聊聊怎麼巧用CSS給一般黑色二維碼添上彩色漸層!
怎麼巧用 CSS 建立漸層彩色二維碼?以下這篇文章就來跟大家介紹利用CSS為一般黑色二維碼添上彩色漸層的方法,希望對大家有幫助!

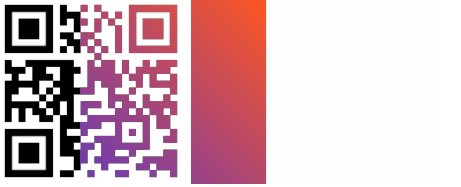
今日,群組有個很有趣的問題,問我如何實作一個彩色的,有漸層的二維碼,像是這樣:

#很有趣的問題,我們在百度谷歌,搜尋qrcode,能搜到非常多在線製作二維碼的工具,它們其中一些也會帶有製作漸變二維碼的功能。但是它們大部分都是 Canvas 或其它程式語言實現的。 【推薦學習:css影片教學】
如果我們現在已經有了一張白底黑字的普通二維碼,想把它變成一個漸變色的二維碼?該如何做呢?

本文就將介紹,使用CSS,快速將一個普通黑色二維碼,變成任何我們想要的彩色漸變二維碼 。
強大的混合模式
有一張原圖,想改變其顏色。在 CSS 中,我們很快可以想到 濾鏡 filter、或是 混合模式 mix-blend-mode。
這裡,我們就需要用到 混合模式 mix-blend-mode。混合模式最常見於 photoshop 中,是 PS 中十分強大的功能之一。目前 CSS 已經原生支援了大部分的混合模式。
原理其實非常簡單,我們實作一張漸層圖形,這張圖形透過混合模式中的mix-blend-mode: lighten 與白底黑字的二維碼重疊在一起後,二維碼中的白色區域將保持不變,而二維碼中的黑色區域將展現為漸變圖案中的顏色。
聽起來有點繞,透過一個示意圖,一看就懂,我們只需要兩層,原二維碼為一層,然後將漸變圖案疊加在其之上,並且設置mix -blend-mode: lighten 即可:
<div class="g-container"> <img src="qrcode.png"> </div>
.g-container {
position: relative;
width: 200px;
height: 200px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: linear-gradient(45deg, #673ab7, #ff5722);
mix-blend-mode: lighten;
}
}這裡,我們用父元素的偽元素節省一個標籤,用作漸變圖層,實際的重疊效果,我製作了一個動畫:

這樣,我們可以透過混合模式,將一張黑色的二維碼圖片,變成了漸層色。
二維碼中間鏤空
當然,這還沒完,有的時候,我們的二維碼中間還會有一些圖案,有一張圓形的或是方形的圖片。
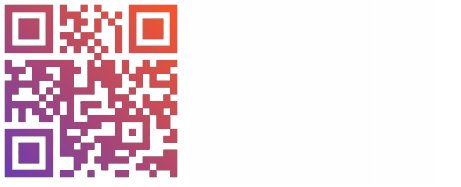
如果使用上述方法,會有一些瑕疵:

那麼,我們還需要根據二維碼的樣式,將漸層圖案中間鏤空!
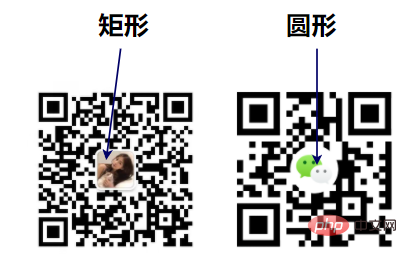
有趣的是,二維碼中間的圖案,還會有圓形和矩形兩種,對於這兩種二維碼,處理的方式還不太一樣。

漸層圖案中心鏤空一個圓形
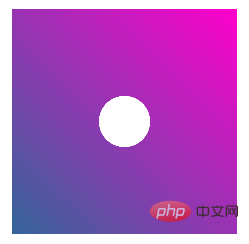
對於中心圖案是圓形的二維碼,我們只需要實現這樣一個漸變再疊加即可:

這個還是比較簡單的,由於原本是線性漸變,中間需要鏤空一個圓形,最好的方式是使用mask:
div {
background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204));
mask: radial-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0) 16%, rgb(0, 0, 0) 16%);
}漸變圖案中心鏤空一個矩形
但是,對於中間是一個矩形的話,就不太好辦了,我們需要基於漸變圖案實現這樣一個圖形:

#方法其實也有很多,譬如我們把中間透明部分想像成一個div 的content 部分,而周圍漸層顏色區域就是邊框區域。
當然,這裡我使用了clip-path,使用它,也是可以非常方便的實現鏤空的矩形:
div {
background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204));
clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 34%, 66% 34%, 66% 66%, 34% 66%, 34% 100%, 100% 100%, 100% 0%);
}製作一個二維碼染色工具
基於上面的知識,我們就可以簡單的建構一個漸層彩色二維碼工具了。
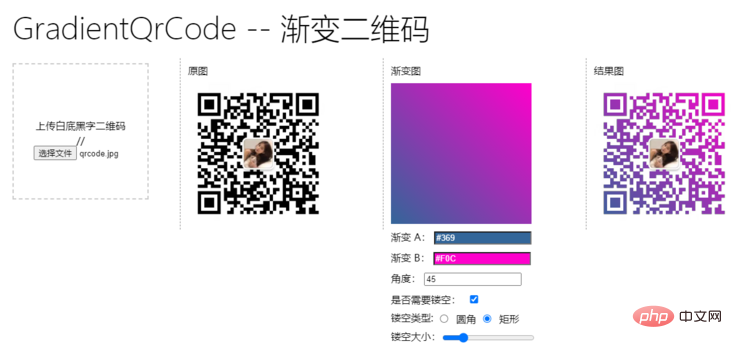
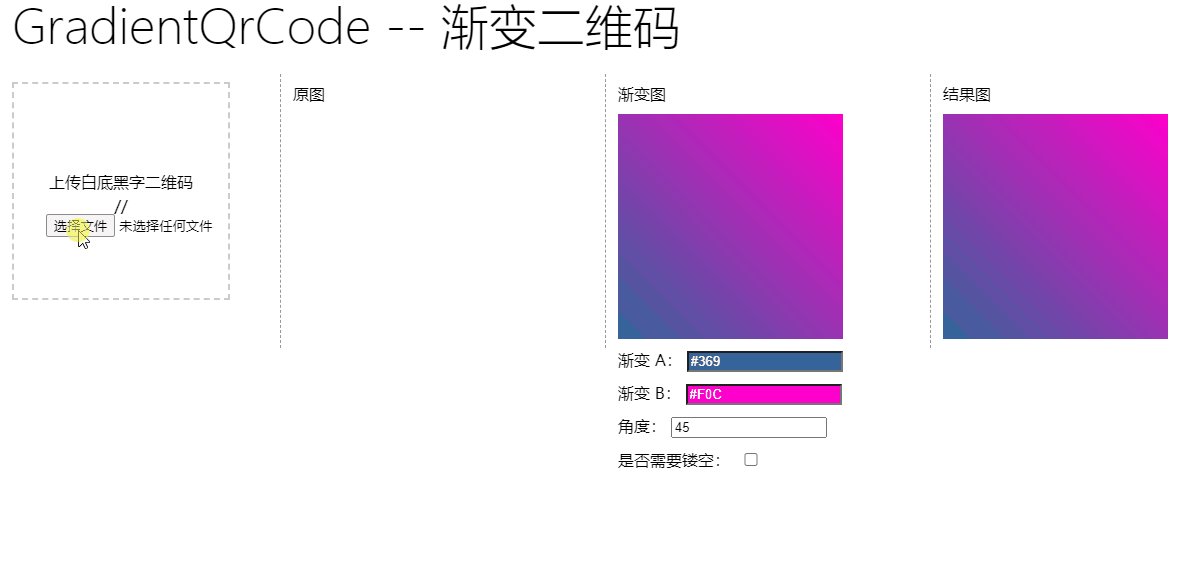
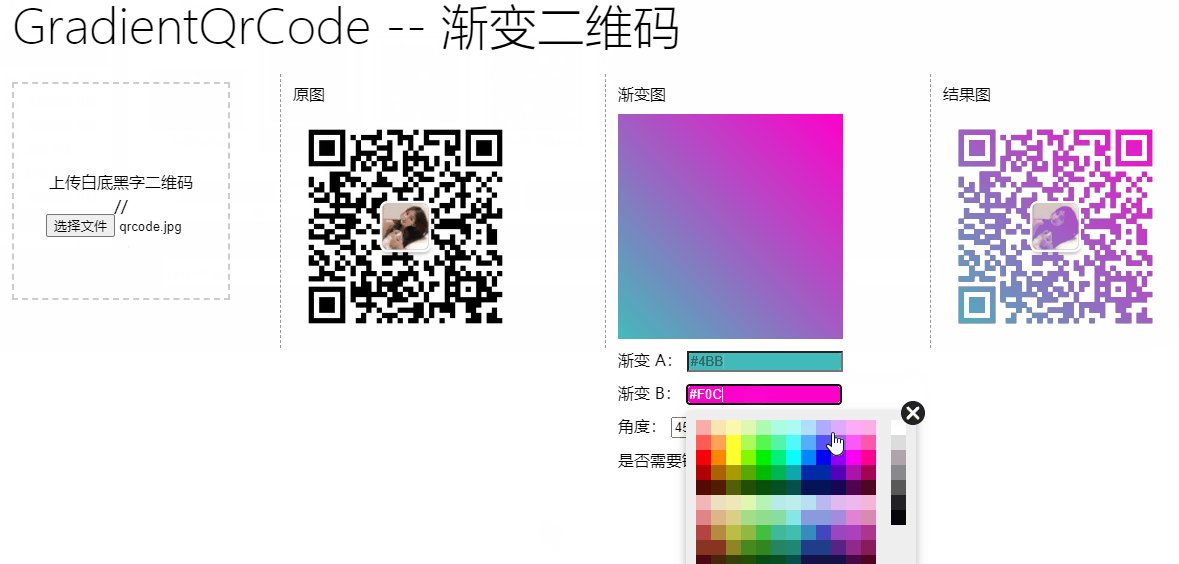
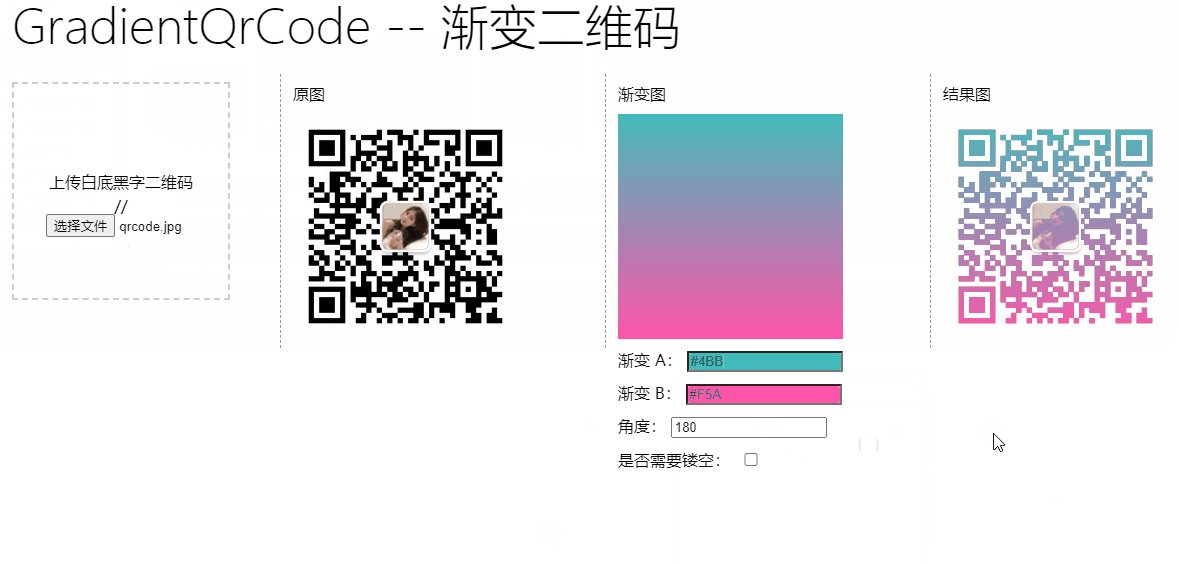
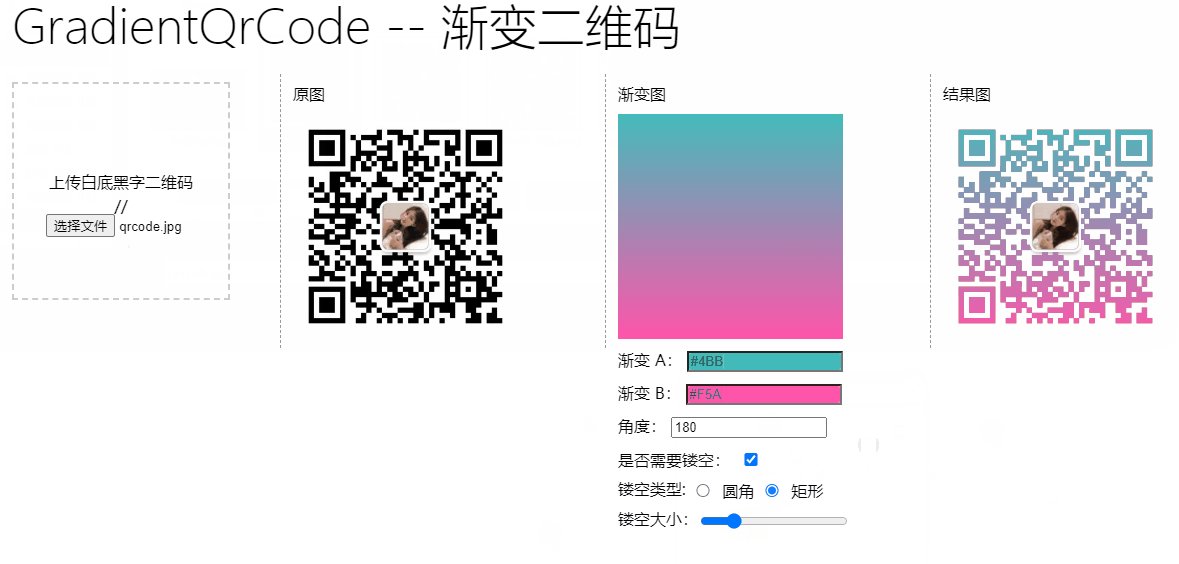
這裡我簡單實作了一個:

我們透過上傳一個普通二維碼,透過自訂漸層顏色,選擇是否需要鏤空,鏤空的類型及大小,快速製作一個漸層彩色二維碼。
簡單示範一下:

一個核心利用 CSS 的小工具就完成啦。
完整的程式碼,可以戳這裡:CodePen - Make A Gradient QrCode
https://codepen.io/Chokcoco/pen/XWzPEXW
#最後
總結一下,本文介紹了利用CSS 混合模式得到漸變二維碼的小技巧,並且利用了mask 或clip-path 鏤空漸變圖形,一些相關知識點如果你還有所疑問,推薦你再看看我的下列文章:
- #不可思議的混合模式mix-blend-mode
- 不可思議的混合模式background-blend-mode
- 兩行CSS 程式碼實作圖片任意顏色賦色技術
- #奇妙的CSS MASK
- 巧用CSS 實現炫彩三角邊框動畫
好了,本文到此結束,希望對你有幫助:)
原文網址:https://segmentfault.com/a/1190000041543121
作者:chokcoco
#(學習影片分享:web前端入門)
以上是聊聊怎麼巧用CSS給一般黑色二維碼添上彩色漸層!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






