什麼是Vue CLI?聊聊vue cli的設定與使用
什麼是Vue CLI?以下這篇文章跟大家深入介紹vue cli,聊聊vue cli的設定和使用,希望對大家有幫助!

一、Vue CLI
#1.1.什麼是Vue CLI
如果你只是簡單寫幾個Vue的Demo程式, 那麼你不需要Vue CLI。 (學習影片分享:vuejs影片教學)
如果你在開發大型專案, 那麼你需要, 並且必然需要使用Vue CLI
#使用Vue.js開發大型應用程式時,我們需要考慮程式碼目錄結構、專案結構和部署、熱載入、程式碼單元測試等事情。
如果每個專案都要手動完成這些工作,那無以效率比較低效,所以通常我們會使用一些鷹架工具來幫助完成這些事情。
CLI是什麼意思?
CLI是Command-Line Interface, 翻譯為命令列介面, 但是俗稱腳手架.
Vue CLI是一個官方發布vue.js 專案腳手架
使用vue-cli 可以快速建立Vue開發環境以及對應的webpack設定.
腳手架長什麼樣子

#1.2.Vue CLI使用前提- Node
#安裝NodeJS
可以直接在官方網站中下載安裝.
網址: http://nodejs.cn/download/
檢測安裝的版本
預設情況下自動安裝Node和NPM
Node環境需求8.9以上或更高版本
#什麼是NPM呢?
##NPM的全名為Node Package Manager是一個NodeJS套件管理和分發工具,已經成為了非官方的發布Node模組(套件)的標準。
後續我們會經常使用NPM來安裝一些開發過程中依賴套件.cnpm安装 由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。 你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用 cnpm 命令来安装模块了: cnpm install [name]登入後複製
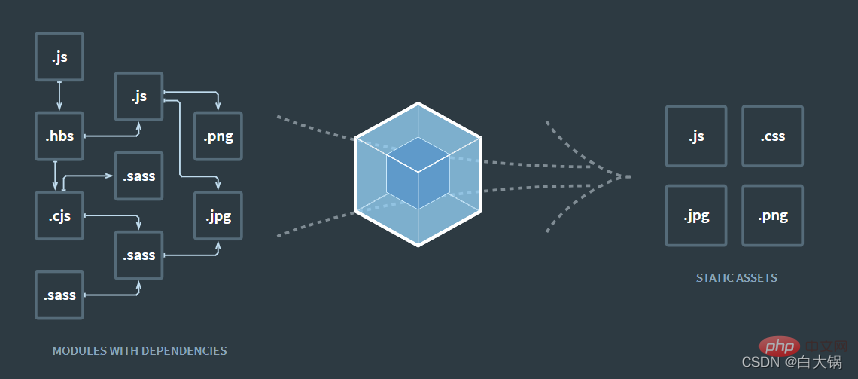
1.3.Vue CLI使用前提- Webpack
Vue.js官方腳手架工具就使用了webpack模板Webpack的全域安裝對所有的資源會壓縮等優化操作
它在開發過程中提供了一套完整的功能,能夠使得我們開發過程中變得高效。
npm install webpack -g

#1.4.Vue CLI的使用
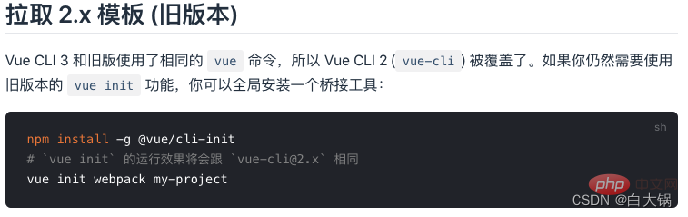
安裝Vue鷹架npm install -g @vue/cli

