nodejs中的gulp是什麼意思
gulp是前端開發過程中基於流的程式碼建置工具,是基於Nodejs的自動任務運行器;它不僅能對網站資源進行最佳化,還能自動化地完成前端程式碼的測試、檢查、合併、壓縮、格式化、瀏覽器自動刷新、部署檔案生成,並監聽檔案在變更後重複指定的這些步驟。使用它,不僅可以很愉快的編寫程式碼,而且大大提高我們的工作效率。

本教學操作環境:windows7系統、nodejs16版,DELL G3電腦。
1、什麼是gulp?
gulp是前端開發過程中一種基於流的程式碼建立工具,是自動化專案的建構利器;它不僅能對網站資源進行最佳化,而且在開發過程中很多重複的任務能夠使用正確的工具自動完成;使用它,不僅可以很愉快的編寫程式碼,而且大大提高我們的工作效率。
gulp是基於Nodejs的自動任務運行器, 它能自動化地完成 前端程式碼的測試、檢查、合併、壓縮、格式化、瀏覽器自動刷新、部署檔案生成,並監聽檔案在變更後重複指定的這些步驟。
2、什麼是流?
流,流水,把文件比作河流,那麼一條河流流出,另一條河流流進,gulp對於文件流的操作就是這樣,一個操作的輸出結果作為另一個操作的輸入,像這樣

3、gulp的安裝
gulp是基於node環境,首先確保安裝了node

# 安裝了node,npm[(node package manager)nodejs的套件管理器,用於node插件管理(包括安裝、卸載、管理依賴等)]也自動被安裝了

# 因為npm安裝插件是從國外伺服器下載,受網路影響大,可能出現異常,所以最好用淘寶提供的cnpm來安裝node插件。
安裝cnpm:http://npm.taobao.org/

安裝完後,查看cnpm版本以確保安裝成功

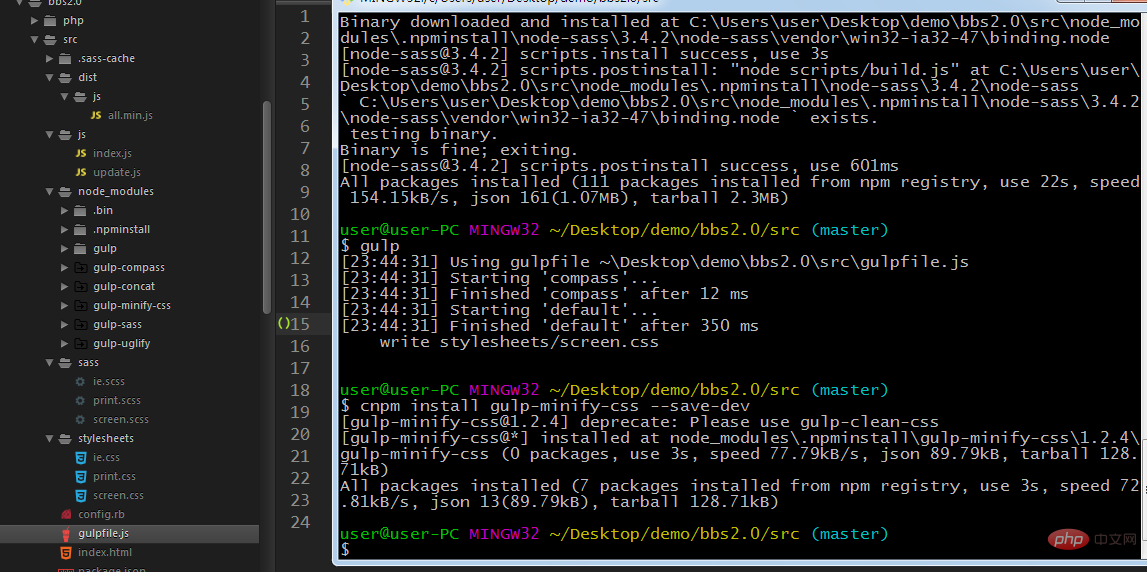
# 接下來就可以安裝gulp了,先以全域方式安裝gulp:cnpm install -g gulp
# 然後進入桌面demo/bbs2.0/src下面,進入bash環境,用cnpm install gulp 來將gulp安裝到目前目錄下

