利用純CSS如何在滾動時自動添加頭部陰影
利用純CSS如何在捲動時自動加入頭部陰影?以下這篇文章跟大家介紹一下CSS層級小技巧!看看在滾動時自動添加頭部陰影的方法,希望對大家有所幫助!

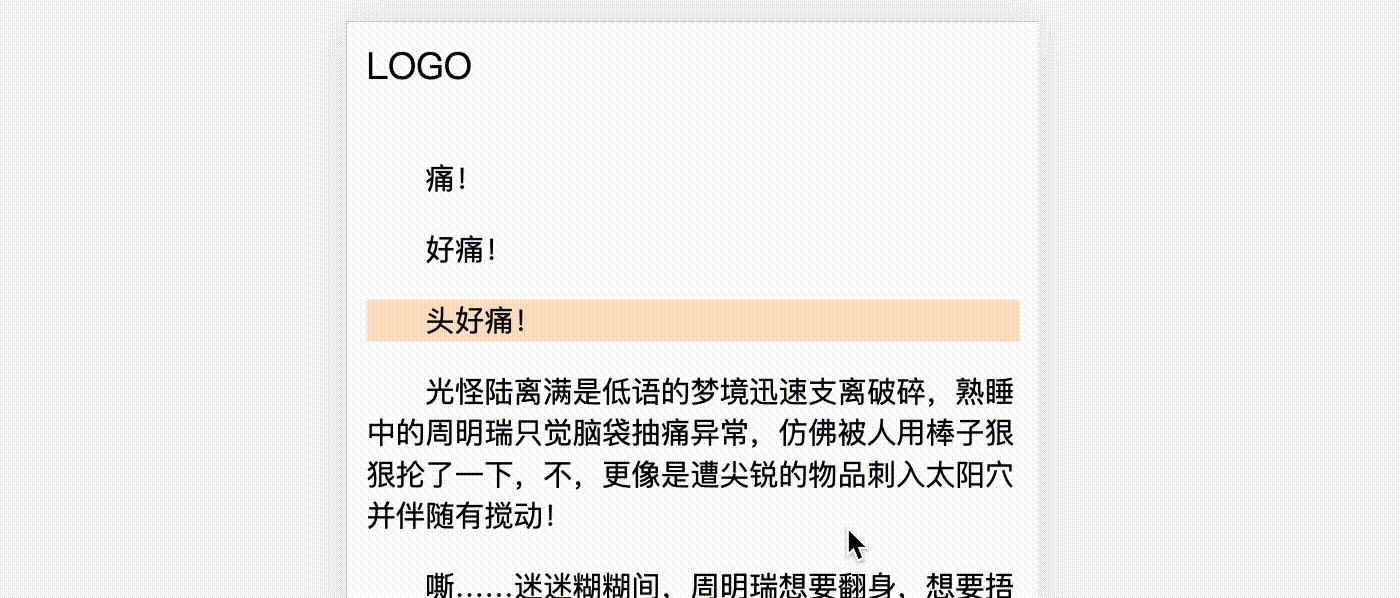
在網頁中,經常會用陰影來突出層級關係,特別是頂部導航,但有時候設計覺得沒必要一開始就顯示陰影,只有滾動後才出現。例如下面這個例子,注意觀察頭部陰影。 【推薦學習:css影片教學】

#可以看到,只有捲動以後才出現陰影。一般情況下,使用JS 監聽滾動事件動態添加類別名稱就可以實現,不過經過我的一番嘗試,發現這種效果僅使用CSS 也能輕易實現,下面是實現效果

你也可以提前造訪CSS auto header shadow(codepen.io) 查看實際效果。那如何實現的呢,花兩分鐘時間看看吧~
一、頭部固定定位
假設有這樣一個佈局
<header>LOGO</header> <main>很多内容文本</main>
#簡單修飾一下
header{
background: #fff;
font-size: 20px;
padding: 10px;
}頭部固定定位有很多種方式,比較常見的是使用fixed定位
