MySQL外鍵約束知識點總結
Jul 12, 2022 pm 05:05 PM本篇文章為大家帶來了關於mysql的相關知識,其中主要整理了外鍵約束的相關問題,外鍵約束(Foreign Key)即資料庫中兩個資料表之間的某個列建立的一種聯繫,這種聯繫通常是以實際場景中含義完全相同的字段所造成的,下面一起來看一下,希望對大家有幫助。

推薦學習:mysql影片教學
一、MySQL外鍵約束作用
外鍵約束( Foreign Key)即資料庫中兩個資料表之間的某個欄位建立的一種聯繫。這種聯繫通常是由實際場景中含義完全相同的欄位所造成的。 MySQL透過外鍵約束的引入,可以讓資料表中的資料完整性更強,也更符合顯示情況。下面,我舉一個例子來說明MySQL外鍵約束的作用。
假如我們對大學學生成績管理系統建立資料庫,有兩張表,一張表是學生表,儲存了學生的學號、姓名、性別、系所等信息,還有一張表是成績表,儲存了學生學號、課程編號、考試成績等資訊。這樣,這兩張表之間就會透過學生學號建立外鍵約束。很自然的我們想到,成績表的學生學號依賴學生表的學生學號存在,如果一個學生畢業、或者退學,從學生表中刪除時,那麼他的相關成績也就沒有必要在成績表中存在了。在沒有創建外鍵關係之前,這兩張表完全是獨立存在的,我們可以強行在成績表中插入一個不存在學生的相關成績,也可以強行刪除學生表中的一個學生,並且不管其成績信息是否在成績表中存在。但是,在建立外鍵關係後,MySQL資料庫會約束上述兩種行為,每次對資料進行插入或刪除時,都會檢查資料完整性,使得我們的操作必須符合實際情況。
二、外鍵約束創建
(一)創建外鍵約束的條件
MySQL資料庫外鍵的創建,需要滿足以下四個條件,否則會被MySQL資料庫拒絕:
1、建立外鍵的表和列存在
2、組成外鍵的列存在索引
3、必須指定資料表的引擎為InnoDB
4、外鍵字段和關聯字段,資料類型必須一致
(二)在創建資料表時創建外鍵約束
在建立資料表時創建外鍵約束,只需要在建立資料表的create語句後面,使用foreign key關鍵字指定本表的外鍵字段,使用reference關鍵字指定關聯表的關聯字段,並且明確約束行為即可。
建立外鍵約束的SQL語句範例如下:
create table student (id int(8),name varchar(20),department varchar(20) ,index (id))ENGINE=InnoDB; create table grade (Sid int(8),Cid int(10),score int,index(Sid),foreign key (Sid) references student(id) on delete restrict on update cascade)ENGINE=InnoDB;
在上述SQL語句中,on delete restrict 是指明在刪除時外鍵會對該刪除操作進行限制,而on update cascade是指名在更新時會對該更新操作進行同步。
(三)在建立資料表後加入外鍵約束
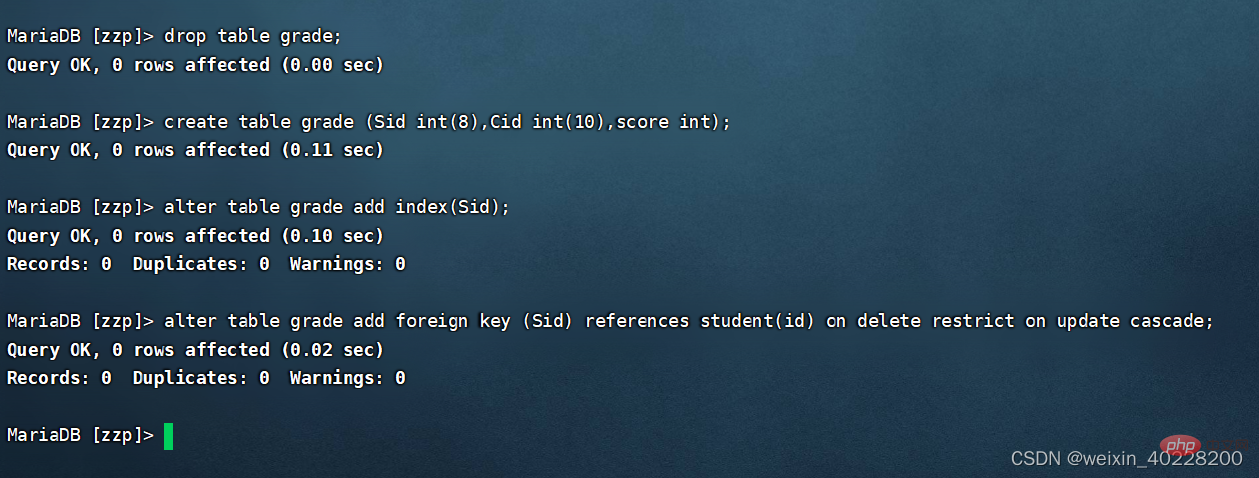
相同的,MySQL也支援在建立資料表後再加入外鍵約束。在上例中,我們先刪除grade表,然後再建立grade表,現不建立外鍵,嘗試在建立grade表後新增外鍵,相關SQL指令如下:
drop table grade; create table grade(Sid int(8),Cid int(10),score int); alter table grade add index(Sid); alter table grade add foreign key (Sid) references student(id) on delete restrict on update cascade;
執行結果如下:

三、外鍵約束功能示範
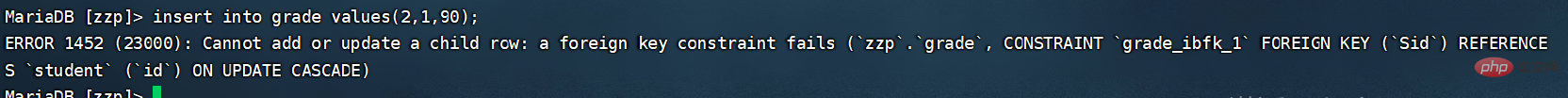
下面,我們就來測試外鍵約束的功能,首先,試著在grade表插入一個不存在學生的成績,發現被拒絕:

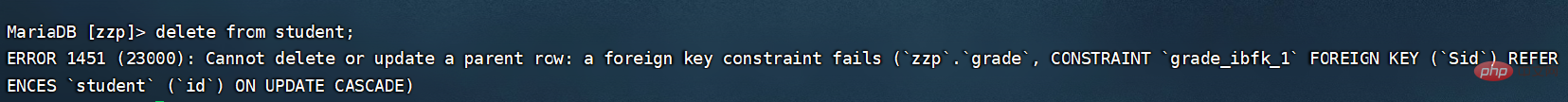
之後,嘗試刪除student表中存在成績的學生,發現被拒絕:

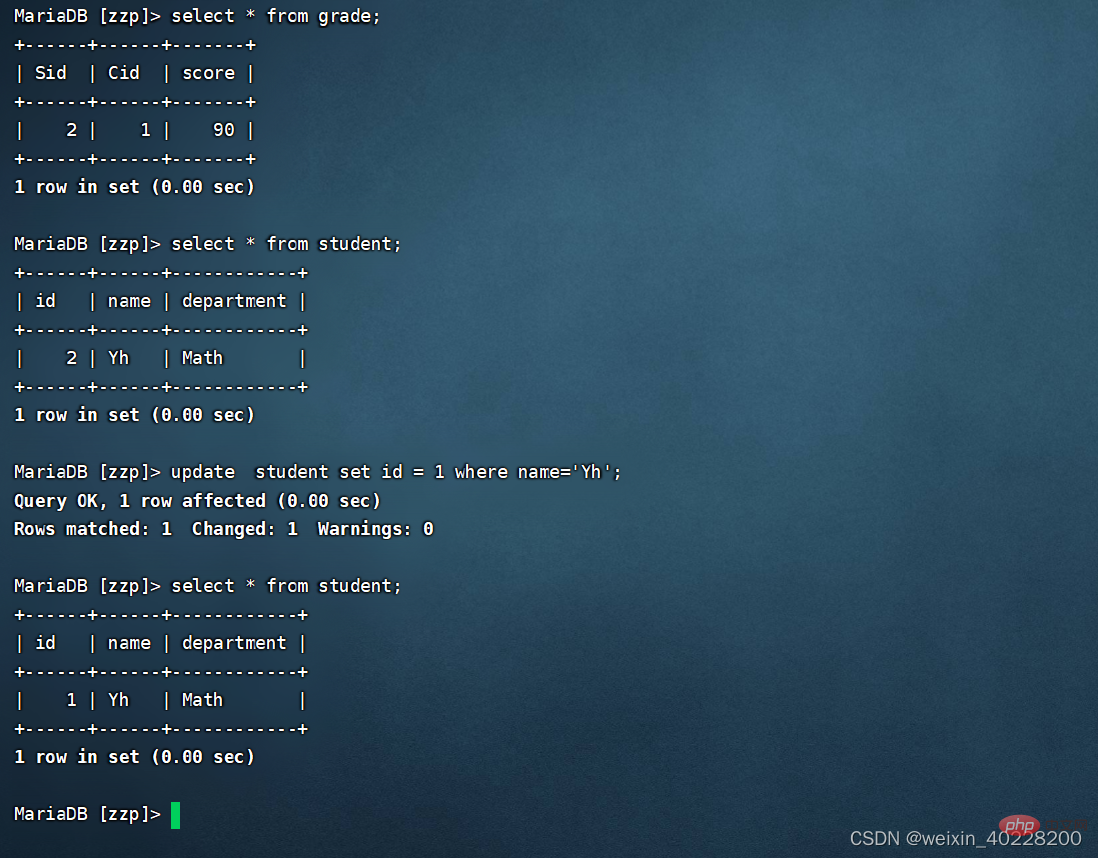
緊接著,我們測試一下MySQL外鍵約束級聯更新功能,發現,如果更改了student表中的數據,grade表也會跟著變動,如下所示:

推薦學習:mysql影片教學
以上是MySQL外鍵約束知識點總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何修復 MySQL 8.4 上的 mysql_native_password 未載入錯誤
Dec 09, 2024 am 11:42 AM
如何修復 MySQL 8.4 上的 mysql_native_password 未載入錯誤
Dec 09, 2024 am 11:42 AM
如何修復 MySQL 8.4 上的 mysql_native_password 未載入錯誤















