react新舊生命週期的差異:1.新生命週期中去掉了三個will鉤子,分別為componentWillMount、componentWillReceiveProps、componentWillUpdate;2、新生命週期中新增了兩個鉤子,分別為getDerivedStateFromProps (從props得到衍生的state)和getSnapshotBeforeUpdate。

本教學操作環境:Windows7系統、react18版、Dell G3電腦。
react在版本16.3前後存在兩套生命週期,16.3之前為舊版,之後則是新版,雖有新舊之分,但主體上大同小異。
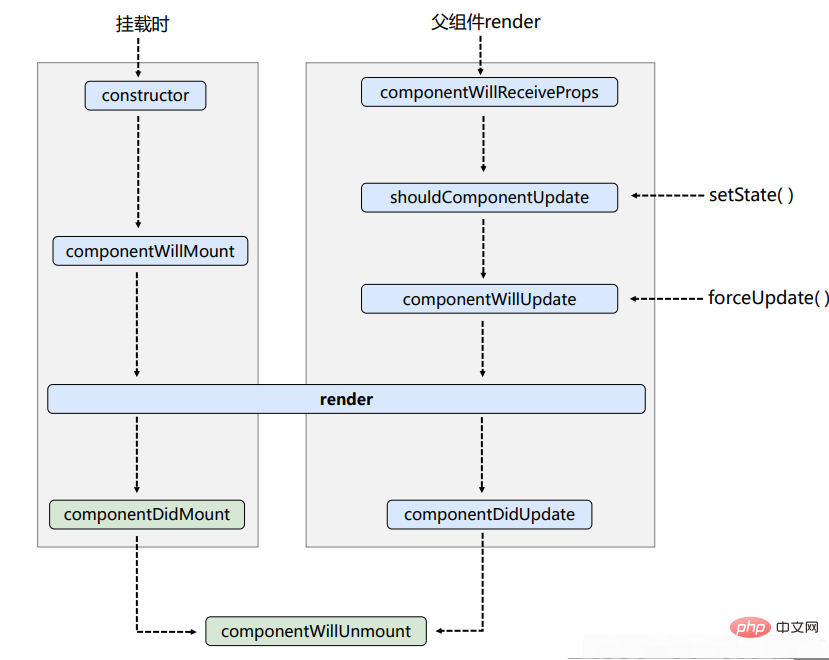
React生命週期(舊)

#值得強調的是:componentWillReceiveProps函數在props第一次傳入時不會調用,只有第二次後(包括第二次)傳入props時,才會呼叫
shouldComponentUpdate像一個閥門,需要一個回傳值(true or false)來確定本次更新的狀態是不是需要重新render
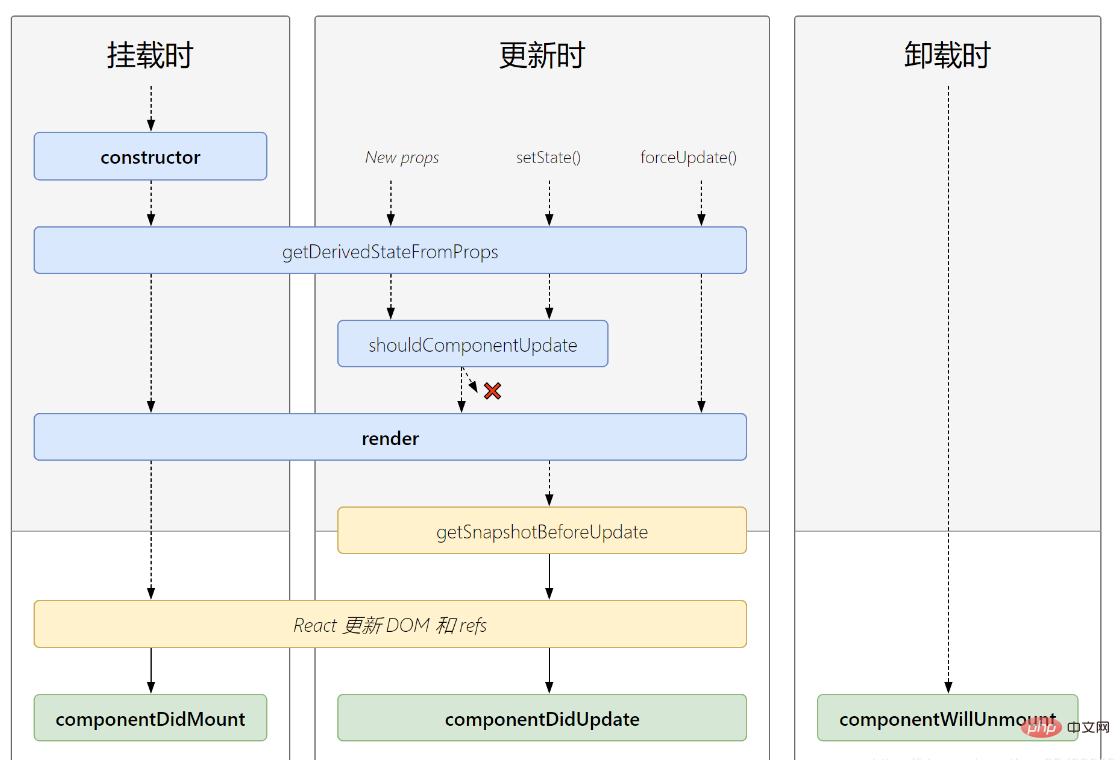
React生命週期(新)

react新舊生命週期的差異
##新的生命週期去掉了三個will鉤子,分別是:componentWillMount、componentWillReceiveProps、componentWillUpdate
新的生命週期新增了兩個鉤子,分別是:1、getDerivedStateFromProps:從props中得到衍生的state
getSnapshotBeforeUpdate:在更新前拿到快照(可以拿到更新前的資料)
在更新DOM之前呼叫回傳一個物件或null,回傳值傳遞給componentDidUpdate#componentDidUpdate():更新DOM之後呼叫#使用案例:
固定高度的p,定時新增一行,實現在新增的時候,使目前觀看的行高度不變。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4_getSnapShotBeforeUpdate的使用场景</title>
<style>
.list{
width: 200px;
height: 150px;
background-color: skyblue;
overflow: auto;
}
.news{
height: 30px;
}
</style>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/17.0.1/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/17.0.1/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/17.0.1/babel.min.js"></script>
<script type="text/babel">
class NewsList extends React.Component{
state = {newsArr:[]}
componentDidMount(){
setInterval(() => {
//获取原状态
const {newsArr} = this.state
//模拟一条新闻
const news = '新闻'+ (newsArr.length+1)
//更新状态
this.setState({newsArr:[news,...newsArr]})
}, 1000);
}
getSnapshotBeforeUpdate(){
return this.refs.list.scrollHeight
}
componentDidUpdate(preProps,preState,height){
this.refs.list.scrollTop += this.refs.list.scrollHeight - height
}
render(){
return(
<div className="list" ref="list">
{
this.state.newsArr.map((n,index)=>{
return <div key={index} className="news">{n}</div>
})
}
</div>
)
}
}
ReactDOM.render(<NewsList/>,document.getElementById('test'))
</script>
</body>
</html>說明:
在React v16.3中,迎來了新的生命週期改變。舊的生命週期也在使用,不過在控制台上可以看到棄用警告了。並且提示有三個生命週期鉤子將會被棄用,盡量不要使用。再或可在其前邊加上前綴UNSAFE_。
Redis影片教學】#
以上是react新舊生命週期的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




