分享一些值得收藏的精選Web前端面試題(附答案)
本篇文章為大家總結一些值得收藏的精選Web前端面試題(附答案)。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

js面試題
-
1、js資料型別
- 基本資料型別
Number、String、Boolean、Null、Undefined、Symbol、bigInt - 引用資料型別
object、Array、Date、Function、RegExp
- 基本資料型別
-
2、js變數和函數宣告的提升
- 在js中變數和函數的宣告會提升到最頂端執行
- 函數的提升高於變量的提升
- 函數內部如果用var 聲明了相同名稱的外部變量,函數將不再向上尋找。
- 匿名函數不會提升。
-
3、閉包
- 閉包就是能夠讀取其他函數內部變數的函數
- 閉包基本上就是一個函數內部返回一個函數
- 好處
- 可以讀取函數內部的變數
- 將變數始終保持在記憶體中
- 可以封裝物件的私有屬性與私有方法
- 壞處
- 比較耗費記憶體、使用不當會造成記憶體溢出的問題
- ##4、== 和===的區別
- ==是非嚴格意義上的相等
- 值相等就相等
===是嚴格意義上的相等,會比較兩邊的資料型別和值大小- 值和引用位址都相等才相等
- 5、this
- this總是指向函數的直接呼叫者
- 如果有new關鍵字,this指向new出來的物件
- 在事件中,this指向觸發這個事件的物件
- #6、js陣列和物件的遍歷方式
- for in
- for
- forEach
- for-of
- 7、map與forEach的差異
- forEach 方法,是最基本的方法,就是遍歷與循環,預設有3 個傳參:分別是遍歷的陣列內
- 容item、陣列索引index、和目前遍歷陣列Array
map 方法,基本用法與forEach 一致,但是不同的,它會回傳一個新的數組,所以callback - 需要有return 值,如果沒有,會回傳undefined
- 容item、陣列索引index、和目前遍歷陣列Array
- #8、箭頭函數與普通函數的區別?
- 函數體內的this 對象,就是定義時所在的對象,而不是使用時所在的對象
- 不可以當作建構函數,也就是說,不可以使用new 指令,否則會拋出一個錯誤
- 不可以使用arguments 對象,該物件在函數體內不存在。如果要用,可以用Rest 參數取代
- 不可以使用yield 指令,因此箭頭函數不能用作Generator 函數
- 9、同源策略
- 同源指的是網域名稱、協定、連接埠號碼相同
- 10、如何解決跨網域
- jsonp跨域
- document.domain iframe 跨域
- nodejs中間件代理跨域
- 後端在頭部資訊裡面設定安全網域
-
-
- #11、嚴格模式的限制
- 變數必須宣告後再使用
- 函數的參數不能有同名屬性,否則報錯
- 不能使用with 語句
- 禁止this 指向全域物件
#12、es6新增 -
新增範本字串
- 箭頭函數
- for-of(用來遍歷資料—例如陣列中的值。)
- ES6 將Promise 物件納入規範,提供了原生的Promise 物件。
- 增加了 let 和 const 指令,用來宣告變數。
-
- 13、attribute 和property 的區別是什麼?
- attribute 是dom 元素在文件中作為html 標籤擁有的屬性
- property 是dom 元素在js 中作為物件擁有的屬性。
- 對於html 的標準屬性來說,attribute 和property 是同步的,是會自動更新的
-
- 14、let和const 的差別是什麼?
- let 指令不存在變數提升,如果在let 前使用,會導致報錯
- 如果區塊區中存在let 和const 指令,就會形成封閉作用域
- 不允許重複宣告
- const定義的是常數,不能修改,但如果定義的是對象,可以修改物件內部的資料
- 15、記憶體洩漏
- js中可能出現的記憶體洩漏狀況:結果:變慢,崩潰,延遲大等#js中可能出現的記憶體洩漏原因######全域變數### ###dom 清空時,也存在引用######定時器未清除######子元素存在所造成的記憶體外洩################# ####16、script 引進方式?###
html 靜態<script> 引入</script>js 動態插入<script></script>-
<script defer></script>: 非同步加載,元素解析完成後執行 -
<script async></script>: 非同步加載,但執行時會阻塞元素渲染
-
17、陣列(array)方法
- map : 遍歷數組,返回回調回傳值組成的新數組
- forEach : 無法break ,可以用try /catch 中throw new Error 來停止
- filter : 過濾
- some : 有一項回傳true ,則整體為true
- every : 有一項回傳false ,則整體為false
- join : 透過指定連接符號產生字串
- push / pop : 末端推入和彈出,改變原始數組, 返回推入/彈出項目
- unshift / shift : 頭部推入和彈出,改變原始數組,返回操作項目
- sort(fn) / reverse : 排序與反轉,改變原始數組
- concat : 連接數組,不影響原始數組, 淺拷貝
- slice(start, end) : 傳回截斷後的新數組,不改變原始數組
- splice(start,number,value…): 傳回刪除元素組成的數組,value 為插入項,改變原始數組
- indexOf / lastIndexOf(value, fromIndex) : 尋找數組項,返回對應的下標
- reduce / reduceRight(fn(prev, cur) ,defaultPrev) : 兩兩執行,prev 為上次化簡函數的return 值,cur 為當前值(從第二項開始)
-
18、JavaScript 深淺拷貝?
- 淺拷貝
- Object.assign
- #深拷貝
- 可以透過JSON.parse(JSON.stringify (object)) 來解決
- 淺拷貝
-
19、說說非同步程式設計的實作方式?
- 回呼函數
- 優點:簡單、容易理解
- 缺點:不利於維護、程式碼耦合高
- 事件監聽
- 優點:容易理解,可以綁定多個事件,每個事件可以指定多個回呼函數
- 缺點:事件驅動型,流程不夠清晰
- 發布/訂閱(觀察者模式)
- 類似於事件監聽,但是可以透過'訊息中心',了解現在有多少發布者,多少訂閱者
- Promise 物件
- 優點:可以利用then 方法,進行鍊式寫法;可以書寫錯誤時的回呼函數
- #缺點:寫法與理解,相對比較難
- Generator 函數
- 優點:函數體內外的資料交換、錯誤處理機制
- 缺點:流程管理不方便
- async 函數
- 優點:內建執行器、更好的語意、更廣的適用性、回傳的是Promise、結構清晰
- #缺點:錯誤處理機制
- 回呼函數
-
20、說說物件導向程式設計思想?
- 基本思想是使用對象,類,繼承,封裝等基本概念來進行程式設計
- 優點
- 易維護
- 易擴充
- 開發工作的重複使用性、繼承性高,降低重複工作量。
- 縮短了開發週期
-
#21、專案效能最佳化
- 減少HTTP 請求數
- 減少DNS 查詢
- 使用CDN
- 避免重定向
- #圖片懶載入
- 減少DOM 元素數量
- 減少DOM 操作
- 使用外部JavaScript 和CSS
- #壓縮JavaScript、CSS、字體、圖片等
- 優化CSS Sprite
- 使用iconfont
- 多網域分發劃分內容到不同網域名稱
- 盡量減少iframe 使用
- 避免圖片src 為空
- #把樣式表放在link 中
- 把JavaScript 放在頁面底部
-
22、什麼是單線程,和非同步的關係?
- 單一線程:只有一個線程,只能做一件事
- 原因:避免DOM 渲染的衝突
- 瀏覽器需要渲染DOM
- JS 可以修改DOM 結構
- JS 執行的時候,瀏覽器DOM 渲染會暫停
- 兩段JS 也不能同時執行(都修改DOM 就衝突了)
- webworker 支援多線程,但是不能存取DOM
- 解決方案:非同步
- ##23、說說負載平衡?
