
大家看到這個標題可能會以為是不是又寫錯字了,響應式高度設計?你認真的嗎?因為「響應式Web設計」通常是在多個寬度和裝置尺寸上檢查瀏覽器。我們一般會透過減少寬度來調整水平方向的反應能力,但是我很少看到透過減少瀏覽器高度來進行垂直回應的考慮。此時,智米麼內心可能有一絲的波動,並帶有許些疑問:我們需要降低瀏覽器的高度嗎?是的,我們一直在探討。
當我們在設計網站的時候,不依賴實際數據進行假設是不好的,水平和垂直測試的責任也是非常重要。
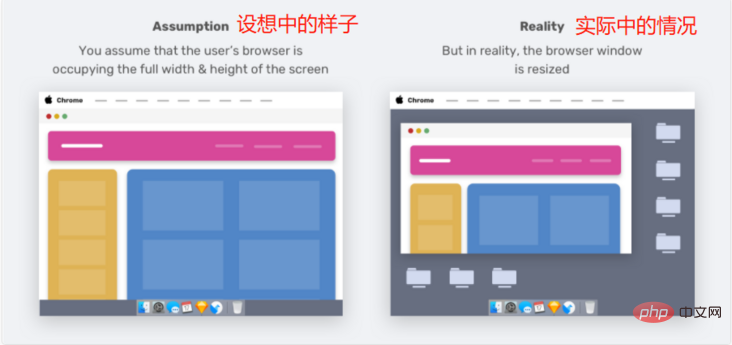
對一個設計師來說,一個不合理的假設是毀掉一個網站設計的重要因素之一。例如,假設使用者肯定是透過使用螢幕的全寬和全高瀏覽網站是不正確的。相反,我們需要考慮最壞的情況。

智米麼,看懂了嗎。現實情況是,並非所有用戶都按照我們所期望一樣使用瀏覽器。我發現降低瀏覽器高度時網站看起來很糟糕。
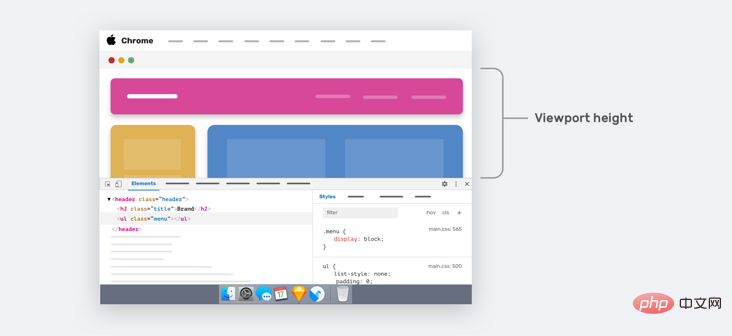
調整瀏覽器的大小(垂直方向)並不是改變視窗高度的唯一方法。當我們打開瀏覽器DevTools,它也會佔用瀏覽器的高度。