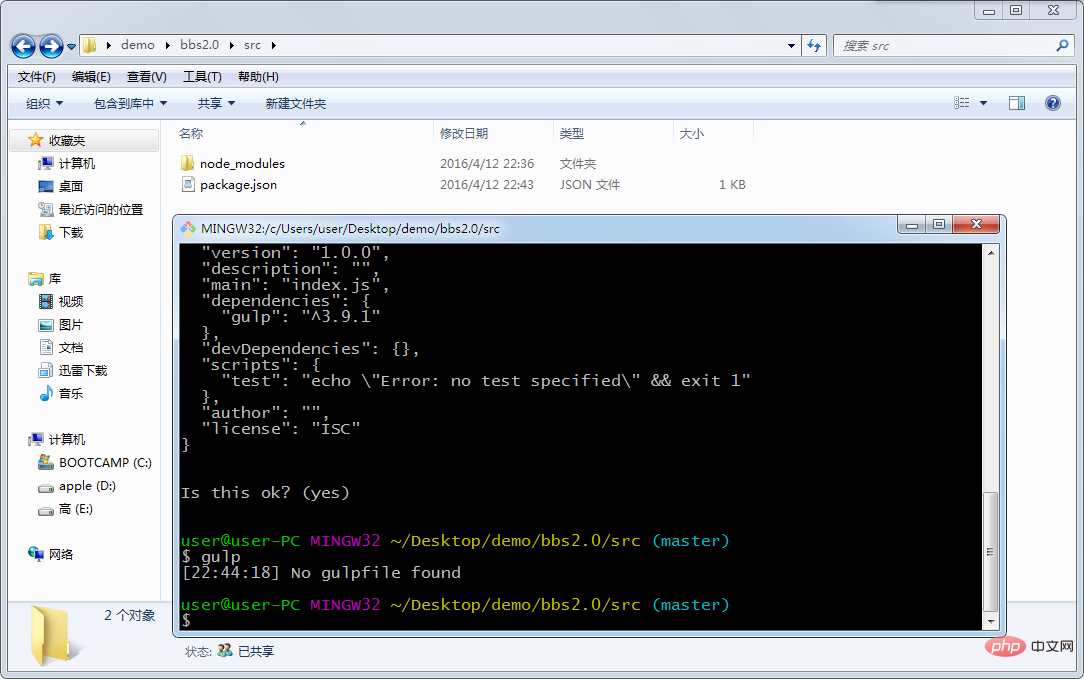
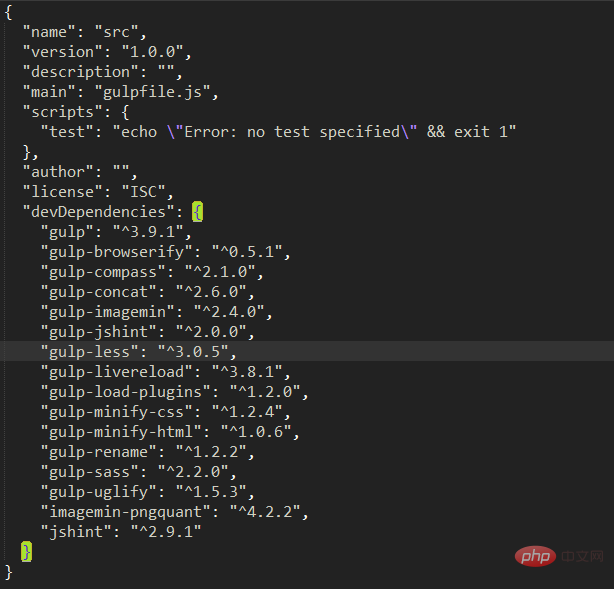
安裝成功後,會出現node_modules資料夾,然後透過cnpm init來建立package.json(node專案設定檔:因為node插件包相對來說非常龐大,所以不加入版本管理,將設定資訊寫入package .json並將其加入版本管理,其他開發者對應下載即可)