- 單一伺服器共同協作,不讓其中某一台或幾台超額工作,發揮伺服器的最大作用
- http 重定向負載平衡:調度者根據策略選擇伺服器以302 回應請求,缺點只有第一次有效果,後續操作維持在該伺服器dns 負載平衡:解析網域名稱時,存取多個ip 伺服器中的一個(可監控性較弱)原因- 避免DOM 渲染的衝突
- 反向代理負載平衡:存取統一的伺服器,由伺服器進行排程存取實際的某個伺服器,對統一的伺服器要求大,效能受到伺服器群的數量
- 24、作用域鏈?
- 作用域鏈可以理解為一組對象列表,包含父級和自身的變數對象,因此我們便能透過作用域鏈存取到父級裡聲明的變數或函數
- 25、什麼是原型、原型鏈、繼承?
- 所有的函數都有prototype屬性(原型)
所有的物件都有__proto__屬性- 在Javascript中,每個函數都有一個原型屬性prototype指向自身的原型,而由這個函數創建的對像也有一個proto屬性指向這個原型,而函數的原型是一個對象,所以這個對像也會有一個proto指向自己的原型,這樣逐層深入直到Object物件的原型,這樣就形成了原型鏈。
-
26、JS垃圾回收機制是怎麼樣的?
1.概述js的垃圾回收機制是為了防止記憶體洩漏(已經不需要的某一塊記憶體還一直存在著),垃圾回收機制就是不停歇的尋找這些不再使用的變量,並且釋放掉它所指向的記憶體。
在JS中,JS的執行環境會負責管理程式碼執行過程中所使用的記憶體。2.變數的生命週期
當一個變數的生命週期結束之後,它所指向的記憶體就會被釋放。 js有兩個變量,局部變量和全局變量,局部變量是在他當前的函數中產生作用,當該函數結束之後,該變量內存會被釋放,全局變量的話會一直存在,直到瀏覽器關閉為止。
3.js垃圾回收方式
有兩種方式: 標記清除、引用計數標記清除:大部分瀏覽器使用這種垃圾回收,當變數進入執行環境(宣告變數)的時候,垃圾回收器將該變數進行了標記,當變數離開環境的時候,將其再度標記,隨之進行刪除。
引用計數:這種方式常常會造成記憶體的洩露,主要存在於低版的瀏覽器。它的機制就是追蹤某一個值得引用次數,當宣告一個變數並且將一個引用型別賦值給變數得時候引用次數加1,當這個變數指向其他一個時引用次數減1,當為0時出發回收機制進行回收。
-
27、逐進增強和優雅降級
- 逐進增強
針對低版本瀏覽器進行建立頁面,保證最基本的功能,然後再針對高版本瀏覽器進行效果、互動等改進與追加功能達到更好的使用者體驗。 - 優雅降級
一開始就建立完整的功能,然後再針對低版本瀏覽器進行相容
- 逐進增強
vue面試題
-
1、vue優點
- #輕量級
- 速度快
- 簡單易學
- 低耦合
- 可重複使用性
- 獨立開發
文件齊全,且文件為中文文件
【相關推薦:vuejs入門教學】
-
#2、vue父元件傳遞資料給子元件
- props
-
3、子元件傳遞事件
- #$emit
-
-
- 4、v-show和v-if指令的共同點和不同點
-
#相同點:都可以控制dom元素的顯示和隱藏
- 不同點:v-show只是改變display屬性,dom元素並未消失,切換時不需要重新渲染頁面
v-if直接將dom元素從頁面刪除,再次切換需要重新渲染頁面 - #5、如何讓CSS只在目前元件中運作
-
#scoped
- 6、
-
的作用是什麼
- 主要是用於需要頻繁切換的元件時進行緩存,不需要重新渲染頁面
#7、如何取得dom
給dom元素加ref='refname',然後透過this.$refs.refname進行取得dom元素- 8、說出幾種vue當中的指令和它的用法
- v-on
-
#v-html
v-text
v-once
#v-if -
- v-show
-
9、vue-loader是什麼?它的用途是什麼?
vue檔案的一個載入器,將template/js/style轉換為js模組
用途:js可以寫es6、style樣式
-
10、為什麼用key
- #為每個dom元素加上key作為唯一標識,diff演算法可以正確的識別這個節點,使頁面渲染更加迅速。
-
11、axios及安裝?
vue專案中使用ajax時需要axios外掛程式
#下載方式cnpm install axios --save
- #12、v-model的使用
- v-model用於表單的雙向綁定,可以即時修改資料
-
13、請說出vue.cli專案中src目錄每個資料夾和檔案的用法
##########components存放元件########## ##app.vue主頁面入口############index.js主檔案入口#############ass存放靜態資源檔案############## ###########14、分別簡述computed與watch的使用情境###用官網的一句話來說,所有需要用到計算的都應該使用計算屬性。多條數據影響一條數據時使用計算屬性,使用場景購物車。
如果是一條資料更改,影響多個資料時,使用watch,使用場景搜尋框。
-
15、v-on可以監聽多個方法嗎?
- 可以,例如v-on=「onclick,onbure」
-
#16、$nextTick的使用
- #在data()中的修改後,頁面中無法取得data修改後的數據,使用$nextTick時,當data中的資料修改後,可以即時的渲染頁面
-
17、vue元件中data為什麼必須是一個函數?
因為javaScript的特性所導致,在component中,data必須以函數的形式存在,不可以是物件。
元件中的data寫成一個函數,資料以函數傳回值的形式定義,這樣每次復用元件的時候,都會傳回一份新的data,相當於每個元件實例都有自己私有的資料空間,他們值負責各自維護數據,不會造成混亂。而單純的寫成物件形式,就是所有元件實例共用了一個data,這樣改一個全部都會修改。
-
18、漸進式框架的理解
主張最少
可以根據不同的需求選擇不同的層級
-
19、vue在雙向資料綁定是如何實現的?
vue雙向資料綁定是透過資料劫持、組合、發布訂閱模式的方式來實現的,也就是說資料和視圖同步,資料發生變化,視圖跟著變化,視圖變化,資料也隨之改變
核心:關於vue雙向資料綁定,其核心是Object.defineProperty()方法
-
20、單頁應用與多頁面應用區別及缺點
單頁應用(SPA),通俗的說就是指只有一個主頁面的應用,瀏覽器一開始就載入所有的js、html、css。所有的頁面內容都包含在這個主頁上。但寫的時候,還是分開寫,然後再加護的時候有路由程式動態載入,單頁的頁面跳轉,只刷新局部資源。多用於pc端。
多頁面(MPA),就是一個應用程式中有多個頁面,頁面跳轉時是整頁刷新
單一頁面的優點:使用者體驗好,快,內容的改變不需要重新載入整個頁面,基於這一點spa對伺服器壓力較小;前後端分離,頁面效果會比較酷炫
單頁缺點:不利於seo;導航不可用,如果一定要導航需要自行實現前進、後退。初次載入時耗時多;頁面複雜度提高很多。
-
21、Vue 專案中為什麼要在清單元件中寫 key,其作用是什麼?
key是給每一個vnode的唯一id,可以依靠key,更準確, 更快的拿到oldVnode中對應的vnode節點。- 比較準確
因為帶key就不是就地復用了,在sameNode函數 a.key === b.key對比中可以避免就地復用的情況。所以會更加準確。 - 更快
利用key的唯一性產生map物件來取得對應節點,比遍歷方式更快。
- 比較準確
-
22、父元件和子元件生命週期鉤子執行順序是什麼?