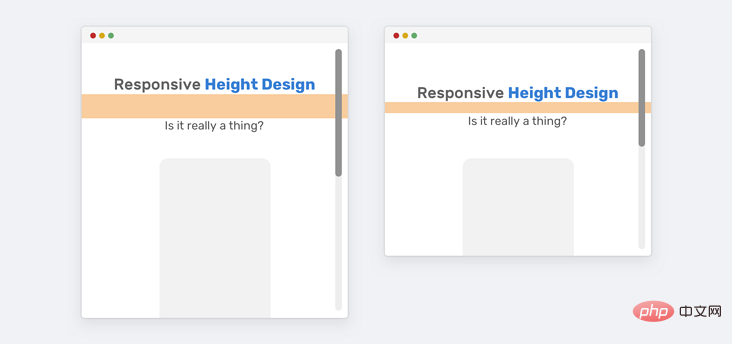
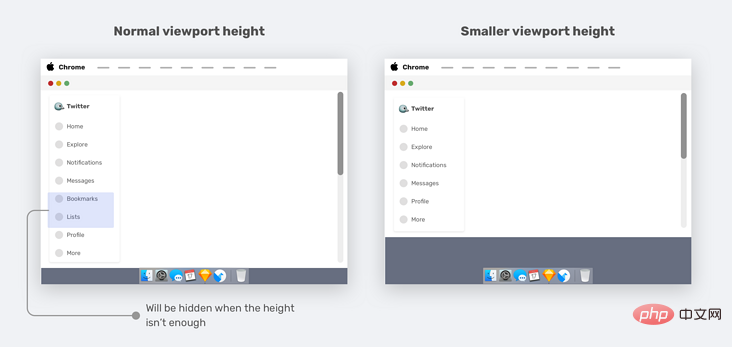
上圖中的箭頭區域代表目前視窗的高度,對於較小的筆記型電腦螢幕,我們只會看到一小部分網頁。
真正的問題是:當視窗高度較小時,我們可以增強使用者體驗嗎?是的,有可能,我們來一起看看。
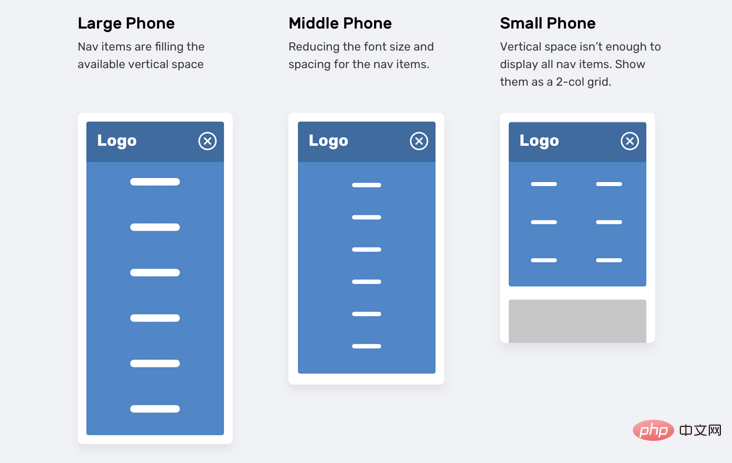
作為設計師和開發人員,我們中的一些人只專注於設計的寬度變化,而忽略了視口高度變化。例如,在開發中, UI 提供了特定元件在不同視窗寬度上的變化。但是,不同的視口高度又如何呢?