vue init webpack my-project
vue create my-project
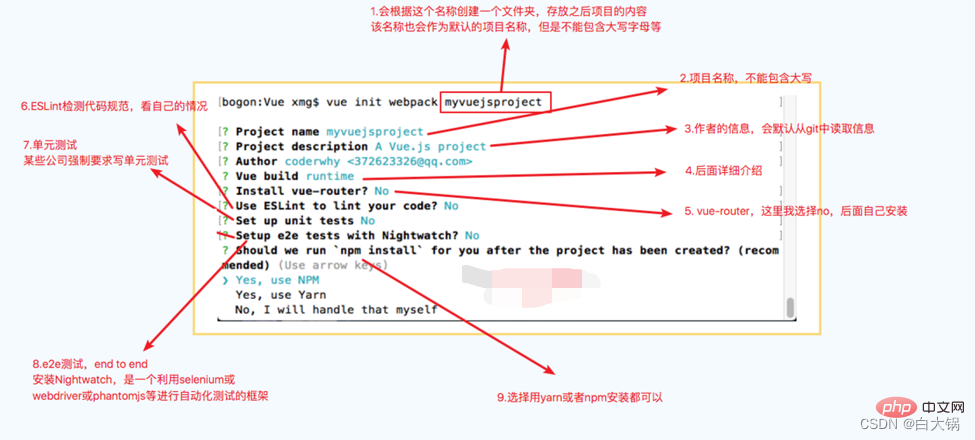
二、Vue CLI2
2.1.Vue CLI2詳解

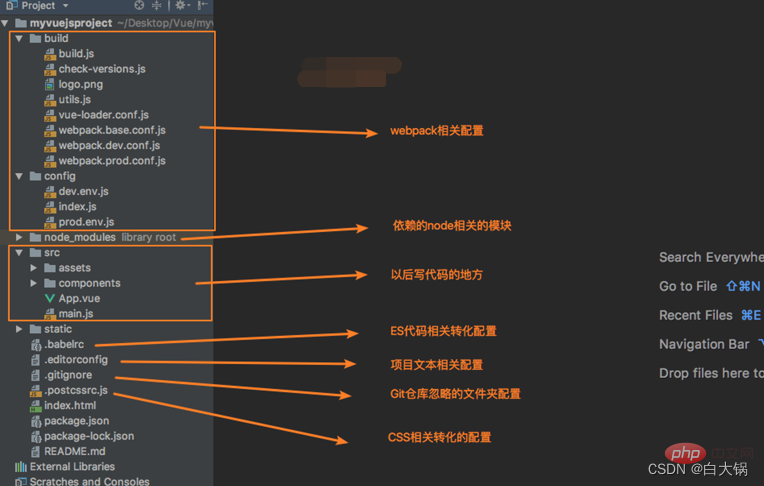
#2.2.目錄結構詳解

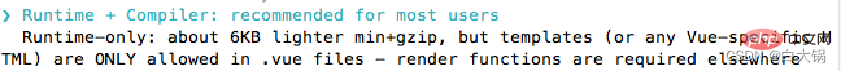
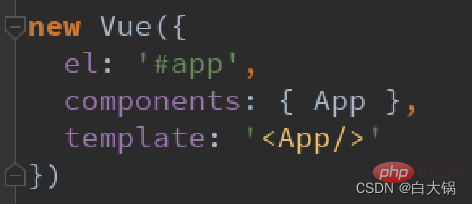
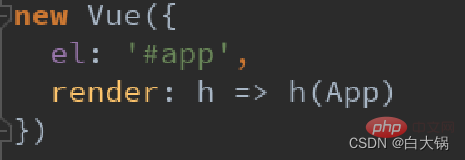
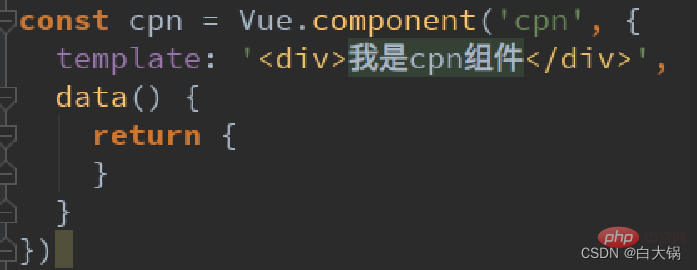
2.3.Runtime-Compiler和Runtime-only的區別
 簡單總結
簡單總結
2.如果你之後的開發中,使用的是.vue資料夾開發,那麼可以選擇Runtime-only

