這篇文章為大家帶來了關於javascript的相關知識,其中主要整理了原型與原型鏈的相關問題,包括了原型的概念、函數原型上的constructor屬性、原型鏈的理解等等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##一、原型Function類型的物件。而原型(Prototype)就是Function類型物件的一個屬性。
prototype屬性,它的初始值是一個空物件。在JavaScript中並沒有定義函數的原型類型,所以原型可以是任何類型。
原型是用來保存物件的共享屬性和方法的,原型的屬性和方法並不會影響函數本身的屬性和方法。
// Function类型的属性->所有函数都具有的属性
console.log(Function.prototype);//[Function]
// 定义函数
function fn() {
console.log('this is function');
}
//原型的默认值是空对象
console.log(fn.prototype);//fn {}
// 函数包含构造函数 ——> 所有引用类型其实都是构造函数
console.log(Number.prototype); //[Number: 0]
console.log(Object.prototype);//{}屬性
(obj)方法。
function fn() {
console.log('this is function');
}
//使用访问对象的属性语法结构
console.log(fn.prototype);//fn {}
console.log(fn['prototype']);//fn {}
//Object类型提供getPrototypeOf()方法
console.log(Object.getPrototypeOf(fn));//[Function]Object.getOwnPropertyDescriptors() 方法用來取得一個物件的所有自身屬性的描述符。
var result = Object.getOwnPropertyDescriptor(Object.prototype,'constructor');
console.log(result) //输出结果如下:
//{
// value: [Function: Object],
// writable: true,
// enumerable: false,
// configurable: true
// }4.設定原型上的屬性和方法透過以下兩種方式可以設定原型的屬性和方法:constructor是在建立函數的時候自動加入的,指向建構函式本身
构造函数.prototype.属性名 = 属性值 ;构造函数.prototype.方法名 = function(){} ;當我們需要在原型上添加很多很多屬性的時候一遍一遍的去寫5.isPrototypeOf()方法每個物件中都會具有一個建構子.prototype.屬性名稱
太麻煩了,可以直接修改整個prototype构造函数.prototype = { 属性名:属性值, 方法名:function(){}}登入後複製function foo () {}foo.prototype = { constructor: foo, name: 'jam', age: 18, address: '北京市'}var fn = new foo()console.log(fn.address) // 北京市登入後複製
isPrototypeOf()方法,該方法用來判斷一個物件是否是另一個物件的原型。
示例代码如下:
// 通过初始化器方式定义对象
var obj = {
name:'jam'
}
// 定义构造函数
function Hero() {}
// 将对象obj赋值给构造函数Hero的原型
Hero.prototype = obj;
// 通过构造函数创建对象
var hero = new Hero();
// isPrototypeOf()方法判断指定对象是否是另一个对象的原型
var result = obj.isPrototypeOf(hero);
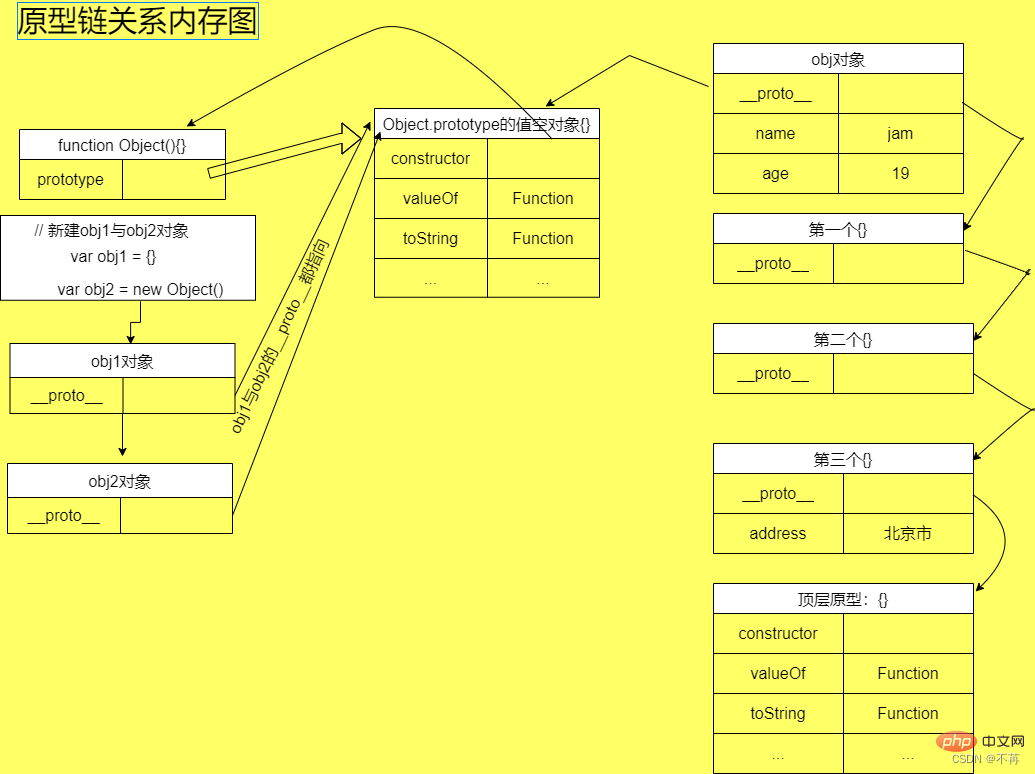
console.log(result);//true驗證了二、原型鏈obj
物件是hero物件的原型
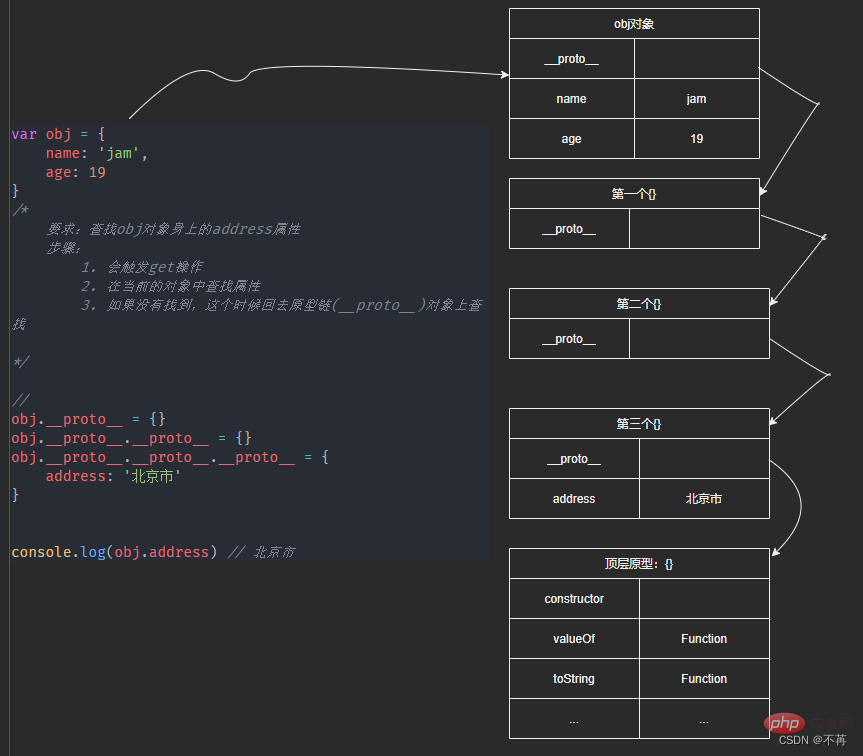