- 載入渲染過程
父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子created -> 子beforeMount -> ;子mounted -> 父mounted
- 子元件更新程序
父beforeUpdate -> 子beforeUpdate ->子updated -> 父updated
- #父元件更新過程
父beforeUpdate ->父元件更新過程
- #父beforeDestroy -> ; 子beforeDestroy -> 子destroyed -> 父destroyed
23、談一談你對nextTick 的理解? - 當你修改了data的值然後馬上取得這個dom元素的值,是不能取得到更新後的值,你需要使用$nextTick這個回調,讓修改後的data值渲染更新到dom元素之後在獲取,才能成功。
- 因為JavaScript的特性所導致,在component中,data必須以函數的形式存在,不可以是物件。
組成中的data寫成一個函數,資料以函數傳回值的形式定義,這樣每次復用元件的時候,都會傳回一份新的data,相當於每個元件實例都有自己私有的資料空間,它們只負責各自維護的數據,不會造成混亂。而單純的寫成物件形式,就是所有的元件實例共用了一個data,這樣改一個全都改了。
25、vue和jQuery的區別
jQuery是使用選擇器($)選取DOM對象,對其進行賦值、取值、事件綁定等操作,其實和原生的HTML的差異只在於可以更方便的選取和操作DOM對象,而資料和介面是在一起的。例如需要取得label標籤的內容:$("lable").val();,它還是依賴DOM元素的值。Vue則是透過Vue物件將資料和View完全分開了。對資料進行操作不再需要引用對應的DOM對象,可以說資料和View是分離的,他們透過Vue對象這個vm實現相互的綁定。這就是傳說中的MVVM。26、delete和Vue.delete刪除陣列的差異
delete只是被刪除的元素變成了empty/undefined 其他的元素的鍵值還是不變。 Vue.delete 直接刪除了陣列 改變了陣列的鍵值。27、SPA首屏載入慢如何解決
安裝動態懶載入所需外掛程式;使用CDN資源。28、vue專案是打包了一個js文件,一個css文件,還是有多個文件?
根據vue-cli腳手架規範,一個js文件,一個CSS文件。29、vue更新陣列時觸發視圖更新的方法
push();
pop();
shift();
unshift() ;
splice();
sort();
reverse()30、什麼是vue 生命週期?有什麼作用?
每個 Vue 實例在被創建時都要經過一系列的初始化過程——例如,需要設定資料監聽、編譯模板、將實例掛載到 DOM 並在資料變更時更新 DOM 等。同時在這個過程中也會執行一些叫做 生命週期鉤子 的函數,這給了使用者在不同階段加入自己的程式碼的機會。31、第一次頁面載入會觸發哪幾個鉤子?
beforeCreate, created, beforeMount,mounted#32、vue取得資料在一般在哪個週期函數
created
beforeMount
mounted33、created和mounted的區別
created:在模板渲染成html前調用,即通常初始化某些屬性值,然後渲染成視圖。
mounted:在模板渲染成html後調用,通常是初始化頁面完成後,再對html的dom節點進行一些需要的操作。34、vue生命週期的理解
總共分為8個階段創建前/後,載入前/後,更新前/後,銷毀前/後。
建立前/後: 在beforeCreated階段,vue實例的掛載元素$el和資料物件data都為undefined,尚未初始化。在created階段,vue實例的資料物件data有了,$el還沒有。
載入前/後:在beforeMount階段,vue實例的$el和data都初始化了,但還是掛載之前為虛擬的dom節點,data.message還未替換。在mounted階段,vue實例掛載完成,data.message成功渲染。
更新前/後:當data變更時,會觸發beforeUpdate和updated方法。
銷毀前/後:在執行destroy方法後,對data的改變不會再觸發週期函數,說明此時vue實例已經解除了事件監聽以及和dom的綁定,但是dom結構依然存在。35、vuex是什麼?
vue框架中狀態管理。36、vuex有哪幾種屬性?
有五種,State、 Getter、Mutation 、Action、 Module
state: 基本資料(資料來源存放區)
getters:從基本資料衍生出來的資料
mutations :提交更改資料的方法,同步!
actions : 像一個裝飾器,包裹mutations,使其可以非同步。
modules : 模組化Vuex37、vue全家桶
vue-cli、vuex、vueRouter、Axios-
##38 、vue-cli 工程常用的npm 指令有哪些?
- npm install 下載node_modules 資源包的指令
- npm run dev 啟動vue-cli 開發環境的npm 指令
- #npm run dev 啟動vue-cli 開發環境的npm 指令
- npm run build vue-cli 產生生產環境部署資源的npm 指令
-
- #39、請說出vue-cli 工程中每個資料夾和檔案的用處?
- build 資料夾是保存一些webpack 的初始化配置。
- config 資料夾保存一些專案初始化的配置
- node_modules 是npm 載入的專案依賴的模組
src 目錄是我們要開發的目錄:
assets 使用來放置圖片
components 用來放元件檔案 app.vue 是專案入口檔案
-
###40、v -if 和v-show 有什麼差別###
- 共同點:都是動態顯示DOM 元素
- 區別點:
- v-if 是動態的向DOM 樹內新增或刪除DOM 元素
- v-show 是透過設定DOM 元素的display 樣式屬性來控制顯隱
- v-if 切換有局部編譯/卸載的過程,切換過程中適當地銷毀和重建內部的事件監聽和子元件
- v-show 只是簡單的基於css 切換
- 效能消耗
- #v-if 有更高的切換消耗
- v -show 有較高的初始渲染消耗
- 使用場景
- v-if 適合營運條件不大可能改變
- v-show 適合頻繁切換
#41、v-for 與v-if 的優先權?
v-for 和v-if 同時使用,有一個先後運行的優先權,v-for 比v-if 優先權更高,這就說明在
v-for 每次的循環賦值中每一次調用v-if 的判斷,所以不推薦v-if 和v-for 在同一個標籤中同時使用。-
42、 vue 常用的修飾符?
事件修飾符- .stop 阻止事件繼續傳播
- .prevent 阻止標籤預設行為
- .capture 使用事件擷取模式,也就是元素本身觸發的事件先在此處處理,然後才交由內部元素處理
- .self只當在event.target 是當前元素本身時觸發處理函數
- .once 事件只會觸發一次
- .passive 告訴瀏覽器你不想阻止事件的預設行為
v-model 的修飾符
- .lazy 透過這個修飾符,轉變為在change 事件再同步
- .number 自動將用戶輸入值轉換為數值類型
- .trim 自動過濾使用者輸入的收尾空格
#鍵盤事件修飾符
- . enter
- .tab
- .delete (捕獲「刪除」和「退格」鍵)
- .esc ##.space
- .up
- .down
- .left
- .right
系統修飾符
- .ctrl
- .alt
- ##.shift
- .meta
.left
- .right
- .middle
#43、vue 事件中如何使用event 對象? -
取得事件對象,方法參數傳遞$event 。注意事件中要使用$ 符號
<button>事件对象</button>
登入後複製
44、元件傳值方式有哪些 - ##父傳子:子元件透過props['xx'] 來接收父元件傳遞的屬性xx 的值
- 子傳父:子元件透過this.$emit('fnName',value) 來傳遞,父元件透過接收fnName 事件方法來接收回呼
- 其他方式:透過建立一個bus,進行傳值
- 使用Vuex
- ##45、vue中子元件呼叫父元件的方法?
- 直接在子元件中透過this.$parent.event 來呼叫父元件的方法。 在子元件裡用$emit()向父元件觸發一個事件,父元件監聽這個事件就行了。
- 父元件把方法傳入子元件中,在子元件裡直接呼叫這個方法。
- 46、 如何讓 CSS 只在目前元件中運作?