header{
position: fixed;
top: 0
}但是,fixed定位是不佔空間的,會導致遮蔽內容區域,所以一般還需要預留頭部一部分空間出來,比如這樣
main{
margin-top: 头部的高度
}在這裡,我更推薦使用sticky定位,在吸頂的同時,還能保留原有的佔位
header{
position: sticky;
top: 0
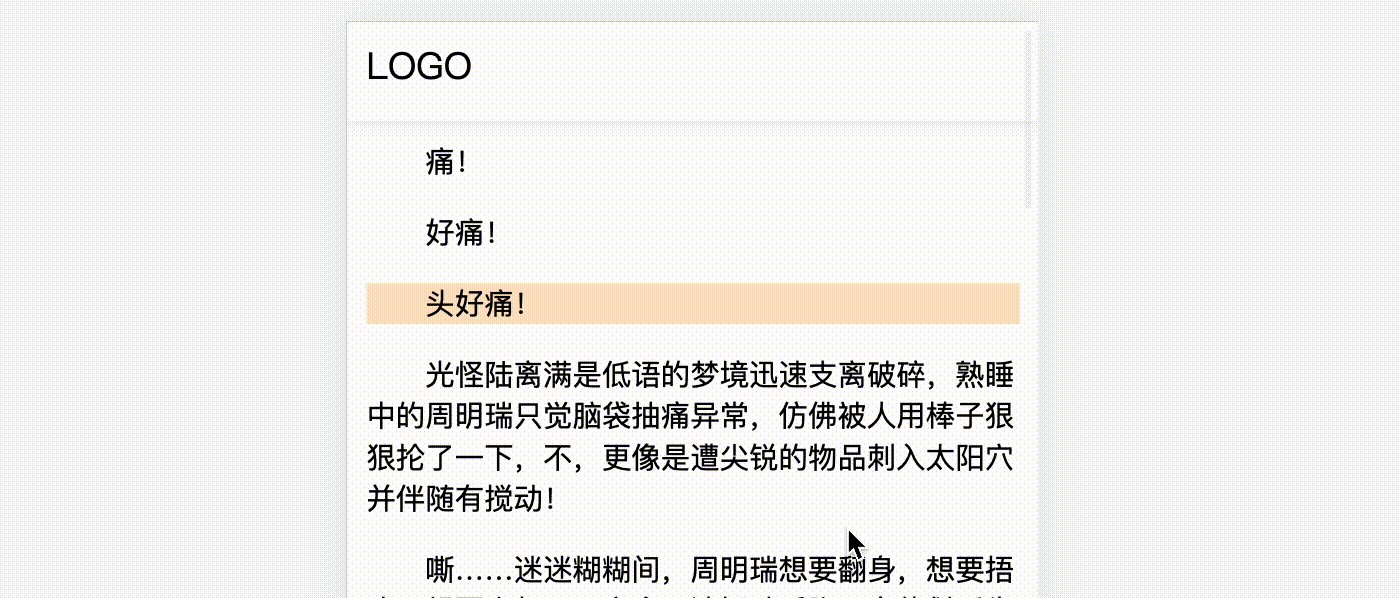
}效果如下,只是沒有陰影

二、CSS 實作原理
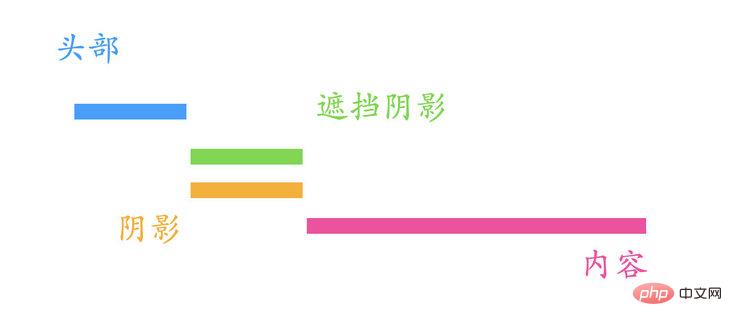
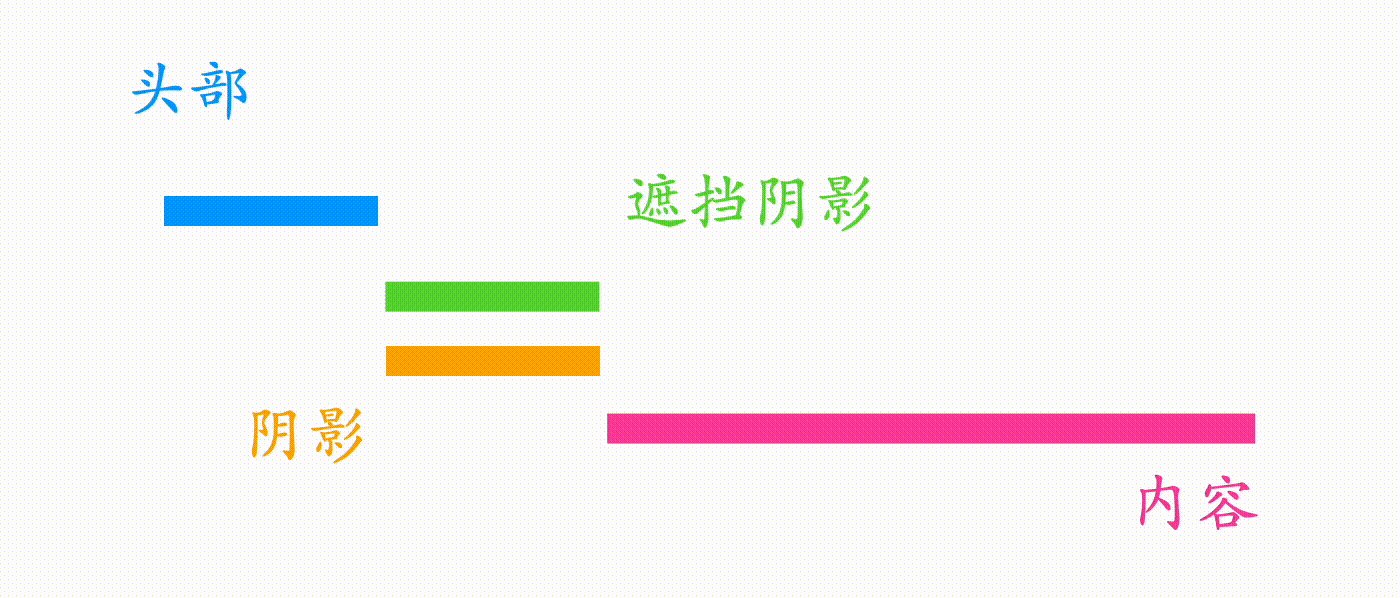
實現這個效果,需要一點點「CSS 障眼法」。假設有一層陰影,在預設情況下用一個元素遮擋起來,以下都稱之為「遮擋物」。這裡需要考慮好各個部分的層級關係,稍微有些複雜,如下所示(側面層級關係圖)

層級關係為: 頭部> 遮擋物> 陰影> 內容
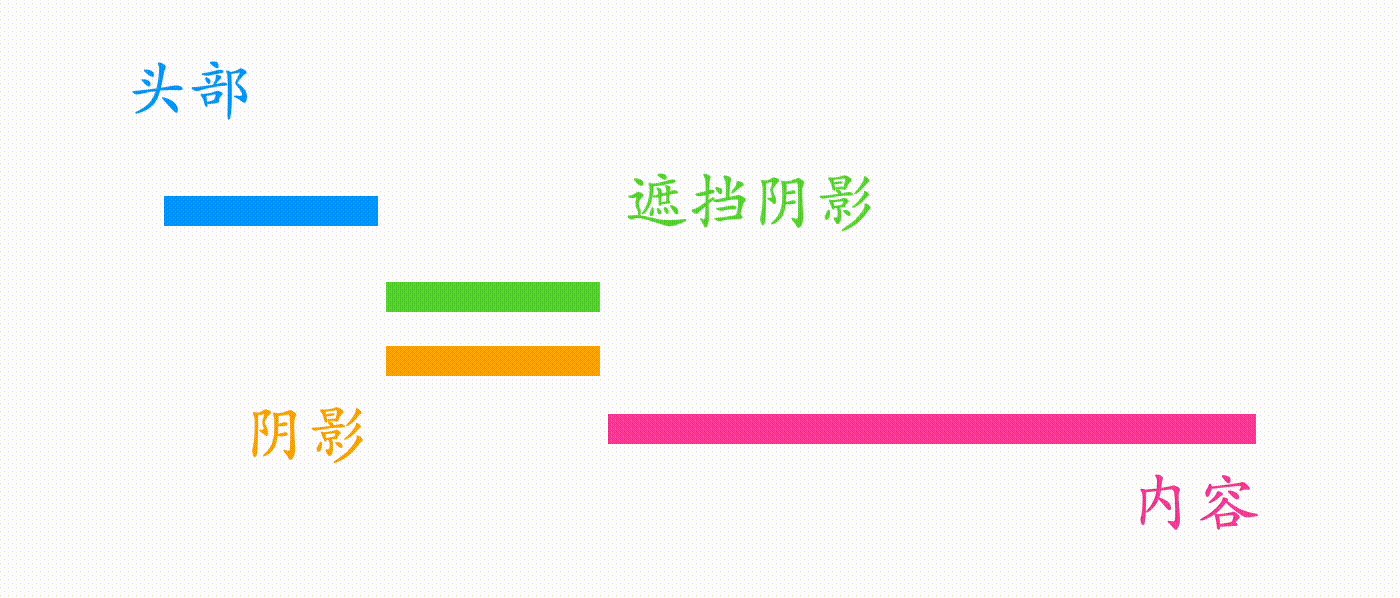
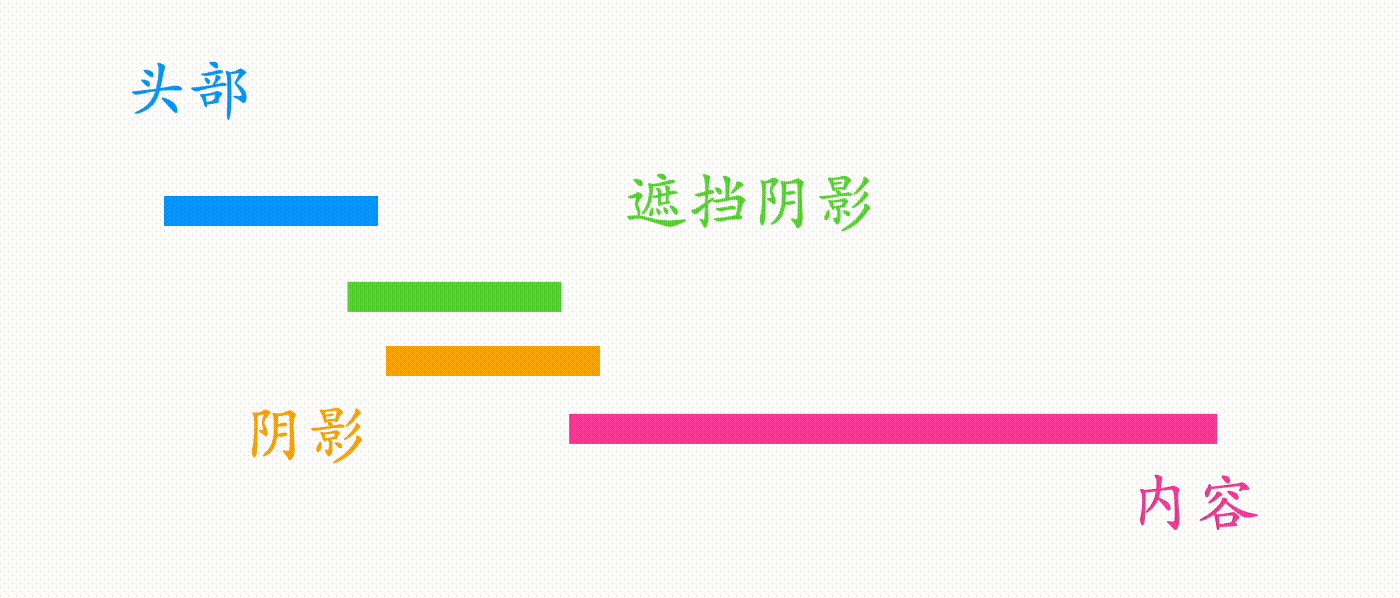
