這篇文章為大家帶來了關於javascript的相關知識,其中主要整理了引入的相關問題,Javascript是一種由Netscape(網景)的LiveScript發展而來的原型化繼承的物件導向的動態類型的區分大小寫的客戶端腳本語言,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
Javascript是一種由Netscape(網景)的LiveScript發展而來的原型化繼承的物件導向的動態類型的區分大小寫的客戶端腳本語言,主要目的是為了解決伺服器端語言,例如Perl,遺留的速度問題,為客戶提供更流暢的瀏覽效果。
當時服務端需要對資料進行驗證,由於網路速度相當緩慢,只有28.8kbps,驗證步驟浪費的時間太多。於是Netscape的瀏覽器Navigator加入了Javascript,提供了資料驗證的基本功能。 JavaScript 的正式名稱是 “ECMAScript”。這個標準由 ECMA 組織發展和維護。 ECMA-262 是正式的 JavaScript 標準。這個標準是基於 JavaScript (Netscape) 和 JScript (Microsoft)。
Netscape (Navigator 2.0) 的 Brendan Eich 發明了這門語言,從 1996 年開始,已經出現在所有的 Netscape 和 Microsoft 瀏覽器中。 ECMA-262 的開發始於 1996 年,在 1997 年 7 月,ECMA 會員大會採納了它的首個版本。
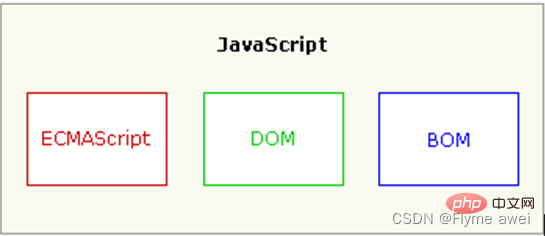
JavaScript的組成包含ECMAScript、DOM、BOM。
JS是一種運行於瀏覽器端上的小腳本語句,可以實現網頁如文字內容動,資料動態變化和動畫特效等。 
ECMAScript
是一種由歐洲電腦製造商協會(ECMA)透過ECMA-262標準化的腳本程式語言,簡單點說,ECMAScript描述了語法、類型、語句、關鍵字、保留字、運算子和物件。它就是定義了腳本語言的所有屬性、方法和物件。
DOM
把整個頁面規劃成由節點層構成的文檔,它不與瀏覽器、平台、語言相關,為web開發者提供一個標準可以存取網站中的資料、腳本和表現層物件.DOM程式可以實現網頁內容校驗和動態變化的效果
BOM
##是瀏覽器的一種特性,它可以對瀏覽器視窗進行存取和操作,例如移動、關閉窗口,調整視窗的大小,支援cookie等。 BOM程式設計可以實現動態控制瀏覽器本身行為的效果也有人這麼說: ECMAScript可以理解為JS的基礎語法部分
JS是運行在瀏覽器上的一種腳本語言
1.腳本語言
腳本語言是一種簡單的程序,規模小,不需要編譯,運行快,是由一些ASCII字元構成,可以使用任何一種文字編輯器編寫。腳本語言是指在web瀏覽器內有解譯器解釋執行的程式語言,每次執行程式的時候,解釋器會把程式碼翻譯成可執行的格式。有些程式語言(如C、C 、Java等)都必須經過編譯,將原始程式碼編譯成二進位的可執行檔之後才能運行,而腳本語言不需要事先編譯,只要有一個與其相適應的解釋器就可以執行。
2.
基於物件的語言物件導向有三大特點(封裝,繼承,多型)缺一不可。通常"基於對象"是使用對象,但是無法利用現有的對像模板產生新的對象類型,也就是說"基於對象"沒有繼承的特徵。沒有了繼承的概念也就無從談論"多態"
3.
事件驅動在網頁中執行了某種操作的動作,被稱為"事件"(Event),例如按下滑鼠、移動視窗、選擇選單等都可以視為事件。當事件發生後,可能會引起相應的事件回應。
4.
簡單性變數類型是採用弱型,並未使用嚴格的資料型別。
var a,b,c; a=123; b="abc"; a=b;#5.