# 一路回車下去,會產生package.json檔案到目前資料夾,此時試著去用gulp來啟動gulp,會發現會報錯

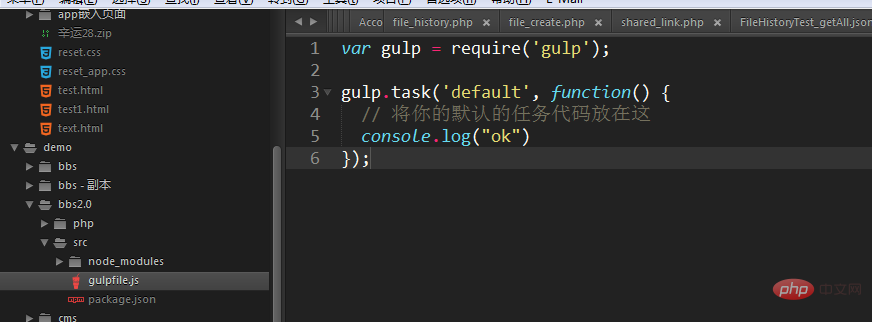
# 根據報錯訊息,我們需要建立一個gulpfile.js檔案


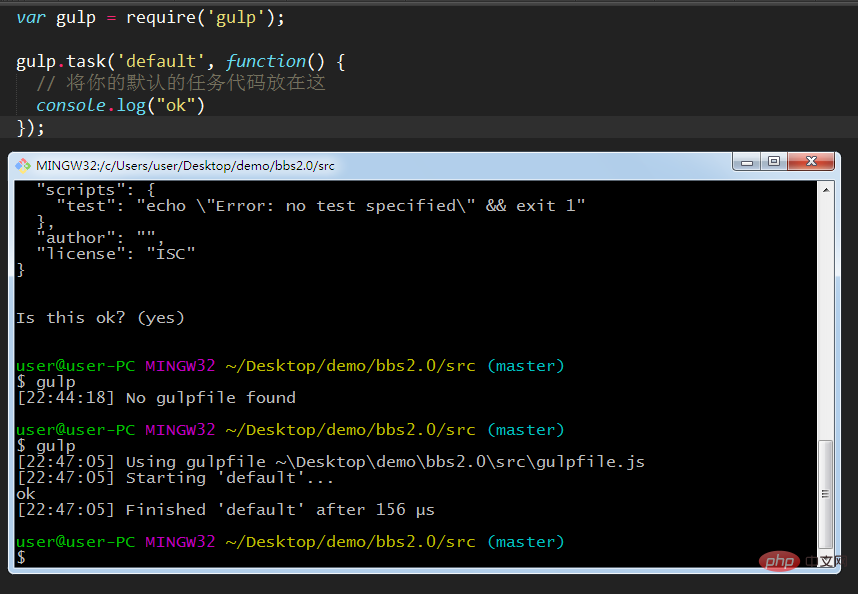
# 然後再運行gulp

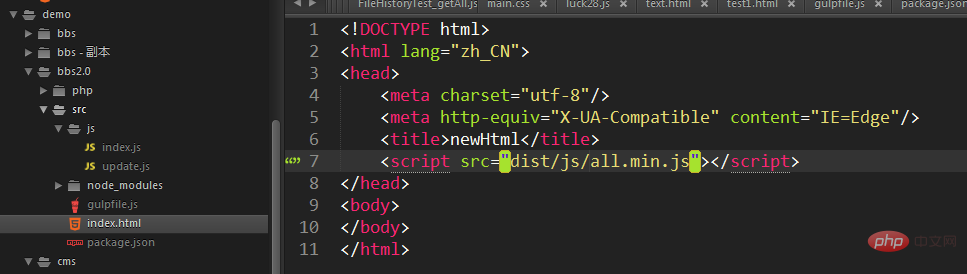
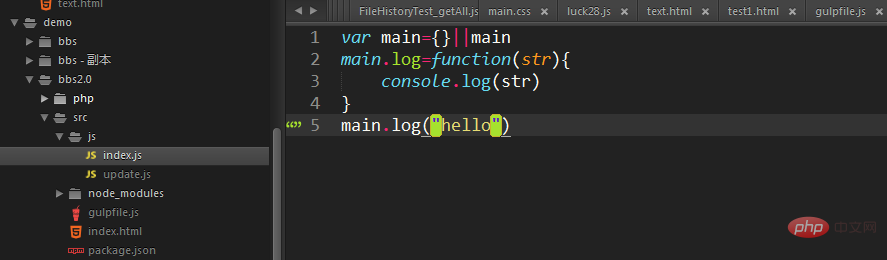
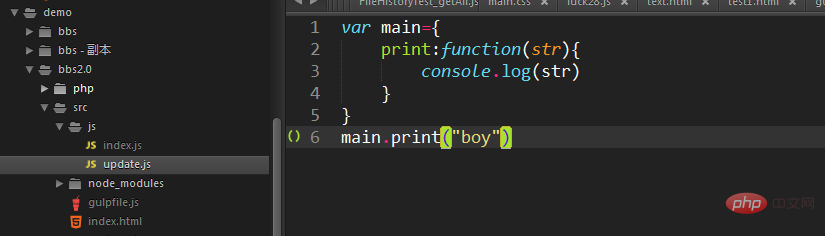
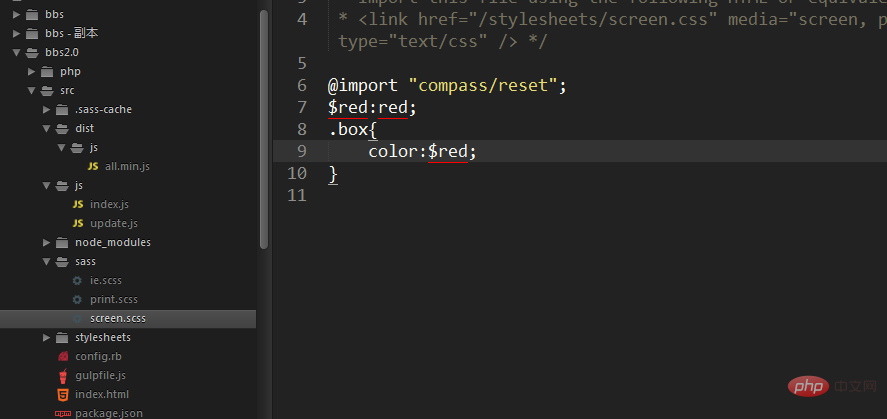
在js目錄下新兩個js檔案


