修飾符v-model與.sync有什麼不同?差異對比淺析
修飾符v-model與.sync有什麼不同?以下這篇文章跟大家聊聊v-model與.sync修飾符的差異,希望對大家有幫助!

在日常開發的過程中,v-model指令是常用到的,一般來說v-model指令在表單及元素上建立雙向資料綁定,但v-model本質上是語法糖。提到語法糖這裡就不得不提到另一個與v-model有相似功能的雙向綁定語法糖了,那就是.sync修飾符。這裡對兩者進行一下總結:
一、v-model
#1. 作用
#相信過使用過vue框架的朋友對這個指令不會感到陌生,v-model是用來進行<input>、<textarea> </textarea>、<select></select>元素上資料的雙向綁定的。 (學習影片分享:vue影片教學)
例如:
<template>
<div >
<input v-model="value" type="text"/> //这里的v-model里面的value可以直接获取到用户的输入值
</div>
</template>
<script>
export default {
components: {},
data() {
return {
value:"", //这里定义的value变量可以直接将上面获取到的值进行操作
};
},
}
</script>
<style scoped>
</style>當我們在input框裡輸入了某個值的時候,下面data裡的value就可以直接後去到我們輸入的值,而不需要操作dom元素來取得。
1. 本質
v-model本質上來說是一個語法糖,我們習慣性的寫法是這樣的:
<input v-model="value" type="text"/>
但是實際上完整的寫法是這樣的:
<input :value="value" @input="value=$event.target.value" type="text" />
透過對比語法糖和原始寫法可以得出:
再給<input/>元素加入v-model屬性時,預設會把value當作元素的屬性,然後把input事件當作即時傳遞value的觸發事件。
注意:不是所有能進行雙向資料綁定的元素都是input事件!
3、特殊用法
#在一般情況下,我們使用v-model主要是用於資料的雙向綁定,可以十分方便的取得到使用者輸入的值,但在某些特殊情況下,我們也可以將v-model用於父子元件之間資料的雙向綁定。
<template>
<div class="father">
<Son v-model="str"/>
</div>
</template>
<script>
import Son from '@/components/Son.vue'; //引入子组件
export default {
components: {Son},
data() {
return {
str:"father"
};
},
}
</script>這裡定義了一個father元件和son元件,並且將son元件引入father元件中,給son元件綁定了v-model進行了傳值。此時我們需要在son元件中接收並使用這個值:
<template>
<div class="son">
我是在son组件里接收到的值:{{value}}
</div>
</template>
<script>
export default {
components: {},
props:{
value:{
type:String,
},
},
}
</script>注意:這裡接受的值必須是value,寫成其他名字將會報錯!
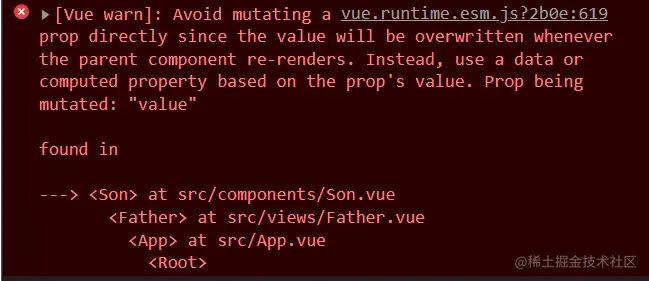
父元件向子元件傳值,子元件中是無法直接修修改資料的,直接修改的話就會報錯

當我們需要修改這個值時,就需要再將其傳入到父元件中修改。
這就需要在父元件中的子元件上定義一個自訂事件,透過子元件$emit('自訂事件名稱','值')的方法將值傳入父組件。
但是在這裡我們不能使用自訂事件,因為我們用的是v-model傳值,所以我們只能使用input事件來修改。
子元件中使用$emit()方法.呼叫父元件中的事件,並且進行傳值
<template>
<div class="son">
我是在son组件里接收到的值:{{value}}
<button @click="handleClick">click</button>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
str:'son'
};
},
props:{
value:{
type:String,
},
},
methods: {
handleClick(){
this.$emit('input',this.str)
}
},
}
</script>這樣就完成父子元件之間的資料雙向綁定效果
二、.sync修飾符
#1、作用
##.sync修飾符可以實現父子元件之間的雙向綁定,並且可以實現子元件同步修改父組件的值,相比較與v-model來說,sync修飾符就簡單很多了:
2、本質
//正常父传子
<Son :a="num" />
//加上sync之后的父传子
<Son :a.sync="num" />
//它等价于
<Son :a="num" @update:a="val=>a=val" />
//相当于多了一个事件监听,事件名是update:a,
//回调函数中,会把接收到的值赋值给属性绑定的数据项中。update:屬性名稱,事件名稱寫錯不會報錯,但那時也不會有任何改變,這點需要注意。
總結
v-model與.sync: 相同點:都是語法糖,都可以實作父子元件中的資料通訊。 不同點:格式不同,v-model="num" :num.sync="num"v-model:@input value##還有就是,
v-model只能使用一次,.sync可以使用多個。 【相關影片教學推薦:
、web前端入門】
以上是修飾符v-model與.sync有什麼不同?差異對比淺析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
Netflix主要使用React作為前端框架,輔以Vue用於特定功能。 1)React的組件化和虛擬DOM提升了Netflix應用的性能和開發效率。 2)Vue在Netflix的內部工具和小型項目中應用,其靈活性和易用性是關鍵。
 vue怎麼實現組件跳轉
Apr 08, 2025 am 09:21 AM
vue怎麼實現組件跳轉
Apr 08, 2025 am 09:21 AM
Vue 中實現組件跳轉有以下方法:使用 router-link 和 <router-view> 組件進行超鏈接跳轉,指定 :to 屬性為目標路徑。直接使用 <router-view> 組件顯示當前路由渲染的組件。使用 router.push() 和 router.replace() 方法進行程序化導航,前者保存歷史記錄,後者替換當前路由不留記錄。