JavaScript無法存取本地的硬碟,不能將資料存入伺服器上,不能對網頁文檔進行修改和刪除,只能透過瀏覽器實現資訊瀏覽或動態互動
6.
跨平台性JavaScript依賴瀏覽器本身,與操作平台無關, 只要電腦安裝了支援JavaScript的瀏覽器(配備JavaScript解釋器),JavaScript程式就可以正確執行。 缺點: 各種瀏覽器支援JavaScript的程度是不一樣的,支援和不完全支援JavaScript的瀏覽器在瀏覽同一個帶有JavaScript腳本的網頁時,效果會有一定的差距,有時甚至會顯示不出來。 區別1:公司不同,前身不同 JavaScript是Netscape公司的產品,是為了擴充Netscape Navigator功能而開發的一種可以嵌入Web頁面中的基於物件和事件驅動的解釋性語言,它的前身是Live Script;Java是SUN公司推出的新一代物件導向的程式設計語言,特別適合於Internet應用程式開發; Java的前身是Oak語言。 區別2:基於物件和物件導向 JavaScript是腳本語言,是一種基於物件的語言。本身提供了非常豐富的內部物件供設計人員使用,但不支援繼承和多態。 Java是物件導向的,是一種真正的物件導向的語言,支援封裝、繼承和多型。 區別3:變數類型強弱不同 Java採用強型別變數檢查,即所有變數在編譯前必須宣告為某一指定型別。如: int x=1234;JavaScript中是弱型別變數。統一採用var聲明,可賦各種資料型別值。 區別4: 運行的位置不同 Java運行與伺服器端的,大型程式語言, JS運行於客戶端(瀏覽器)一種小規模腳本語言 HTML和CSS和JS都是前端的主要技術,三者各有分工.HTML可以用來製作網頁的主體結構,CSS用於為網頁做美化,JS用於在網頁上添加動態效果 內嵌式引入方式: 1.在head標籤中,用一對三、JS 和Java的差異