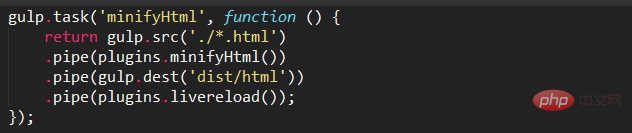
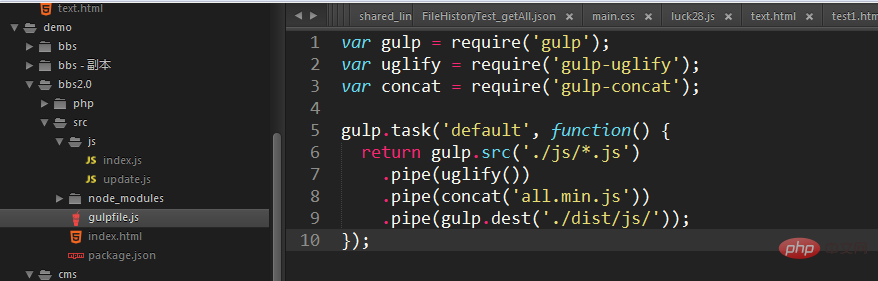
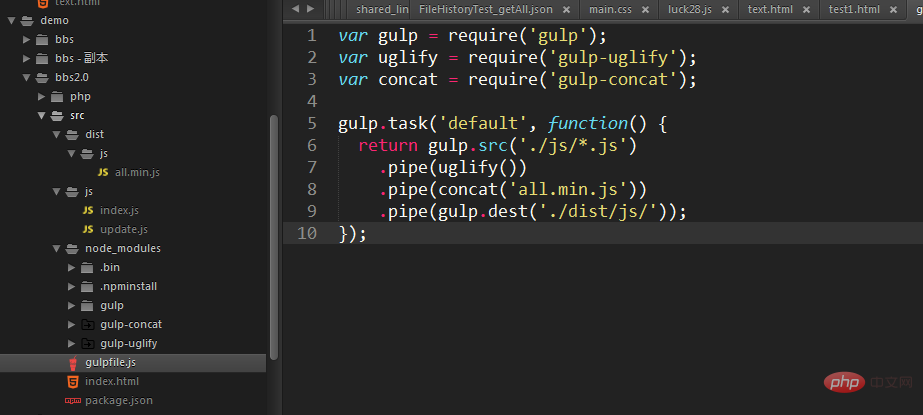
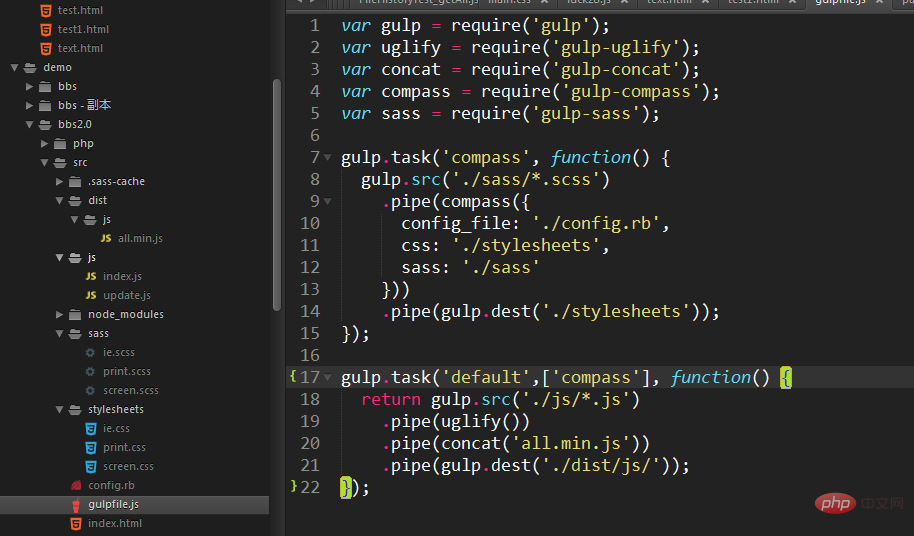
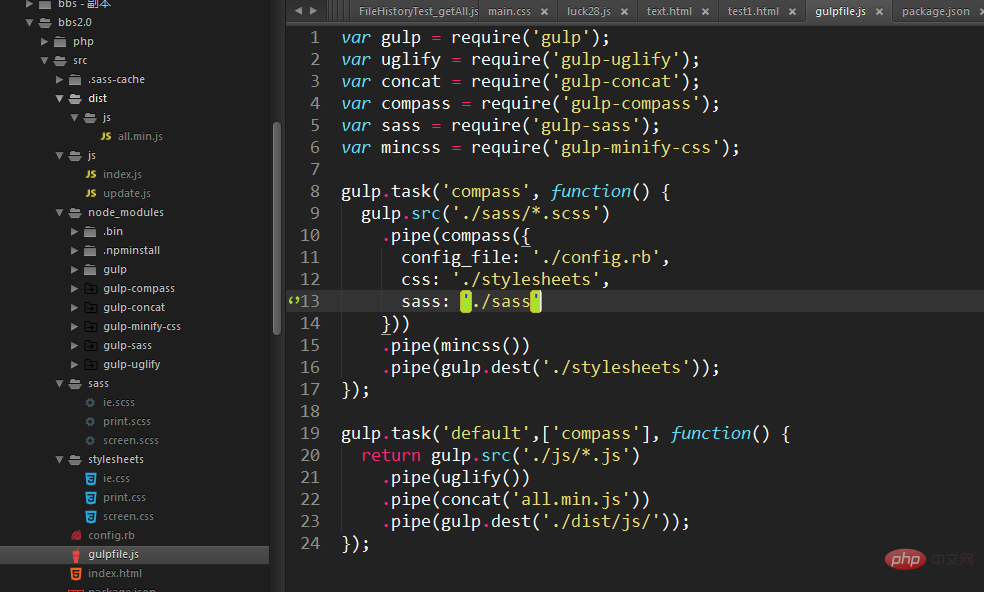
編輯gulpfile檔。如下:

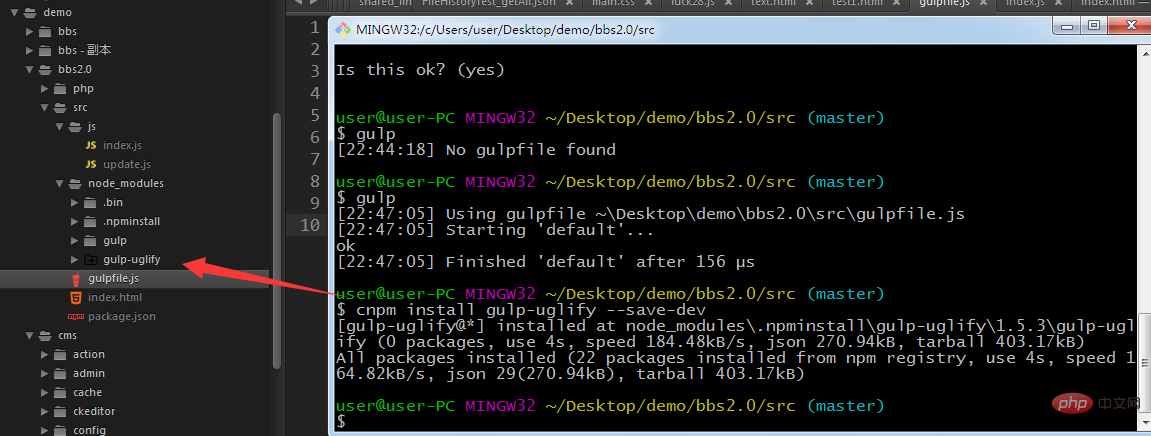
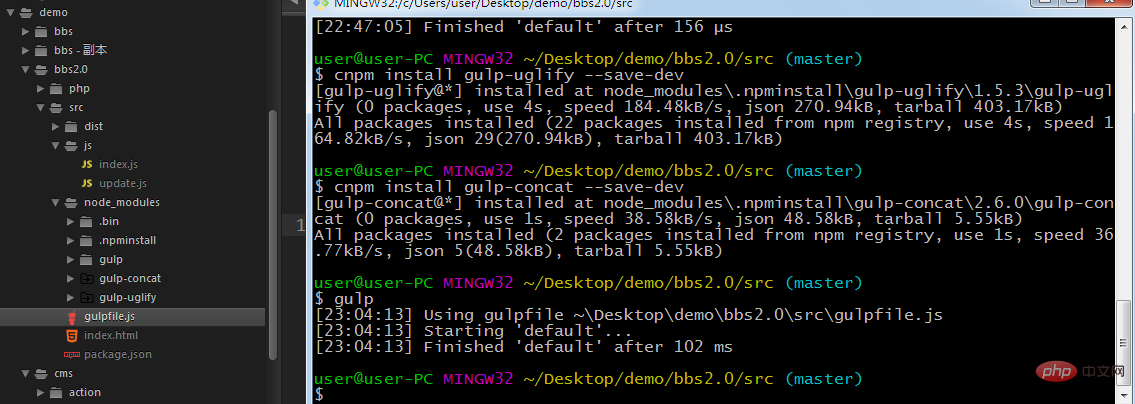
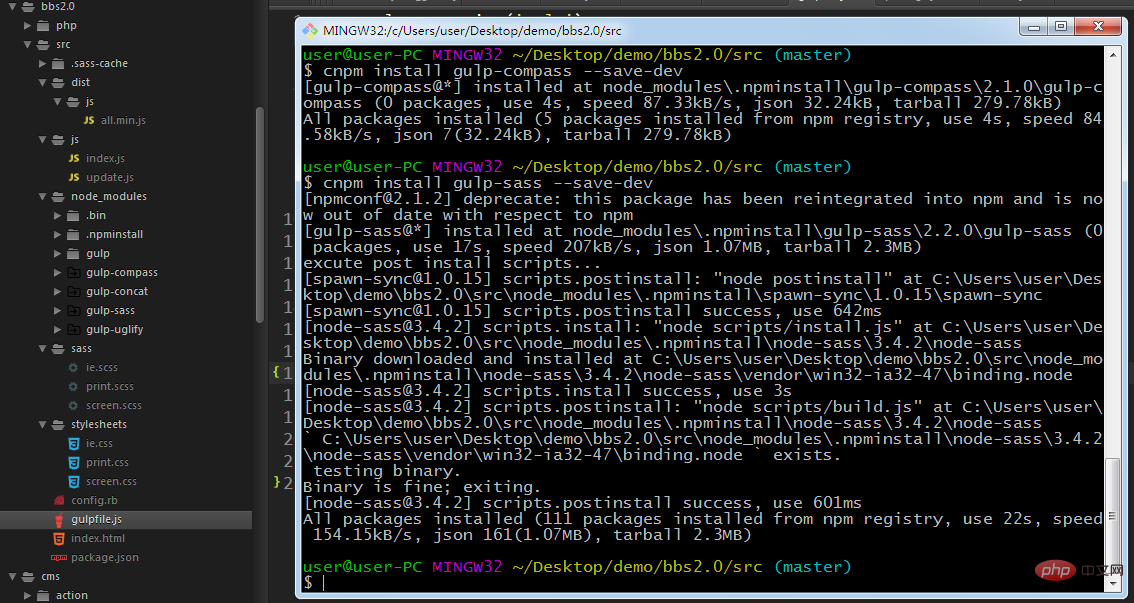
由於我們用了gulp-uglify,gulp-concat兩個插件,所以我們得先安裝這兩個插件到當前目錄