47、如何取得dom? ref="domName" 用法:this.$refs.domName48、vue路由跳到-
(一)宣告式導覽router-link
- 不含參數:
// 注意:router-link中链接如果是'/'开始就是从根路由开始,如果开始不带'/',则从当前路由开始。 <router-link> <router-link> //name,path都行, 建议用name</router-link></router-link>
登入後複製- 帶參數:
<router-link> <router-link> <router-link> //传递对象 <router-link></router-link></router-link></router-link></router-link>
登入後複製- (二)this.$router.push()
- 不含參數:
this.$router.push('/home') this.$router.push({name:'home'}) this.$router.push({path:'/home'})登入後複製- query傳參
1.路由配置: name: 'home', path: '/home' 2.跳转: this.$router.push({name:'home',query: {id:'1'}}) this.$router.push({path:'/home',query: {id:'1'}}) 3.获取参数 html取参: $route.query.id script取参: this.$route.query.id登入後複製- ##params傳參
1.路由配置: name: 'home', path: '/home/:id'(或者path: '/home:id') 2.跳转: this.$router.push({name:'home',params: {id:'1'}}) 注意: // 只能用 name匹配路由不能用path // params传参数(类似post) 路由配置 path: "/home/:id" 或者 path: "/home:id"否则刷新参数消失 3.获取参数 html取参:$route.params.id script取参:this.$route.params.id登入後複製
- 直接透過path傳參
1.路由配置: name: 'home', path: '/home/:id' 2.跳转: this.$router.push({path:'/home/123'}) 或者: this.$router.push('/home/123') 3.获取参数: this.$route.params.id登入後複製 - 不含參數:
- params和query的區別
- query類似get,跳轉之後頁面url後面會拼接參數,類似?id=1 。 非重要性的可以這樣傳,密碼之類還是用params,刷新頁面id還在。
-
(三)this.$router.replace()
- ##(四)this.$router.go(n)
- 區別:
this.$router.replace
跳到指定url路徑,但是history堆疊中不會有記錄,點擊返回會跳到上上個頁面(就是直接替換了當前頁面)- this.$router.go(n)
向前或向後跳轉n個頁面,n可為正整數或負整數
每个组件实例都有相应的watcher程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的setter被调用时,会通知watcher重新计算,从而致使它关联的组件得以更新。
Vue.js 3.0, 放弃了Object.defineProperty ,使用更快的ES6原生 Proxy (访问对象拦截器, 也称代理器)
50、Computed和Watch的区别
computed 计算属性 : 依赖其它属性值,并且 computed 的值有缓存,只有它依赖的 属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值。
watch 侦听器 : 更多的是观察的作用,无缓存性,类似于某些数据的监听回调,每 当监听的数据变化时都会执行回调进行后续操作。
-
运用场景:
- 当我们需要进行数值计算,并且依赖于其它数据时,应该使用 computed,因为可以利用 computed的缓存特性,避免每次获取值时,都要重新计算。
- 当我们需要在数据变化时执行异步或开销较大的操作时,应该使用 watch,使用 watch 选项允许我们执行异步操作 ( 访问一个 API ),限制我们执行该操作的频率, 并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。
- 多个因素影响一个显示,用Computed;一个因素的变化影响多个其他因素、显示,用Watch;
-
Computed 和 Methods 的区别
- computed: 计算属性是基于它们的依赖进行缓存的,只有在它的相关依赖发生改变时才会重新求值对于 method ,只要发生重新渲染,
- method 调用总会执行该函数
51、过滤器 (Filter)
- 在Vue中使用filters来过滤(格式化)数据,filters不会修改数据,而是过滤(格式化)数据,改变用户看到的输出(计算属性 computed ,方法 methods 都是通过修改数据来处理数据格式的输出显示。
- 使用场景: 比如需要处理时间、数字等的的显示格式;
52、axios是什么
易用、简洁且高效的http库, 支持node端和浏览器端,支持Promise,支持拦截器等高级配置。
53、sass是什么?如何在vue中安装和使用?
sass是一种CSS预编译语言安装和使用步骤如下。
- 用npm安装加载程序( sass-loader、 css-loader等加载程序)。
- 在 webpack.config.js中配置sass加载程序。
- 54、Vue.js页面闪烁
Vue. js提供了一个v-cloak指令,该指令一直保持在元素上,直到关联实例结束编译。当和CSS一起使用时,这个指令可以隐藏未编译的标签,直到实例编译结束。用法如下。
[v-cloak]{
display:none;
}
<div v-cloak>{{ title }}</div>55、如何解决数据层级结构太深的问题
在开发业务时,经常会岀现异步获取数据的情况,有时数据层次比较深,如以下代码:span 'v-text="a.b.c.d">, 可以使用vm.$set手动定义一层数据:vm.$set("demo",a.b.c.d)56、vue常用指令
- v-model 多用于表单元素实现双向数据绑定(同angular中的ng-model)
- v-bind 动态绑定 作用: 及时对页面的数据进行更改
- v-on:click 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
- v-for 格式: v-for=“字段名 in(of) 数组json” 循环数组或json(同angular中的ng-repeat)
- v-show 显示内容 (同angular中的ng-show)
- v-hide 隐藏内容(同angular中的ng-hide)
- v-if 显示与隐藏 (dom元素的删除添加 同angular中的ng-if 默认值为false)
- v-else-if 必须和v-if连用
- v-else 必须和v-if连用 不能单独使用 否则报错 模板编译错误
- v-text 解析文本
- v-html 解析html标签
- v-bind:class 三种绑定方法
- 对象型 ‘{red:isred}’
- 三元型 ‘isred?“red”:“blue”’
- 数组型 ‘[{red:“isred”},{blue:“isblue”}]’
- v-once 进入页面时 只渲染一次 不在进行渲染
- v-cloak 防止闪烁
- v-pre 把标签内部的元素原位输出
57、
$route和$router的区别- $route是“路由信息对象”,包括path,params,hash,query,fullPath,matched,name等路由信息参数。
- $router是“路由实例”对象包括了路由的跳转方法,钩子函数等
58、怎样理解 Vue 的单项数据流
- 資料總是從父元件傳到子元件,子元件沒有權利修改父元件傳過來的數據,只能請求父元件修改原始資料。這樣會防止從子元件意外改變父元件的狀態,從而導致你的應用的資料流向難以理解。
- 注意:在子元件直接用 v-model 綁定父元件傳過來的 props 這樣是不規範的寫法,開發環境會報警告。
- 如果實在要改變父元件的 props 值可以再data裡面定義一個變量,並用 prop 的值初始化它,之後用$emit 通知父元件去修改。
59、虛擬DOM是什麼?有什麼優缺點?
由於在瀏覽器中操作DOM是很昂貴的。頻繁操作DOM,會產生一定效能問題。這就是虛擬Dom的產生原因。 Vue2的Virtual DOM 借鏡了開源函式庫 snabbdom 的實作。 Virtual DOM本質就是用一個原生的JS物件去描述一個DOM節點,是真實DOM的一層抽象。- 優點:
- 1、保證性能下限:框架的虛擬DOM需要適配任何上層API可能產生的操作,他的一些DOM操作的實現必須是普適的,所以它的性能並不是最優的;但比起粗暴的DOM操作性能好很多,因此框架的虛擬DOM至少可以保證在你不需要手動優化的情況下,依然可以提供還不錯的性能,既保證性能的下限。
- 2、無需手動操作DOM:我們不需手動去操作DOM,只需要寫好View-Model的程式碼邏輯,框架會根據虛擬DOM和資料雙向綁定,幫我們以可預期的方式更新視圖,大大提升我們的開發效率。
- 3、跨平台:虛擬DOM本質上是JavaScript對象,而DOM與平台強相關,相較之下虛擬DOM可以進行更方便地跨平台操作,例如伺服器端渲染、weex開發等等。
- 缺點:
- 1、無法進行極致最佳化:雖然虛擬DOM 合理的最佳化,足以應付大部分應用的效能需要,但在某些效能要求極高的應用中虛擬DOM無法進行針對性的極致最佳化。
- 2、首次渲染大量DOM時,由於多了一層DOM運算,會比innerHTML插入慢。
- 優點:
60、Vuex 頁面刷新資料遺失怎麼解決?
- 需要做 vuex 資料持久化,一般使用本地儲存的方案來保存數據,可以自己設計儲存方案,也可以使用第三方插件。
- 推薦使用 vuex-persist (脯肉賽斯特)插件,它是為 Vuex 持久化儲存而生的插件。不需要你手動存取 storage,而是直接將狀態儲存到 cookie 或 localStorage。
61、Vuex 為什麼要分模組並且加命名空間?