四、HTML和CSS和JS這之間的關係
 怎麼樣,形象嗎,小夥伴。
怎麼樣,形象嗎,小夥伴。 五、JS的引入方式
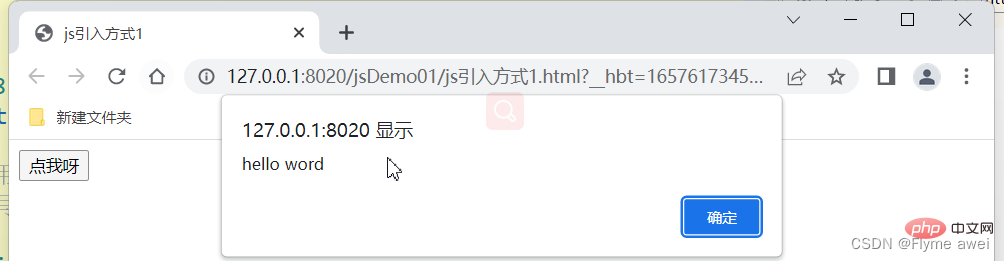
1.內嵌式
script標籤,嵌入js程式碼nbsp;html>
<meta>
<title>js引入方式1</title>
<!--内嵌式引入方式
1.在head标签中,用一对script标签,嵌入js代码
2.type属性可以不写
-->
<script>
//定义一个函数(方法)
function fun1 () {
//弹窗提示信息
alert("hello word")
}
</script>
<input>

1我們定義的JS程式碼只能在目前一個網頁中使用,程式碼複用度低,可維護性低
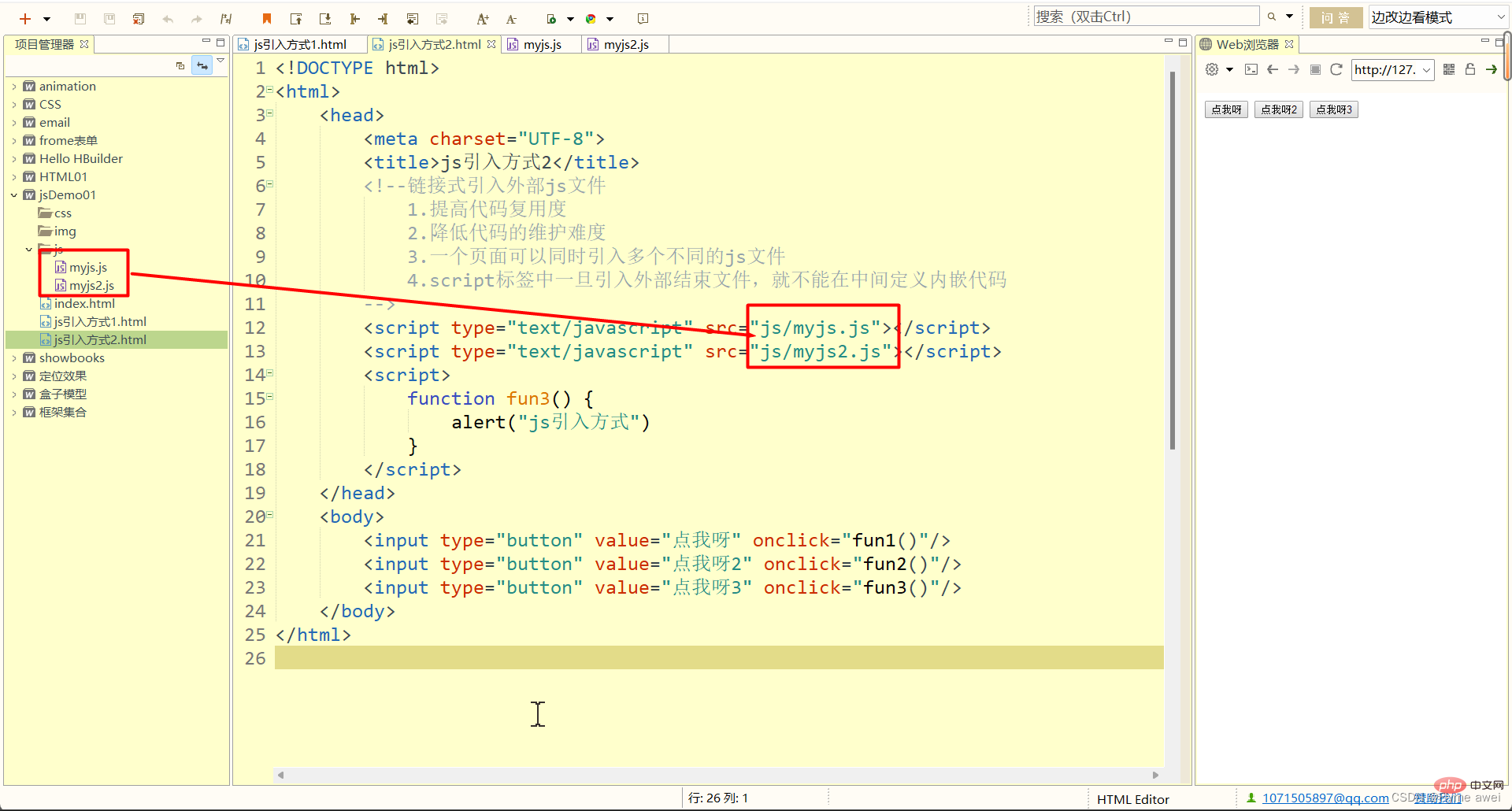
##2連結式
nbsp;html>
<meta>
<title>js引入方式2</title>
<!--链接式引入外部js文件
1.提高代码复用度
2.降低代码的维护难度
3.一个页面可以同时引入多个不同的js文件
4.script标签中一旦引入外部结束文件,就不能在中间定义内嵌代码
-->
<script></script>
<script></script>
<script>
function fun3() {
alert("js引入方式")
}
</script>
<input>
<input>
<input>
 #優點:
#優點:#程式碼複用度高,更容易維護程式碼
注意事項:1在一個頁面上可以同時引入多個JS檔案
#2每個JS檔案的引入都要使用一個獨立的
script標籤3內嵌式和連結式的引入不能使用相同標籤
【相關推薦:
、web前端】
以上是淺顯易懂的JavaScript引入的詳細內容。更多資訊請關注PHP中文網其他相關文章!




