javascript中沒有指針,只有引用;指針指的是內存地址,能夠操作指針表示程序可以直接操作內存,而JavaScript腳本試運行在網頁的,瀏覽器以及操作系統都不允許JavaScript可以操作內存,所以JavaScript腳本中沒有指針的概念,只能由瀏覽器分配內存。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
JS 沒有指標(pointer),只有引用(reference)。
一個簡單的判斷依據就是:指標是可以有 操作的,但 JS 辦不到。
指針其實就是記憶體位址,能夠操作指針,就表示程式可以直接操作內存,這對於運行於網頁中的js腳本是非常危險的,瀏覽器以及作業系統都不可能讓這樣的事發生,所以js腳本不可能有指針的概念,只能引用由瀏覽器分配的內存,至於這個內存的物理地址究竟是什麼,則至少對於js的編程者而言是不透明的。
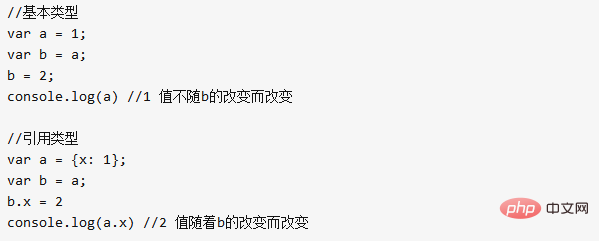
範例如下:
let a = 888 let b = a a = 999 console.log(a, b) // 999 888 对于『基本类型』的变量,a,b 相互是不影响的
但是,對於複合類型的變量,變數其實儲存的是一個『指標』, 當d=c 後,他們指向的是同一個記憶體位址,所以當c 改變了,d 也改變了:let c = ['a', 'b', 'c']
let d = c d === c // true 都指向同一个『指针』呢 c[0] = 'x' console.log(d) // ["x", "b", "c"] 而这样let c = ['a', 'b', 'c'] let d = ['a', 'b', 'c'] // or 简写成 d = [...c] d === c // false 变量 d 重新赋值了呢,所以和 c 就不是一伙的啦! c[0] = 'x' console.log(d) // ["a", "b", "c"]

##擴展知識:
指針,是C語言中的一個重要概念及其特點,也是掌握C語言比較困難的部分。指標也就是記憶體位址,指標變數是用來存放記憶體位址的變量,在同一CPU構架下,不同類型的指標變數所佔用的儲存單元長度是相同的,而存放資料的變數因資料的型別不同,所佔用的儲存空間長度也不同。有了指標以後,不僅可以對資料本身,也可以對儲存資料的變數位址進行操作。 指標描述了資料在記憶體中的位置,標示了一個佔據儲存空間的實體,在這段空間起始位置的相對距離值。在C/C 語言中,指標一般被認為是指標變量,指標變數的內容儲存的是其指向的物件的首地址,指向的物件可以是變數(指標變數也是變數),數組,函數等佔據儲存空間的實體。 【相關推薦:以上是javascript中有指標嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!


