jquery中模組化和組件化的區別是什麼
jquery中模組化和組件化的區別:1、模組化是將分屬同一功能/業務的程式碼隔離(分裝)成獨立的模組;而元件化是把重複的程式碼提取出來合併成為一個個組件。 2、模組之間有依賴的關係,可透過路由器進行模組之間的耦合問題;而組件之間低依賴,比較獨立,每個組件單獨提出來也能正常使用,有很高的重用性。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery中模組化與元件化的差異
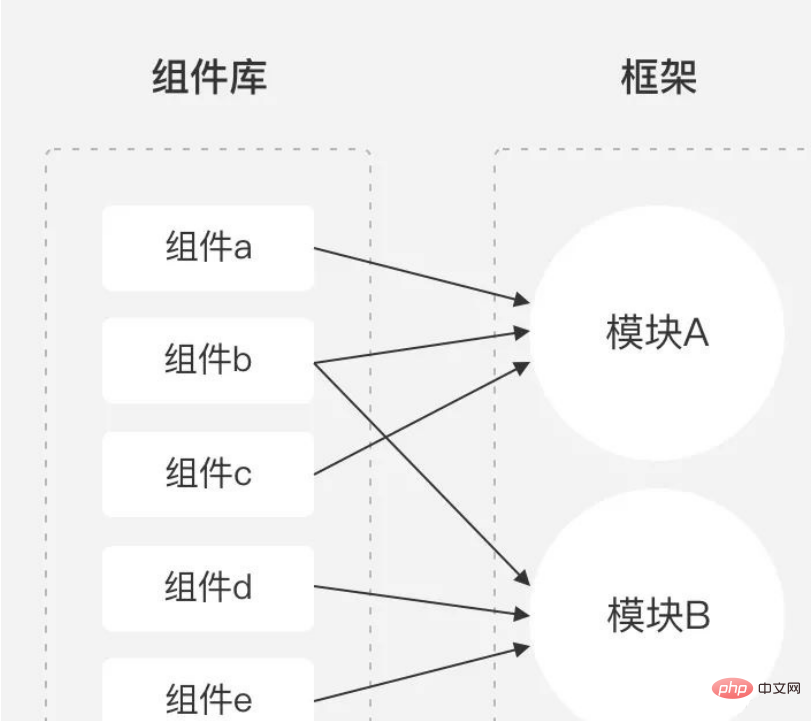
#看圖哈關係以及映射關係

1、什麼是元件化與模組化
元件:把重複的程式碼提取出來合併成為一個個元件,元件最重要的就是重複使用(重複使用),位於框架最底層,其他功能都依賴元件,可供不同功能使用,獨立性強。
模組:分屬相同功能/業務的程式碼隔離(分裝)成獨立的模組,可以獨立運行,以頁面、功能或其他不同粒度劃分程度不同的模組,位於業務框架層,模組間透過介面調用,目的是降低模組間的耦合,由先前的主應用與模組耦合,變為主應用與介面耦合,介面與模組耦合。
2、元件化和模組化的差異
#元件:就像一個小的單位,多個元件可以組合成元件庫,方便調用和復用,組件間也可以嵌套,小組件組合成大組件。
元件之間低依賴,比較獨立,每個元件單獨提出來也能正常使用,很高的重用性
模組:就像是獨立的功能和專案(如淘寶:註冊、登入、購物、直播…),可以呼叫元件來組成模組,多個模組可以組合成業務框架。
模組之間有依賴的關係,可透過路由器進行模組之間的耦合問題。
3、為什麼要使用元件化和模組化?
開發與偵錯效率高:隨著功能越來越多,程式碼結構會越複雜,要修改某一個小功能,可能要重新翻閱整個專案的程式碼,把所有相同的地方都修改一遍,重複勞動浪費時間和人力,效率低;使用組件化,每個相同的功能結構都調用同一個組件,只需要修改這個組件,即可全局修改。
可維護性強:方便後期程式碼尋找與維護。
避免阻斷:模組化是可以獨立運作的,如果一個模組產生了bug,不會影響其他模組的呼叫。
版本管理更容易:如果由多人協作開發,可以避免程式碼覆蓋和衝突。
下面來總結本文內容:
#元件:把重複的程式碼提取出來合併成為一個元件,元件最重要的就是重複使用(重複使用)
模組:分屬相同功能/業務的程式碼進行隔離(分裝)成獨立的模組,可以獨立運行,獨立管理,每個模組有很多接口,可供呼叫
元件化模組化優點:開發除錯效率高、可維護性強、避免阻斷、版本管理更容易
以上是jquery中模組化和組件化的區別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫:
 超恩推出 TGS-1000 系列工業迷你主機:支援堆疊介面擴充模組,搭載 MTL 處理器
Aug 14, 2024 pm 01:33 PM
超恩推出 TGS-1000 系列工業迷你主機:支援堆疊介面擴充模組,搭載 MTL 處理器
Aug 14, 2024 pm 01:33 PM
本站8月14日消息,超恩Vecow北京時間7月22日推出了搭載英特爾酷睿Ultra第一代處理器的TGS-1000系列工業迷你主機。此系列產品的特色在於支援垂直堆疊擴展出額外I/O連接埠。 TGS-1000系列分為TGS-1000與TGS-1500兩款型號,差別在於TGS-1500底包含支援MXM顯示卡的模組,可選配英特爾銳炫A370M或至高RTX5000Ada行動版的英偉達專業卡。 ▲TGS-1500TGS-1000系列迷你主機可選配英特爾酷睿Ultra7165H或Ultra5135H處理器,配備雙D