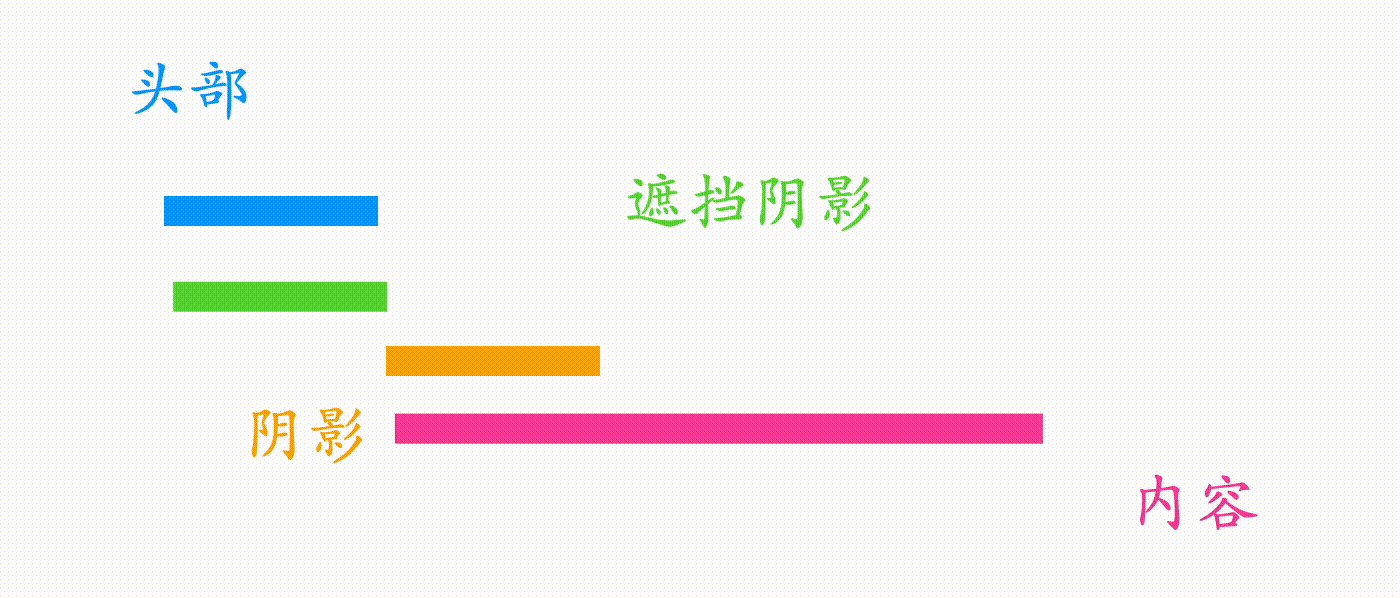
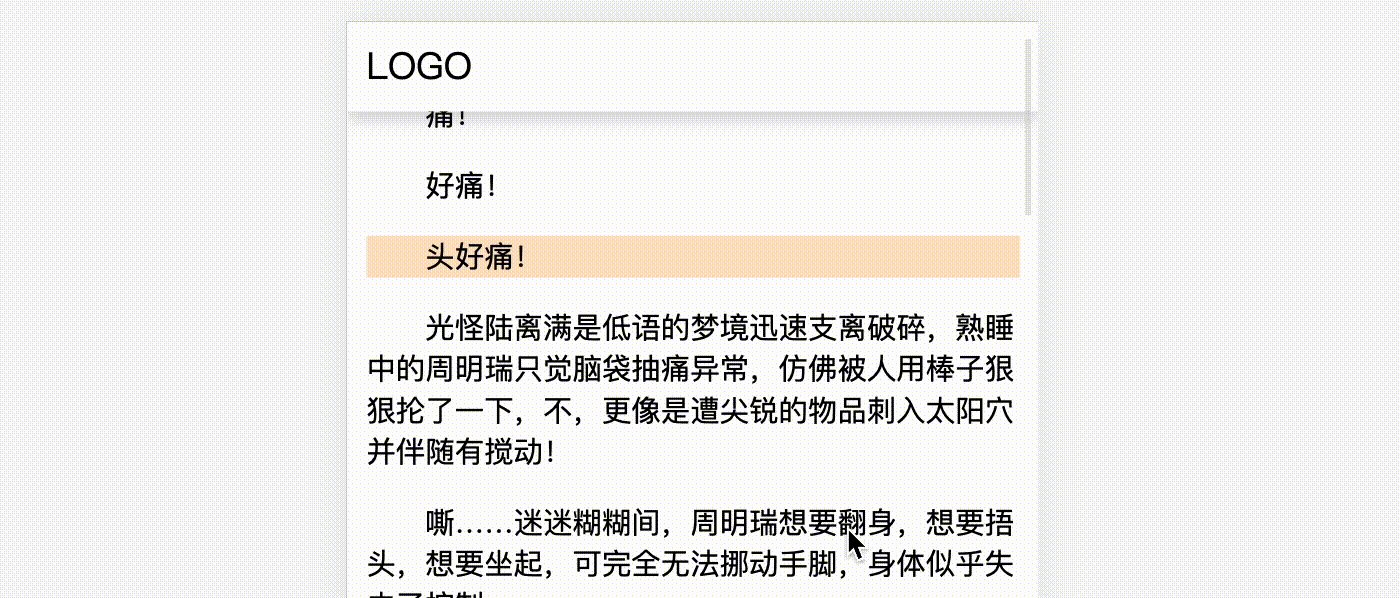
在滾動過程中,陰影就自動就可見了,遮擋物正好又會被頭部遮住,注意,遮擋物和內容是一起滾動的,動態示範如下

原理就是這樣,看具體實作
三、CSS 具體實作
根據上述原理,這裡需要加入一個元素,陰影和遮蔽物都可以用偽元素產生
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
這裡陰影的位置是固定的,也不需要佔據空間,所以可以直接用fixed定位,也可以不設定top值,因為預設就位於非定位時的位置(又體現出sticky 的好處了),也就是頭部下面
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed; /*无需 top 值*/
width: 100%;
}
fixed 定位在不設定top 或left 值時,仍然位於原先位置,但是會在這個位置固定下來
遮擋物可以用純色填充,而且需要跟隨內容滾動,也不需要佔據空間,同時也為了提升層級,可以設定一個absolute定位
shadow::after{
content: '';