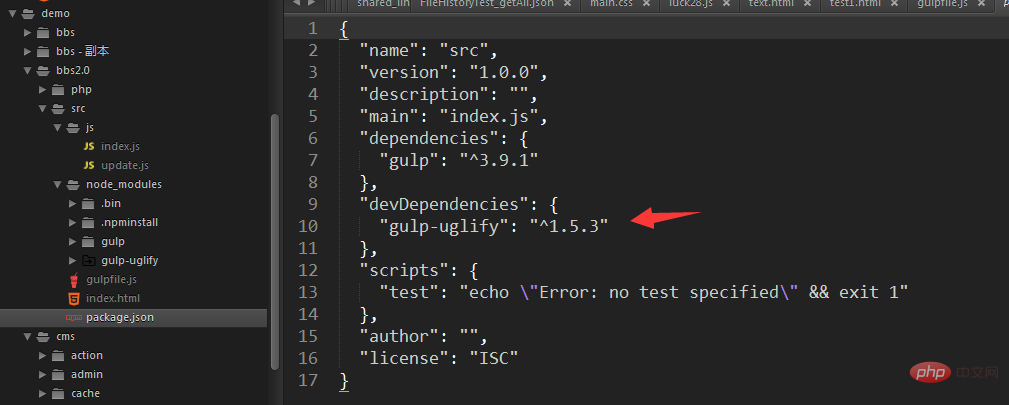
# 當安裝插件的時候用--save-dev加入到package.json裡面後,我們可以查看package.json中是否成功寫入了該檔案

# OK,有了,那繼續安裝gulp-concat到目錄即可,安裝完成後,我們點開node_modules,也會發現成功安裝了該插件,現在我們來啟動gulp

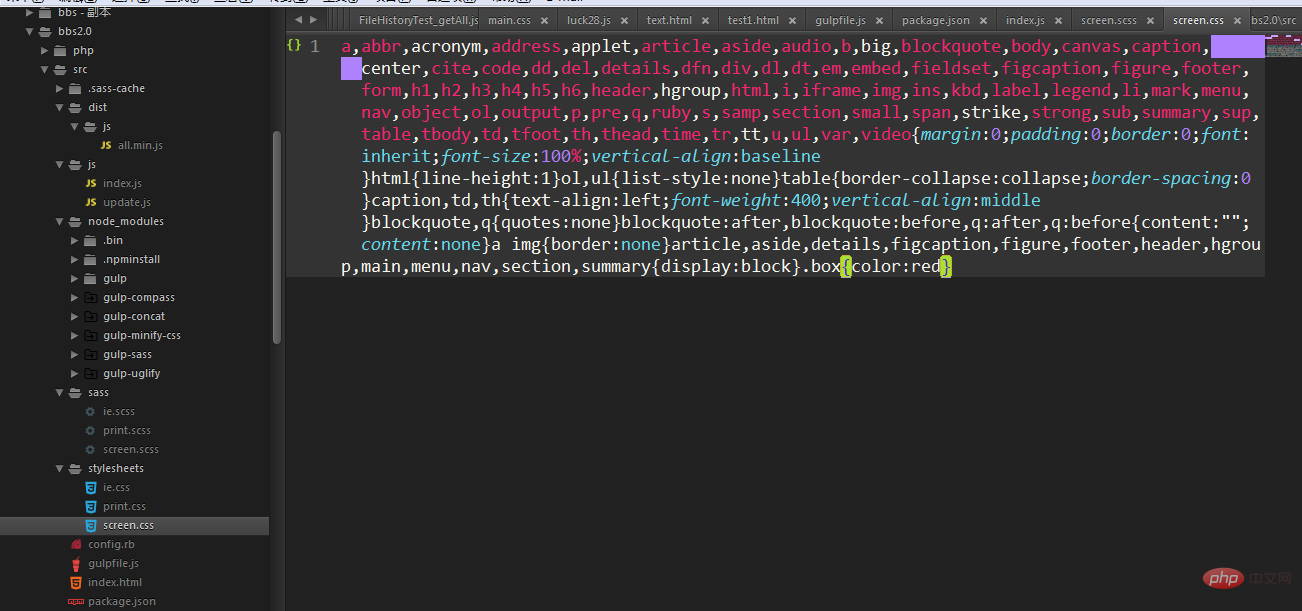
OK,沒報錯,那就說明成功了,接下來查看文件,發現src下面多了我們要壓縮合併的all.min.js檔案

