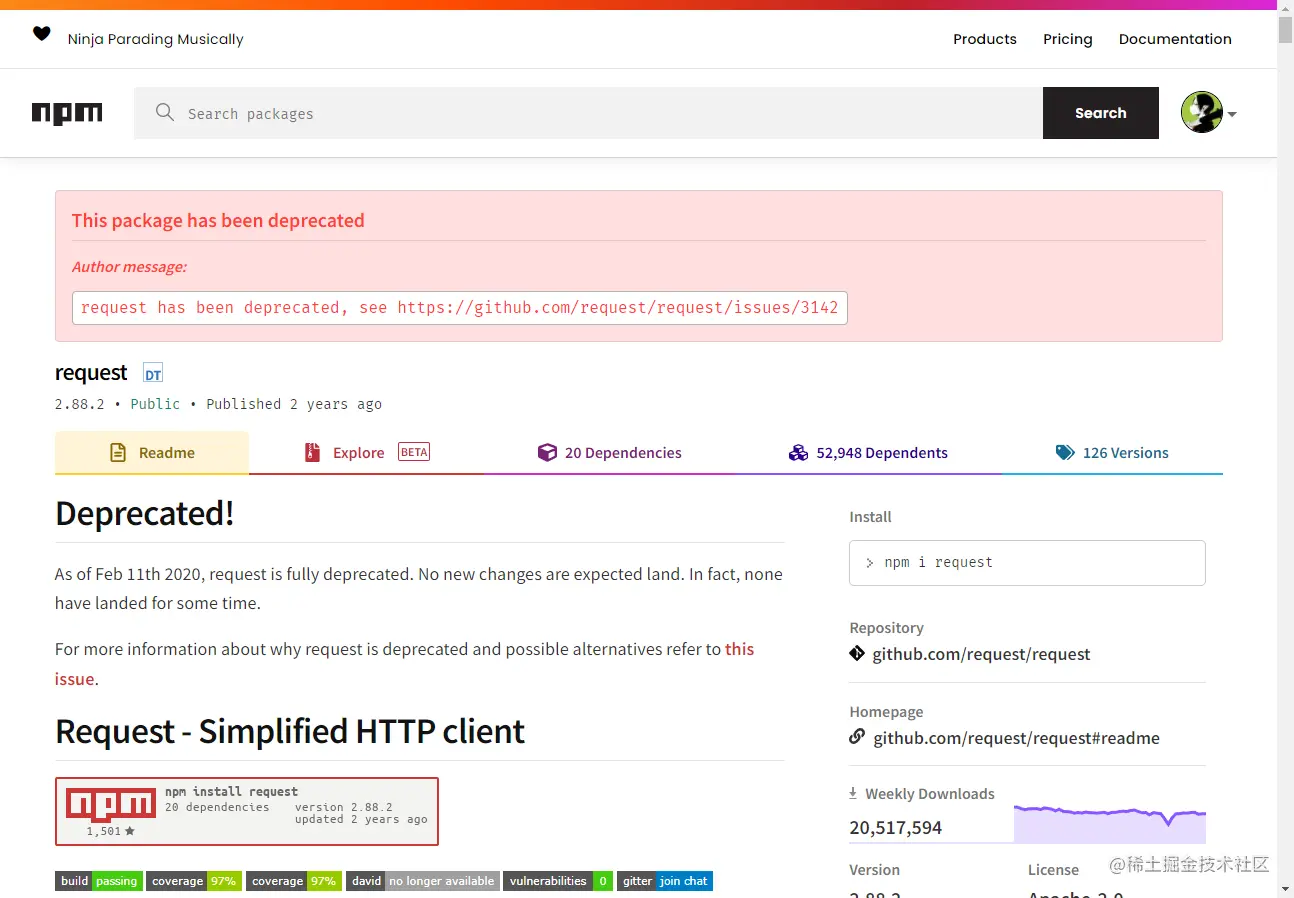
這裡還要說明一下, Crawler 使用了request 函式庫,所以Crawler 可供設定的參數清單是request 函式庫的參數的超集,即request 函式庫中所有的配置在Crawler 中均適用。
元素捕獲
剛才或許你也看到了jQuery 這個參數,你猜的沒錯,它可以使用 jQuery 的語法去捕獲DOM 元素的。
// index.js
let data = []
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
let $ = res.$;
try {
let $imgs = $("img");
Object.keys($imgs).forEach(index => {
let img = $imgs[index];
const { type, name, attribs = {} } = img;
let src = attribs.src || "";
if (type === "tag" && src && !data.includes(src)) {
let fileSrc = src.startsWith('http') ? src : `https:${src}`
let fileName = src.split("/")[src.split("/").length-1]
downloadFile(fileSrc, fileName) // 下载图片的方法
data.push(src)
}
});
} catch (e) {
console.error(e);
done()
}
done();
}
})
}可以看到剛才透過 $ 來完成對請求中 img 標籤的捕獲。然後我們下面的邏輯去處理補全圖片的連結和剝離出名字為了後面可以保存取名用。這裡也定義了一個數組,它的目的是保存已經捕獲到的圖片地址,如果下次捕獲發現同一個圖片地址,那麼就不再重複處理下載了。
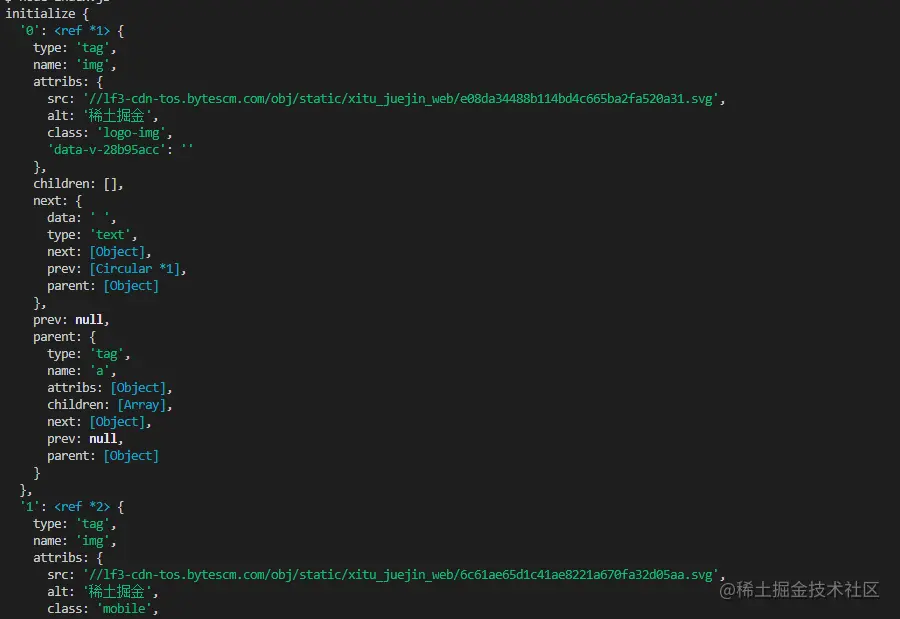
以下是掘金首頁html以$("img") 擷取到的資訊列印:

下載圖片
下載之前我們還要安裝一個nodejs 套件— axios ,是的你沒看錯,axios 不僅提供給前端,它也可以給後端使用。但因為下載圖片要把它處理成資料流,所以把 responseType 設為 stream 。然後才可以用 pipe 方法儲存資料流檔案。
const { default: axios } = require("axios");
const fs = require('fs');
async function downloadFile(uri, name) {
let dir = "./imgs"
if (!fs.existsSync(dir)) {
await fs.mkdirSync(dir)
}
let filePath = `${dir}/${name}`
let res = await axios({
url: uri,
responseType: 'stream'
})
let ws = fs.createWriteStream(filePath)
res.data.pipe(ws)
res.data.on("close",()=>{
ws.close();
})
}因為可能圖片很多,所以要統一放在一個資料夾下,就要判斷有沒有這個資料夾如果沒有就創建一個。然後透過 createWriteStream 方法來把取得到的資料流以檔案的形式儲存到資料夾裡面。
然後我們可以嘗試一下,例如我們捕獲用一下掘金首頁html下的圖片:
// index.js
getImages("https://juejin.cn/")執行後發現就可以發現已經捕獲到靜態html裡面的所有圖片了。
node index.js

#結語
到了最後,你也可以看到,這個程式碼可能不適用於SPA(單頁應用)。由於單頁應用程式中只有一個HTML 文件,並且網頁上的所有內容都是動態呈現的,但是萬變不離其宗,不管怎樣,你可以直接處理其數據請求,來收集到想要的信息也未嘗不可。
還有一點要說的是,很多小夥伴處理下載圖片的請求用到了request.js ,當然這樣可以的,甚至代碼量更少,但是,我想說的是這個庫在2020年的時候就已經被棄用了,最好換一個一直在更新維護的庫比較好。

更多node相關知識,請造訪:nodejs 教學!
以上是詳解如何使用Node.js開發一個簡單圖片爬取功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
是的,Node.js可用於前端開發,主要優勢包括高效能、豐富的生態系統和跨平台相容性。需要考慮的注意事項有學習曲線、工具支援和社群規模較小。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。