场景:查找obj对象身上的address属性 js执行的步骤: 1. 会触发get操作 2. 在当前的对象中查找属性 3. 如果没有找到,这个时候会去原型链(__proto__)对象上查找 1. 查找到结束 2. 没查找到一直顺着原型链查找,直到查找到顶层原型(顶层原型是什么暂时卖个关子)
var obj = {
name: 'jam',
age: 19
}
/*
要求:查找obj对象身上的address属性
*/
// 原型链一层一层向上查找,如果一直没有找到,直到查找到顶层原型结束
obj.__proto__ = {}
obj.__proto__.__proto__ = {}
obj.__proto__.__proto__.__proto__ = {
address: '北京市'
}
console.log(obj.address) // 北京市
console.log(obj.__proto__.__proto__.__proto__) // { address: '北京市' }
最終查找到address屬性2.頂層原型是什麼? 上面我們說到,順著原型鏈不會無休止的去查找,當查到頂層原型的時候,如果還沒查到就會返回
那麼這裡有一個問題,如果一直沒有查到,會無窮無盡的去查找嗎?接下來我們就來了解一下
undefined。
那麼頂層原型是什麼呢? 範例程式碼如下:
var obj = { name: 'jam' }console.log(obj.__proto__) // {}console.log(obj.__proto__.__proto__) // null字面量物件obj的原型是:如下圖是針對第一段程式碼中缺少的頂層原型所做的補充:{}
。{}就是頂層的原型當我們繼續向上打印
__proto__時,返回一個null值,就證明上一層就已經是頂層原型了

3.Object的原型(Object.prototype)頂層原型就是Object.prototype
3.1 那麼什麼地方是原型鏈的盡頭呢?例如第三個物件是否也有原型__proto__屬性呢?
var obj = {name:'jam'}obj.__proto__ = {}obj.__proto__.__proto__ = {}obj.__proto__.__proto__.__proto__ = {}console.log(obj.__proto__.__proto__.__proto__.__proto__) // {} 空物件{}
var obj = {
name: 'jam',
age: 19
}
console.log(obj.__proto__) // {}
console.log(Object.prototype) // {}
console.log(obj.__proto__ === Object.prototype) // trueObject是所有類別的父類別所以obj.__proto__其實就是Object.prototype ,
console.log(obj.__proto__ === Object.prototype) // true我們可以看出結果Object.prototype就是頂層原型
3.2 那我們可能會問:{}原型有什麼特殊的嘛?
console.log(obj.__proto__.__proto__.__proto__.__proto__.__proto__) // null
Object.prototype的结果为空对象{},但它不是空的,只是里面的属性不可枚举而已,例如我们就打印constructor属性看看<!-- 可以看出是有constructor属性的 ,并不是空的-->console.log(Object.prototype.constructor) // [Function: Object] <!-- constructor 指回了Object -->
Object.getOwnPropertyDescriptors()方法获取Object.prototype中的所有自身属性的描述符。console.log(Object.getOwnPropertyDescriptors(Object.prototype)) // 如下长截图所示


【相关推荐:javascript视频教程、web前端】
以上是JavaScript原型與原型鏈知識點詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!