模組: 由於使用單一狀態樹,所應用的所有狀態都會集中到一個比較大的物件。當應用程式變得非常複雜時,store 物件就有可能會變得相當臃腫。為了解決以上問題,Vuex 讓我們可以將 store 分割成模組(module)。每個模組擁有自己的 state、mutation、action、getter、甚至是嵌套子模組。
命名空間: 預設情況下,模組內部的action、mutation、getter是註冊在全域命名空間的— 這使得多個模組能夠對相同mutation或action 做出回應。如果希望你的模組具有更高的封裝度和復用性,你可以透過添加 namespaced:true 的方式使其成為帶有命名的模組。當模組註冊後,他所有 getter、action、及 mutation 都會自動根據模組註冊的路徑調整命名。
62、vue 中使用了哪些設計模式?
- 1、工廠模式 - 傳入參數即可建立實例
虛擬 DOM 根據參數的不同返回基礎標籤的 Vnode 和元件 Vnode。 - 2、單例模式 - 整個程式有且僅有一個實例
vuex 和 vue-router 的外掛程式註冊方法 install 判斷如果系統存在實例就直接回傳。 - 3、發布-訂閱模式。 (vue 事件機制)
- 4、觀察者模式。 (響應式資料原理)
- 5、裝飾器模式(@裝飾器的用法)
- #6、策略模式,策略模式指物件有某個行為,但是在不同的場景中,該行為有不同的實現方案- 例如選項的合併策略。
- 1、工廠模式 - 傳入參數即可建立實例
63、你都做過哪些 Vue 的效能最佳化?
這裡只列舉針對 Vue 的效能最佳化,整個專案的效能最佳化是一個大工程。- 对象层级不要过深,否则性能就会差。
- 不需要响应式的数据不要放在 data 中(可以使用 Object.freeze() 冻结数据)
- v-if 和 v-show 区分使用场景
- computed 和 watch 区分场景使用
- v-for 遍历必须加 key,key最好是id值,且避免同时使用 v-if
- 大数据列表和表格性能优化 - 虚拟列表 / 虚拟表格
- 防止内部泄露,组件销毁后把全局变量和时间销毁
- 图片懒加载
- 路由懒加载
- 异步路由
- 第三方插件的按需加载
- 适当采用 keep-alive 缓存组件
- 防抖、节流的运用
- 服务端渲染 SSR or 预渲染
64、Vue.set 方法原理
在两种情况下修改 Vue 是不会触发视图更新的。- 1、在实例创建之后添加新的属性到实例上(给响应式对象新增属性)
- 2、直接更改数组下标来修改数组的值。
- Vue.set 或者说是 $set 原理如下
因为响应式数据 我们给对象和数组本身新增了__ob__属性,代表的是 Observer 实例。当给对象新增不存在的属性,首先会把新的属性进行响应式跟踪 然后会触发对象 ob 的dep收集到的 watcher 去更新,当修改数组索引时我们调用数组本身的 splice 方法去更新数组。
65、函数式组件使用场景和原理
函数式组件与普通组件的区别- 1、函数式组件需要在声明组件时指定 functional:true
- 2、不需要实例化,所以没有this,this通过render函数的第二个参数context代替
- 3、没有生命周期钩子函数,不能使用计算属性,watch
- 4、不能通过$emit对外暴露事件,调用事件只能通过context.listeners.click的方式调用外部传入的事件
- 5、因为函数组件时没有实例化的,所以在外部通过ref去引用组件时,实际引用的是HTMLElement
- 6、函数式组件的props可以不用显示声明,所以没有在props里面声明的属性都会被自动隐式解析为prop,而普通的组件所有未声明的属性都解析到$attrs里面,并自动挂载到组件根元素上(可以通过inheritAttrs属性禁止)
优点:1.由于函数组件不需要实例化,无状态,没有生命周期,所以渲染性要好于普通组件2.函数组件结构比较简单,代码结构更清晰
使用场景:
一个简单的展示组件,作为容器组件使用 比如 router-view 就是一个函数式组件。 “高阶组件”—用于接受一个组件为参数,返回一个被包装过的组件。
相关代码如下:
if (isTrue(Ctor.options.functional)) { // 带有functional的属性的就是函数式组件
return createFunctionalComponent(Ctor, propsData, data, context, children);
}
const listeners = data.on;
data.on = data.nativeOn;
installComponentHooks(data); // 安装组件相关钩子 (函数式组件没有调用此方法,从而性能高于普通组件)66、子组件为何不可以修改父组件传递的 Prop?
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。67、vue项目创建。路由配置、环境配置以及组件传值等
css、html面试题
HTML和HTML5有什么区别?
主要有三个区别:
1、文档声明区别
HTML:超文本标记语言,一种纯文本类型的语言。
HTML5.0:文档声明HTML5方便书写,精简,有利于程序员快速的阅读和开发。
2、结构语义区别
html:没有体现结构语义化的标签,如:
<div id="nav"></div>html5:增加了許多具有語意化的標籤,如:
<article>、<aside>、<audio>、<bdi>...3、繪圖區別
HTML:指可伸縮向量圖形,用於定義網路的基於向量的圖形。
HTML5:HTML5的canvas元素使用腳本(通常使用JavaScript)在網頁上繪製圖像,可以控制畫布每個像素。
什麼是盒子模型?
- 一個盒子我們會分成幾個部分:內容區(content)、內邊距(padding)、邊框(border)、外邊距(margin),也就是盒子模型的組成由margin ,padding,boder,content組成
- 盒子模型分為標準盒子模型和IE盒子模型
#如何理解HTML5語意化?
- HTML語意化標籤
- header – 標題
- nav – 導覽
- article – 文章
- section – 節或段落
- aside – 側邊欄
- footer – 頁尾
- ##語意化的好處?
- 在沒有css程式碼的情況下,也能很好的呈現內容結構、程式碼結構(讓非技術員也能看懂程式碼)提高使用者體驗,例如:title,alt用來解釋名詞和圖片資訊利於SEO。語意化能與搜尋引擎建立更好的聯繫,優化搜尋
- ##便於團隊開發與維護,語意化更有可讀性
- 1、cookie
- (1)本身用於客戶端和服務端通訊
(2)但是它有本地儲存的功能,於是就被「借用」
(3 )document.cookie = …取得和修改即可
(4)cookie用於儲存的缺點
①儲存量太小,只有4kb
②所有http請求都帶著,會影響取得資源的效率
③api簡單,需要封裝才能用document.cookie
2、localStorage,sesseionStorage
(1)html5專門為儲存而設計,最大容量5M
(2)api簡單易用
(3)lcoalStorage.setItem(key, value);localStorage.getItem(key);
(4)ios safari隱藏模式:localStorage.getItem會報錯,建議統一使用try-catch封裝
3、 sessionStorage用於本地儲存一個會話(session)中的數據,這些數據只有在同一個會話中的頁面才能存取並且當會話結束後數據也隨之銷毀。因此sessionStorage不是持久的本機存儲,只是會話層級的儲存。而localStorage用於持久化的本地存儲,除非主動刪除數據,否則數據是永遠不會過期的。
常見的瀏覽器核心有哪些? **Trident內核:**代表瀏覽器是ie瀏覽器,所以Trident內核又稱為E內核,此內核只能用於Windows平台,且不是開源的。
:Webkit核心:代表瀏覽器是Safari(蘋果的瀏覽器)以及低版本的Google瀏覽器,是開源的專案。 **Presto核心:**代表瀏覽器是Opera瀏覽器(中文譯為「歐朋瀏覽器」),Presto核心是世界公認最快的渲染速度的引擎,但是在2013年之後,Open宣布加入Google陣營,棄用了該核心。
**Blink核心:**由Google和Opera開發,2013年4月發布,現在Chrome核心是Blink。
- 談談你對web標準以及W3C的理解?