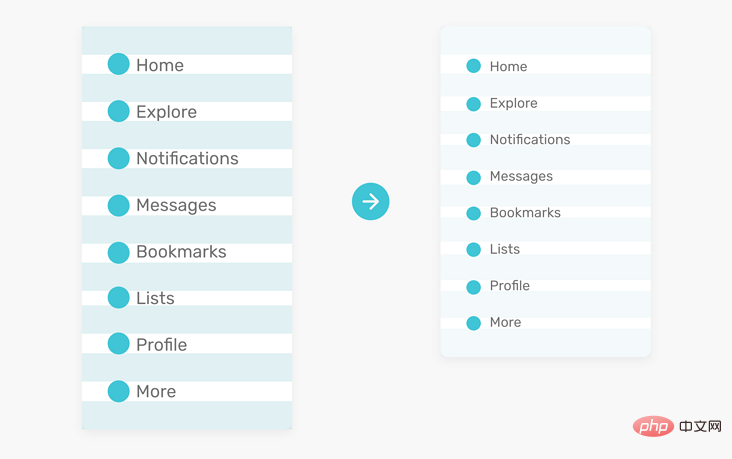
在上圖中,我們有一個基於視區高度進行調整的導航選單。 。如果視窗大小很小(例如,iPhone 5),導航項目將顯示為一個兩列網格。這種思考方式通常會被捨棄,或是直到有人說要做才會這麼優化。
CSS 中可以透過使用兩種不同方式來實現上面的需求:
智米麼肯定知識在CSS中使用寬度媒體查詢。
@media (min-width: 700px) {
.element {
/* do something.. */
}
}較少使用的是垂直媒體查詢,它檢查視口高度。
@media (min-height: 500px) {
.element {
/* do something.. */
}
}
/* or */
@media (orientation: landscape) {
.element {
/* do something.. */
}
}使用視窗單位可以幫助為使用者提供更好的體驗。例如,根據視口高度控制元素之間的垂直間距。
.hero__title {
margin-bottom: calc(10px + 5vh);
}
如上圖所示,大比較大的螢幕(例如iMac 27吋),下邊距就會變的很大。我們有兩種方式來解決邊距過大的問題。
第一種方式(媒體查詢)受到更多支援。如果螢幕很大,我們需要為下邊距設定最大值。
@media (min-width: 2200px) {
.hero__title {
margin-bottom: 40px;
}
}另一種方法是使用CSS clamp()比較函數,clamp() 函數的作用是傳回一個區間範圍的值。
.hero__title {
margin-bottom: clamp(10px, 5vh, 40px);
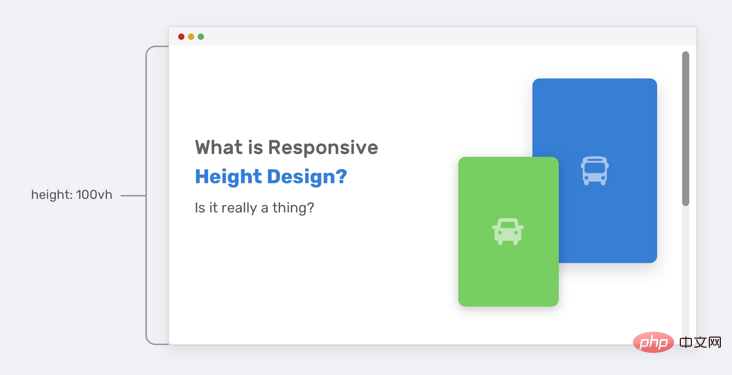
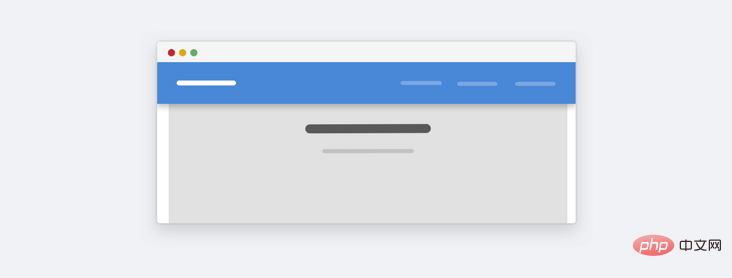
}在此範例中,有一個section 區域,其中有標題和插圖的部分, section 高度等於視口高度的100%。

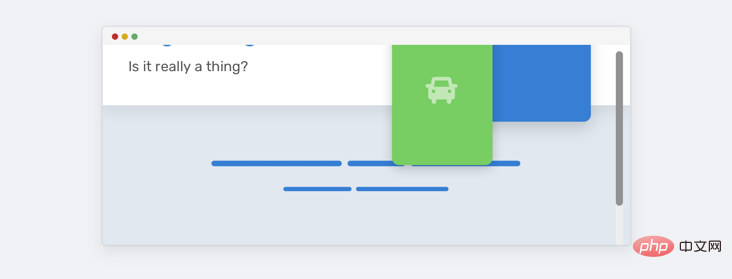
一切看起來都很好,直到視窗高度變小。 section 的高度將不足以容納插圖和文字內容。因此,它將與頁面上的其他部分重疊。

注意插圖與下面的部分如何重疊。發生這種情況是因為有足夠的垂直空間。看一下HTML和CSS。
<p> </p><p> </p><p><!-- content --></p> <img class="hero__thumb lazy" src="/static/imghw/default1.png" data-src="figure.png" alt="聊聊響應式網頁中的高度設計,需要降低瀏覽器的高度嗎?" >
css
.hero {
height: 100vh;
}
.hero__thumb {
flex: 0 0 550px;
width: 550px;
}以下是解決此類問題幾種解決方案:
700px时才为height: 100vh(媒体查询值可能会根据上下文而有所不同)。我们可以将两者结合起来,获得更强大的解决方案。
.hero__thumb {
width: 400px;
height: 300px;
object-fit: contain; /* To avoid compressing the image */
}
@media (min-height: 700px) {
.hero {
height: 100vh;
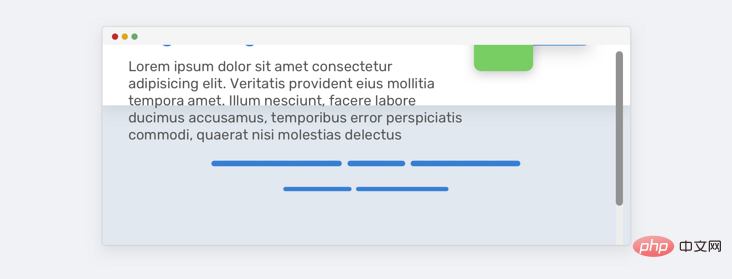
}好的,现在我们同意使用垂直媒体查询更好。然而,使用100vh是有风险的,因为即使我们限制了插图的大小,也可能无法对文本内容执行相同的操作。如果文本内容变长,同样的问题会再次发生,参见下图:

为了解决这个问题,我们可以使用min-height而不是height。 这样,如果内容变长,高度将扩大并且不会重叠。
@media (min-height: 700px) {
.hero {
min-height: 100vh;
}
}在滚动时固定标题并不是一件坏事,但是,我们要确保只有在垂直空间足够好的情况下才固定标题,这样体验才会好。

这是一个关于风景类的网站,这里我们可以看到,当高度过小的时候,这个固定高度整体就会占用很大的空间。这个对用户真的重要吗?大多数情况是不重要的,因为一般用户不会缩小成这样去看一个网站。当前,如果我们要优化也是可以就是,思路就是通过垂直媒体查询,判断高度小于某个高度的时候就将固定定位改成静态定位。
@media (min-height: 700px) {
.site-header {
/* position: fixed or position: sticky */
}
}我在Twitter.com的导航栏上注意到了这个模式。其思想是将垂直媒体查询和Priority+模式结合起来。

调整视口高度的大小时,次重要的元素(书签和列表)将被删除并附加到“更多”菜单中,这是垂直媒体查询的一个很好的用例。
.nav__item--secondary {
display: none;
}
@media (min-height: 700px) {
.nav__item--secondary {
display: block;
}
}如果我们网站有侧边栏或侧边栏,当视口高度很小时,我们可以减少一些导航项之间的垂直间距,这也会增强整体设计。

.nav__item {
padding-top: 4px;
padding-bottom: 4px;
}
@media (min-height: 700px) {
.nav__item {
padding-top: 10px;
padding-bottom: 10px;
}
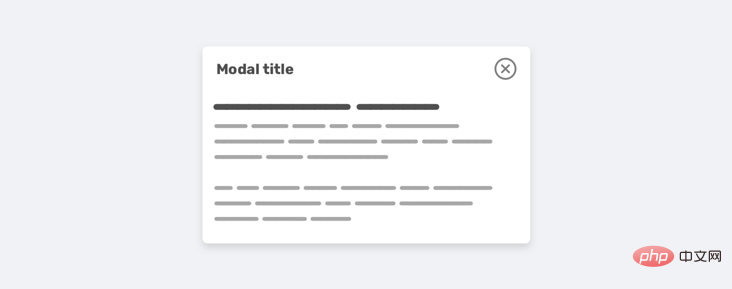
}我们知道,模态框至少应该水平居中。但是,有时我们还需要垂直居中,我们一般会使用下面的方案:
.modal__body {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 500px;
}
但是,当内容变长时就会有问题,模态框会垂直填满屏幕,用户将无法滚动它。

引发这种情况下,有几点原因:
下面是修复后的 css:
.modal__body {
position: absolute;
left: 50%;
top: 3rem;
transform: translateX(-50%);
width: 500px;
min-height: 200px;
max-height: 500px;
overflow-y: auto;
}
@media (min-height: 700px) {
.modal__body {
top: 50%;
transform: translate(-50%, -50%);
}
}注意,我使用了min-height和max-height。 min-height是即使内容很短也要保持模态看起来好,max-height是使用特定值限制其高度,而不是添加固定的高度。

在设计一种体验时,最好从宽度和高度的角度来考虑。垂直地调整浏览器的大小可能有点奇怪,但它也有它的优势。在本文中,我们讨论了垂直测试的重要性,以及我们如何进行垂直测试,最后,提出了一些示例和用例,希望对智米们有用。
(学习视频分享:web前端)
以上是聊聊響應式網頁中的高度設計,需要降低瀏覽器的高度嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




