如何使用VueRouter4.x?快速上手指南
如何使用VueRouter4.x?以下這篇文章就來跟大家分享快速上手教程,介紹一下10分鐘快速上手VueRouter4.x的方法,希望對大家有幫助!

Vue Router是Vue團隊的研發的一款與Vue.js核心深度整合的一款路由插件,讓Vue建立單頁程式變得非常簡單的; Vue Router目前最新版本是4.X,也是Vue3推薦使用的版本,這篇文章我們就來學習Vue Router4.X。 (學習影片分享:vue影片教學)
URL.hash與History
Vue Router中存在兩種history(記錄歷史路由),分別是URL.hash和HTML5中提供的History兩種。
hash歷史記錄對於沒有主機的網路應用程式(例如file://),或當設定伺服器不能處理任意的URL時非常有用,但是hash的SEO非常差勁;
History歷史是HTML5中新增的,對於IE來說不是很友好,但是Vue3都放棄IE了,你也就不用考慮IE了;這種方式是目前最常見的一種方式,但是應用程式必須透過http協定被提供服務。
安裝與使用流程
首先我們安裝Vue Router,指令如下:
npm i vue-router
然後在main.js中寫入如下程式碼:
import { createApp } from 'vue'
import App from './App.vue'
// 1 引入 createRouter
import { createRouter, createWebHistory } from 'vue-router'
// 2 定义路由映射表
const routes = [
/* more router */
]
// 3 创建路由实例,并传递对应配置
const router = createRouter({
// history 模式 这里使用createWebHistory
history: createWebHistory(),
// 传递路由映射表
routes
})
createApp(App).use(router).mount('#app')上面的程式碼中的routes如果多的話,可以定義一個router.js文件,將其進行抽離,範例程式碼如下:
router.js
export default [ /* more router */ ]
#main.js
import { createApp } from 'vue'
import App from './App.vue'
// 2 引入路由映射表
import routes from './router'
// 1 引入 createRouter
import { createRouter, createWebHistory } from 'vue-router'
// 3 创建路由实例,并传递对应配置
const router = createRouter({
// history 模式 这里使用createWebHistory
history: createWebHistory(),
// 传递路由映射表
routes
})
createApp(App).use(router).mount('#app')或**直接在****router.js中直接匯出一個路由實例,在main.js**中使用即可(這種方式比較常用)。
router-link與router-view
router-link
<router-link>是Vue提供的自訂元件,用來建立鏈接,在Vue中並沒有使用原生的<a>,因為<a>改變URL後會重新載入頁面而<router-link>不會;關於<router-link>元件的細節支援哪些屬性,可以參考文件。
router-view
<router-view>元件用於與URL對應的元件,例如下面這段程式碼:
<template>
<router-link to="/hello"
><img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo"
/></router-link>
<router-view></router-view>
</template>然後我們的router.js的程式碼如下:
import RootComponent from './components/root.vue'
export default [
{
path: '/',
// 引入组件
component: RootComponent
},
{
path: '/hello',
// 路由懒加载引入组件
component: () => import('./components/HelloWorld.vue')
}
]關於其他設定項,可以參考文件。
程式碼運行結果如下所示:

路由懶載入
當我們的應用程式越來越大時,打包後的JavaScript程式碼也會特別的大,這個時候需要我們將整個應用程式拆分為不同的區塊,而Vue Router就支援這個功能,我們只需要使用動態導入替換靜態導入即可,就例如上面那段程式碼:
component: () => import('./components/HelloWorld.vue')
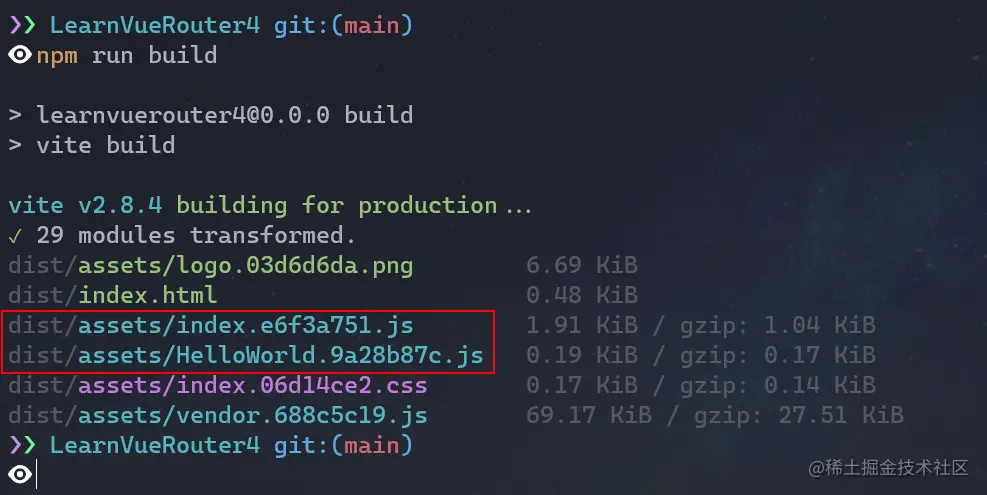
然後打包(webpack、Vite)工具就會將這些動態導入的元件單獨打包,如下圖所示:

動態路由
VueRouter允許我們動態的去設定路由比對規則,例如我們現在有一個User元件,元件的內容會根據不同的ID展示不同的內容,設定方法只需要透過:參數名稱的形式去設定即可。
例如:
{
path: '/user/:id',
component: () => import('@/components/User')
}在模板中跳轉如下:
<router-link to="/user/10010"></router-link>
或透過useRouter這個hook提供的push#方法,例如:
import { useRouter } from 'vue-router'
const {push} = useRouter()
push({
path: '/user',
params: { id: 10010 }
})
// 或者
let id = 10010
push('/user/' + id)取得路由位址可以透過useRoute這個hook,用法與useRouter一致。
匹配所有路由
VueRouter的動態路由允許我們匹配哪些沒有匹配到的路由,示例代碼如下:
{
path: '/:pathMatch(.*)',
component: () => import('./components/Page404.vue'),
},當前面的路由匹配未成功時,就會匹配這個路由。
路由巢狀
現在我們有一個需求,就是在HelloWorld元件下儲存兩個元件,需要切換兩個元件。
这个时候路由嵌套的就发挥作用了,其实路由嵌套比较简单,就是通过路由配置中的一个children属性来实现,示例代码如下:
HelloWorld.vue
<template>
<h1 id="Hello-nbsp-World">Hello World</h1>
<div
style="
display: flex;
justify-content: space-between;
width: 240px;
margin: 0 auto;
"
>
<router-link to="about">about</router-link>
<router-link to="user">user</router-link>
</div>
<router-view></router-view>
</template>router.js
{
path: '/hello',
// 路由懒加载引入组件
component: () => import('./components/HelloWorld.vue'),
children: [
{
path: 'about',
component: () => import('./components/about.vue'),
},
{
path: 'user',
component: () => import('./components/user.vue'),
},
],
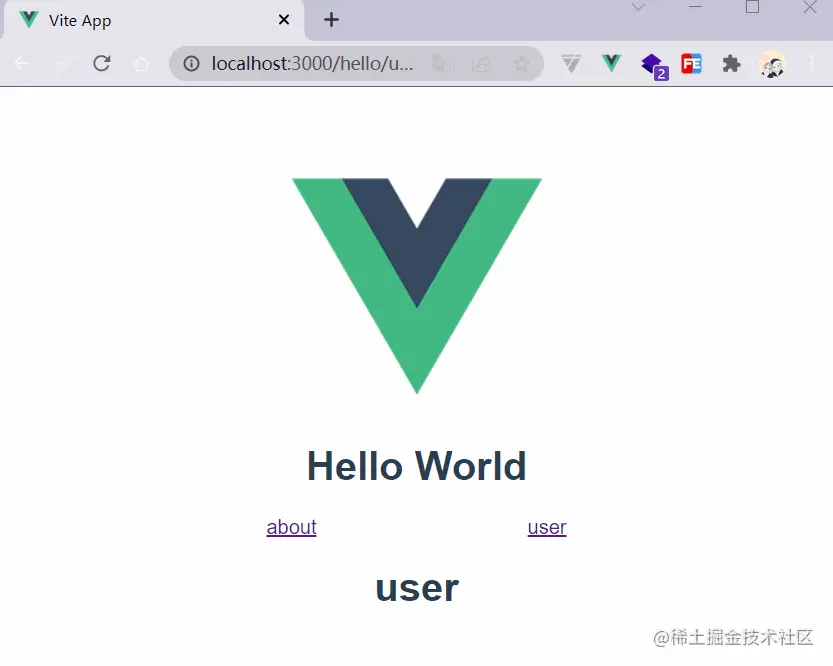
},子组件比较简单,只有一个<h1></h1>标签,最终效果如下:

写在最后
这篇文章到这就结束了,总的来说比较简单没有什么太深入的东西,比较适合入门。
以上是如何使用VueRouter4.x?快速上手指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue組件傳值是什麼意思
Apr 07, 2025 pm 11:51 PM
vue組件傳值是什麼意思
Apr 07, 2025 pm 11:51 PM
Vue 組件傳值是一種在組件之間傳遞數據和信息的機制。它可以通過屬性 (props) 或事件 (events) 實現:屬性 (props):聲明要在組件中接收的數據,在父組件中傳遞數據。事件 (events):使用 $emit 方法觸發事件,並使用 v-on 指令在父組件中監聽。