- web標準:
web標準主要分為結構、表現、行為3部分
結構:指我們平常在body裡面寫的標籤,主要由HTML標籤組成
表現:指更豐富HTML標籤樣式,主要由CSS樣式組成
行為:指頁面和使用者的交互,主要由JS部分組成
W3C:- W3C
對web標準提出了規範化的要求,即程式碼規格
對結構的要求 1、標籤字母要小寫
2、標籤要閉合
3、標籤不允許隨意嵌套
對錶現與行為的要求1、建議使用外鏈CSS與js腳本,實現結構與表現分離、結構與行為分離,能提升頁面的渲染效率,更快顯示網頁內容
如何實作瀏覽器響應式佈局? - 使用媒體查詢(@media)
- 使用flex彈性佈局
- #使用百分比單位
- #使用rem單位
- 使用VH、HW單位
CSS選擇器以及優先順序的理解? - 常用的CSS選擇器
ID選擇器、類別選擇器、標籤選擇器、屬性選擇器、偽類別選擇器、後代選擇器
權重分割- 在同一層級下:
!important > 內嵌樣式> ID選擇器> 類別選擇器>(標籤選擇器、偽類選擇器、屬性選擇器)
不同層級下:
正常來說權重值越高的優先權越高,但是一直以來沒有具體的權重值劃分,所以目前大多數開發中層級越深的優先權越高
談談你對回流和重繪的理解?
什麼是回流?
- 當一個元素本身的寬高,佈局,顯示或隱藏,或元素內部的文字結構發生變化,導致需要重新建構頁面的時候,就產生了回流
什麼是重繪?
當一個元素本身的寬高,佈局,及顯示或隱藏沒有改變,而只是改變了元素的外觀風格的時候,就產生了重繪
什麼時候會回流?
新增或刪除可見的DOM 元素的時候
元素的位置發生改變
元素的尺寸改變
內容改變
頁面第一次渲染的時候什麼時候會進行重繪?
列舉一些相關的CSS 樣式:color、background、background-size、visibility、box-shadow
-
opacity: 0、visibility: hidden、display: none有什麼差別?
opacity=0,該元素隱藏起來了,但不會改變頁面佈局,並且,如果該元素已經綁定一些事件,如click事件,那麼點擊該區域,也能觸發點擊事件的
visibility=hidden,該元素隱藏起來了,但不會改變頁面佈局,但是不會觸發該元素已經綁定的事件
display=none,把元素隱藏起來,並且會改變頁面佈局,可以理解成在頁面中把該元素刪除掉一樣
css 預處理器
- less
- sass
#<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/06d9694973b01e4c75a9cd9333ddde4b-0.png" class="lazy" alt="分享一些值得收藏的精選Web前端面試題(附答案)" >的title和alt 有什麼差別- 通常當滑鼠滑動到元素上的時候顯示
alt是<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/06d9694973b01e4c75a9cd9333ddde4b-0.png" class="lazy" alt="分享一些值得收藏的精選Web前端面試題(附答案)" >的特有屬性,是圖片內容的等價描述,用於圖片無法載入顯示、讀取螢幕器閱讀圖片。可提圖片高可訪問性,除了純裝飾圖片外都必須設定有意義的值,搜尋引擎會重點分析。
行內元素和區塊級元素有哪些? img屬於什麼元素
區塊元素
address – 位址
blockquote – 區塊引用
center – 舉中對齊區塊
dir – 目錄清單
div – 常用區塊層級容易,也是CSS layout的主要標籤
dl – 定義清單
fieldset – form控制群組
form – 互動表單
h1 – 大標題
h2 – 副標題
h3 – 3級標題
h4 – 4級標題
h5 – 5級標題
h6 – 6級標題
hr – 水平分隔線
isindex – input prompt
menu –選單清單
noframes – frames可選內容,(對於不支援frame的瀏覽器顯示此區塊內容
noscript – 可選腳本內容(對於不支援script的瀏覽器顯示此內容)
ol – 有序表單
p – 段落
pre – 格式化文字
table – 表格
ul – 無序列表內嵌元素
a – 錨點
abbr – 縮寫
acronym – 首字
b – 粗體(不推薦)
bdo – bidi override
big – 大字體
br –換行
cite – 引用
code – 電腦程式碼(在引用原始碼的時候需要)
dfn – 定義欄位
em – 強調
font – 字型設定(不推薦)
i – 斜體
img – 圖片
input – 輸入框
kbd – 定義鍵盤文字
label – 表格標籤
q – 短引用
s – 中劃線(不建議)
samp – 定義範例電腦程式碼
select – 專案選擇
small – 小字體文字
span – 常用內嵌容器,定義文字內區塊
strike – 中劃線
strong – 粗體強調
sub – 下標
sup – 上標
textarea – 多行文字輸入框
tt – 電傳文字
u – 底線img屬於行內替換元素,效果與區塊元素一致
#表單中readonly和disabled的區別
- ##共同點:能夠使用戶不能改變表單中的內容不同點:
- 1、readonly只對input和textarea有效,但是disabled對所有的表單元素都是有效的,包括radio、checkbox
2、readonly可以取得到焦點,只是不能修改。 disabled設定的文字方塊無法取得焦點
3、如果表單的欄位是disabled,則該欄位不會傳送(表單傳值)和序列化
- 1、readonly只對input和textarea有效,但是disabled對所有的表單元素都是有效的,包括radio、checkbox
- 1、瀏覽器中輸入url到網頁顯示,整個過程發生了什麼
網域解析
發起tcp三次握手
建立tcp連線之後發起htttp請求
伺服器端回應http請求,瀏覽器得到html代碼
瀏覽器器解析html程式碼,並請求html代碼中的資源
瀏覽器對頁面進行渲染呈現給用戶 - 2、cookie的弊端
每個特定的網域下最多產生的cookie的個數有限制
IE和Opera會清理近期最少使用的cookie,firefox會隨機清理cookie
cookie最大為4096字節,為了相容於一般不超過4095位元組
安全性問題,如果cookie被人劫持,就可以獲得所有的session資訊 3、主流瀏覽器及內核
Google chrome:webkit/blink
safari:webkit
IE:trident
firefox:gecko
Opera:presto/webkit/blink#4、sessionStorage和localStorage的區別
sessionStorage用於本地儲存一個會話session中的數據,這些數據只有在同一個會話中的頁面才能存取並且當會話結束後資料會被銷毀。
localStorage用於持久化的本地存儲,除非主動刪除數據,否則數據永遠不會過期的。5、談談對bfc規範的理解
#bfc是block formatting context即格式化上下文
bfc是頁面css視覺渲染的一部分,用來決定塊盒子的佈局及浮動相互影響範圍的一個區域
bfc最重要的一個效果是,讓處於bfc內部與外部的元素相互隔離,使內外的元素的定位不會相互影響6、請說出至少三種減少頁面載入時間的方法
盡量減少頁面中重複的http請求
css樣式放置在檔案頭、js腳本放置在檔案結尾
壓縮合併js、css程式碼
伺服器開啟gzip壓縮7、如何進行網站性能優化?
- content 面向
- 減少HTTP 要求:合併檔案、CSS 精靈、inline Image
- 減少DNS 查詢:DNS 快取、將資源分散到適當數量的主機名
- 減少DOM 元素數量
##Server 方面 - 使用CDN配置Etag對元件使用Gzip 壓縮
Cookie 面向- 減少cookie大小
- 將樣式表放到頁面頂部
- 不使用CSS 表達式
- 使用
- 不使用
@import
- ##Javascript 方面
將腳本放到頁面底部
將javascript 和css 從外部引入- content 面向
壓縮javascript 和css
- 刪除不需要的腳本減少DOM 存取
- 圖片方面 最佳化圖片:依實際色彩需求選擇色深、壓縮 優化css 精靈不要在HTML 中拉伸圖片
- 8、瀏覽器儲存?