2)gulp-sass
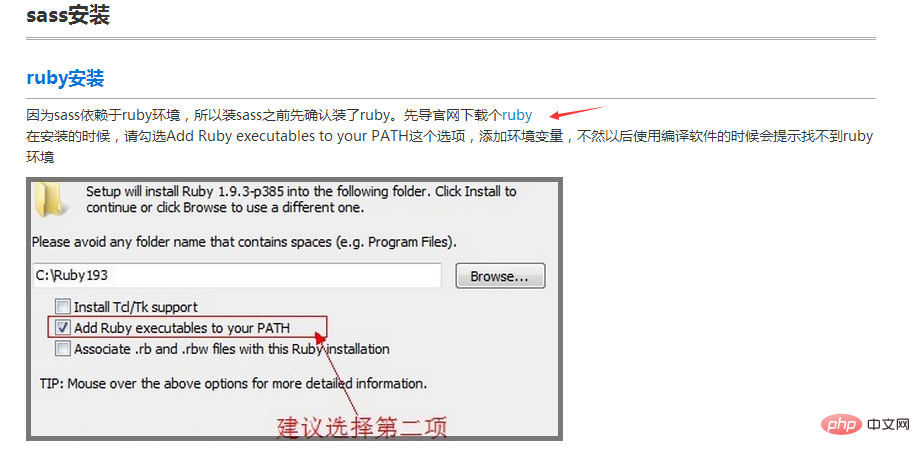
要安裝sass,首先得安裝ruby,進入sass教學

# 點擊安裝,就會給出怎麼樣安裝sass,以及安裝ruby

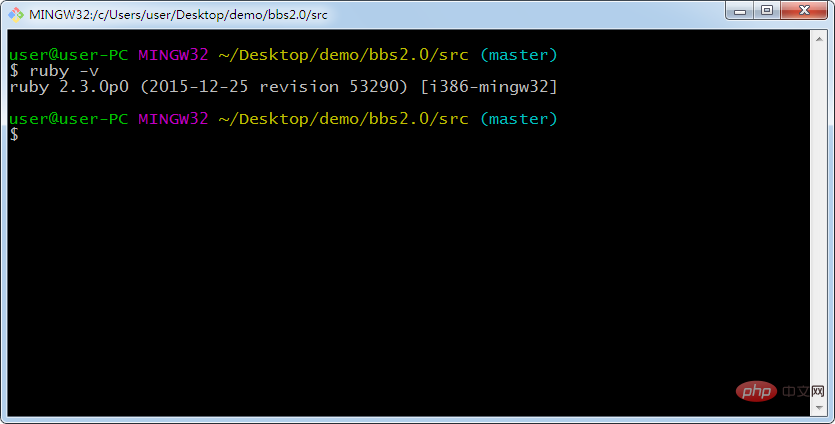
ruby安裝成功後,查看ruby版本











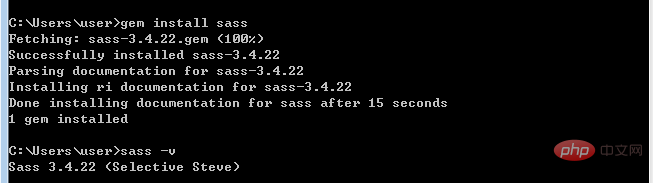
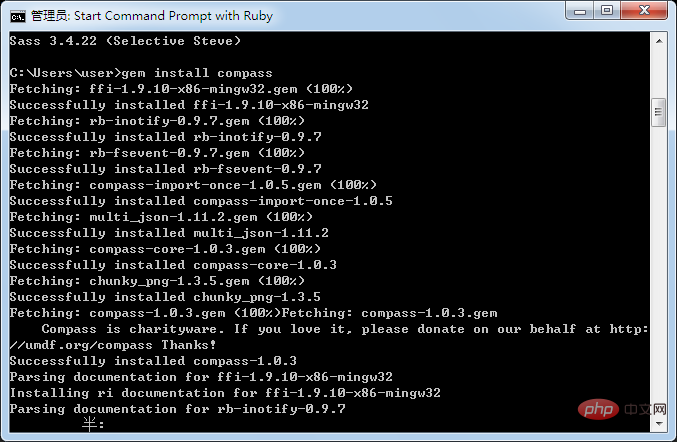
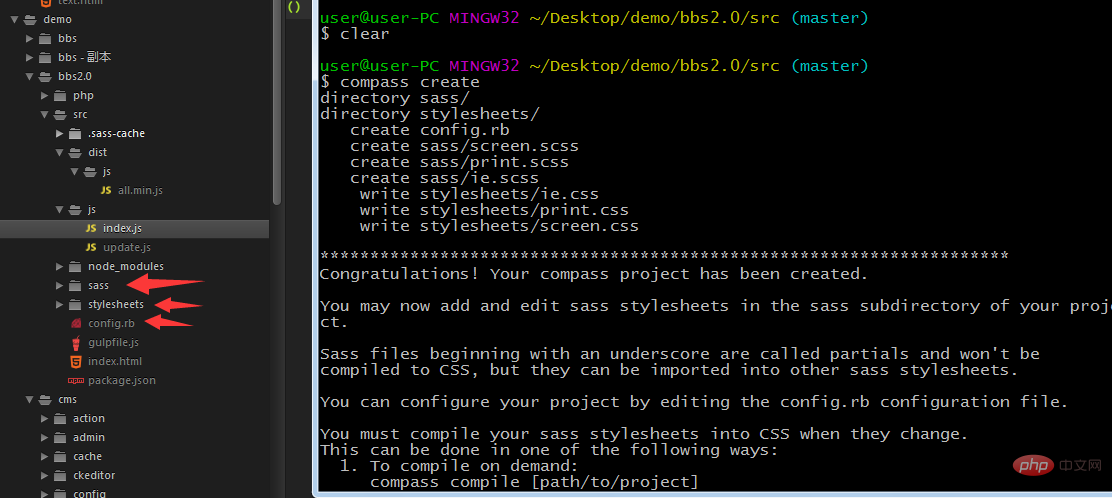
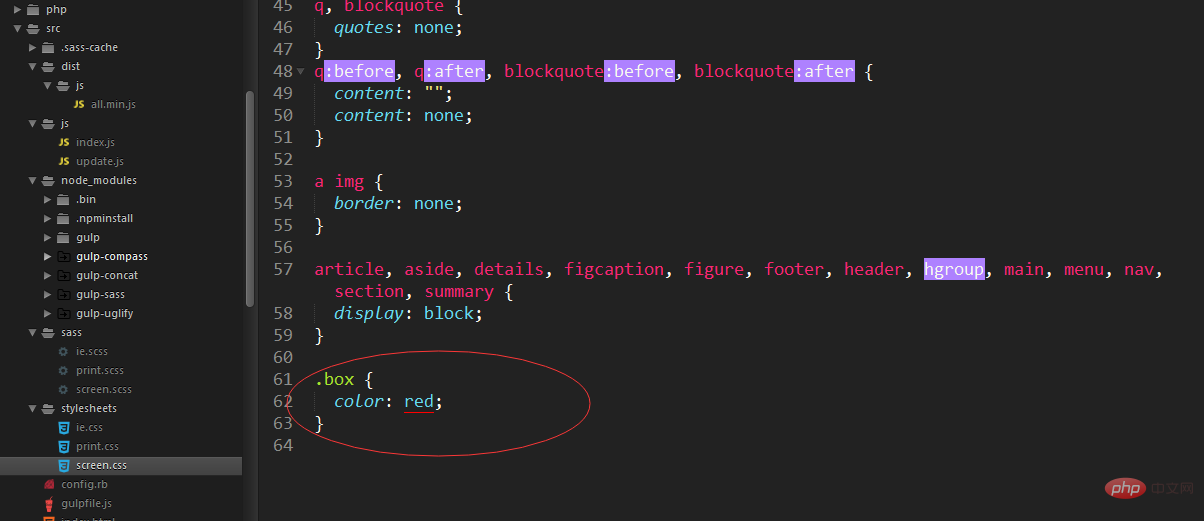
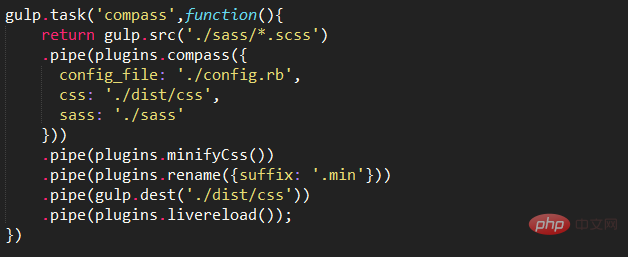
################# ##### 成功後透過gem來安裝sass############### 如果需要用compass(compass和sass關係相當於jQuery和js)的話,順便把compass裝上# ############## 這裡需要注意的是gem源的問題,會導致裝不上:會報錯:SSL_connect returned=1 errno=0 state=SSLv3 read server certrtificate B: ce ce ce state verify failed 的錯誤。可以把gem源換成https://ruby.taobao.org/,如果還是不行,再換成http://gems.ruby-china.org/,再不行就人品問題了######接下來用compass create來建立sass專案############### 建立成功後會自動產生sass,stylesheets,config.rb三個檔案###### 開啟sass的裡面任意文件,編輯############### 然後編輯gulpfile############### 然後將gulp-sass,gulp-compass安裝到當前目錄目錄############### 啟動gulp後,查看stylesheets裡面對應的檔案############### 好了,sass已經成功編譯成了css ###### ###3)透過gulp-minify-css來壓縮css########################### 啟動後啟動後############### ###4)使用gulp-load-plugins來幫我們載入插件######### gulp-load-plugins這個外掛程式能自動幫你載入package.json檔案裡的gulp外掛###