Runtime-Compiler 與Runtime-only

為什麼會有這樣的差異呢?  我們需要先理解Vue應用程式是如何運作起來的。
我們需要先理解Vue應用程式是如何運作起來的。
Vue中的範本如何最終渲染成真實DOM。
我們來看下面的一張圖
2.5.Vue程式運行過程
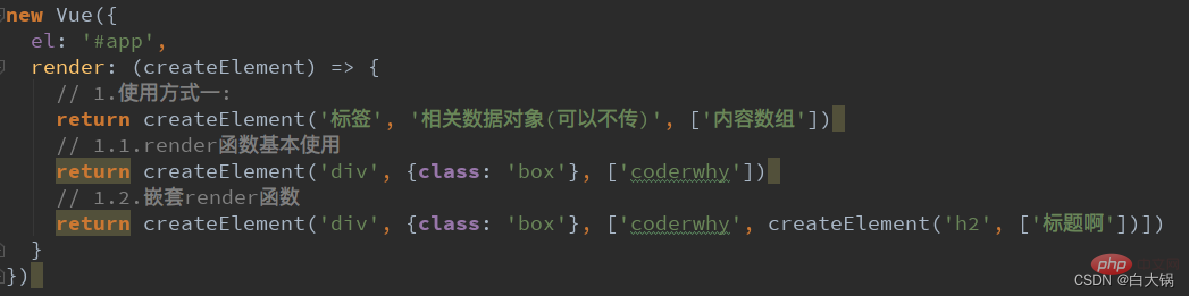
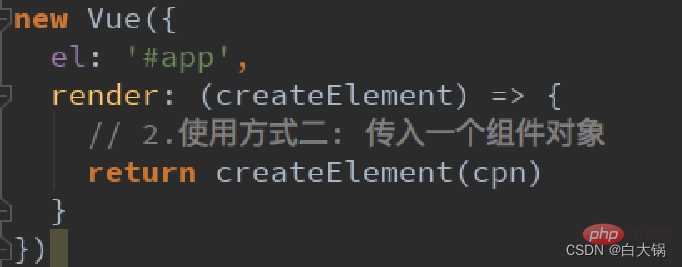
2.6.render函數的使用



