javascript中沒有棧,可以使用數組實現棧的所有功能;棧是一種後進先出的資料結構,似乎一種特殊的列表,任何不在棧頂的元素都無法訪問,需要先拿掉上面的元素,才能得到堆疊底部的元素,例如可以利用push()將元素加到堆疊頂部。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
JavaScript中沒有堆疊,但是可以用陣列實作堆疊的所有功能。
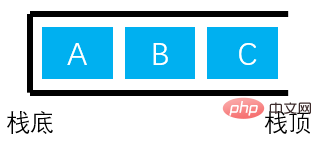
堆疊是一種線性結構,最大的特色就是先進後出,後進先出。

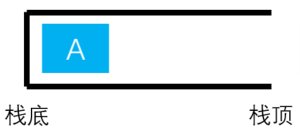
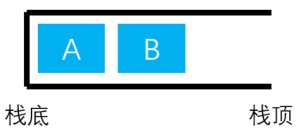
入堆疊push():

#出堆疊pop():

#堆疊:
堆疊是一種和清單類似的資料結構,可以用它來解決很多的程式設計問題,堆疊是一種高效的資料結構,因為資料只能在堆疊的頂端添加或刪除,所以這樣的操作很快而且容易實現。
棧是一種特殊的列表,站內的元素只能拖過列表的一端進行訪問,這一端陳偉棧頂。一疊盤子是最常見的堆疊結構,只能從頂部取盤子,洗好的盤子也只能放在頂端。棧被稱為後入先出的資料結構。
由於堆疊具有後入先出的特點,所以任何不在堆疊頂部的元素都無法存取。為了得到棧底的元素,必須拿掉上面的元素。
對堆疊的操作有將一個元素壓入堆疊和將一個元素彈出堆疊。把元素壓入堆疊頂端使用push()方法,從堆疊頂端彈出元素使用pop()方法。還有一個方法是預覽棧頂元素,使用pop()方法雖然可以存取棧頂的元素,但是呼叫該方法後棧頂的元素將被永久的刪除。 peek()方法只傳回棧頂的元素,而不刪除它。
為了記錄棧頂元素的位置,同時也為了標記從哪裡可以加入新元素,我們使用變數top,當向棧內壓入元素是該變數增大,從站內彈出元素時,該變數減小。
pop(),push(),peek()方法是最主要的三個方法,同時定義clear()方法可以清楚堆疊內所有的元素,length屬性定義棧內元素的數量,同時定義一個empty屬性標識棧內是否還有元素,不過使用length屬性可以達到相同的目的。
定義堆疊的操作
棧作為一種特殊的列表,只能從一端來進行訪問,就像一摞盤子,放只能放在上面,拿也只能從上面拿,所以棧是一種先入後出的一種資料結構。因為棧的這個特點,棧中任意不在棧頂的元素都無法訪問,為了得到棧底的元素,必須把該元素之上的元素拿掉,把棧底的元素暴露在棧頂。堆疊還可以清空其內所有元素,也可以記錄棧內元素的數量。
綜上,我們定義幾個操作堆疊的方法。
push() 把元素加到堆疊頂部
pop() 將元素從堆疊頂部刪除
#peek() 傳回堆疊頂端的元素
clear() 清空堆疊內元素
length() 堆疊內元素的個數
堆疊的實作
# 實作棧,底層的資料結構採用數組,以定義棧的構造函數開始;
function Stack() {
this.dataStore = []; //用来保存栈内元素的数组
this.top = 0; //top用来记录栈顶位置,初始化为0
this.push = push;
this.pop = pop;
this.peek = peek;
this.clear = clear;
this.length = length;
}接下來實作push(),pop(),peek(),clear()和length()。
push()方法是,當堆疊頂部新增一個新元素時,在陣列的記錄堆疊頂部的位置的top的位置新增這個值,新增完成top需要加1;
pop()剛好與push()相反,需要top減1,但同時減1之後返回top位置的值,即已刪除元素;
peek()直接傳回數組top-1位置的元素,即棧頂元素就可以了;
clear() 直接把top值賦為0,直接清空堆疊;
length()直接傳回top的值,棧頂位置即棧內元素個數
function push(element) {
this.dataStore[this.top++] = element; // 先在top位置加入元素,之后top加1
}
function pop() {
return this.dataStore[--this.top]; // top先减1,然后返回top位置的元素
}
function peek() {
return this.dataStore[this.top - 1];
}
function clear() {
this.top = 0;
}
function length() {
return this.top;
}【相關推薦:javascript影片教學、web前端】
以上是javascript中有幾個堆疊的詳細內容。更多資訊請關注PHP中文網其他相關文章!