我們只需要在gulpfile裡面require('gulp-load-plugins')();

# 下面只需要用plugin.**就可以了(多個單字用駝峰命名)

# 5)gulp-imagemin與imagemin-pngquant壓縮圖片
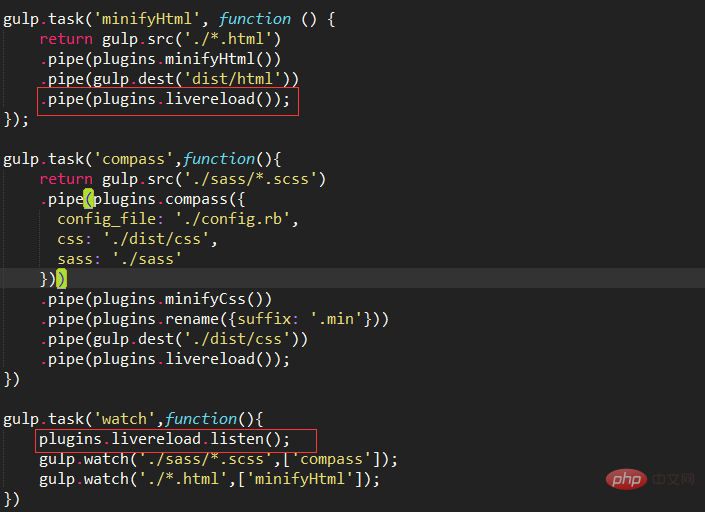
6)gulp-livereload來自動刷新網頁
## ##6)gulp-livereload來自動更新gulp-livereload:cnpm install gulp gulp-livereload,這裡以壓縮HTML和編譯壓縮sass為列 然後再gulpfile裡面
nodejs 教學!
以上是nodejs中的gulp是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
Node.js 和 Java 在 Web 開發中各有優劣,因此選擇取決於專案需求。 Node.js 擅長即時應用程式、快速開發和微服務架構,而 Java 則在企業級支援、效能和安全性方面佔優。