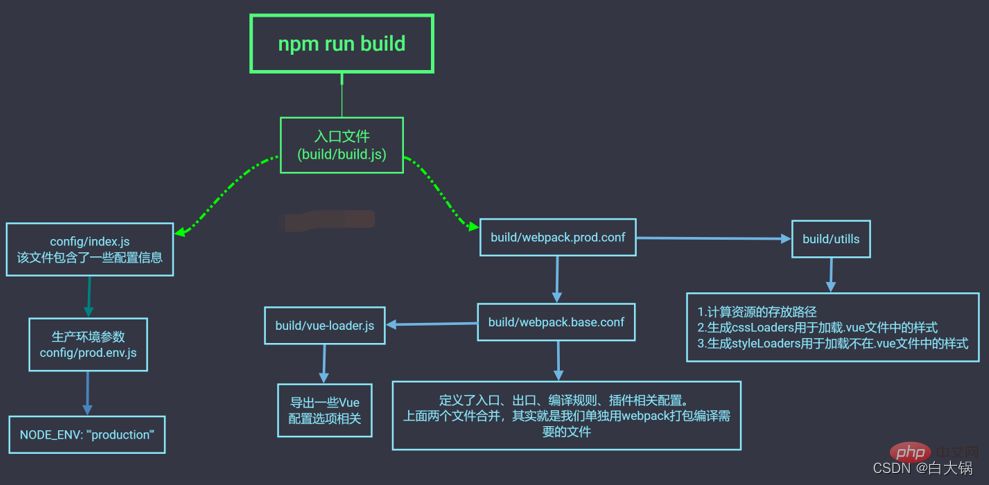
2.7.npm run build

2.8.npm run dev

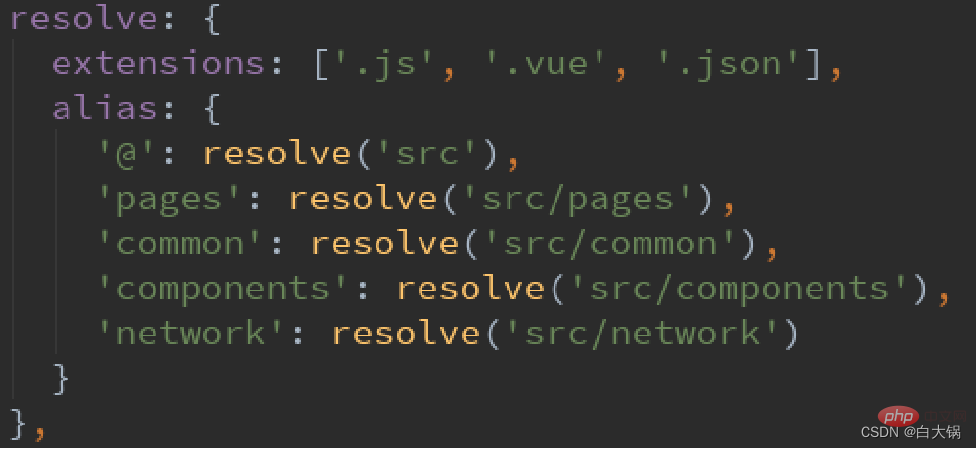
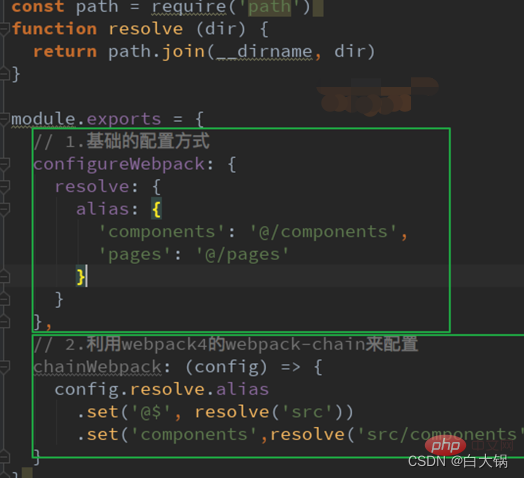
2.9.修改設定:webpack.base.conf.js起別名

#三、Vue CLI3
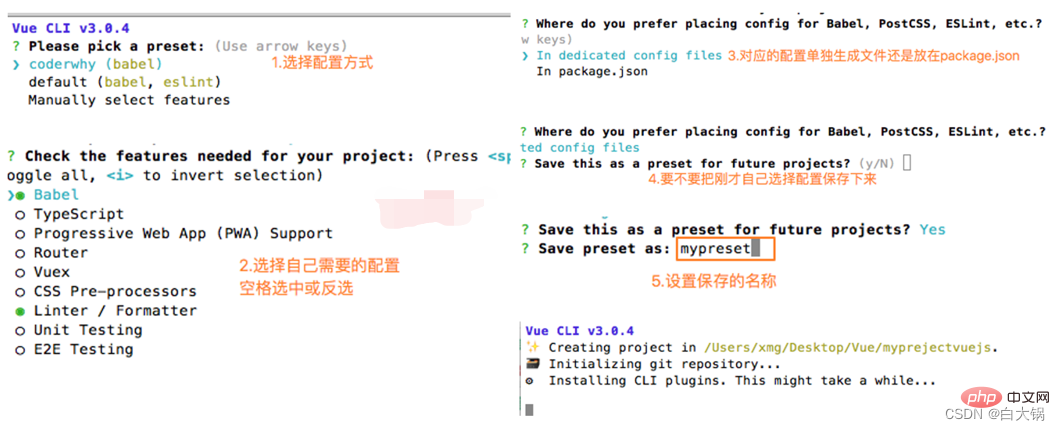
##3.1.認識Vue CLI3
vue-cli 3 與2 版本有很大差別1.vue-cli 3 是基於webpack 4 打造,vue-cli 2 還是webapck 32.vue-cli 3 的設計原則是“0配置”,移除的設定檔根目錄下的,build和config等目錄
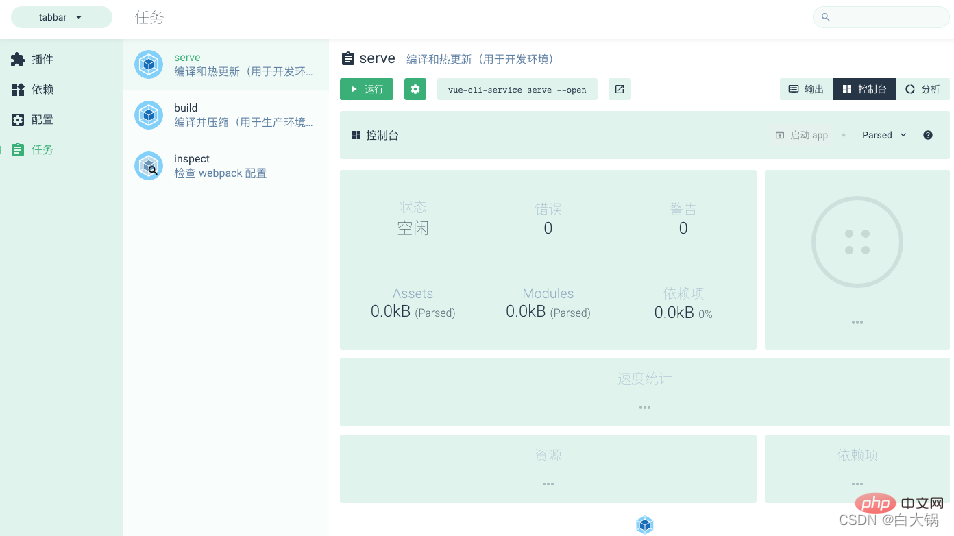
3.vue-cli 3 提供了vue ui 指令,提供了視覺化配置,更加人性化
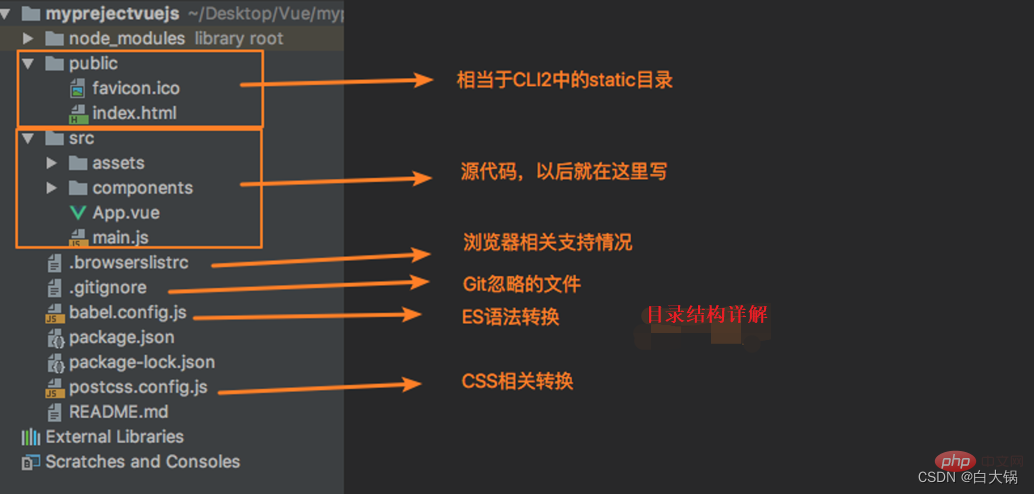
4.移除了static資料夾,新增了public資料夾,並且index.html移動到public