短暫性的時候,我們只需要將資料存在記憶體中,只在運行時可用
持久性存儲,可以分為瀏覽器端與伺服器端
瀏覽器:cookie : 通常用於儲存使用者身份,登入狀態等,http 中自動攜帶, 體積上限為4K , 可自行設定過期時間
- localStorage / sessionStorage :長久儲存/視窗關閉刪除,體積限制為4~5M
- indexDB
#伺服器分散式快取redis
資料庫- 9、get / post?
get : 快取、請求長度受限、會被歷史保存記錄- 無副作用(不修改資源),冪等(請求次數與資源無關)的場景post : 安全性、大數據、更多編碼類型
XSS 攻擊: 注入惡意程式碼
cookie 設定httpOnly轉義頁面上的輸入內容與輸出內容
- CSRF : 跨站請求偽造,防護:
get 不修改資料
- #不被第三方網站訪問到使用者的cookie
- ##設定白名單,不被第三方網站請求
- 請求校驗
#效能最佳化- #1、效能最佳化的幾個面向?
- 資源壓縮合併,減少HTTP請求
- 利用瀏覽器快取使用CDN
- 預先解析DNS
#2、非同步載入? - 動態腳本載入######defer######async################3、載入方式差異? #########defer是在html解析完畢才執行,如果有多個則按加載順序執行######async是加載完畢後立即執行,如果是多個,執行順序與加載順序無關###############4、預先載入?###
- 在开发中,可能会遇到这样的情况。有些资源不需要马上用到,但是希望尽早获取,这时候就可以使用预加载。
- 预加载其实是声明式的 fetch ,强制浏览器请求资源,并且不会阻塞 onload 事件,可以使用以下代码开启预加载
<link rel="preload" href="http://example.com">- 预加载可以一定程度上降低首屏的加载时间,因为可以将一些不影响首屏但重要的文件延后加载,唯一缺点就是兼容性不好。
5、DNS 预解析?
- DNS 解析也是需要时间的,可以通过预解析的方式来预先获得域名所对应的 IP。
<meta http-equiv='x-dns-prefetch-control' content='on'><link rel="dns-prefetch" href="//yuchengkai.cn"> - 在https协议中默认a标签不会开启预解析,因此需要手动设置meta
- DNS 解析也是需要时间的,可以通过预解析的方式来预先获得域名所对应的 IP。
6、懒执行?
懒执行就是将某些逻辑延迟到使用时再计算。该技术可以用于首屏优化,对于某些耗时逻辑并不需要在首屏就使用的,就可以使用懒执行。懒执行需要唤醒,一般可以通过定时器或者事件的调用来唤醒。7、懒加载?
懒加载就是将不关键的资源延后加载。懒加载的原理就是只加载自定义区域(通常是可视区域,但也可以是即将进入可视区域)内需要加载的东西。对于图片来说,先设置图片标签的 src 属性为一张占位图,将真实的图片资源放入一个自定义属性中,当进入自定义区域时,就将自定义属性替换为 src 属性,这样图片就会去下载资源,实现了图片懒加载。
懒加载不仅可以用于图片,也可以使用在别的资源上。比如进入可视区域才开始播放视频等等。
react面试题
1、什么时候使用状态管理器?
- 从项目的整体看
- 目用户的使用方式复杂
- 不同身份的用户有不同的使用方式(比如普通用户和管理员)
- 多个用户之间可以协作
- 与服务器大量交互,或者使用了 WebSocket
- View 要从多个来源获取数据
- 从组件角度看
- 某个组件的状态,需要共享
- 某个状态需要在任何地方都可以拿到
- 一个组件需要改变全局状态
- 一个组件需要改变另一个组件的状态
- 组件有相当大量的,随时间变化的数据
- state 需要有一个单一可靠数据源
- 所有 state 放在顶层组件已经无法满足需求了
2、说说 React 有什么特点?
- 它使用**虚拟 DOM **而不是真正的 DOM。
- 它可以用服务器端渲染。
- 它遵循单向数据流或数据绑定
3、列出 React 的一些主要优点?
- 它提高了应用的性能
- 可以方便地在客户端和服务器端使用
- 由于 JSX,代码的可读性很好
- React 很容易与 Meteor,Angular 等其他框架集成
- 使用 React,编写 UI 测试用例变得非常容易
4、什么是 JSX?
- 它 JSX 是 J avaScript XML 的简写。是 React 使用的一种文件,它利用 JavaScript 的表现力和类似 HTML 的模板语法。这使得 HTML 文件非常容易理解。此文件能使应用非常可靠,并能够提高其性能
- 例子
render() { return( <div> <h1 id="nbsp-Hello-nbsp-World-nbsp"> Hello World </h1> </div> ) }登入後複製5、说说为什么浏览器无法读取 JSX?
- 浏览器只能处理 JavaScript 对象,而不能读取常规 JavaScript 对象中的 JSX。所以为了使
浏览器能够读取 JSX,首先,需要用像 Babel 这样的 JSX 转换器将 JSX 文件转换为
JavaScript 对象,然后再将其传给浏览器
6、你理解“在 React 中,一切都是组件”这句话?
- 组件是 React 应用 UI 的构建块。这些组件将整个 UI 分成小的独立并可重用的部分。每个
组件彼此独立,而不会影响 UI 的其余部分
7、 React 中 render()的目的?
- 每个 React 组件强制要求必须有一个 render()。它返回一个 React 元素,是原生 DOM 组件的表示。如果需要渲染多个 HTML 元素,则必须将它们组合在一个封闭标记内,例如
<form></form>、<group></group>、<div> 等。此函数必须保持纯净,即必须每次调用时都返回相同的结果<p>8、什么是 Props?</p> <ul><li>Props 是 React 中屬性的簡寫。它們是唯讀組件,必須保持純,即不可變。它們總是在整個應用中從父元件傳遞到子元件。子元件永遠無法將 prop 送回父元件。這有助於維護單向資料流,通常用於呈現動態產生的資料</li></ul> <p>9、React 中的狀態是什麼? </p> <ul><li>狀態是 React 元件的核心,是資料的來源,必須盡可能簡單。基本上狀態是確定組件呈現和行為的物件。與 Props 不同,它們是可變的,並創建動態和互動式元件。可以透過this.state() 存取它們。 </li></ul> <p>10、區分狀態與Props?</p> <table> <thead><tr class="firstRow"> <th>#條件</th> <th>State</th> <th>Props</th> </tr></thead> <tbody> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td>#從父元件接受初始值<td></td>Yes</tr> </tbody>#Yes</table>#########父元件可以改變值######No######Yes############在元件中設定預設值######No#######Yes## ##########在元件的內部變化######Yes######No#############設定子元件的初始值### ###Yes######Yes############在子元件的內部改變#####No######Yes####### #####<p>11、如何更新元件的狀態?</p> <ul><li>使用<code>this.setState()更新元件的狀態
12、React 元件生命週期的階段是什麼?
- React 元件的生命週期有三個不同的階段:
- 初始渲染階段:這是元件即將開始其生命之旅並進入DOM 的階段。
- 更新階段:一旦元件被加入到 DOM,它只有在 prop 或狀態改變時才可能更新和重新渲染。這些只會發生在這個階段
- 卸載階段:這是元件生命週期的最後階段,元件被銷毀並從DOM 中刪除
- Refs 是React 中引用的簡寫。它是一個有助於儲存對特定的 React 元素或元件的引用的屬性,它將由元件渲染配置函數傳回。用於 render()傳回的特定元素或元件的參考。當需要進行DOM 測量或向元件添加方法時,它們會派上用場
- 列出一些應該使用refs 的情況?
- #需要管理焦點、選擇文字或媒體播放時
- 觸發式動畫
- 與第三方DOM 函式庫整合
- 可以使用export 和import 屬性來模組化程式碼。它們有助於在不同的檔案中單獨編寫元件
- 高階元件是重複使用元件邏輯的高階方法,是一種源自React 的元件模式。 HOC 是自訂元件,在它之內包含另一個元件。它們可以接受子元件提供的任何動態,但不會修改或複製其輸入元件中的任何行為。你可以認為HOC 是「純(Pure)」元件
- HOC 可用於許多任務:
- #用程式碼重複使用,邏輯和開機抽象
- 渲染劫持
- 狀態抽象和控制
- Props 控制
- key 用於識別唯一的Virtual DOM 元素及其驅動UI 的相應資料。它們透過回收 DOM 中目前所有的元素來幫助 React 優化渲染。這些 key 必須是唯一的數字或字串,React 只是重新排序元素而不是重新渲染它們。這可以提高應用程式的效能
- 18、MVC 框架的主要問題是什麼?