width: 100%;
height: 15px;
background: #fff;
position: absolute; /*无需 top 值*/
}
absolute定位在不設定top 或left 值時,仍位於原先位置,也會跟隨內容滾動
現在再來看看層級關係,頭部、陰影、遮蔽物都設定了定位 ,依照dom 先後順序,此時
層級關係為:遮蔽物> 陰影> 頭部> 內容
頭部應該是最高的,所以需要單獨改變一下層級
header{
/**/
z-index: 1;
}層級關係為:頭部> 遮擋物> 陰影 > 內容
這樣就實現了文章開頭所示效果,效果如下

四、更柔和的阴影
其实上面的效果已经很好了,但是稍微有点生硬。仔细观察,在慢慢滚动过程中,阴影有一种“向上推进”的感觉,如下

有没有办法让这个过程更柔和一点呢?比如透明度的变化?
当然也是可以的,实现也比较简单。上面比较生硬的原因是,遮挡物是纯色的,如果换成半透明渐变是不是就好一些呢?
shadow::after{
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
}效果如下

这样阴影出现的效果就不再是“向上推进”的效果,你觉得怎么样呢?
重点来了~下面是完整 CSS 代码(20行不到~)
header{
position: sticky;
background: #fff;
top: 0;
font-size: 20px;
padding: 10px;
z-index: 1;
}
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed;
width: 100%;
}
shadow::after{
content: '';
width: 100%;
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
position: absolute;
}HTML 结构也很简单
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
你可以访问在线链接 CSS auto header shadow(codepen.io):
https://codepen.io/xboxyan/pen/yLvdgXw
五、总结和展望
以上就是全部分享内容了,是不是又掌握一个 CSS 小技巧?用到了3个定位属性,几乎零成本,复制几行代码,马上就可以用起来了,下面总结一下实现要点:
固定头部的布局推荐用
sticky实现,好处是可以保留头部占位,无需额外预留整体实现思路是CSS 障眼法和 CSS 层级,相互遮挡
fixed定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来absolute定位在不设置 top 或者 left 值时,仍然位于原先位置,也会跟随内容滚动纯色遮挡在滚动时有些生硬,半透明渐变遮挡在滚动时会更加柔和
在未来,像这类滚动相关的交互都可以通过@scroll-timeline来实现,有兴趣的可以提前了解这方面内容,只是现在几乎不可实际生产使用(目前需要手动开启实验特性),可以预料,随着 CSS 新特性的不断发展,像这类“CSS 奇技淫巧”肯定会被官方逐步替代,体验也会更加完善,但并,并不是说这些思考是无用了,实际需求千千万,官方不可能一一照顾到,就算有规划,有草案,可能已经是多年以后了,所以学习 CSS 一定不要停止思考,停止想象,这大概也是 CSS 比较有趣的地方吧~
(学习视频分享:web前端入门)
以上是利用純CSS如何在滾動時自動添加頭部陰影的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