#3.2.目錄結構詳解

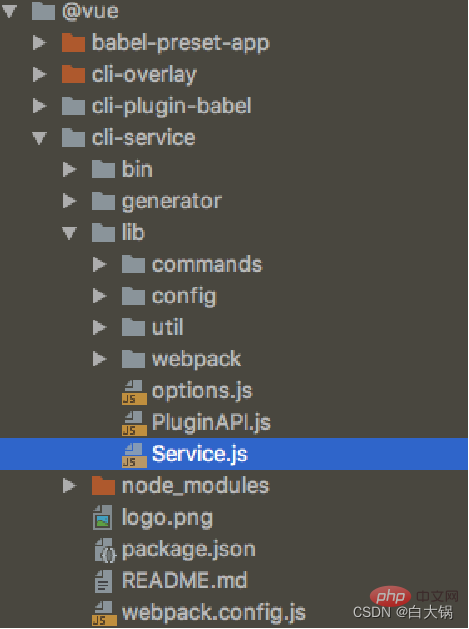
3.3.配置去哪裡了?
UI方面的設定
以上是什麼是Vue CLI?聊聊vue cli的設定與使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue組件傳值是什麼意思
Apr 07, 2025 pm 11:51 PM
vue組件傳值是什麼意思
Apr 07, 2025 pm 11:51 PM
Vue 組件傳值是一種在組件之間傳遞數據和信息的機制。它可以通過屬性 (props) 或事件 (events) 實現:屬性 (props):聲明要在組件中接收的數據,在父組件中傳遞數據。事件 (events):使用 $emit 方法觸發事件,並使用 v-on 指令在父組件中監聽。