- key 用對DOM 操作的代價非常高
#程式運行緩慢且效率低
 記憶體浪費嚴重
記憶體浪費嚴重- 由於循環依賴性,元件模型需要圍繞models 和views 進行創建
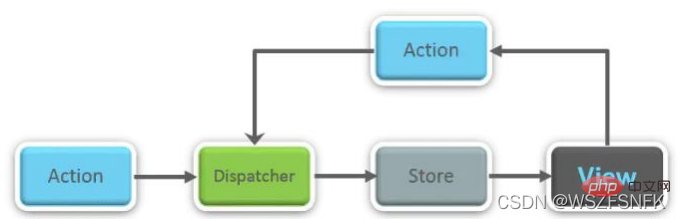
- Flux 是強制單向資料流的架構模式。它控制派生數據,並使用具有所有數據權限的中心store 實現多個元件之間的通訊。整個應用程式中的資料更新必須只能在此處進行。 Flux 為應用提供穩定性並減少運行時的錯誤。
- Redux 使用 「store」 將程式的整個狀態儲存在同一個地方。因此所有元件的狀態都儲存在store 中,並且它們從 store 本身接收更新。單一狀態樹可以更容易追蹤隨時間的變化,並除錯或檢查程式。
- 21、列出Redux 的元件?
- Redux 由以下元件組成:
- Action 這是一個用來描述發生了什麼事情的物件
Reducer 這是一個確定狀態將如何變更的地方
Store 整個程式的狀態/物件樹保存在Store 中
- View 查只顯示Store 提供的數據
- store 是一個JavaScript 對象,它可以保存程式的狀態,並提供一些方法來存取狀態、調度操作和註冊偵聽器。應用程式的整個狀態/物件樹保存在單一儲存中。因此,Redux 非常簡單且是可預測的。我們可以將中間件傳遞到 store 來處理數據,並記錄各種改變儲存狀態的操作。所有操作都透過Reducer 傳回一個新狀態
- 23、 Redux 有哪些優點?
- ##結果的可預測性
- 易於測試-
24、 什麼是React 路由?
######React 路由是一個建構在React 之上的強大的路由庫,它有助於向應用程式添加新的螢幕和串流。這使 URL 與網頁上顯示的資料保持同步。它負責維護標準化的結構和行為,並用於開發單頁 Web 應用。 React 路由有一個簡單的 API。 #########25、說說你對 React 的渲染原理的理解?###- 單向資料流。 React 是一個 MVVM 框架,簡單來說是在 MVC 的模式下在前端部分拆分出資料層和視圖層。單向資料流指的是只能由資料層的變化去影響視圖層的變化,而不能反過來(除非雙向綁定)
- 資料驅動視圖。我們無需關注頁面的 DOM,只需要關注資料即可
- 渲染過程,生命週期…
- setState()大部分時候是非同步執行的,提升效能。
26、React 中三種建構元件的方式?
- #React.createClass()、ES6 class 和無狀態函數。
JQuery
#說出jQuery中常見的幾種函數以及他們的意義是什麼?
(1) get()取得所有符合的DOM元素集合;
(2) get(index)取得其中一個符合的元素.index表示取得第幾個符合的元素;
(3) append(content)在每個符合的元素內部追加內容;
(4)after(content) 在每個符合的元素之後插入內容;
(5)html()/html(var)取得或設定匹配元素的html內容;
(6)find(expr)搜尋所有與指定表達式相符的元素;
(7)bind(type,[data],fn)為每個符合元素的特定事件綁定事件處理函數;
(8)empty()刪除匹配的元素集合中所有的子節點;
(9)hover(over,out)一個模仿懸停事件(滑鼠移動到一個對象上面及移出這個物件)的方法;
(10)attr(name)取得第一個符合元素的屬性值。
【相關推薦:jq教學】
#jQuery 能做什麼?
取得頁面的元素;修改頁面的外觀;改變頁面大的內容;回應使用者的頁面操作;為頁面添加動
態效果;無需刷新頁面,即可以從伺服器取得資訊;簡化常見的javascript任務。如何將一個HTML元素加入DOM樹的?
可以透過appendTo()方法在指定的DOM元素末端新增一個現存的元素或一個新的HTML元素。-
什麼是jQuery? jQuer能做什麼?
jQuery是一套JavaScript的函式庫,它簡化了使用Javascript進行網頁特效開發的一些複雜性,提供了對常見任務的自動化和複雜任務的簡化-
jQuery的作用
- 快速取得文件元素
- 提供漂亮的頁面動態效果
- 建立Ajax無刷新網頁
- #提供對JavaScript語言的增強
- 增強的事件處理
- 更改網頁內容
JQuery可以修改網頁中的內容,比如更改網頁的文字、插入或轉網頁圖片, jQuery簡化了原本使用JavaScript程式碼需要處理的方式。
-
jQuery的作用
JQuery 的優點
1.利用css的選擇器提供高速的元素尋找行為。
2.提供了一個抽象層來標準化各種常見的任務,可以解決各種瀏覽器的兼容問題。
3.將複雜的程式碼簡化,提供連綴程式設計模式,大大簡化了程式碼的操作。
(學習影片分享:web前端入門、jQuery影片教學)
- 浏览器只能处理 JavaScript 对象,而不能读取常规 JavaScript 对象中的 JSX。所以为了使
以上是分享一些值得收藏的精選Web前端面試題(附答案)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
React是構建交互式前端體驗的首選工具。 1)React通過組件化和虛擬DOM簡化UI開發。 2)組件分為函數組件和類組件,函數組件更簡潔,類組件提供更多生命週期方法。 3)React的工作原理依賴虛擬DOM和調和算法,提高性能。 4)狀態管理使用useState或this.state,生命週期方法如componentDidMount用於特定邏輯。 5)基本用法包括創建組件和管理狀態,高級用法涉及自定義鉤子和性能優化。 6)常見錯誤包括狀態更新不當和性能問題,調試技巧包括使用ReactDevTools和優
 REACT組件:在HTML中創建可重複使用的元素
Apr 08, 2025 pm 05:53 PM
REACT組件:在HTML中創建可重複使用的元素
Apr 08, 2025 pm 05:53 PM
React組件可以通過函數或類定義,封裝UI邏輯並通過props接受輸入數據。 1)定義組件:使用函數或類,返回React元素。 2)渲染組件:React調用render方法或執行函數組件。 3)復用組件:通過props傳遞數據,構建複雜UI。組件的生命週期方法允許在不同階段執行邏輯,提升開發效率和代碼可維護性。
 React和前端堆棧:工具和技術
Apr 10, 2025 am 09:34 AM
React和前端堆棧:工具和技術
Apr 10, 2025 am 09:34 AM
React是一個用於構建用戶界面的JavaScript庫,其核心是組件化和狀態管理。 1)通過組件化和狀態管理簡化UI開發。 2)工作原理包括調和和渲染,優化可通過React.memo和useMemo實現。 3)基本用法是創建並渲染組件,高級用法包括使用Hooks和ContextAPI。 4)常見錯誤如狀態更新不當,可使用ReactDevTools調試。 5)性能優化包括使用React.memo、虛擬化列表和CodeSplitting,保持代碼可讀性和可維護性是最佳實踐。
 React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。
 React與後端框架:比較
Apr 13, 2025 am 12:06 AM
React與後端框架:比較
Apr 13, 2025 am 12:06 AM
React是前端框架,用於構建用戶界面;後端框架用於構建服務器端應用程序。 React提供組件化和高效的UI更新,後端框架提供完整的後端服務解決方案。選擇技術棧時需考慮項目需求、團隊技能和可擴展性。
 了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
React的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。




 記憶體浪費嚴重
記憶體浪費嚴重

